le5le-topology智能绘图引擎——学习笔记
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了le5le-topology智能绘图引擎——学习笔记相关的知识,希望对你有一定的参考价值。
1、topology简介
最近公司需要用到这个开源的库,之前没学习过,这几天就来学习一下顺便做一下笔记
Le5le-topology 是一个可视化在线绘图工具,使用 Canvas + Typescript。支持 topology, UML、微服务架构、动态流量、SCADA 场景等。
是一个集动态交互、丰富展示、数据管理等一体的全功能可视化引擎,为物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等智能可视化场景而生。
简单来说就是把物联网设备上返回的数据渲染在可视化的面板上,然后进行对应的操作。
技术栈:
js ts vue react
2、Le5le-topology—有什么用
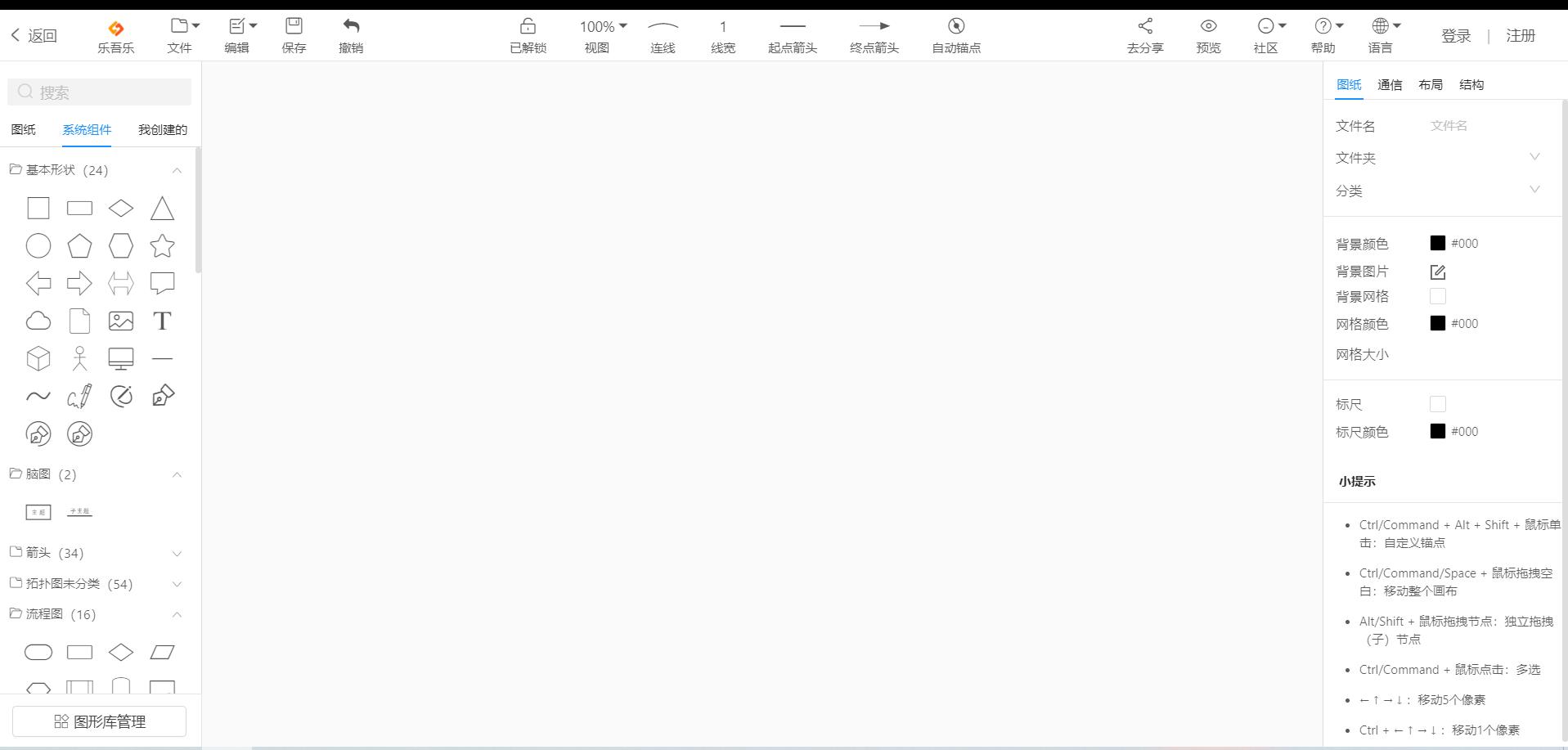
打开他的可视化操作文档时候是这样的:

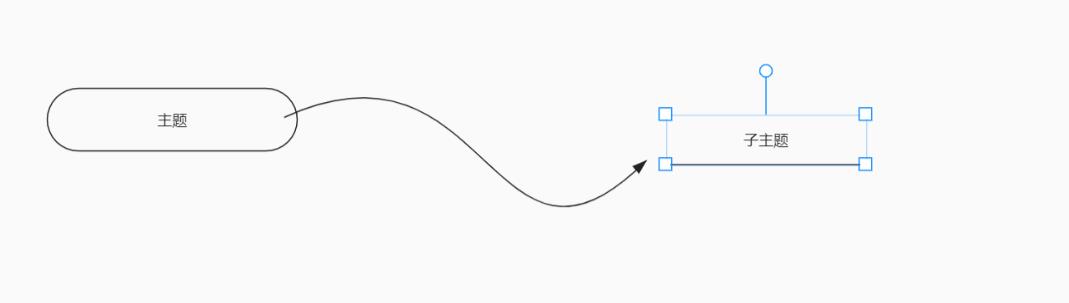
类似于思维导图,关系图,但是可以做一些数据和事件的改动

通过拖拽组件就能直接实现对应的关系图
那么问题来了,为什么不用普通的XMind思维导图之类的呢
我的想法是
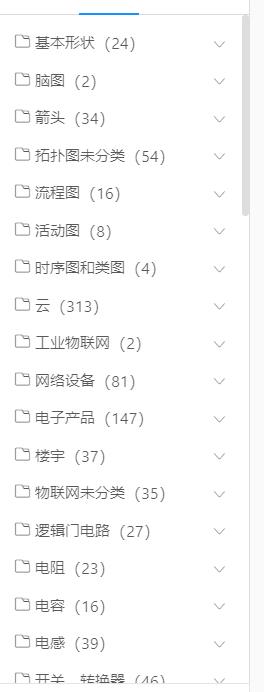
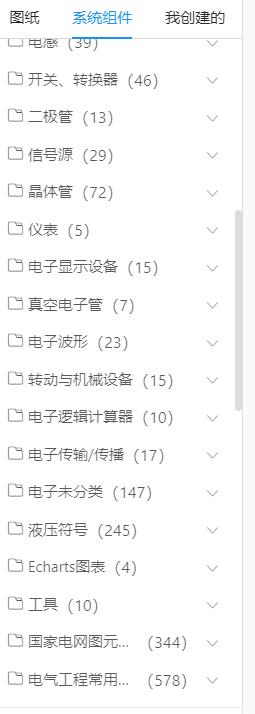
优点一:样式丰富,覆盖多种行业
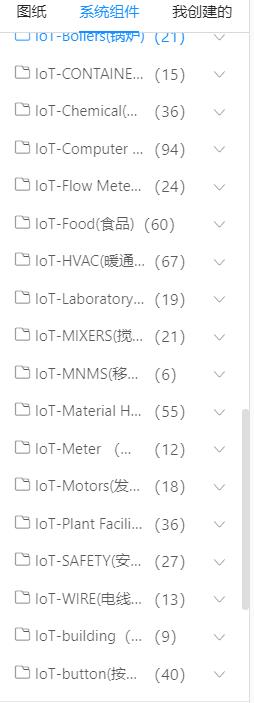
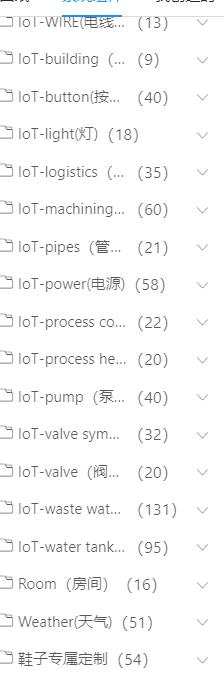
这个框架可以用于在物联网的各种显示屏上,组件多元素化,下面展示一下:




大概就这些,所以说组件还是比较丰富的,使用在物联网上还是比较方便
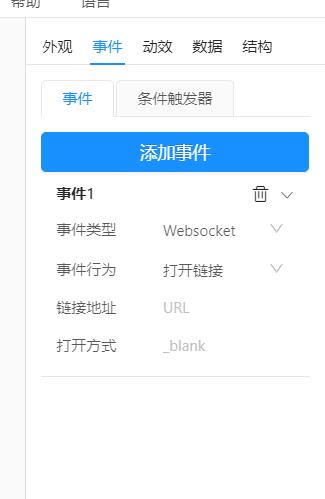
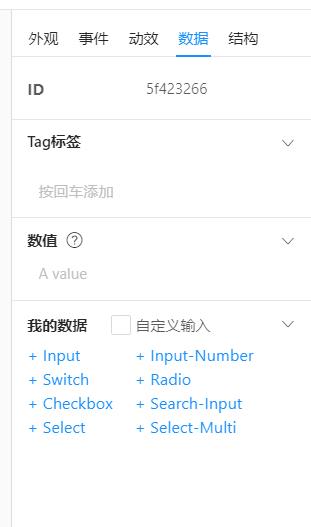
优点二:提供事件,外观,动画,数据和结构等。
除了常规的组件之外,还提供了事件,外观 动画,数据和结构等




好了介绍完上面的的内容大概也了解了这个库是干什么用的了
3、Le5le-topology入门
安装步骤:
1.先安装好vue脚手架;
2、安装
$ npm install topology-vue
# OR
$ yarn add topology-vue
3、导入组件
有ts和js两种方式导入,这里我使用的是js导入:
<template>
<div class="home">
<!-- 使用topology组件 -->
<topology />
</div>
</template>
<script>
import Vue from 'vue';
// 导入topology-vue组件
import topology from "topology-vue";
Vue.use(topology);
// 需要导入topology-vue.css
import "topology-vue/topology-vue.css";
export default {
name: "Home",
};
</script>
<style lang="scss">
.home {
height: 100vh;
}
</style>
4、加载字体图标:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 常用图标 -->
<link
href="//at.alicdn.com/t/font_1331132_g7tv7fmj6c9.css"
rel="stylesheet"
/>
<!-- 新通用图标topology-new -->
<link
href="//at.alicdn.com/t/font_2030495_3ziztwjjab6.css"
rel="stylesheet"
/>
<!-- 老图标 -->
<link
href="//at.alicdn.com/t/font_1331132_5lvbai88wkb.css"
rel="stylesheet"
/>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without javascript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<!-- 需要用到的工具js -->
<script src="http://topology.le5le.com/js/canvas2svg.js"></script>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://cdn.bootcss.com/jszip/3.2.2/jszip.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts.min.js"></script>
</body>
</html>
5、 加载相关js文件
<script src="http://topology.le5le.com/js/canvas2svg.js"></script>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://cdn.bootcss.com/jszip/3.2.2/jszip.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts.min.js"></script>
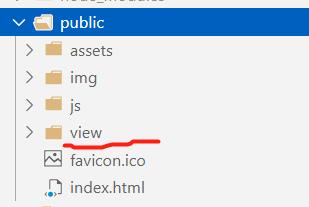
把node_module中topology-vue的view文件夹放到vue项目的public文件夹下面(导出html使用)

6、安装鼠标文件
把npm包中的旋转鼠标文件rotate.cur部署到 [域名]/assets/img/rotate.cur下。旋转鼠标是自定义的文件
到这一步基本上已经安装完成了
以上是关于le5le-topology智能绘图引擎——学习笔记的主要内容,如果未能解决你的问题,请参考以下文章