React配置代理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React配置代理相关的知识,希望对你有一定的参考价值。
参考技术A 俩点注,以下配置方法等同:
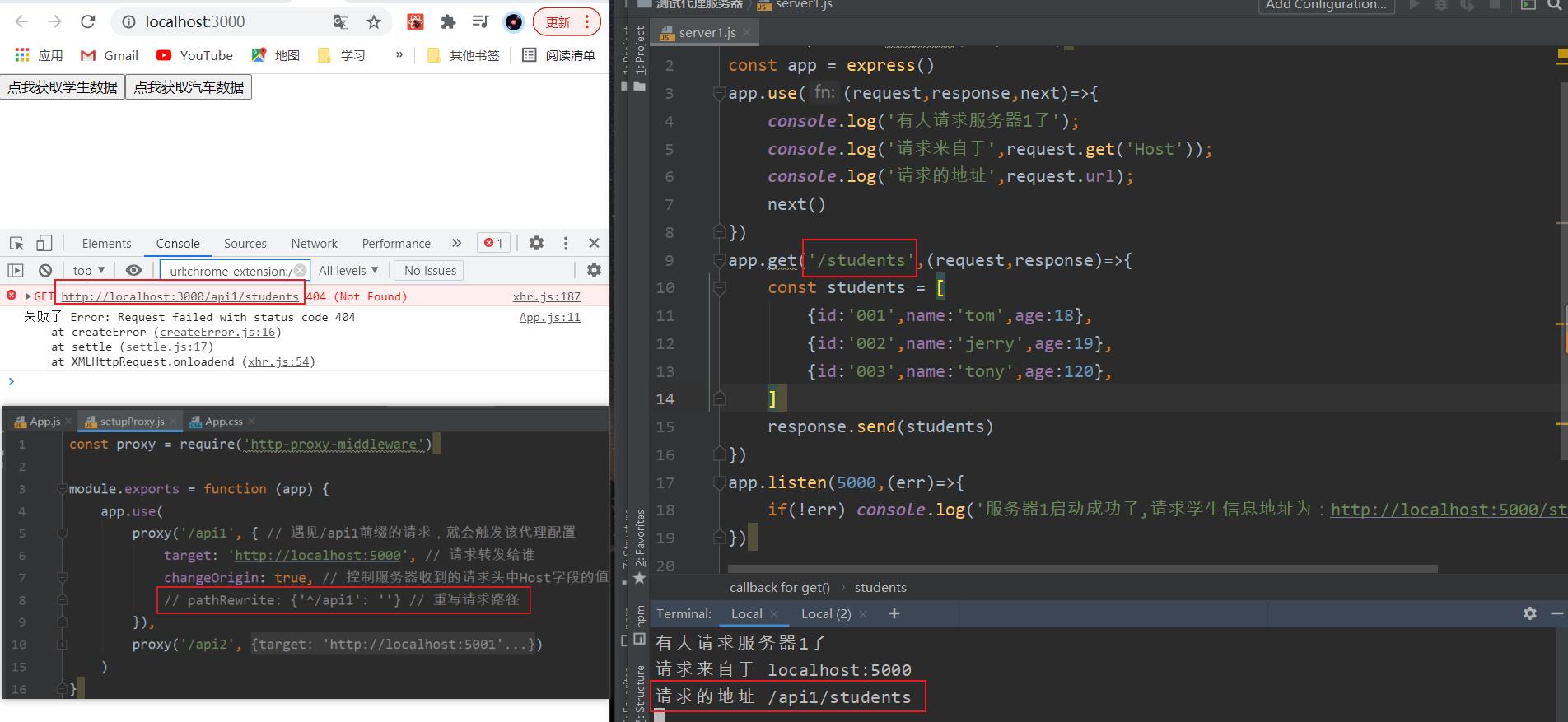
1注:例如后端接口地址是 http://127.0.0.1:5000/searchAllTable ,经过上述配置以后前端访问就变成 http://127.0.0.1:5000/api/searchAllTable ,就是说前端写访问api的时候需要向后端提供的地址加一个/api,然后经过"pathRewrite":"^api": "/"这个属性的重写路径配置,实际访问地址就还是后端提供接口的实际路径 http://127.0.0.1:5000/searchAllTable
2注:注意这个pathRewrite,如果不配置,访问和实际地址就都是 http://127.0.0.1:5000/api/searchAllTable ,后端访问接口地址也是这样的路径,如果配置了,那就注意一下自己重写后的访问地址。
如果配置成这样,启动react项目访问就会有如下的错误:
经过查看源码发现:
这里好像只能使用createProxyMiddleware,于是配置修改如下:
重启项目,问题得到解决!
经过上述的一步步调试,终于跨域问题得到解决,心累。。。
在配置代理的过程中,发生拒绝连接请求,我一直以为setupProxy.js与我项目中的config-overrides.js(一个按需导入antd组件库的配置文件)发生冲突,于是我把代理配置也尝试的配到config-overrides.js中,结果,项目是正常了,跨域还是没有解决,于是就到处出找资料查阅,终于啊,皇天不负有心人,问题得到了解决,我的心灵得到升华....
react脚手架配置代理解决跨域问题
一、问题描述:
控制台报错,出现跨域问题

二、解决方案
配置代理:
第一种配置方式:
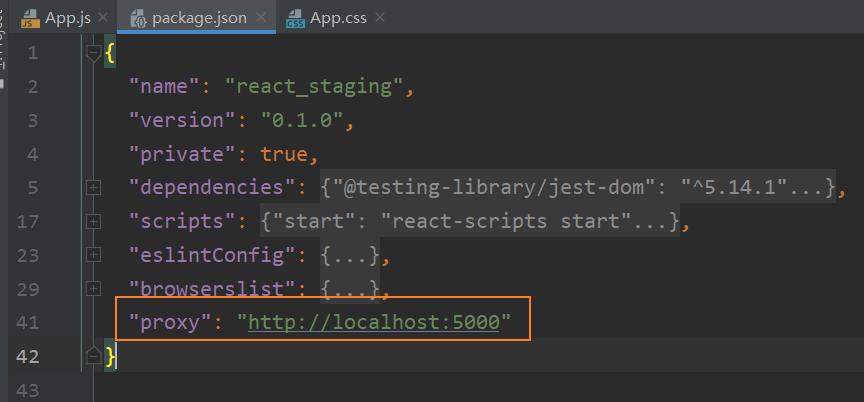
在package.json中追加如下配置
"proxy":"http://localhost:5000"
说明:
- 优点:配置简单,前端请求资源时可以不加任何前缀。
- 缺点:不能配置多个代理。
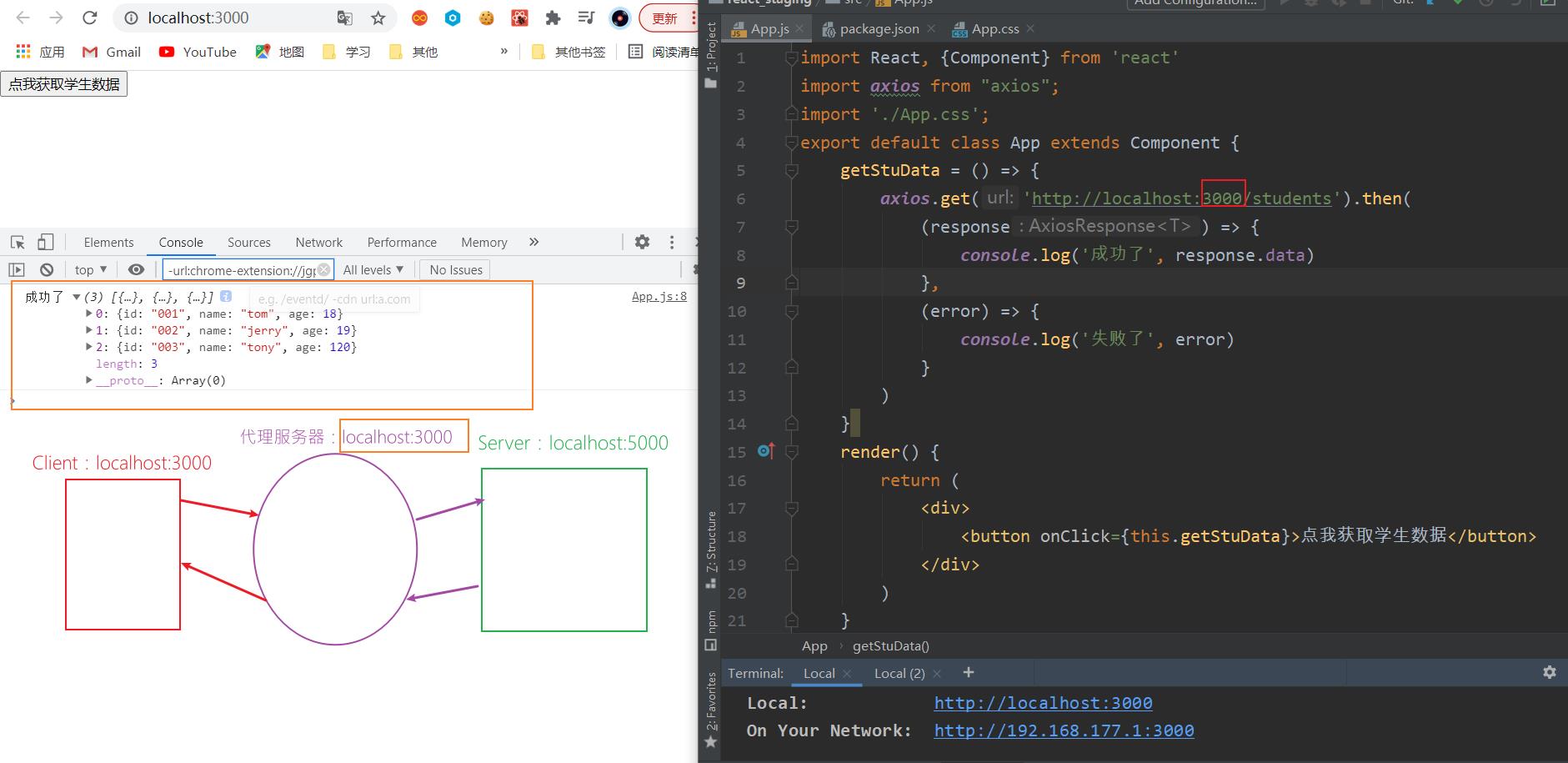
- 工作方式:上述方式配置代理,当请求了3000不存在的资源时,那么该请求会转发给5000 (优先匹配前端资源)


第二种配置方式:
-
第一步:创建代理配置文件
在src下创建配置文件:src/setupProxy.js -
编写setupProxy.js配置具体代理规则:
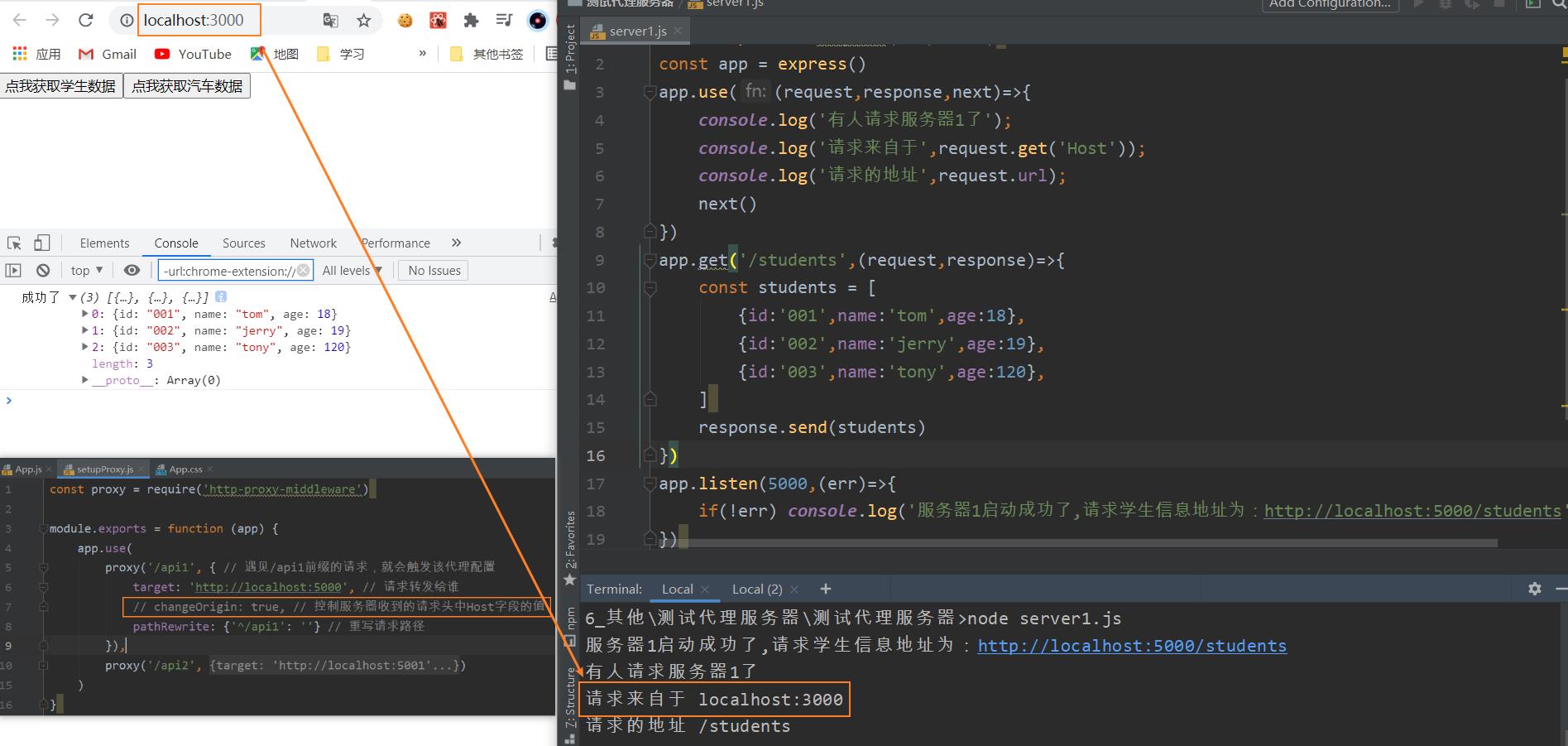
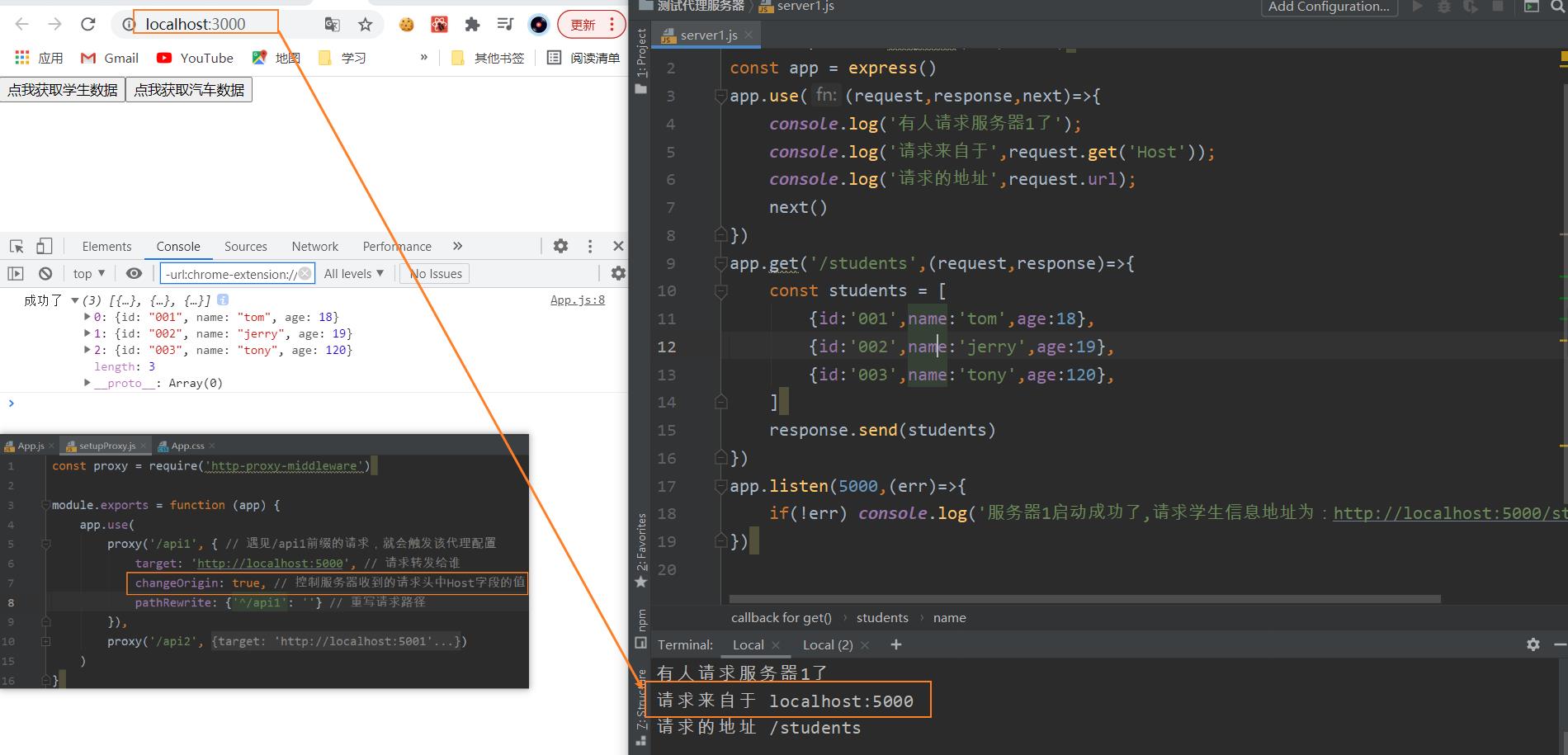
const proxy = require('http-proxy-middleware') module.exports = function(app) { app.use( proxy('/api1', { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5000) target: 'http://localhost:5000', //配置转发目标地址(能返回数据的服务器地址) changeOrigin: true, //控制服务器接收到的请求头中host字段的值 /* changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000 changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000 changeOrigin默认值为false,但我们一般将changeOrigin值设为true */ pathRewrite: {'^/api1': ''} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置) }), proxy('/api2', { target: 'http://localhost:5001', changeOrigin: true, pathRewrite: {'^/api2': ''} }) ) }
说明:
- 优点:可以配置多个代理,可以灵活的控制请求是否走代理。
- 缺点:配置繁琐,前端请求资源时必须加前缀。
changeOrigin:控制服务器收到的请求头中Host字段的值


pathRewrite:重写请求路径


以上是关于React配置代理的主要内容,如果未能解决你的问题,请参考以下文章