我去!GitHub 个人页还能这么玩?
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我去!GitHub 个人页还能这么玩?相关的知识,希望对你有一定的参考价值。
大家好,我是小 G。
里面主要介绍了 GitHub 即将发布的几项新特性,其中就包含用户可直接在 GitHub 个人页中添加 README 介绍,用于展示更加详细的个人信息。
前几天,这个功能正式上线了,并且还被不少 GitHub 用户玩出了新花样。
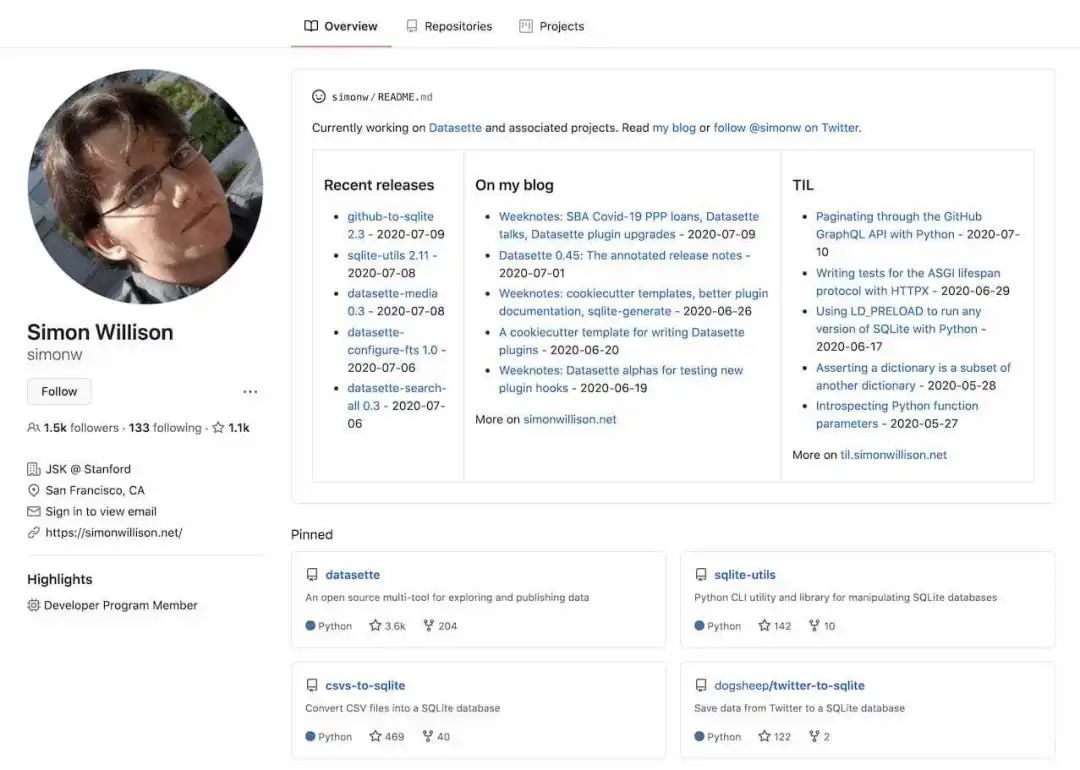
例如,Django 与 Datasette 的作者 Simon Willison 就用了短短 150 行代码,来实时更新其个人页的 README 信息。

当他每次运行脚本时,会将项目的最新发行版、博客文章、Datasette API 等内容更新到个人主页上,这样别人就可以第一时间了解他的最新工作近态。
有兴趣了解具体实现原理的同学,可以看下他写的这篇文章:
https://simonwillison.net/2020/Jul/10/self-updating-profile-readme/
倘若你认为 GitHub README 只能做到这种地步,那你就大错特错了!
脑洞大开的程序员们,最近都纷纷在 Reddit 的 GitHub 区晒出了自己的新玩法。下面我简单贴几个让你们感受下。
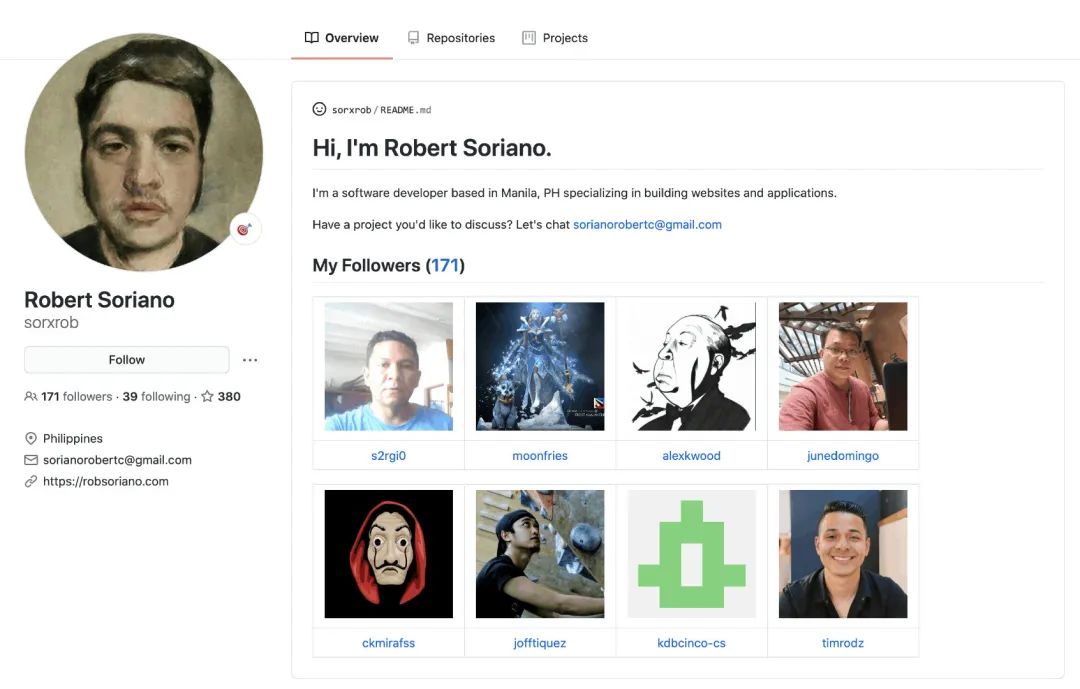
宠粉流
使用了类似 Friendster 的社交模板,从关注者中随机选出 8 个用户,每个一小时更新一次个人页的 README 信息。
每日一个 GitHub 涨粉小秘诀。

效果展示:https://github.com/sorxrob
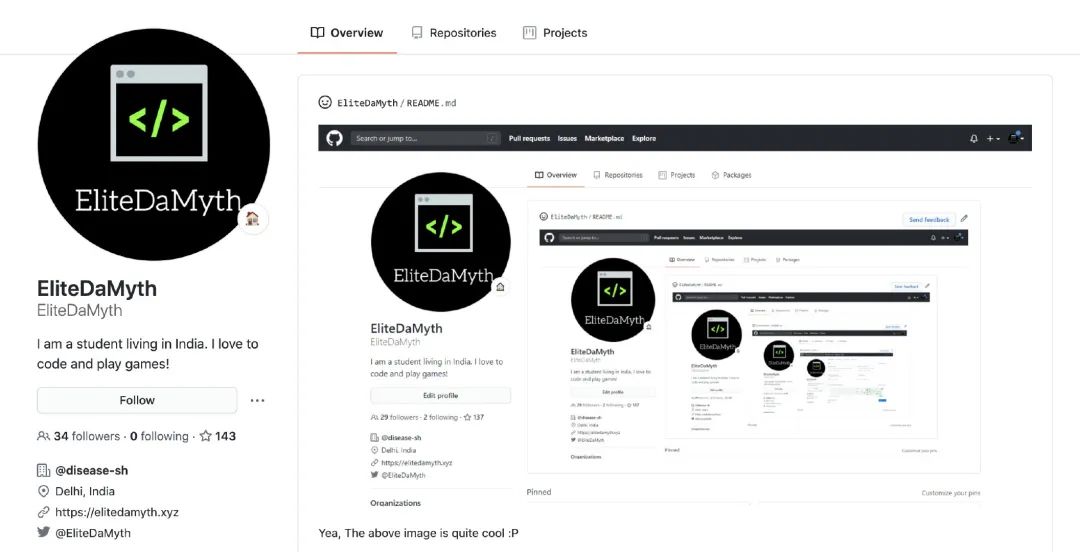
递归流
作者是印度那边一个 17 岁的学生,在他的 GitHub 页面中,用递归的方式在 README 中层层嵌套自己的个人页,效果让人眼前一亮!
堆栈溢出了喂!

效果展示:https://github.com/EliteDaMyth/
GitHub 源码:https://github.com/EliteDaMyth/EliteDaMyth
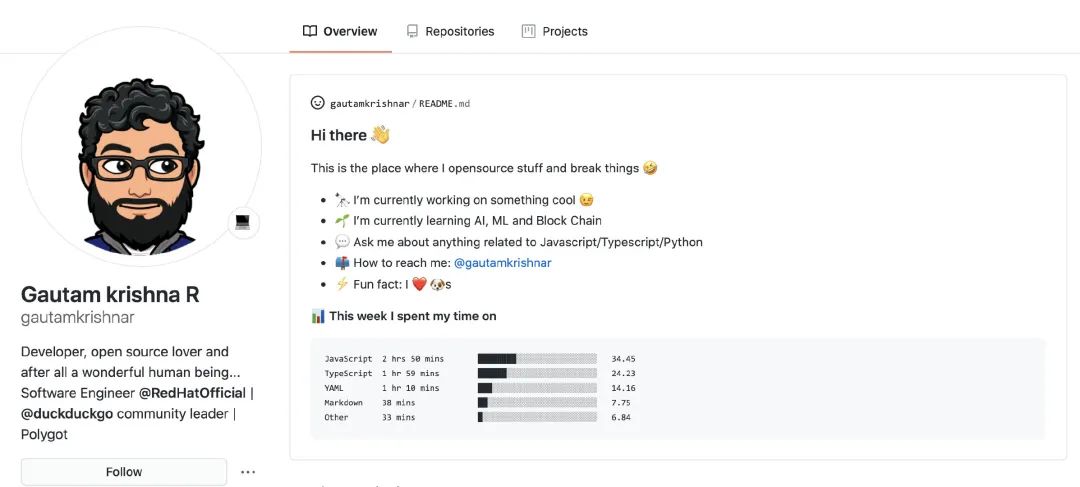
至简流
每周在 README 中更新各种编程语言在工作中的具体占比时间。
你的技术堆栈、常用语言、编码状态让人一目了然。
老板们的最爱。

效果展示:https://github.com/gautamkrishnar
GitHub 源码:https://github.com/athul/waka-readme
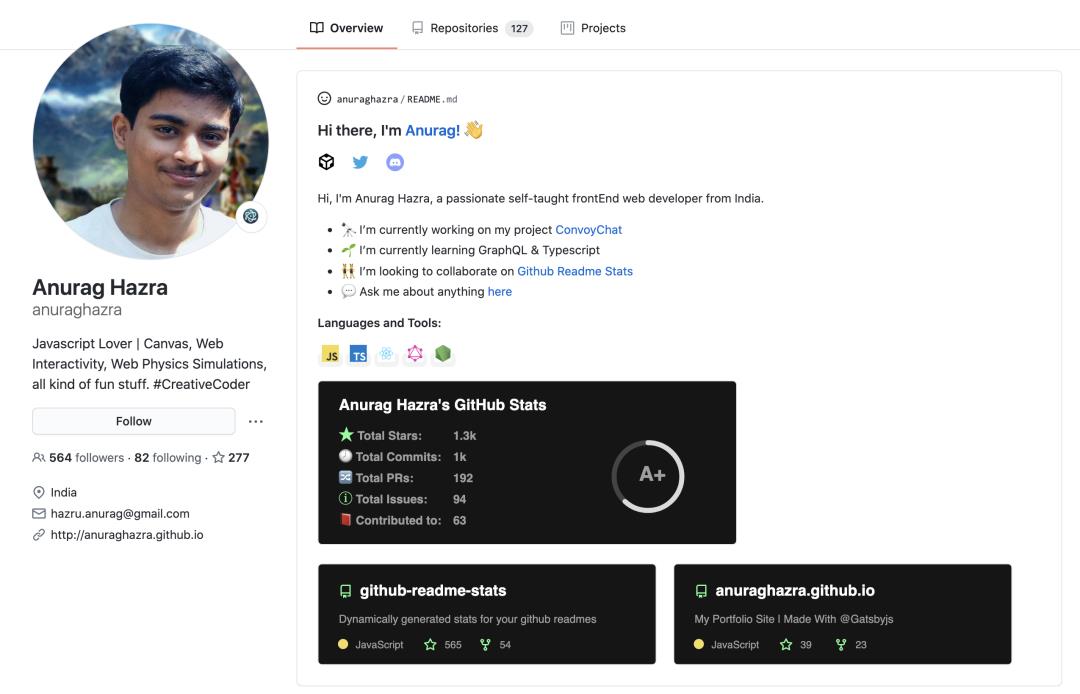
数据流
自动给你的 GitHub 信息生成统计报告,其中包括项目 Star 数、代码提交次数、项目贡献次数、PR 数、Issue 数等数据。
全方位展示你的 GitHub 信息。
GitHub 活不活跃大家一看便知。

效果展示:https://github.com/anuraghazra
GitHub 源码:https://github.com/anuraghazra/github-readme-stats
看到这里,如果你觉得上述那几个示例还无法让你心动,那我再给你推荐一个开源项目:Awesome Profiles。

里面收集了非常多能让人眼前一亮的 README 模板,有很多是无需配合 GitHub Action,直接把 Markdown 复制粘贴一下就能用。
项目发布后的短短几天时间,已成功突破 1000+ Star,看来大家对 GitHub 新发布的这个新特性还是比较感兴趣的。
https://github.com/kautukkundan/Awesome-Profile-README-templates
说了那么多,这块到底怎么玩呢?
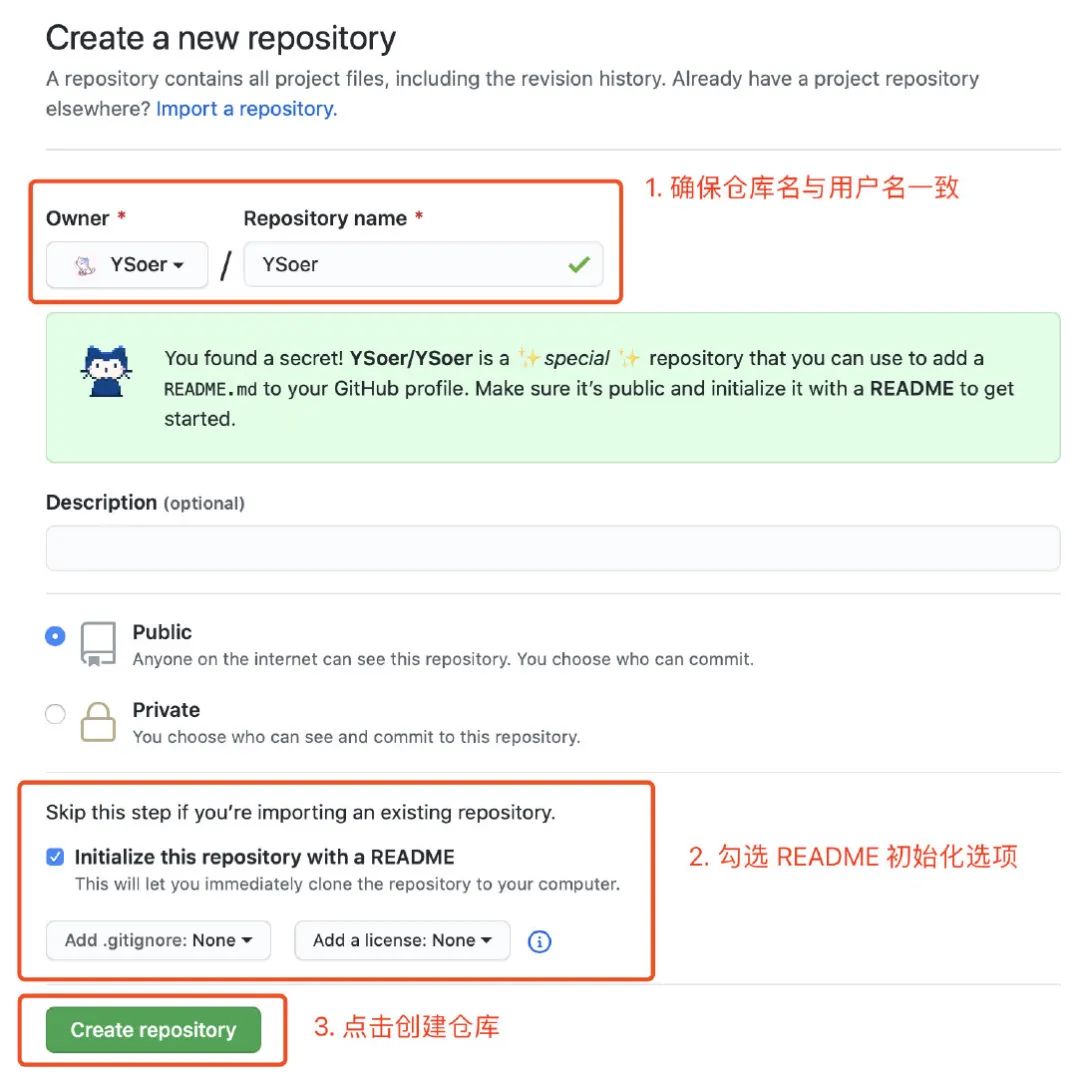
其实,在 GitHub 个人页中加了 README 的方式很简单,你只需要创建一个跟自己 GitHub 用户名相同命名的代码仓库,并勾选上自己 README 初始化按钮即可。
下面我用小号给大家演示一下具体创建过程。
第一步,创建与 GitHub 用户名同名的代码仓库。

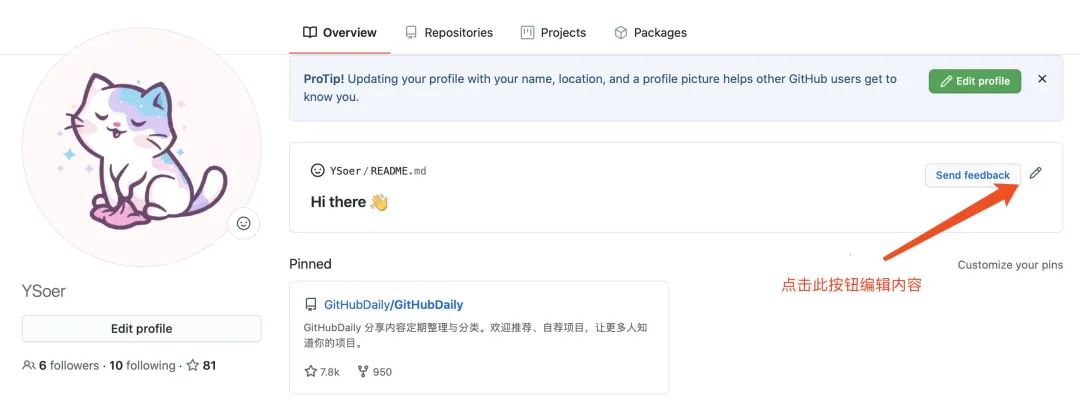
第二步,返回个人页,即可看到成功生成 README 展示区块。
接着点击编辑按钮,用 Markdown 语法编写 README 文件,即可快速更新:

怎么样,是不是非常简单?
---
以上是关于我去!GitHub 个人页还能这么玩?的主要内容,如果未能解决你的问题,请参考以下文章