Layui快速入门(2021.06.15)
Posted 三四月事八九月果
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui快速入门(2021.06.15)相关的知识,希望对你有一定的参考价值。
第一步:下载layui文件
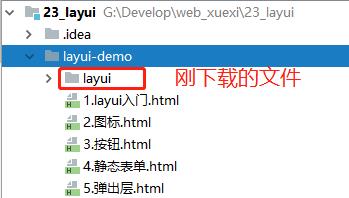
 第二步:新建项目,导入下载的文件夹
第二步:新建项目,导入下载的文件夹

第三步:参考文档开发
1.layui入门html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layui入门</title>
<!--1. 引入layui.css -->
<link rel="stylesheet" href="layui/css/layui.css">
<!--2. 引入layui.js -->
<script src="layui/layui.js"></script>
</head>
<body>
<!--3. 使用 layer模块,多个模块逗号隔开-->
<script>
layui.use(['layer'],function() {
//定义变量
var layer = layui.layer;
//弹出提示框
layer.msg("hello world");
})
</script>
</body>
</html>
2. 图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图标</title>
<!--1. 引入layui.css -->
<link rel="stylesheet" href="layui/css/layui.css">
<!--2. 引入layui.js -->
<script src="layui/layui.js"></script>
</head>
<body>
<!--内联(行内)元素:内容不会换行,例如:span,i,s,strong,em-->
<!--块元素:独占1行,例如:h1~h6,p,div,li-->
<!--注意:图标样式只能在内联元素上-->
<i class="layui-icon layui-icon-ios" ></i>
<br>
<i class="layui-icon layui-icon-edit" ></i>
<br>
<i class="layui-icon layui-icon-delete" ></i>
</body>
</html>
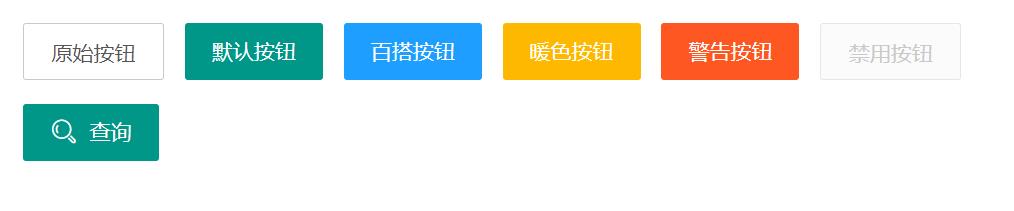
3.按钮

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按钮</title>
<!--1. 引入layui.css -->
<link rel="stylesheet" href="layui/css/layui.css">
<!--2. 引入layui.js -->
<script src="layui/layui.js"></script>
</head>
<body style="margin: 50px">
<div>
<button type="button" class="layui-btn layui-btn-primary">原始按钮</button>
<button type="button" class="layui-btn">默认按钮</button>
<button type="button" class="layui-btn layui-btn-normal">百搭按钮</button>
<button type="button" class="layui-btn layui-btn-warm">暖色按钮</button>
<button type="button" class="layui-btn layui-btn-danger">警告按钮</button>
<button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button>
</div>
<br>
<button type="button" class="layui-btn "><i class="layui-icon layui-icon-search"> </i>查询</button>
</body>
</html>
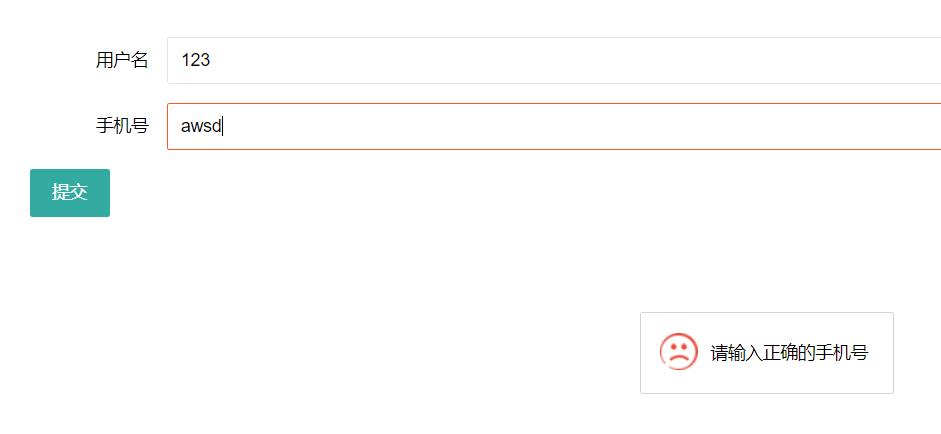
4.静态表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态表单</title>
<!--1. 引入layui.css -->
<link rel="stylesheet" href="layui/css/layui.css">
<!--2. 引入layui.js -->
<script src="layui/layui.js"></script>
</head>
<body style="margin: 50px">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" autocomplete="off" lay-reqText="请输入用户名" placeholder="请输入用户名" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号</label>
<div class="layui-input-block">
<input type="text" name="phone" lay-verify="required|phone" autocomplete="off" placeholder="请输入手机号" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-submit lay-filter="doSubmit">提交</button>
</div>
</form>
<script>
layui.use(['form'],function() {
var form=layui.form;
//监听表单的提交
form.on("submit(doSubmit)",function (data) {
console.log(data.field);
/* $.post("sys/user/addUser",data.field,function (rresult) {
},"json");*/
//禁止页面的跳转
return false;
});
})
</script>
</body>
</html>
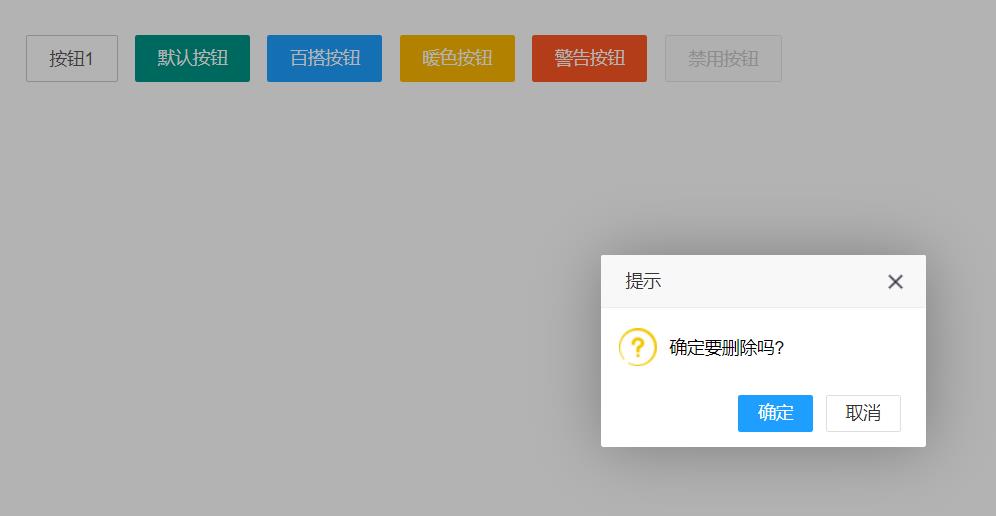
5.弹出层

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹出层</title>
<!--1. 引入layui.css -->
<link rel="stylesheet" href="layui/css/layui.css">
<!--2. 引入layui.js -->
<script src="layui/layui.js"></script>
</head>
<body style="margin: 50px">
<div>
<button type="button" class="layui-btn layui-btn-primary" id="btn1">按钮1</button>
<button type="button" class="layui-btn">默认按钮</button>
<button type="button" class="layui-btn layui-btn-normal">百搭按钮</button>
<button type="button" class="layui-btn layui-btn-warm">暖色按钮</button>
<button type="button" class="layui-btn layui-btn-danger">警告按钮</button>
<button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button>
</div>
<script>
layui.use(['layer','jquery'],function () {
var layer=layui.layer;
var $=layui.jquery;
//点击按钮1
$("#btn1").click(function () {
//layer.alert("这是个普通的alert警告框");
//layer.alert("这是个普通的alert警告框",{icon :6});
layer.confirm('确定要删除吗?', {icon: 3, title:'提示'}, function(index){
//do something
layer.close(index);
});
//layer.msg('有表情地提示', {icon: 6});
});
});
</script>
</body>
</html>
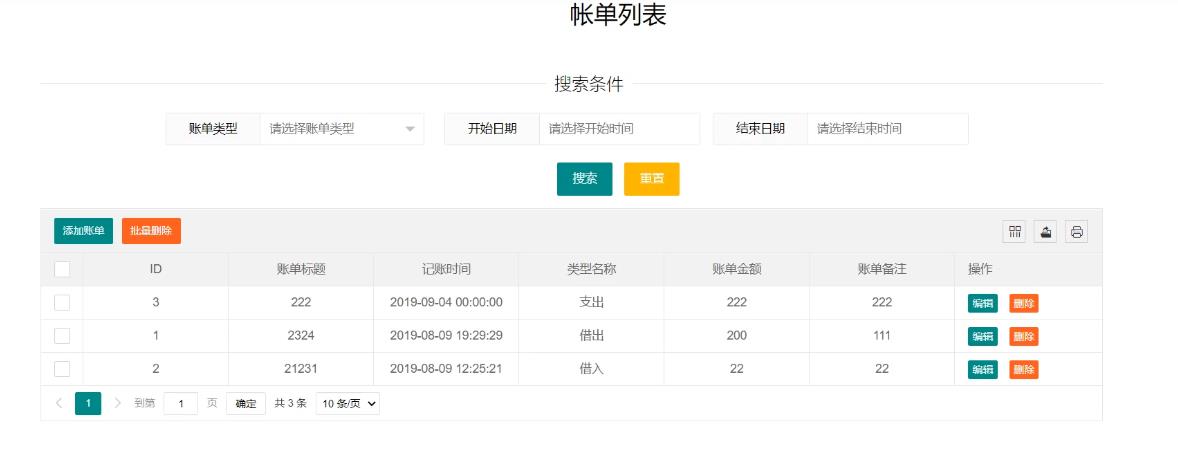
案例应用:
技术:SSM+layui+mysql+maven
完成账单管理系统

以上是关于Layui快速入门(2021.06.15)的主要内容,如果未能解决你的问题,请参考以下文章