JavaScript基础知识-快速入门篇
Posted Henrik-Yao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础知识-快速入门篇相关的知识,希望对你有一定的参考价值。
javascript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格
一.js和html的结合
1.内部结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
<!--弹窗显示-->
<!--alert是阻塞式标签,不点击不会显示body内容-->
alert("hello world")
</script>
</head>
<body>
</body>
</html>
效果

2.外部结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="test.js"></script>
</head>
<body>
</body>
</html>
javascript文件
alert("我是外部的js文件")
效果

注意:
script可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。
script可以定义多个。
二.原始数据类型和变量
原始数据类型
number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
string:字符串。 字符串 “abc” “a” ‘abc’
boolean: true和false
null:一个对象为空的占位符
undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
变量:一小块存储数据的内存空间
Java语言是强类型语言,而JavaScript是弱类型语言。
强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
语法:
var 变量名 = 初始化值;
let 变量名 = 初始化值;
var声明的是全局变量
let声明的是局部变量
let的作用域要比var小
typeof运算符:获取变量的类型。
注:null运算后得到的是object
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
var a = 3;
alert(a);
//定义number类型
var num = 1;
var num2 = 1.2;
var num3 = NaN;
//输出到页面上
document.write(num+"<br>");
document.write(num2+"<br>");
document.write(num3+"<br>");
//定义str类型
var str = "abc";
document.write(str+"<br>");
//定义boolean类型
var flag = true;
document.write(flag+"<br>");
//定义对象类型
var obj = null;
document.write(obj+"<br>");
</script>
</head>
<body>
</body>
</html>
效果


三.运算
运算符与java一致
1.string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
2.boolean转number:true转为1,false转为0
3.比较时如果类型相同则直接比较
4.比较时如果类型不相同则先进行类型转换,再比较
5.===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
6.其他类型转boolean:
number:0或NaN为假,其他为真
string:除了空字符串(""),其他都是true
null&undefined:都是false
对象:所有对象都为true(此处可以用于防止空指针异常)
7.JS特殊语法
语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议)
变量的定义使用var关键字,也可以不使用
用: 定义的变量是局部变量
不用:定义的变量是全局变量(不建议)
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<!--css选择器使得边框存在 -->
<style>
td{
border: 1px solid;
}
</style>
<script>
document.write("<table align='center' >")
for (let i = 0; i < 9; i++) {
document.write("<tr>")
for (let j = 0; j < i; j++) {
document.write("<td>")
// 表示空格
document.write(i+"*"+j+"="+i*j+"   ");
document.write("</td>")
}
document.write("</tr>")
}
document.write("</table>")
</script>
</head>
<body>
</body>
</html>
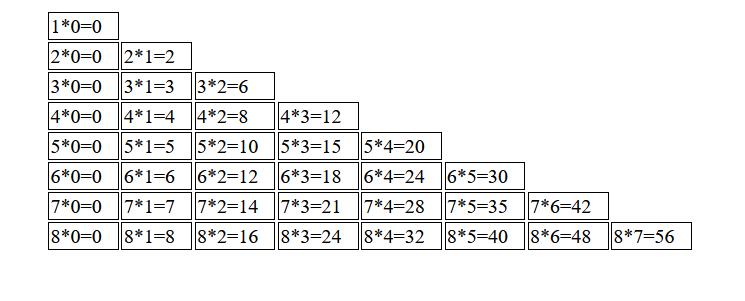
效果

四.基本对象
1.Function:函数(方法)对象
Function:函数(方法)对象
1. 创建:
1. var fun = new Function(形式参数列表,方法体); //忘掉吧
2.
function 方法名称(形式参数列表){
方法体
}
3.
var 方法名 = function(形式参数列表){
方法体
}
2. 方法:
3. 属性:
length:代表形参的个数
4. 特点:
1. 方法定义是,形参的类型不用写,返回值类型也不写。
2. 方法是一个对象,如果定义名称相同的方法,会覆盖
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关
4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
5. 调用:
方法名称(实际参数列表);
2. Array:数组对象
Array:数组对象
1. 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
2. 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
3. 属性
length:数组的长度
4. 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
const arr = [1,2,3]
document.write(arr+"<br>")
document.write(arr[2]+"<br>")
document.write(arr.join("--")+"<br>")
document.write(arr.push(4)+"<br>")
document.write(arr.join("--")+"<br>")
</script>
</head>
<body>
</body>
</html>
效果

3. Date:日期对象
Date:日期对象
1. 创建:
var date = new Date();
2. 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
var date = new Date()
document.write(date+"<br>")
document.write(date.toLocaleString()+"<br>")
document.write(date.getTime()+"<br>")
</script>
</head>
<body>
</body>
</html>
效果

4. Math:数学对象
Math:数学对象
1. 创建:
* 特点:Math对象不用创建,直接使用。 Math.方法名();
2. 方法:
random():返回 0 ~ 1 之间的随机数。 含0不含1
ceil(x):对数进行上舍入。
floor(x):对数进行下舍入。
round(x):把数四舍五入为最接近的整数。
3. 属性:
PI
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
document.write(Math.PI+"<br>")
document.write(Math.random()+"<br>")
document.write(Math.round(3.14)+"<br>")
document.write(Math.ceil(3.14)+"<br>")
document.write(Math.floor(3.14)+"<br>")
</script>
</head>
<body>
</body>
</html>
效果

5. RegExp:正则表达式对象
RegExp:正则表达式对象
1. 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如: [a] [ab] [a-zA-Z0-9_]
* 特殊符号代表特殊含义的单个字符:
\\d:单个数字字符 [0-9]
\\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
* m如果缺省: {,n}:最多n次
* n如果缺省:{m,} 最少m次
3. 开始结束符号
* ^:开始
* $:结束
2. 正则对象:
1. 创建
1. var reg = new RegExp("正则表达式");
2. var reg = /正则表达式/;
2. 方法
1. test(参数):验证指定的字符串是否符合正则定义的规范
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
var reg = /^\\w{5,12}$/
var username = "henrik"
var flag = reg.test(username)
alert(flag)
</script>
</head>
<body>
</body>
</html>
效果
 6.Global
6.Global
Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
2. 方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码
parseInt():将字符串转为数字
* 逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():判断一个值是否是NaN
* NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
eval():讲 JavaScript 字符串,并把它作为脚本代码来执行。
3. URL编码
东北大学 = %E4%B8%9C%E5%8C%97%E5%A4%A7%E5%AD%A6
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script>
var str = "http://www.baidu.com/wd="+"东北大学";
var encode = encodeURI(str)
document.write(encode+"<br>")
var s = decodeURI(encode)
document.write(s+"<br>")
//encodeURIComponent方法编码的字符更多
var str2 = "http://www.baidu.com/wd="+"东北大学";
var encode2 = encodeURIComponent(str2)
document.write(encode2+"<br>")
var s2 = decodeURIComponent(encode2)
document.write(s2+"<br>")
var str = "123abc"
var number = parseFloat(str)
document.write(number+1+"<br>")
var a = NaN
document.write(a == NaN)
document.write("<br>")
document.write(isNaN(a) +"<br>")
var jscode = "alert(123)"
eval(jscode)
</script>
</head>
<body>
</body>
</html>
效果


以上是关于JavaScript基础知识-快速入门篇的主要内容,如果未能解决你的问题,请参考以下文章