Flutter 自适应高度bottom sheet
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 自适应高度bottom sheet相关的知识,希望对你有一定的参考价值。
Future showTips() async {
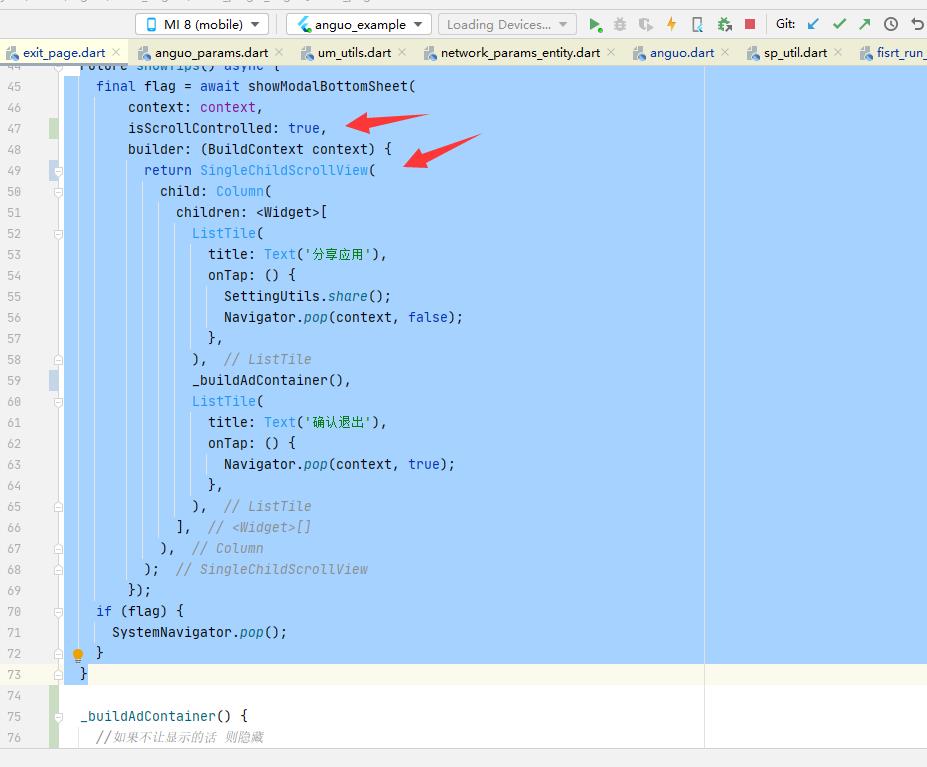
final flag = await showModalBottomSheet(
context: context,
isScrollControlled: true,
builder: (BuildContext context) {
return SingleChildScrollView(
child: Column(
children: <Widget>[
ListTile(
title: Text('分享应用'),
onTap: () {
SettingUtils.share();
Navigator.pop(context, false);
},
),
_buildAdContainer(),
ListTile(
title: Text('确认退出'),
onTap: () {
Navigator.pop(context, true);
},
),
],
),
);
});
if (flag) {
SystemNavigator.pop();
}
}
注意这两个小细节即可
以上是关于Flutter 自适应高度bottom sheet的主要内容,如果未能解决你的问题,请参考以下文章