鹅厂二面,居然问我Nginx了解吗
Posted Java旅途
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鹅厂二面,居然问我Nginx了解吗相关的知识,希望对你有一定的参考价值。
上周二面鹅厂,面试官问出了“nginx你了解吗?”这样宽泛直白的句式,我一时抓不到重点,一时语噻。
下班想了一下,平时潜移默化用到不少nginx的能力,但在面试的时候没有吹成对应的概念。
面谈nginx核心能力
nginx是老牌web服务器,以下口水话的nginx基础能力,大家都耳熟能详,看看就行,面试官也不打算考查这个。
高并发连接: 官方称单节点支持5万并发连接数,实际生产环境能够承受2-3万并发。
内存消耗少: 在3万并发连接下,开启10个nginx进程仅消耗150M内存 (15M×10=150M)
配置简单
成本低廉: 开源免费
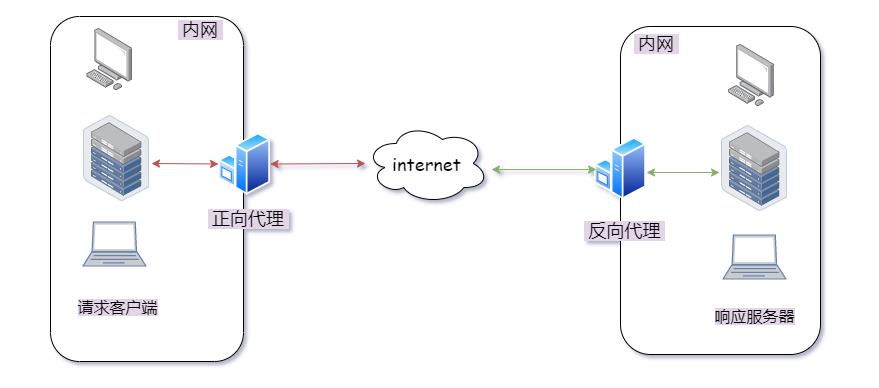
1. 正向、反向代理
所谓“代理”,是指在内网边缘 设置一个硬件/软件转发请求;
“正向”还是“反向”的说法,取决于转发的是"出站请求"还是"入站请求".
正向代理: 处理来自客户端的出站请求,将其转发到Internet,然后将生成的响应返回给客户端。
反向代理: 处理来自Internet的入站请求,将其转发给后端工作程序,然后将响应返回给Internet。

-
正向代理和反向代理 在代理的方向上不同,但都会代理处理HTTP请求/响应。 -
代理服务器存在的目的:
-
堡垒机/隔离内网:内网客户端无法访问外网需要设置堡垒机、隐藏内网工作服务器 -
代理服务器附加功能:对流量执行操作、使用缓存或压缩来提高性能、防御攻击并过滤信息
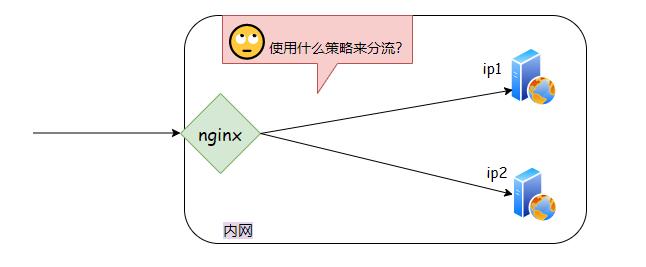
2. 负载均衡
负载均衡一般伴随着反向代理, 起到了分配流量、透明代理、 增强容错的效果
http {
upstream myapp1 {
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}
server {
listen 80;
location / {
proxy_pass http://myapp1;
}
}
}
早期我们的核心产品部署在两台windows Sever IIS上,前面部署了一个nginx,做的负载均衡。
很明显,这里有个[负载均衡策略]的知识点。
-
round-robin 顾名思义:轮询 -
least-connected :下一个请求将发往最小活动链接的服务器 -
ip-hash:根据客户端的ip地址和哈希函数 决定将请求发往哪个服务器 http://nginx.org/en/docs/http/load_balancing.html
✨ 延伸技能点:
① [服务发现]:
② [会话亲和力]:
又叫“粘性会话”,确保在有状态的应用中,同一客户端的请求打到后端一个服务器上。
也有个示例可参考:《上传》
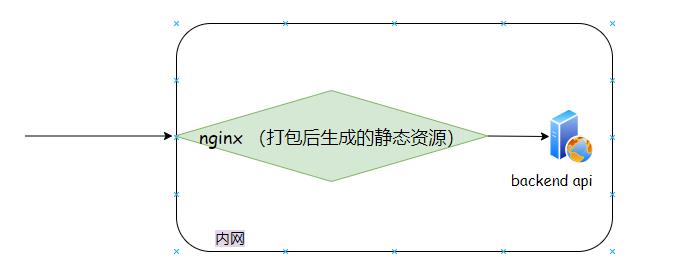
3. 动静分离
动静分离与现在火热的前后端分离概念火热相关,
前端可以自行开发、测试,自行使用nginx形成静态资源服务器,后端服务仅作为附加资源。
下面的例子表明 静态资源在/usr/share/nginx/html, 动态资源路径包含api或swagger。
upstream eap_website {
server eapwebsite;
}
server {
listen 80;
location / { # 静态资源
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri /index.html;
}
location ^~ /api/ { # 动态资源
proxy_pass http://eap_website/api/;
}
location ^~ /swagger/ { # 动态资源
proxy_pass http://eap_website/swagger/;
}
}
✨ 延伸技能点
实用功能
-
通过端口支持同一域名下多个webapp
-
绑定Https证书
1、2点一起体现:一个域名绑定到443和8080端口两个https站点
upstream receiver_server {
server receiver:80;
}
upstream app_server {
server app:80;
}
server {
listen 443 ssl http2;
server_name eqid.gridsum.com;
ssl_certificate /conf.crt/live/gridsum.com.crt;
ssl_certificate_key /conf.crt/live/gridsum.com.key;
location / {
proxy_pass http://receiver_server/;
}
}
server {
listen 8080 ssl http2;
server_name eqid.gridsum.com:8080;
ssl_certificate /conf.crt/live/gridsum.com.crt;
ssl_certificate_key /conf.crt/live/gridsum.com.key;
location / {
proxy_pass http://app_server/;
}
}
-
支持rewrite重写规则: 能够根据域名、url的不同,将http请求分发到后端不同的应用服务器节点上。
-
内置健康检查功能: 如果后端的某台应用节点挂了,请求不会再转发给这个节点,不影响线上功能。
关键指令:max_fails,fail_timeout
upstream backend {
server backend1.example.com weight=5;
server 127.0.0.1:8080 max_fails=3 fail_timeout=30s;
server unix:/tmp/backend3;
server backup1.example.com backup;
}
-
节省带宽: 支持gzip压缩
-
解决跨域问题 ① 反向代理 ② 增加CORS响应头
5、6点一起体现:在前后端分离项目,对跨域请求增加CORS响应头、对静态资源开启 gzip压缩
location / {
gzip on;
gzip_types application/javascript text/css image/jpeg;
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri /index.html;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Headers' 'Content-Type';
add_header 'Access-Control-Allow-Credentials' 'true';
}
要进大厂, 技术栈要向舒适区以外拓展, 大厂开发大都具备多技能, 随插随用。
基础知识牢固,才会融会贯通,更快解锁高难度姿势。
往期精选:

最近我整理了一份Java面试手册内容涉及广泛,满足初中高级工程师面试需求,已经帮助300+人找到了心仪的工作,点击下方名片关注后回复手册获取
以上是关于鹅厂二面,居然问我Nginx了解吗的主要内容,如果未能解决你的问题,请参考以下文章