智慧校园自动评教全新版摆脱旧版selenium的束缚
Posted Smartloe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了智慧校园自动评教全新版摆脱旧版selenium的束缚相关的知识,希望对你有一定的参考价值。
前言
因为前面的文章中已经涉及到了登录智慧校园的验证码处理问题,所以本文将略过此过程。如登录时遇到验证码的情况,请参考此文。其实第一次使用有验证码的话,可以在浏览器先登录一次,然后再使用python代码模拟登录,验证码就没了。因为CQCET智慧校园验证码弹出是有限定条件的!
上一次的智慧校园自动评教是用的selenium库去模拟人去对浏览器进行点击操作,虽然比手动评教要快,但是效率还是不高。从而想去尝试重新写一份不用selenium的评教方案,功夫不负有心人,最终成功了!
一、准备工作
- 导包
import json
import requests
import uuid
from fake_useragent import UserAgent # 随机生成UserAgent
- 生成uuid和UA
# 随机生成uuid
uuid = uuid.uuid4()
# 随机UA
headers = {'User-Agent': UserAgent().random}
二、登录智慧校园
此过程不再做过多的赘述,直接上代码吧!
# 登录智慧校园
def login():
login_url = 'http://sso.cqcet.edu.cn/uaa/login_process'
data = {'type': 1, 'deviceId': uuid, 'username': '19030****', 'password': 'xl*****5', 'img_code': ''}
session = requests.session()
session.post(url=login_url, headers=headers, data=data)
return session
注: username:账号 password:密码
三、进行评教操作
1、进入评教页面观察
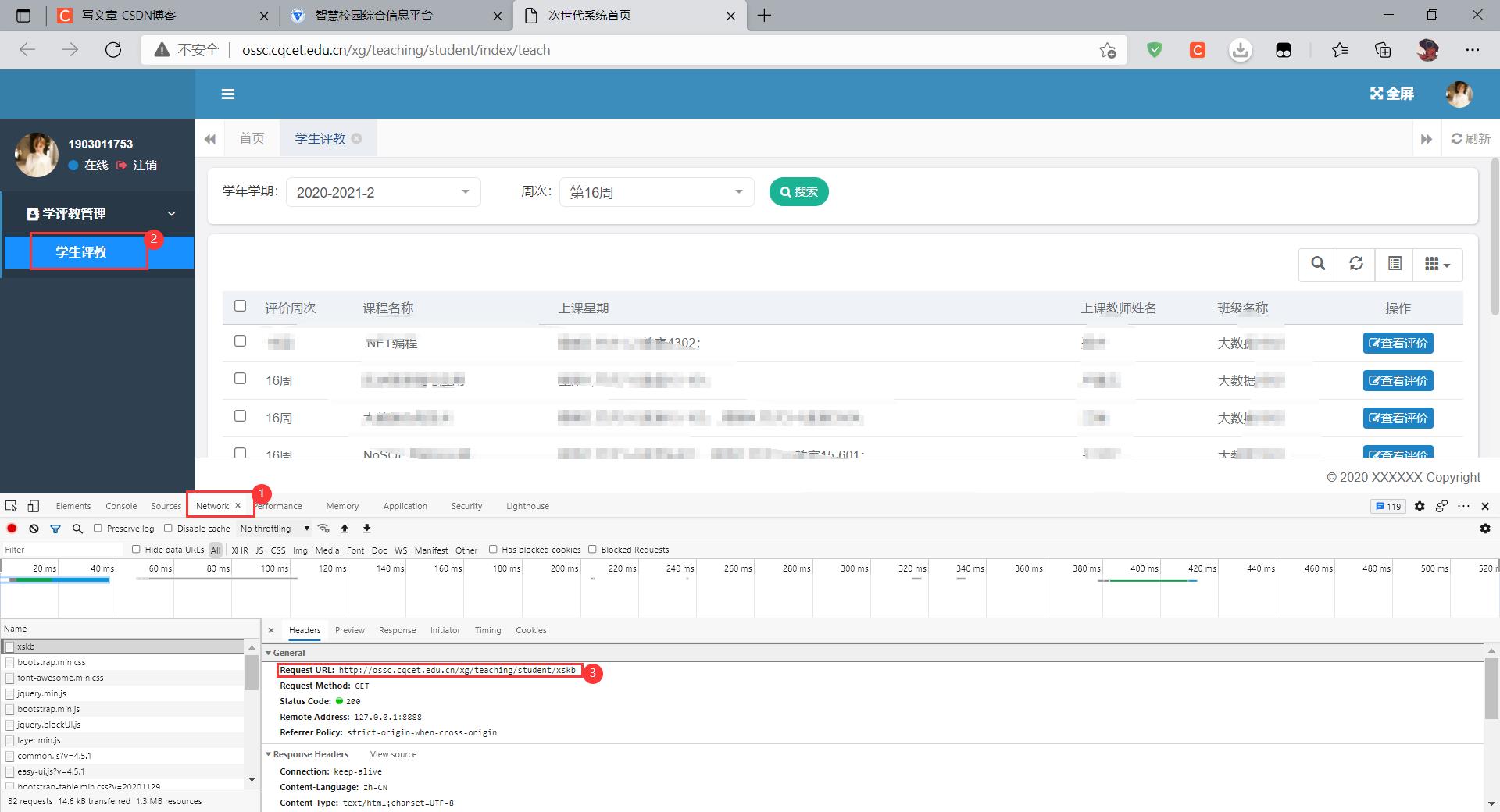
从教学评价(学生)教学评价点击学生虽然能够看到教学评价页面但是并非真的教学评价对应的网址,故而需要在network中查看真正的教学评价页面对应的网址。按F12检查网页,然后进行如下图步骤的操作,就可以发现真正的教学评价网址了。

2、抓取评教时发起url请求操作
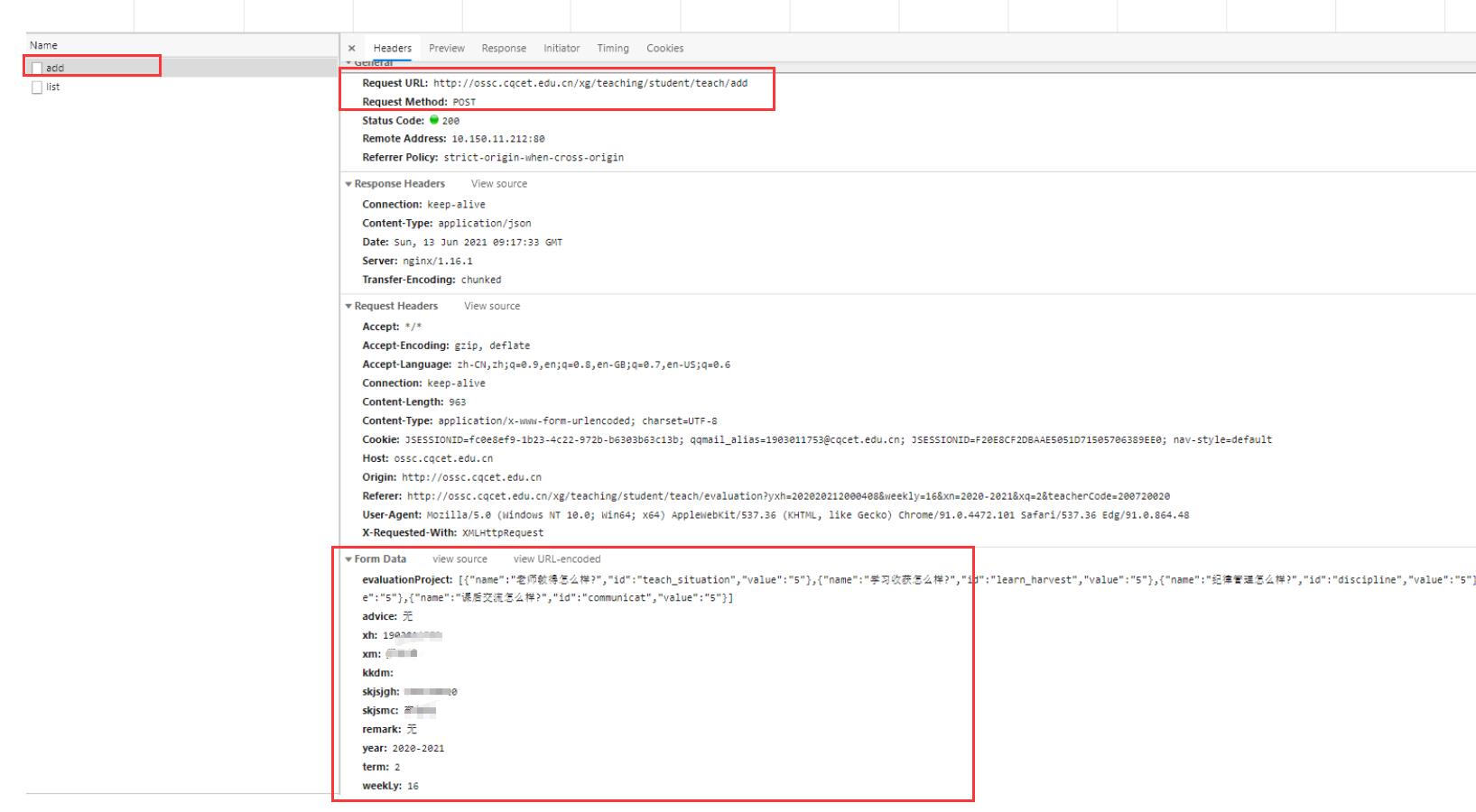
同样在此教学评价页面按F12调出开发者工具转至Network那一栏,然后对一节课进行评教。然后你会发现进行评教的url请求操作,如下图所示!

因此我们只需要用python模拟出同样的请求操作就可以完成评教了!但是这个是个需要携带data的post请求,那么问题来了,数据该从那儿去获取呢?
# 以下为部分所需携带的data
advice: 无
xh: 1903011753
xm: xue
kkdm:
skjsjgh: 200720020
skjsmc: 上课老师姓名
remark: 无
year: 2020-2021
term: 2
weekLy: 周次
taskId: 202020*********08
缺什么就去找什么,很容易发现在add的下面有一个list。可以其对应的url发起post请求获取上述所需信息。
代码实现:
# 评教页面
def evaluation(session):
session.get(url='http://ossc.cqcet.edu.cn/xg/teaching/student/xskb')
data = {'pageSize': '10', 'pageNum': '1', 'isAsc': 'asc', 'xnxq': '2020-2021-2', 'weekly': '16'
''}
eval_jsons = json.loads(session.post(url='http://ossc.cqcet.edu.cn/xg/teaching/student/xskb/list', data=data).text)
add_data = {
'evaluationProject': '[{"name": "老师教得怎么样?", "id": "teach_situation", "value": "5"},\\
{"name": "学习收获怎么样?", "id": "learn_harvest", "value": "5"},\\
{"name": "纪律管理怎么样?", "id": "discipline", "value": "5"},\\
{"name": "课堂互动怎么样?", "id": "interaction", "value": "5"},\\
{"name": "课后交流怎么样?", "id": "communicat", "value": "5"}]',
'advice': '无',
'remark': '无',
'kkdm': ''
}
for eval_json in eval_jsons['rows']:
isFlag = eval_json['complete']
if isFlag:
print(eval_json['skjsmc'] + '老师的《' + eval_json['kcmc'] + '》已评价!')
else:
add_data['xh'] = eval_json['xh']
add_data['xm'] = eval_json['xm']
add_data['skjsjgh'] = eval_json['skjsjgh']
add_data['skjsmc'] = eval_json['skjsmc']
add_data['year'] = eval_json['xn']
add_data['term'] = eval_json['xq']
add_data['weekLy'] = eval_json['weekly']
add_data['taskId'] = eval_json['yxh']
eval_add_url = 'http://ossc.cqcet.edu.cn/xg/teaching/student/teach/add'
# print(session.get(url=eval_url).text)
print(session.post(url=eval_add_url, data=add_data).text)
3、遇到的问题
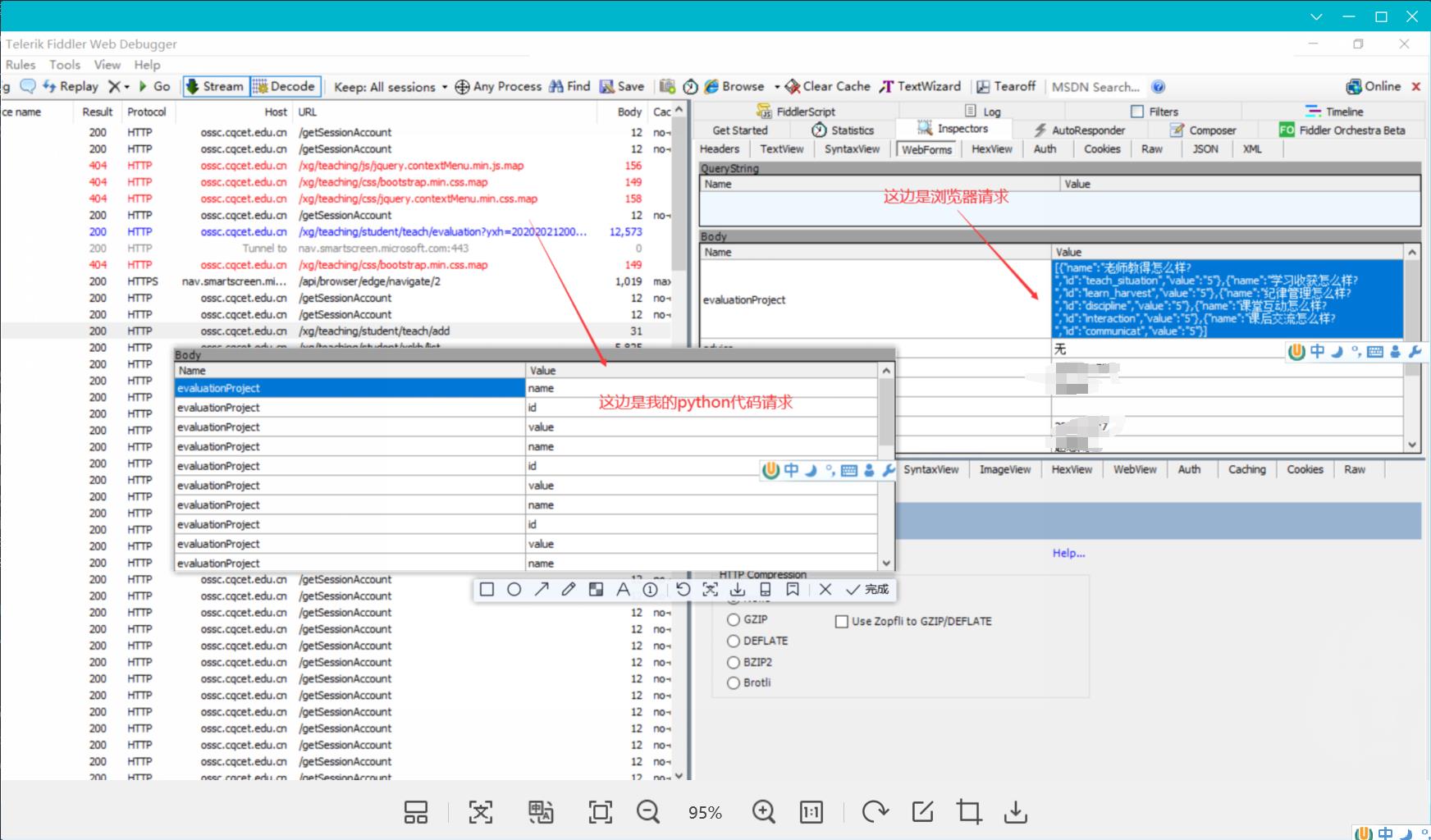
到这就已经结束了,但是在post请求请教url时我一直失败,返回{"msg":"运行时异常:error parse new","code":500},让我困惑不已,百思不得其解。最后我用fiddler抓包,对比了一下浏览器post请求与python代码发起的post请求的区别,如下图所示:

你会发现浏览器post请求时’evaluationProject’对应的value值为一个列表。而python的post请求时,'evaluationProject’对应多个value值,本来value应是一个列表的,活生生的本拆散了!因为当时post请求携带的数据是这么写的,如下所示:
'evaluationProject': [{"name": "老师教得怎么样?", "id": "teach_situation", "value": "5"},
{"name": "学习收获怎么样?", "id": "learn_harvest", "value": "5"},
{"name": "纪律管理怎么样?", "id": "discipline", "value": "5"},
{"name": "课堂互动怎么样?", "id": "interaction", "value": "5"},
{"name": "课后交流怎么样?", "id": "communicat", "value": "5"}],
直接让evaluationProject与一个列表形成键值对,找到原因之后我就想把这个列表放在字符串中,但是还是报错。因为我忘了,一个字符串换行需要用续行符连接,最后改成下面那样才算成功!
'evaluationProject': '[{"name": "老师教得怎么样?", "id": "teach_situation", "value": "5"},\\
{"name": "学习收获怎么样?", "id": "learn_harvest", "value": "5"},\\
{"name": "纪律管理怎么样?", "id": "discipline", "value": "5"},\\
{"name": "课堂互动怎么样?", "id": "interaction", "value": "5"},\\
{"name": "课后交流怎么样?", "id": "communicat", "value": "5"}]',
四、总结
此次实现自动评教并不难,主要在于一些细节问题困扰了我好久,果然是细节决定成败。我也长记性了,python中字符串为多行时,一定要用\\这个续行符!
希望本文能带给你启发,有什么好的建议可以在评论区和我说,也可以发邮件给我哟!
最后,今天是端午节哈,祝愿大家端午安康,记得吃粽子哟!我们下次再见!











以上是关于智慧校园自动评教全新版摆脱旧版selenium的束缚的主要内容,如果未能解决你的问题,请参考以下文章