利用低代码技术开发每日菜谱小程序
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用低代码技术开发每日菜谱小程序相关的知识,希望对你有一定的参考价值。
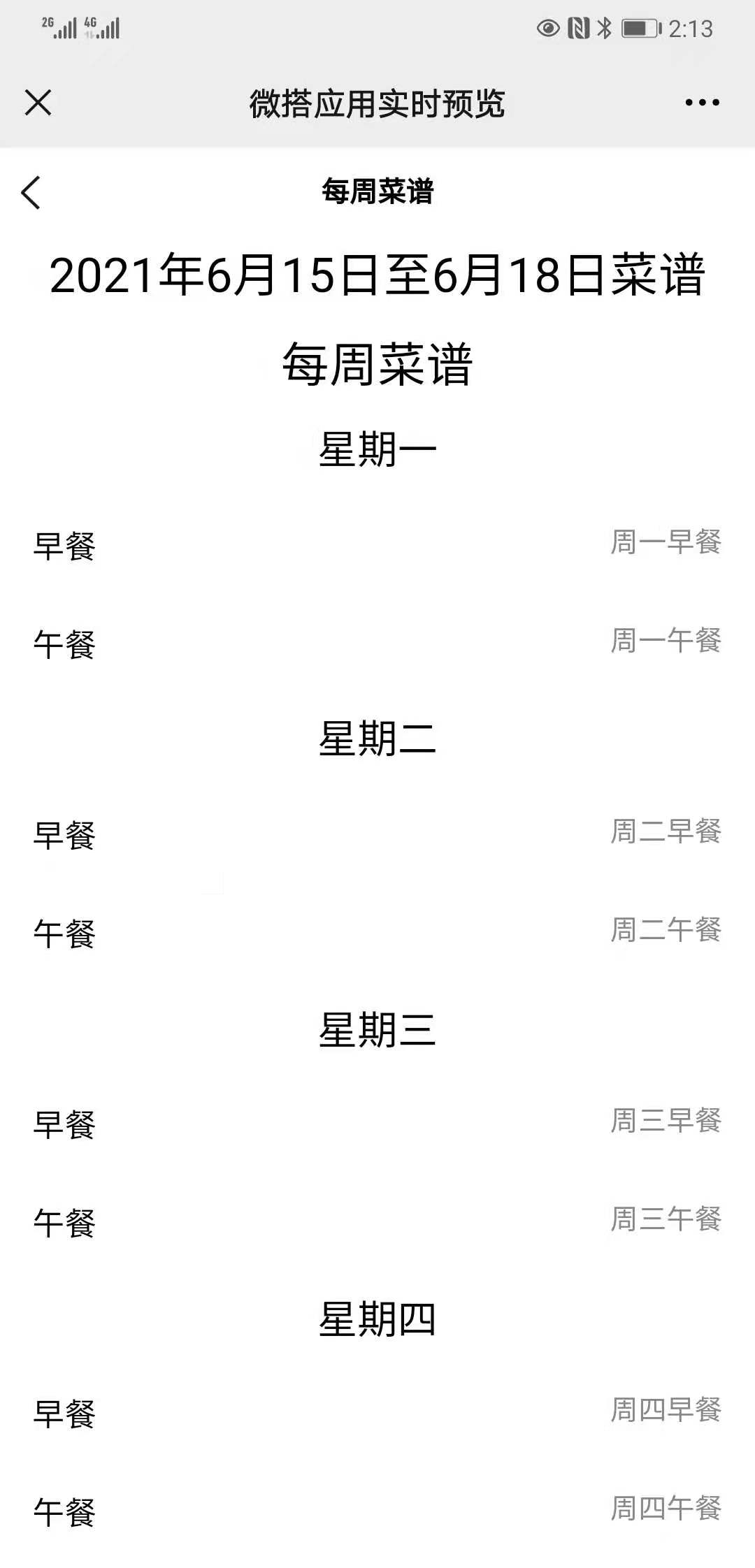
我们使用低代码技术已经完成了菜谱管理和菜谱评价的功能开发,本篇介绍一下每日菜谱查看功能的开发,具体的页面效果如下:

用户通过访问每周菜谱小程序可以获得最新的菜谱信息,方便他决定今天是否去食堂就餐。
数据源自定义方法
低码技术给我们生成了增删改查的方法,在业务逻辑开发时仅仅使用生成的方法是不够的,还需要按照我们自己设计的逻辑进行自定义开发。
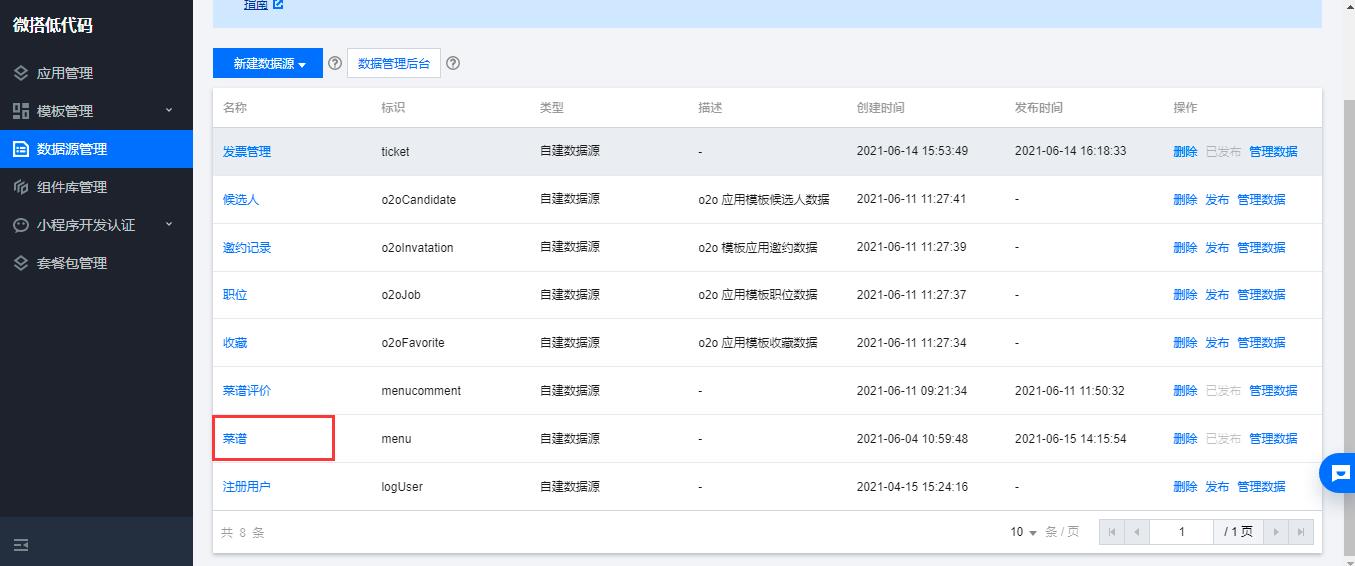
打开低码控制台,找到我们创建的数据源菜谱,点击超链接

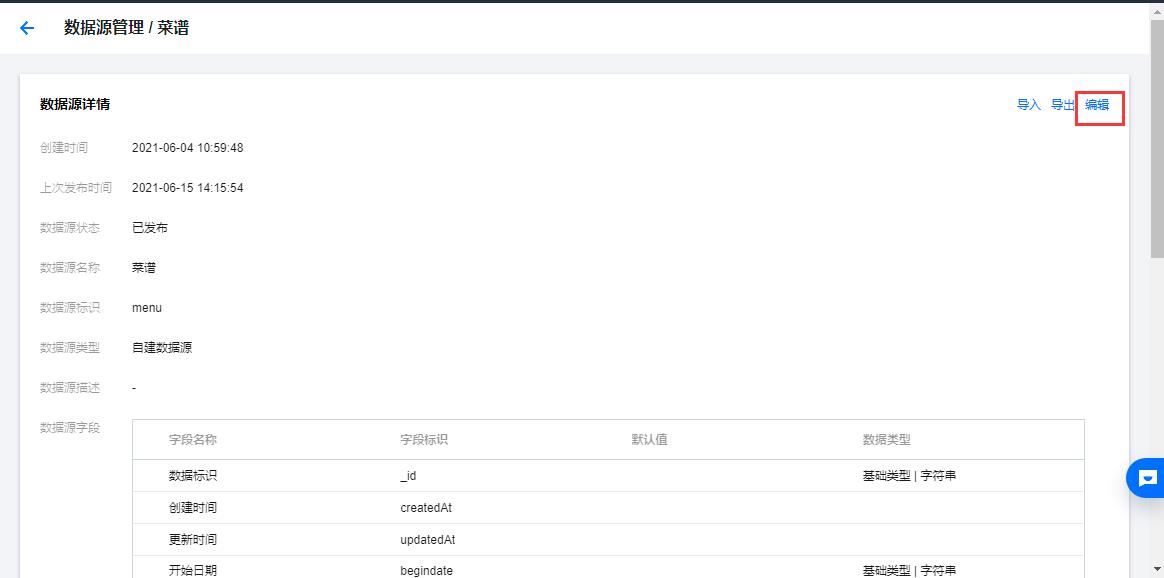
在数据源的详情页面点击编辑

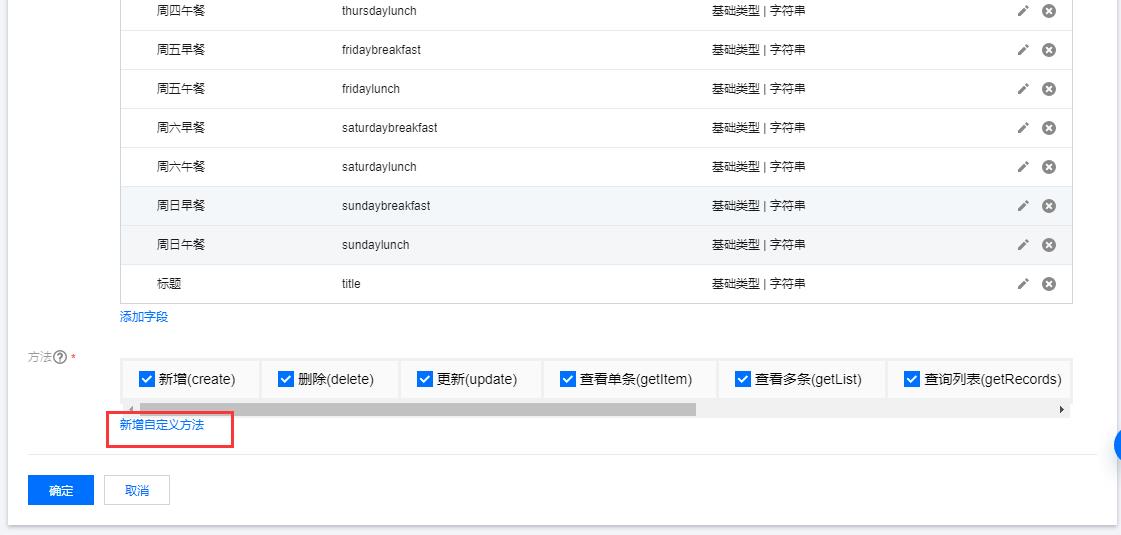
点击新增自定义方法

输入方法的名称和标识,方法意图选择单条,具体的代码如下:
module.exports = async function (params, context) {
const result = await context.collection.orderBy('createdAt', 'desc').get();
if (!result.code) {
if (result.data && result.data.length) {
return result.data[0]
}
// 抛出错误, 错误代码为 1
throw new TCBError(1, `record is not exists`);
}
throw new TCBError(2, `${result.code} - ${result.message}`)
}
业务逻辑是按照时间倒序排列,然后取第一条数据,具体的api需要查看小程序云开发的具体介绍小程序云开发
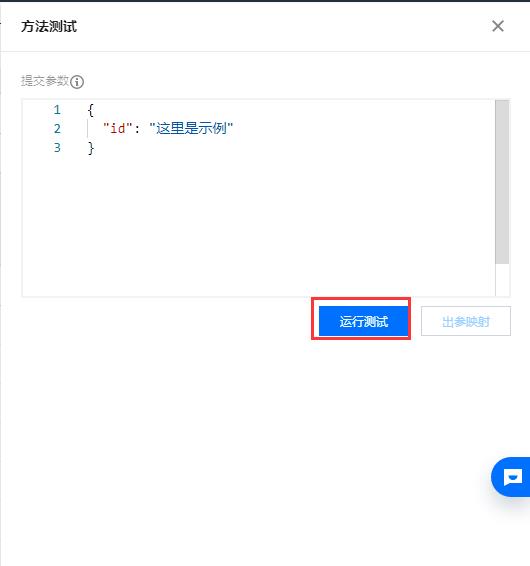
代码写好之后我们要进行测试,必须填写入参,我们随便填一个就可以

入参填写好后我们就可以点击按钮进行测试了

点击运行测试

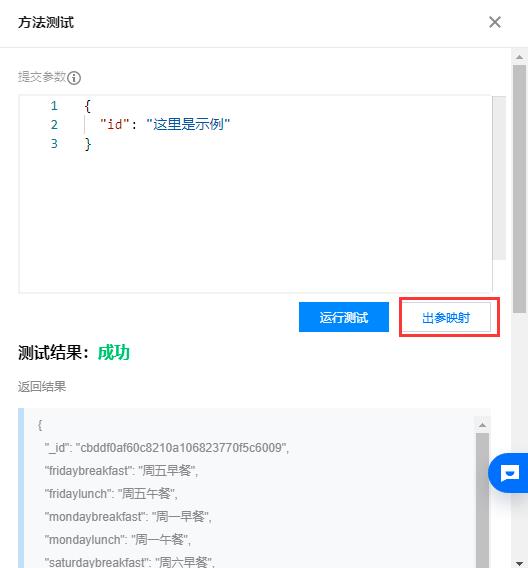
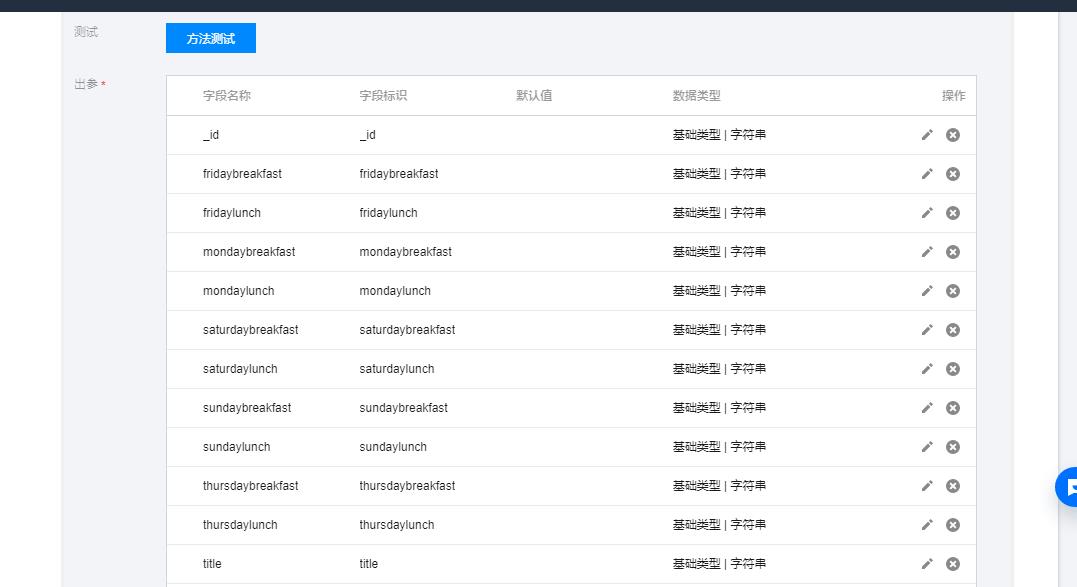
看到成功后,我们点击出参映射将出参绑定


这样我们一个云函数就写好了,当然这块调试还是比较费劲的,基本要靠盲调,不像我们传统开发可以断点调试,也是考验我们对微信体系的熟悉程度,越熟悉调试的就越快。
页面开发
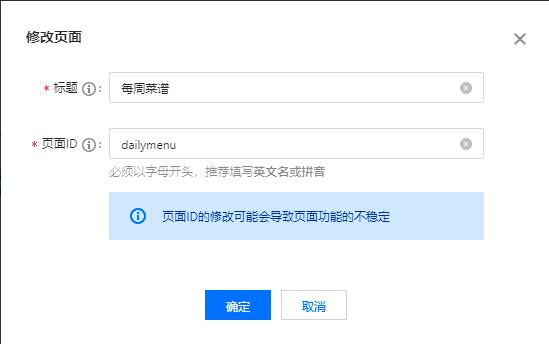
我们先创建菜谱查看的页面

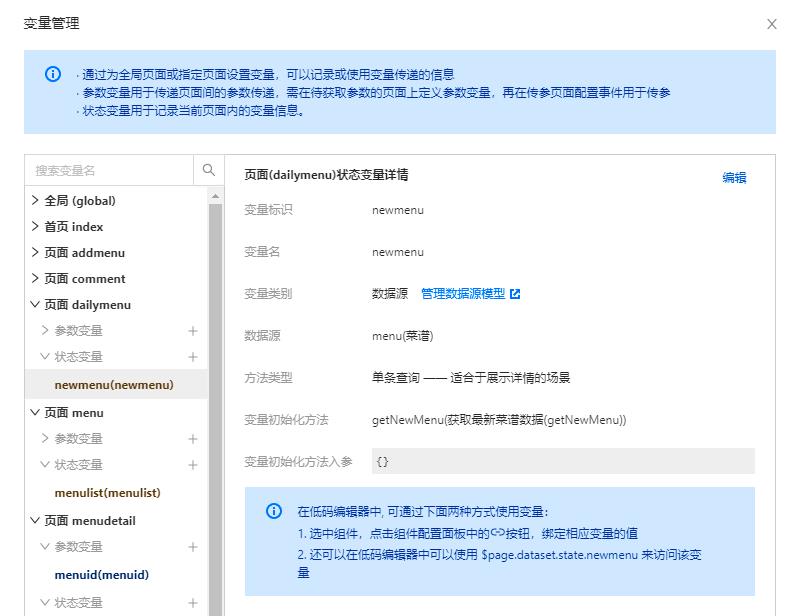
页面创建好之后需要定义变量,我们选择数据源里我们刚刚定义的云函数即可

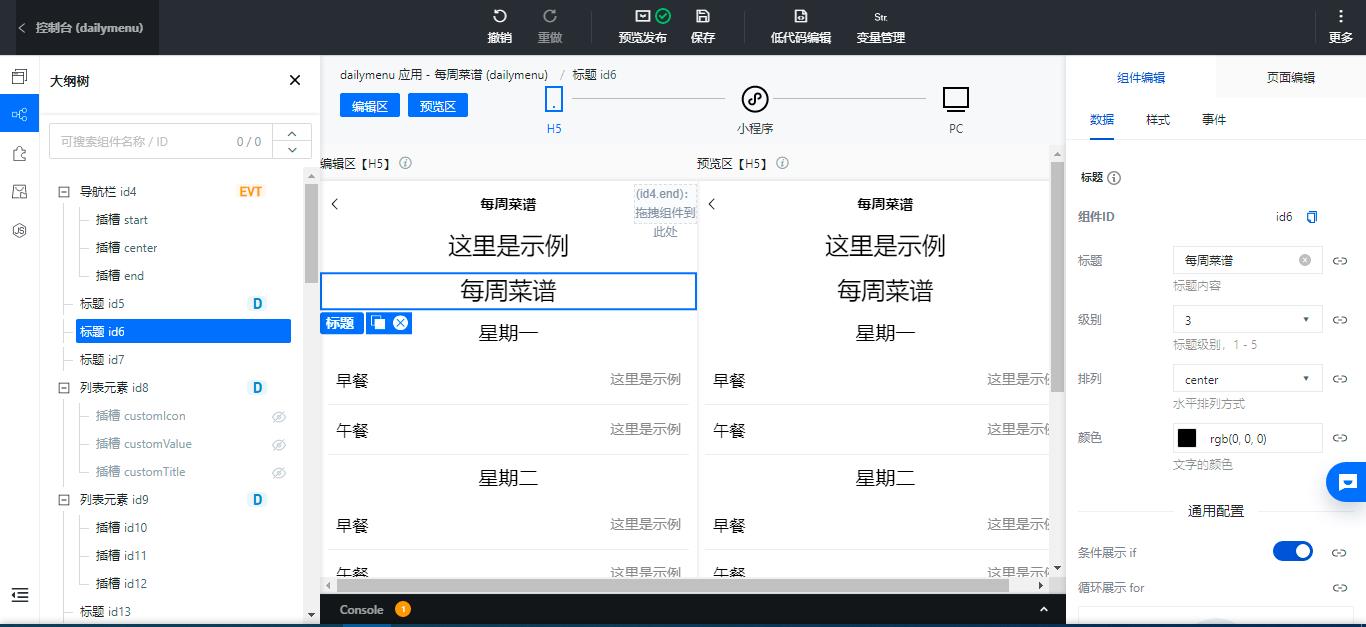
然后就是按照业务需求拖组件,我们的组件是由标题和列表元素组件构成

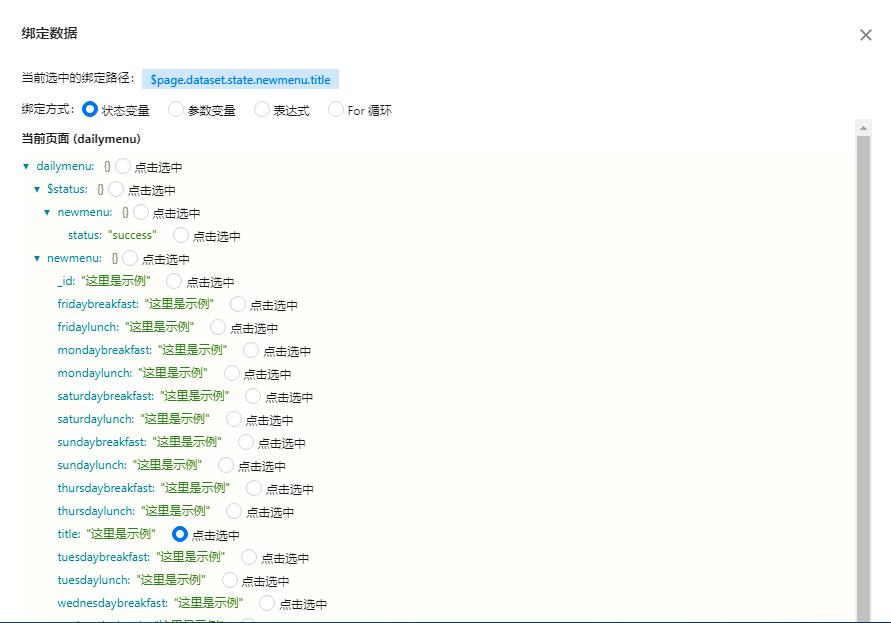
然后按照需要给每个组件绑定对应的数据即可

预览发布
页面开发完毕后,可以点击预览发布进行测试,线上我已经发布,可以参考我的应用每日菜谱
以上是关于利用低代码技术开发每日菜谱小程序的主要内容,如果未能解决你的问题,请参考以下文章