css基础知识点整理
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css基础知识点整理相关的知识,希望对你有一定的参考价值。
css基础知识点整理
代码规范
放置规范

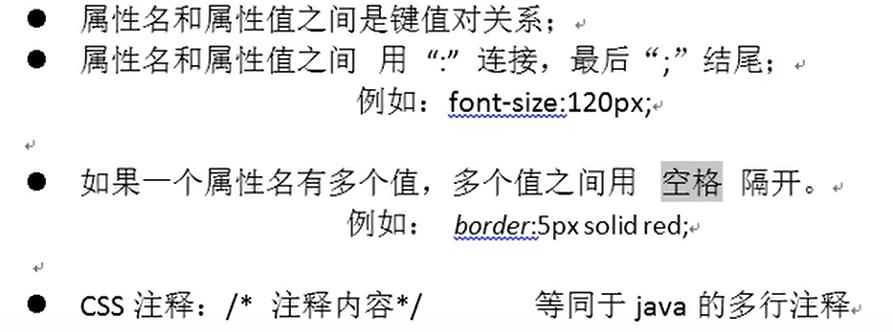
格式规范

代码规范

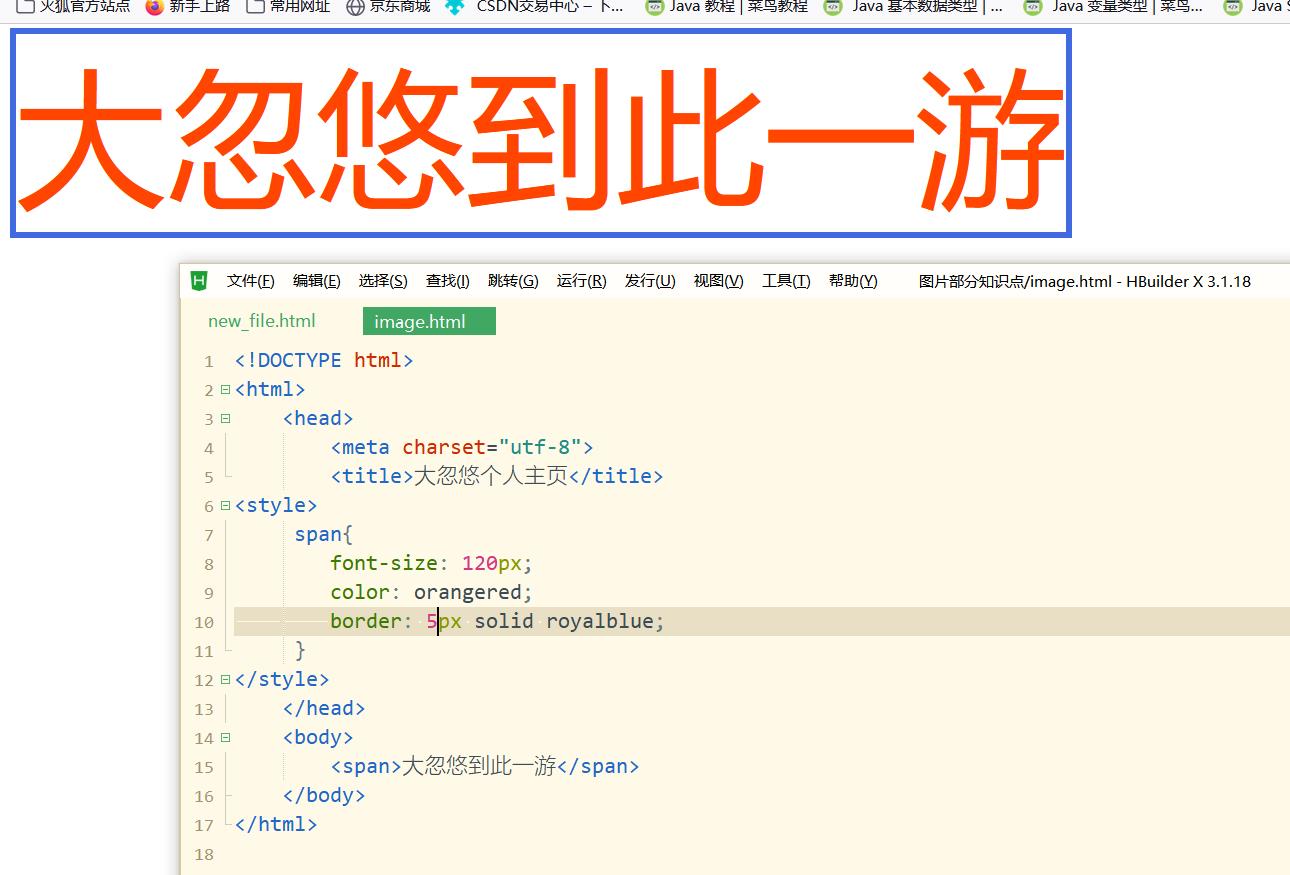
示例演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
span{
font-size: 120px;
color: orangered;
border: 5px solid royalblue;
}
</style>
</head>
<body>
<span>大忽悠到此一游</span>
</body>
</html>

基本选择器
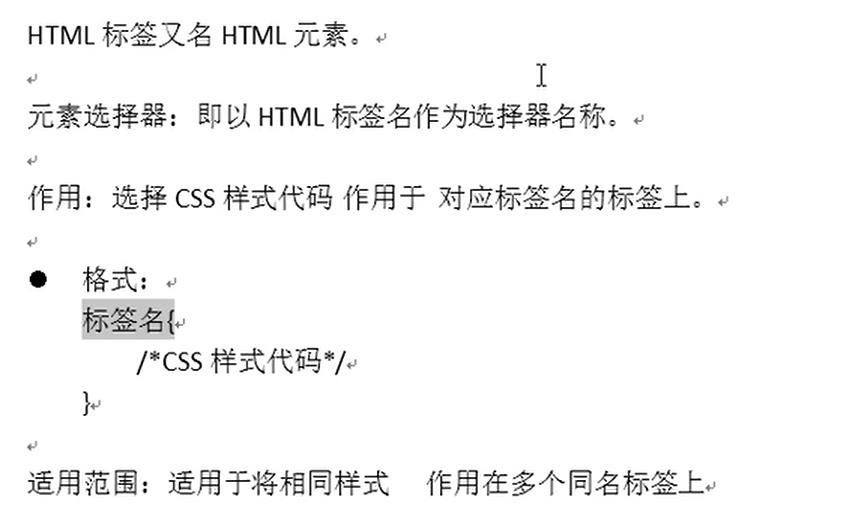
元素选择器

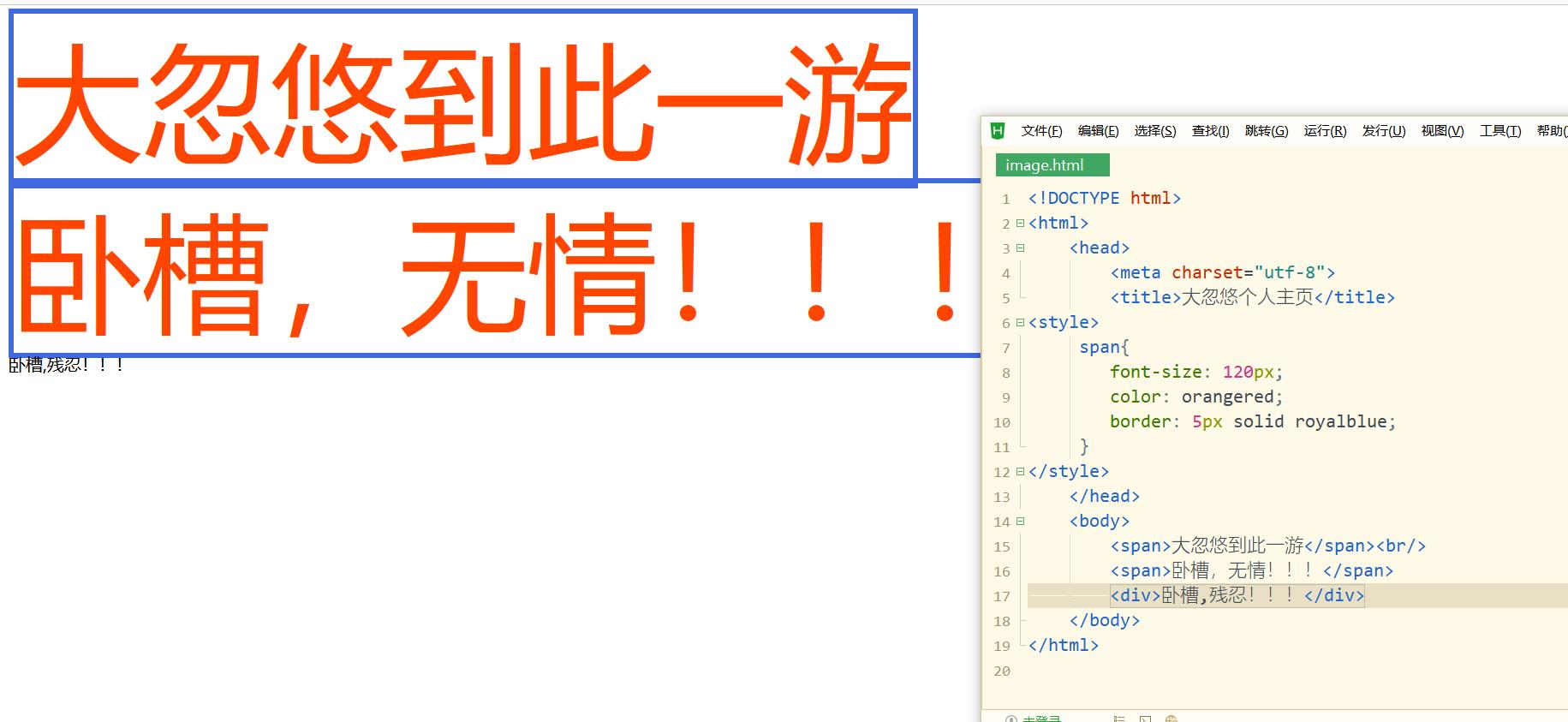
示例演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
span{
font-size: 120px;
color: orangered;
border: 5px solid royalblue;
}
</style>
</head>
<body>
<span>大忽悠到此一游</span><br/>
<span>卧槽,无情!!!</span>
<div>卧槽,残忍!!!</div>
</body>
</html>

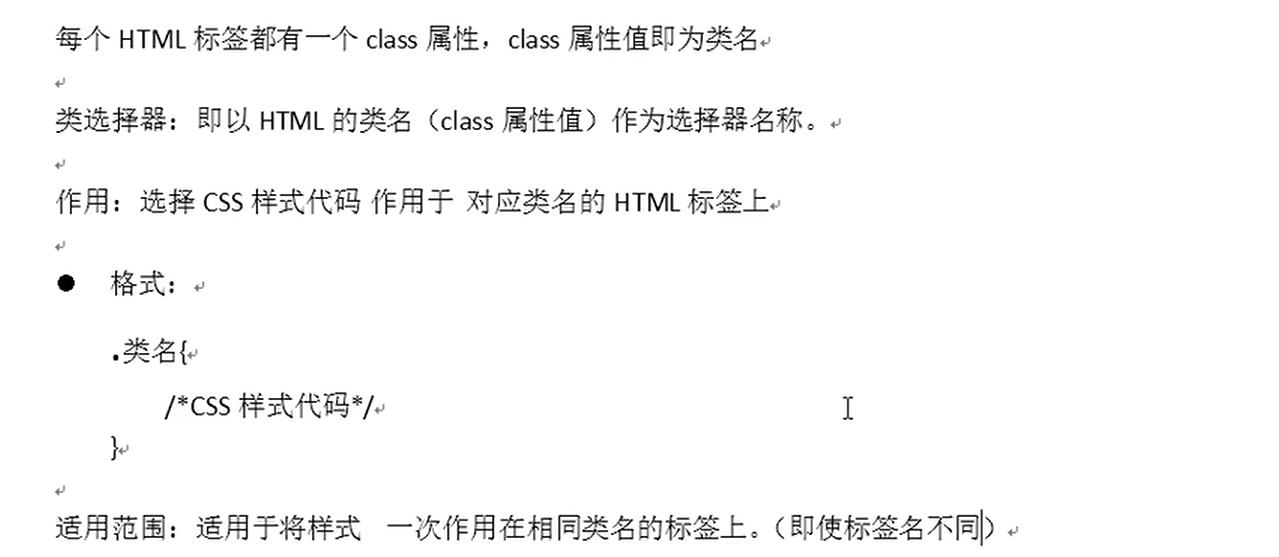
类选择器

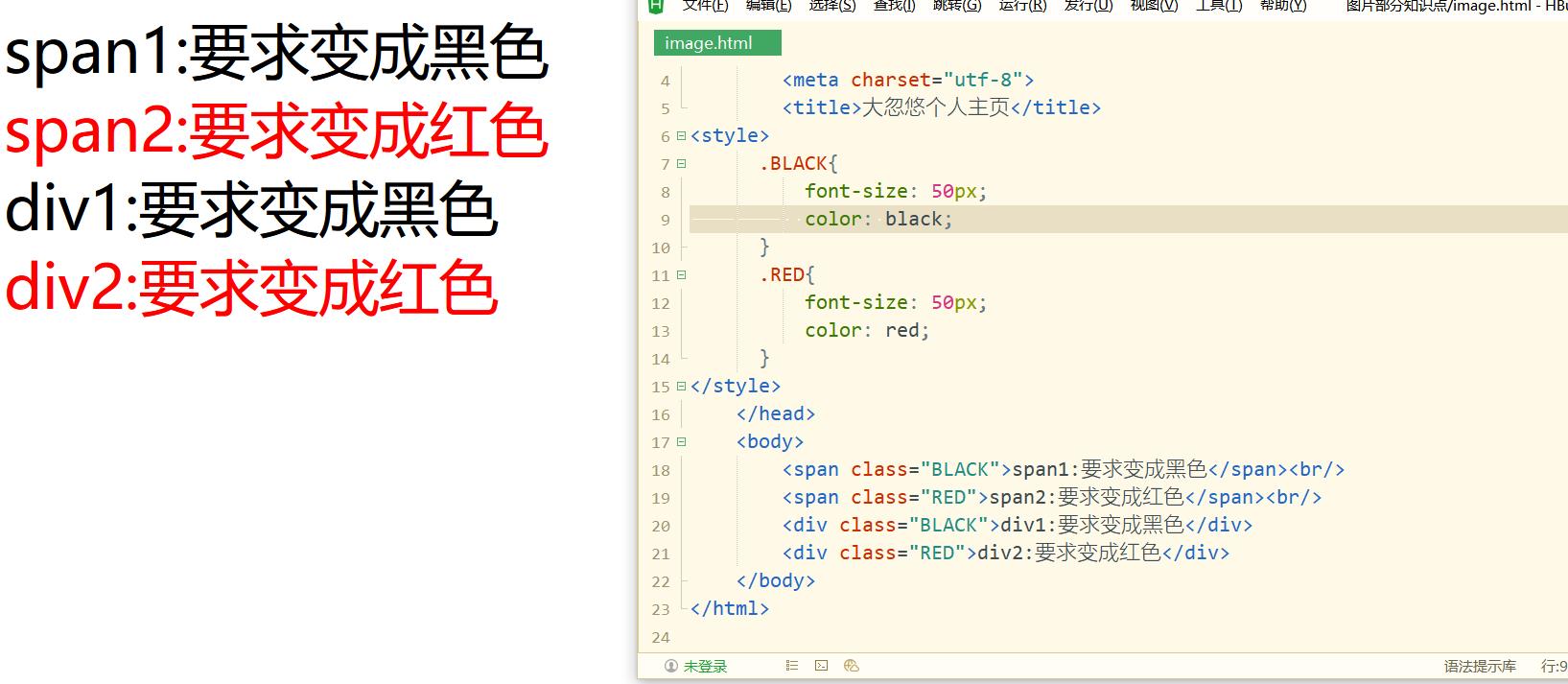
示例演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
.BLACK{
font-size: 50px;
color: black;
}
.RED{
font-size: 50px;
color: red;
}
</style>
</head>
<body>
<span class="BLACK">span1:要求变成黑色</span><br/>
<span class="RED">span2:要求变成红色</span><br/>
<div class="BLACK">div1:要求变成黑色</div>
<div class="RED">div2:要求变成红色</div>
</body>
</html>

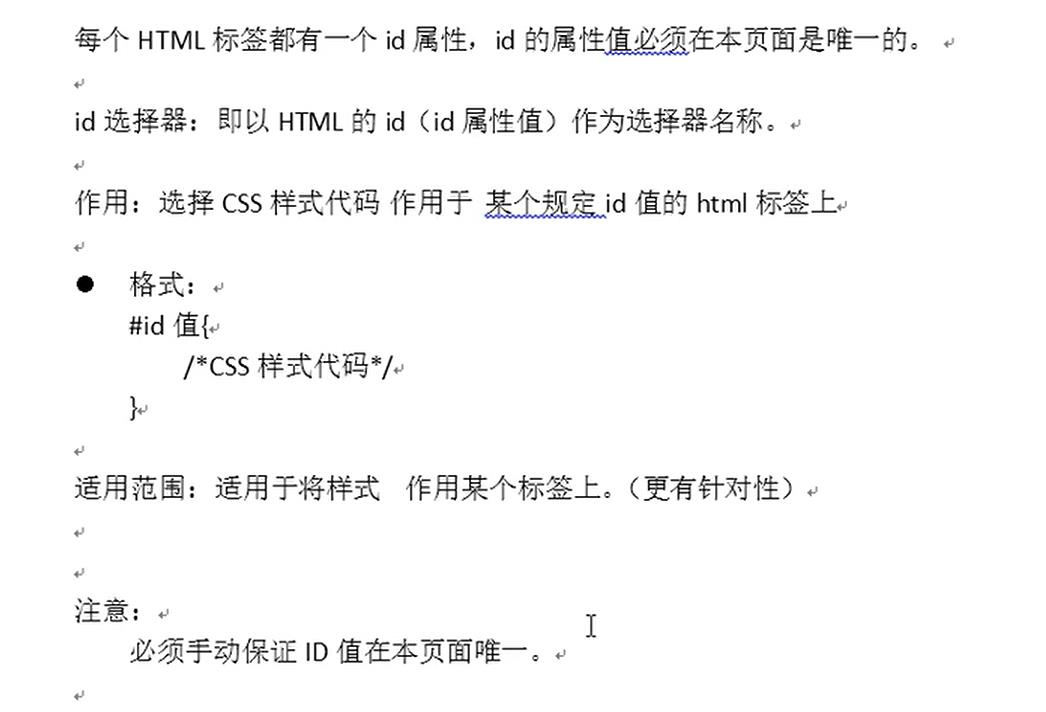
ID选择器
 示例演示:
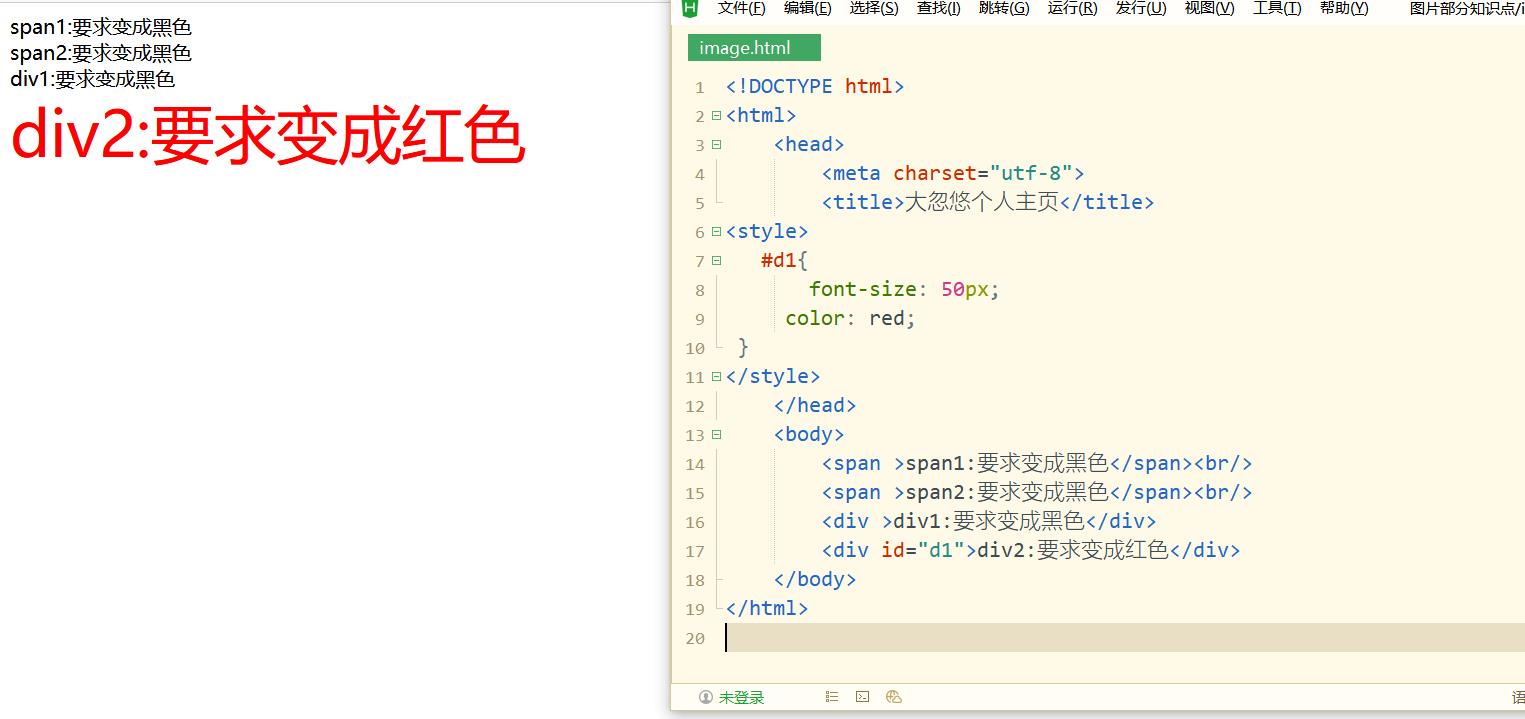
示例演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
#d1{
font-size: 50px;
color: red;
}
</style>
</head>
<body>
<span >span1:要求变成黑色</span><br/>
<span >span2:要求变成黑色</span><br/>
<div >div1:要求变成黑色</div>
<div id="d1">div2:要求变成红色</div>
</body>
</html>

基本选择器的组合方式
层级关系

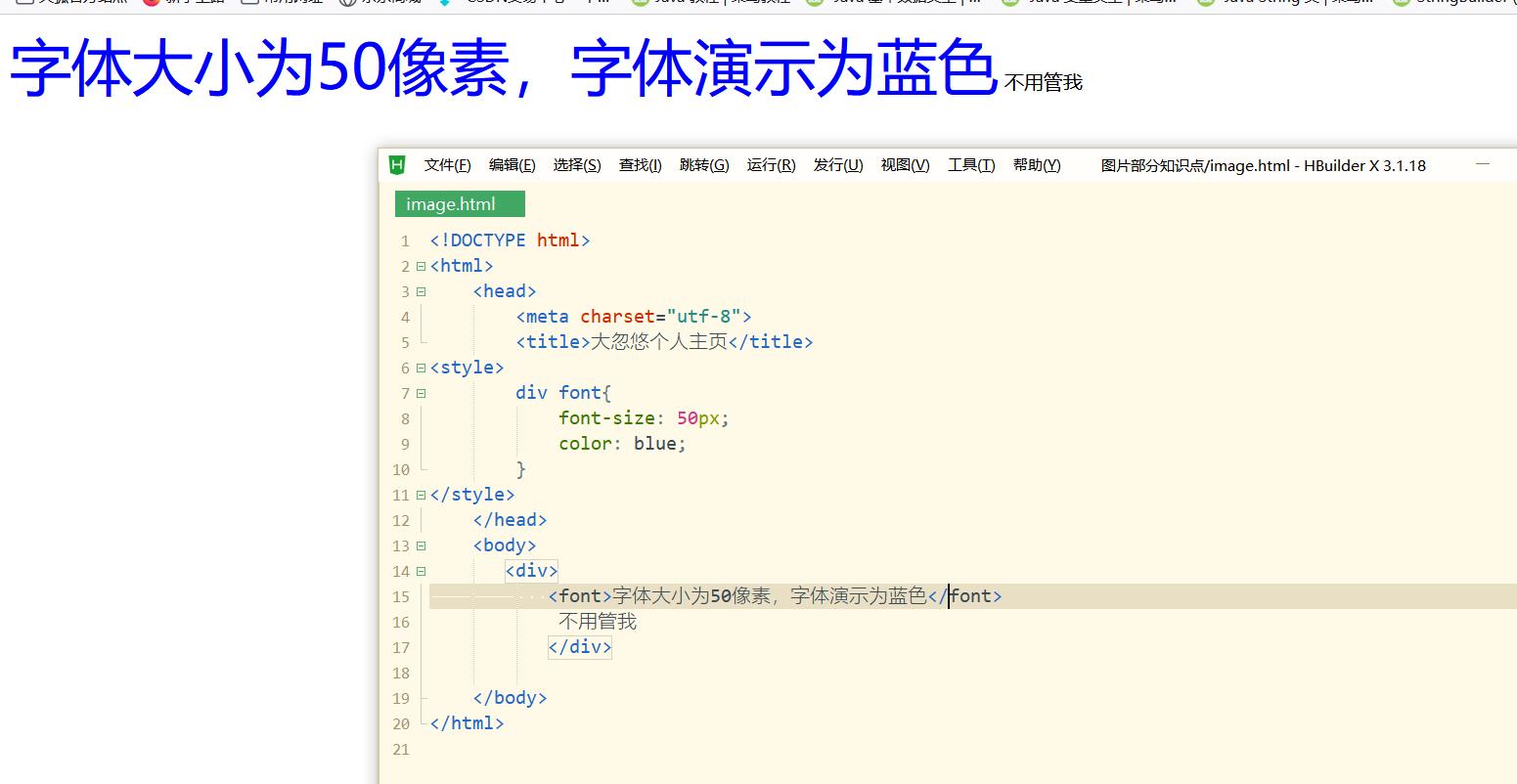
示例演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
div font{
font-size: 50px;
color: blue;
}
</style>
</head>
<body>
<div>
<font>字体大小为50像素,字体演示为蓝色</font>
不用管我
</div>
</body>
</html>

边框属性
所有html标签都有边框,默认边框都为不可见
border

width
用于设置标签的宽度
height
用于设置标签的高度
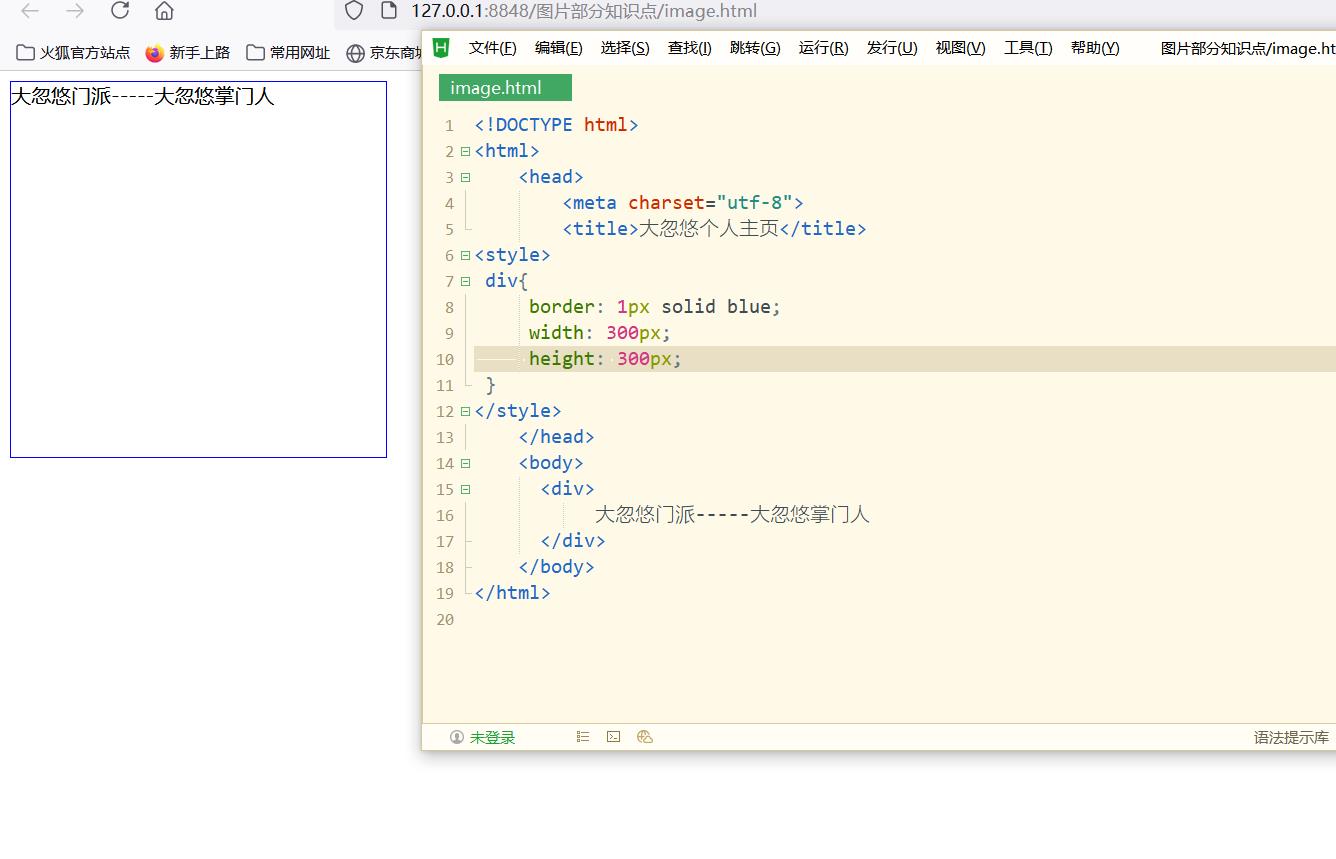
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
div{
border: 1px solid blue;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div>
大忽悠门派-----大忽悠掌门人
</div>
</body>
</html>

backgroud-color

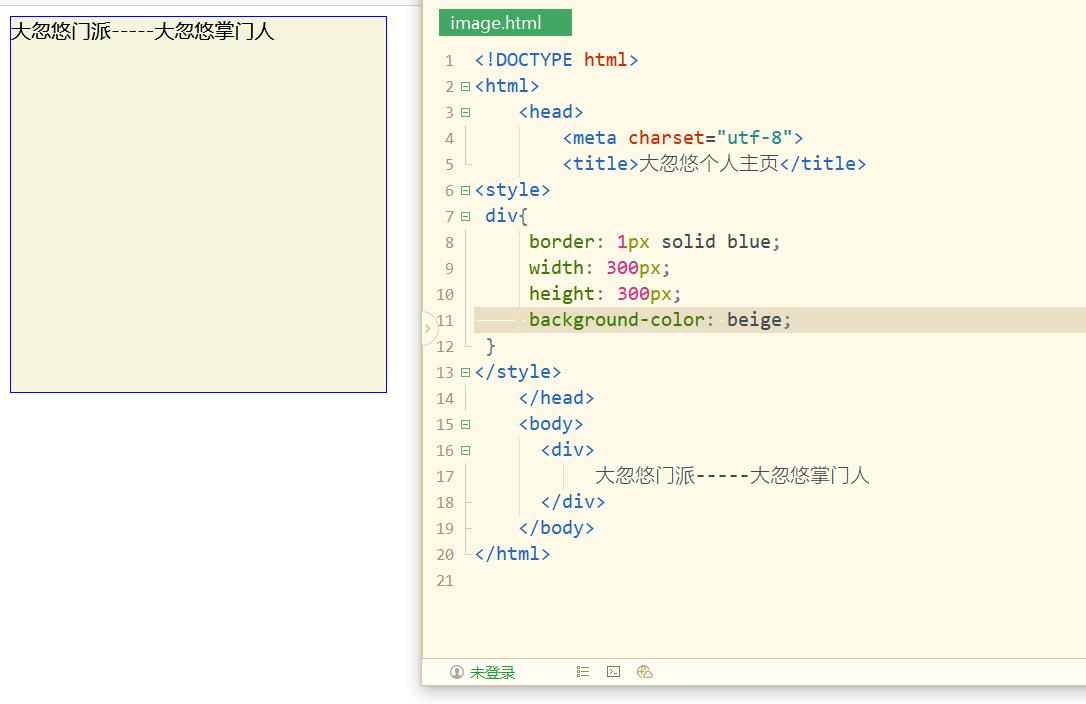
示例演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
div{
border: 1px solid blue;
width: 300px;
height: 300px;
background-color: beige;
}
</style>
</head>
<body>
<div>
大忽悠门派-----大忽悠掌门人
</div>
</body>
</html>

使用颜色代码,可以进行微调操作
布局
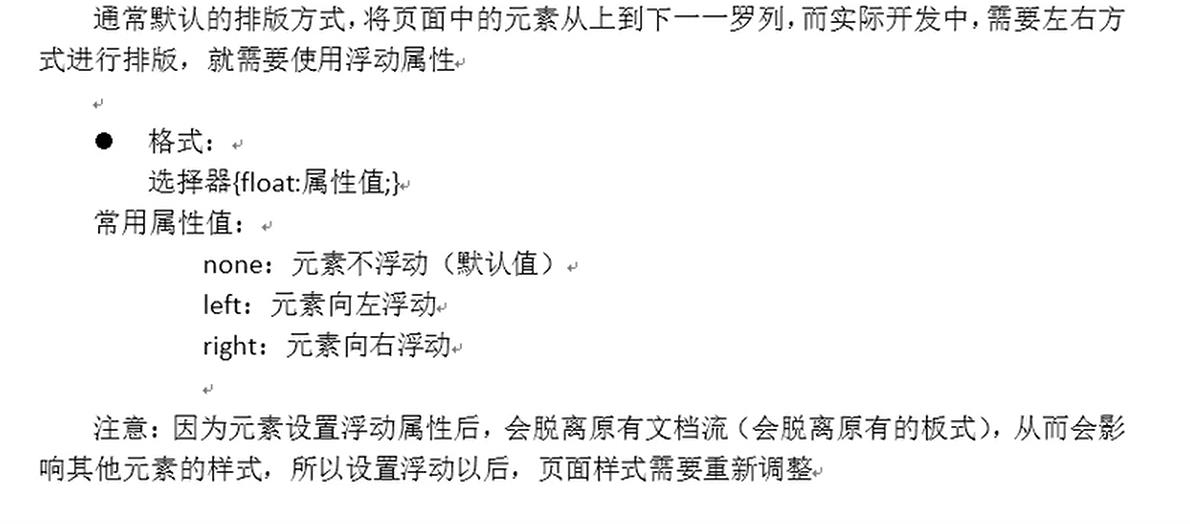
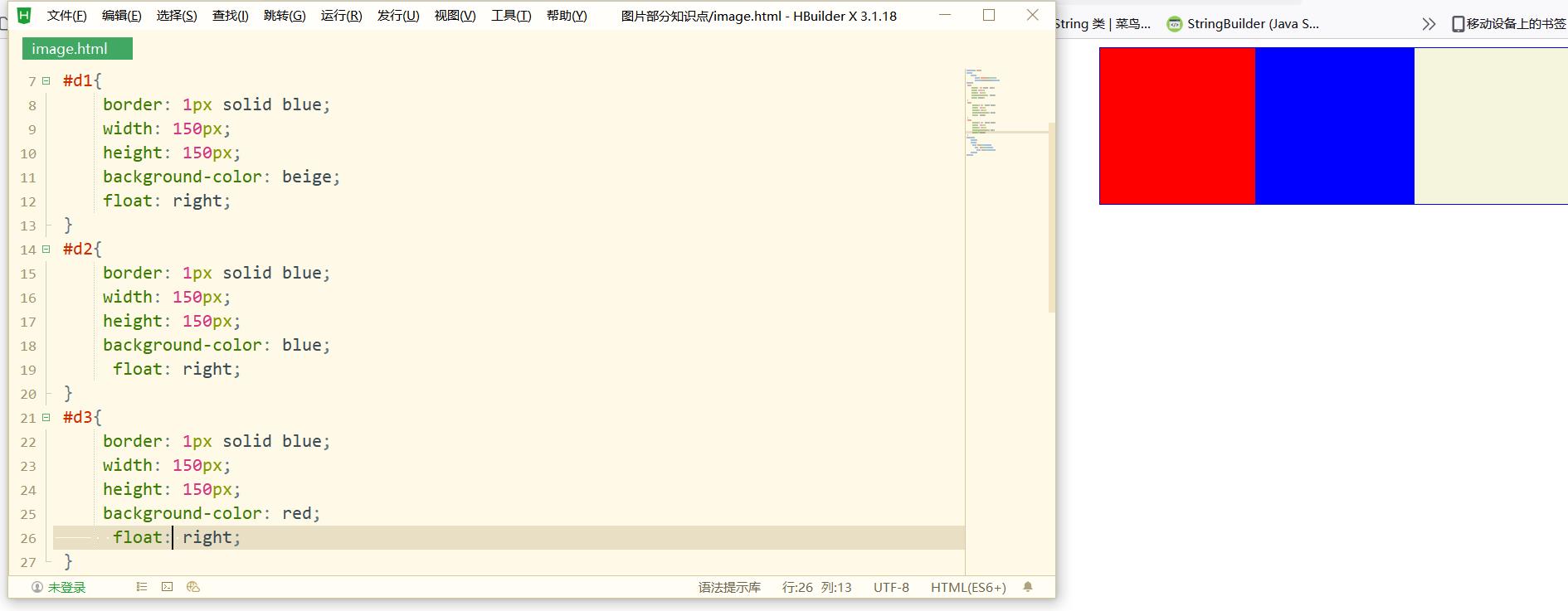
float—浮动属性

代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
#d1{
border: 1px solid blue;
width: 150px;
height: 150px;
background-color: beige;
float: right;
}
#d2{
border: 1px solid blue;
width: 150px;
height: 150px;
background-color: blue;
float: right;
}
#d3{
border: 1px solid blue;
width: 150px;
height: 150px;
background-color: red;
float: right;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</body>
</html>

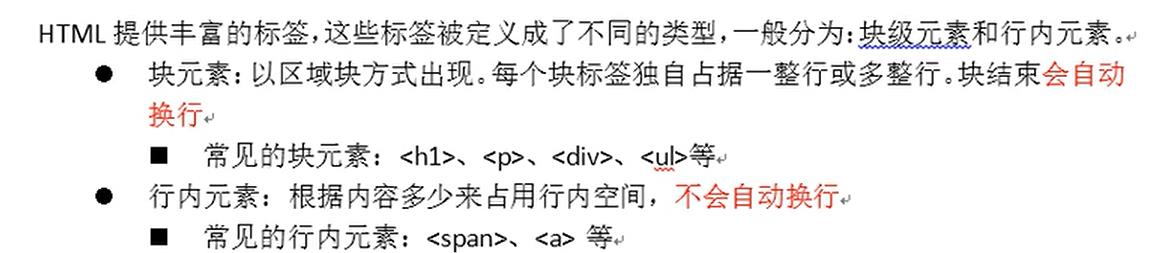
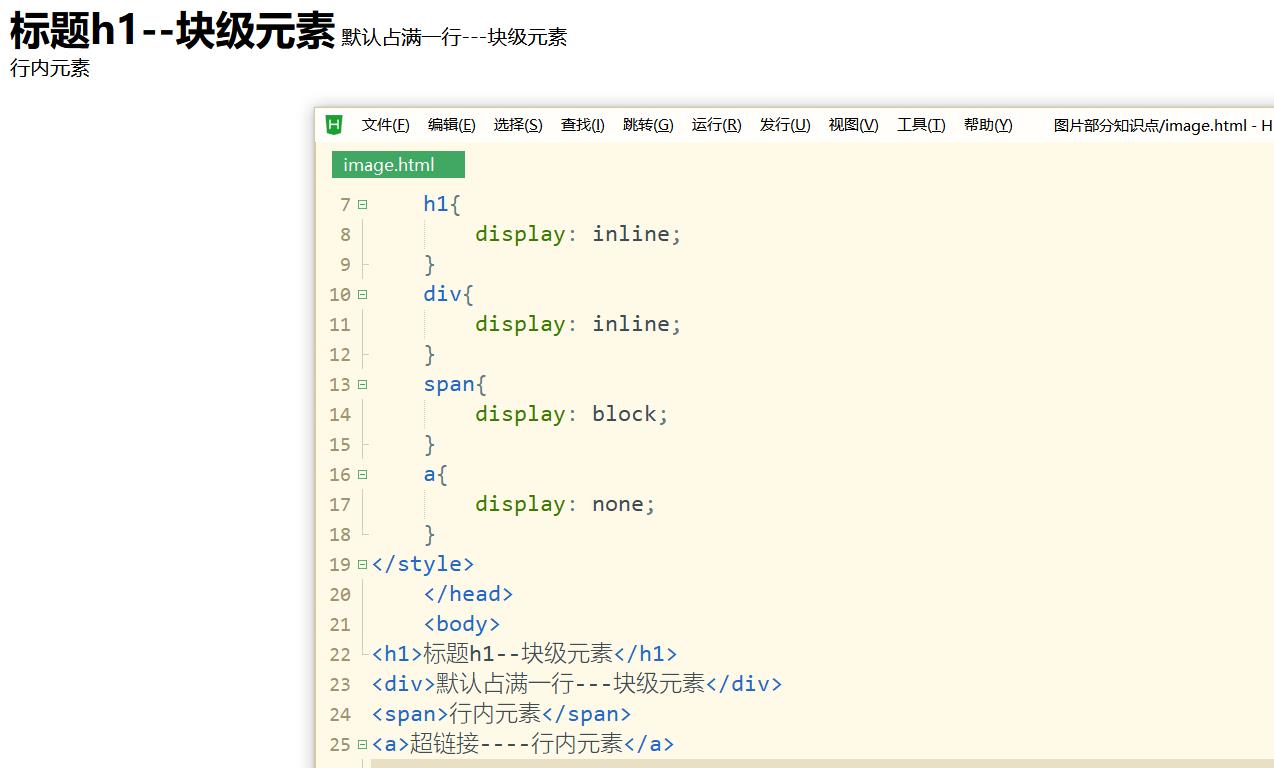
转换

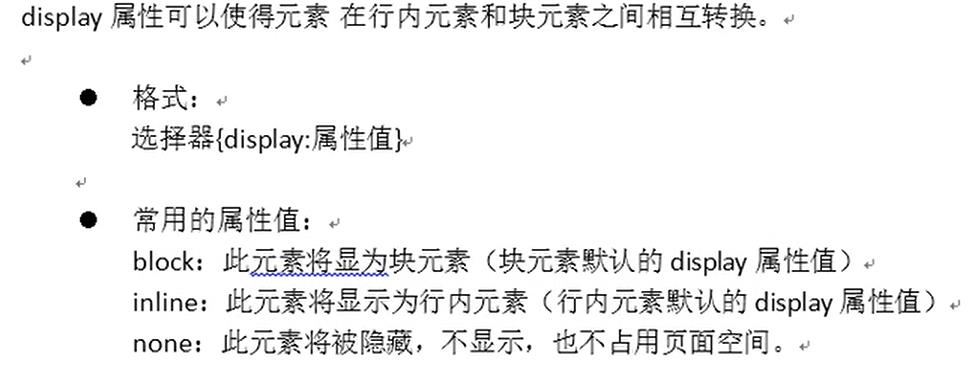
dispaly

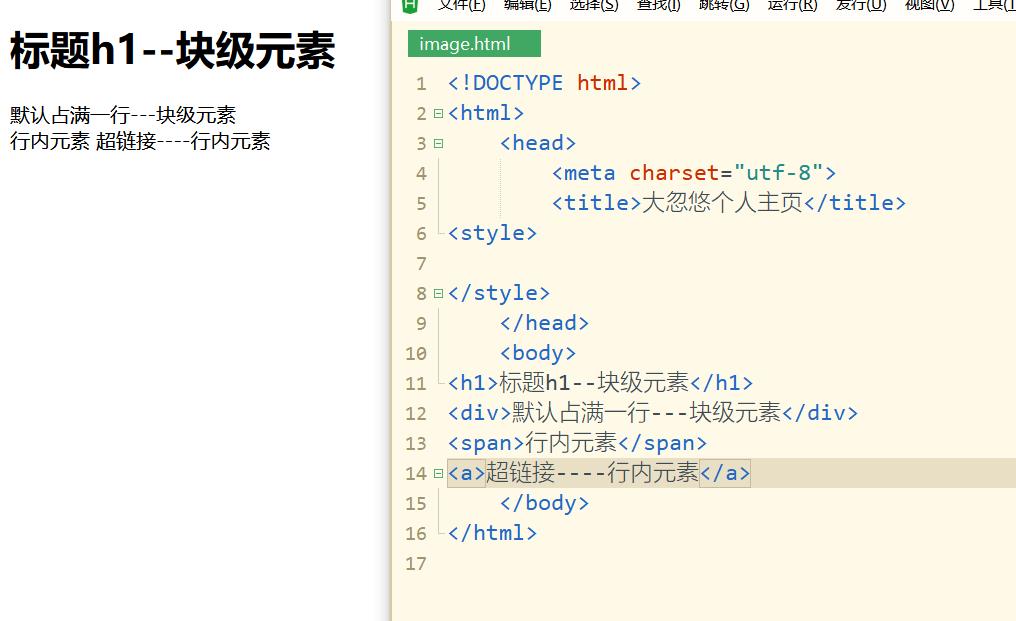
未转换前:
 转换后:
转换后:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
h1{
display: inline;
}
div{
display: inline;
}
span{
display: block;
}
a{
display: none;
}
</style>
</head>
<body>
<h1>标题h1--块级元素</h1>
<div>默认占满一行---块级元素</div>
<span>行内元素</span>
<a>超链接----行内元素</a>
</body>
</html>
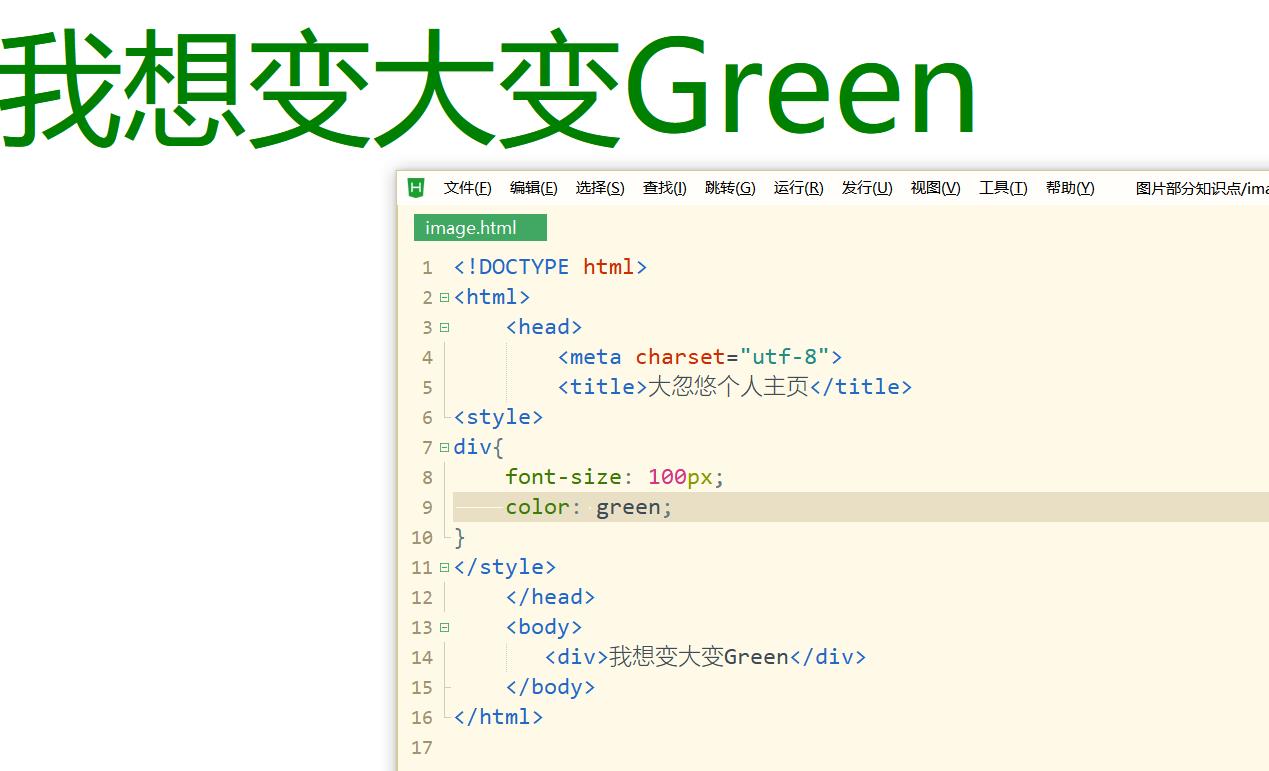
字体
font-size 字体的大小
color 字体的颜色
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
div{
font-size: 100px;
color: green;
}
</style>
</head>
<body>
<div>我想变大变Green</div>
</body>
</html>

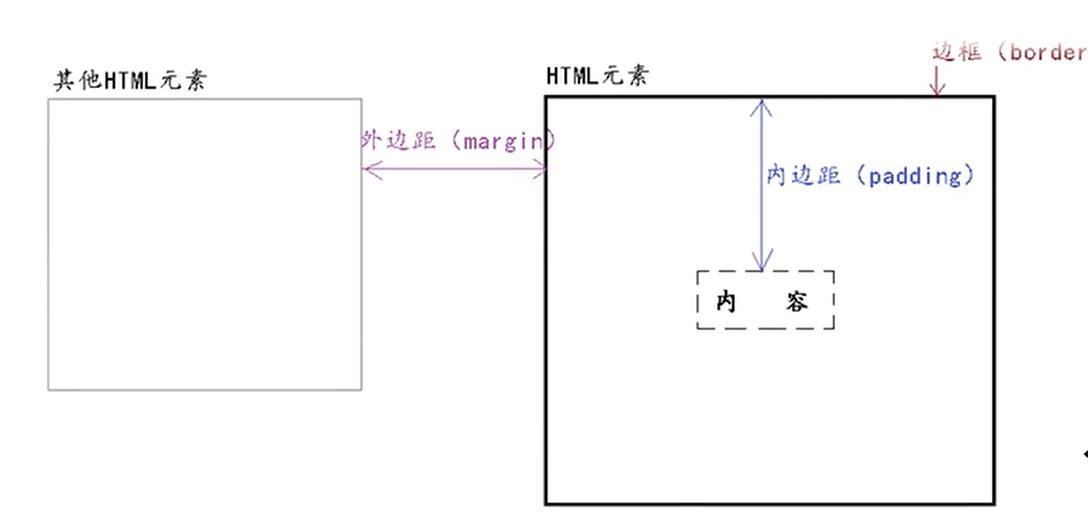
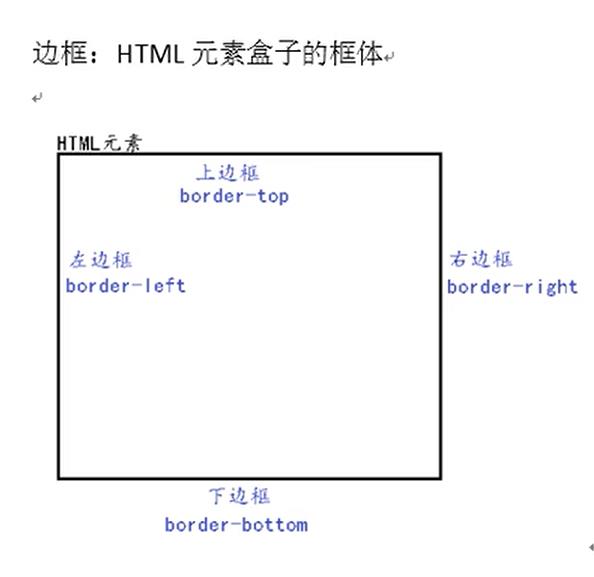
css中的盒子模型
什么是盒子模型


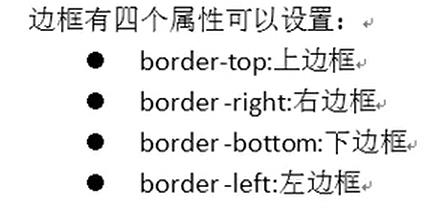
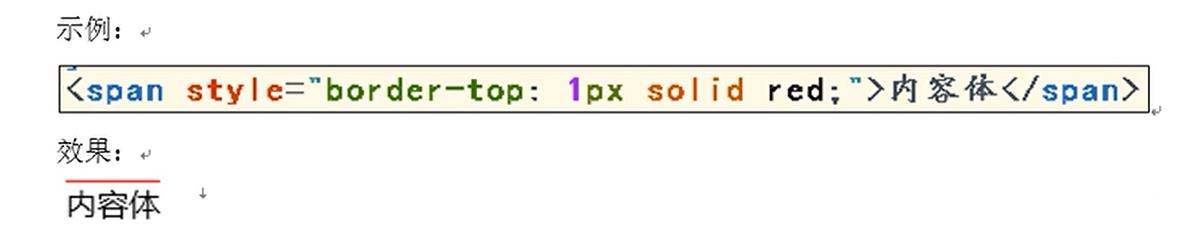
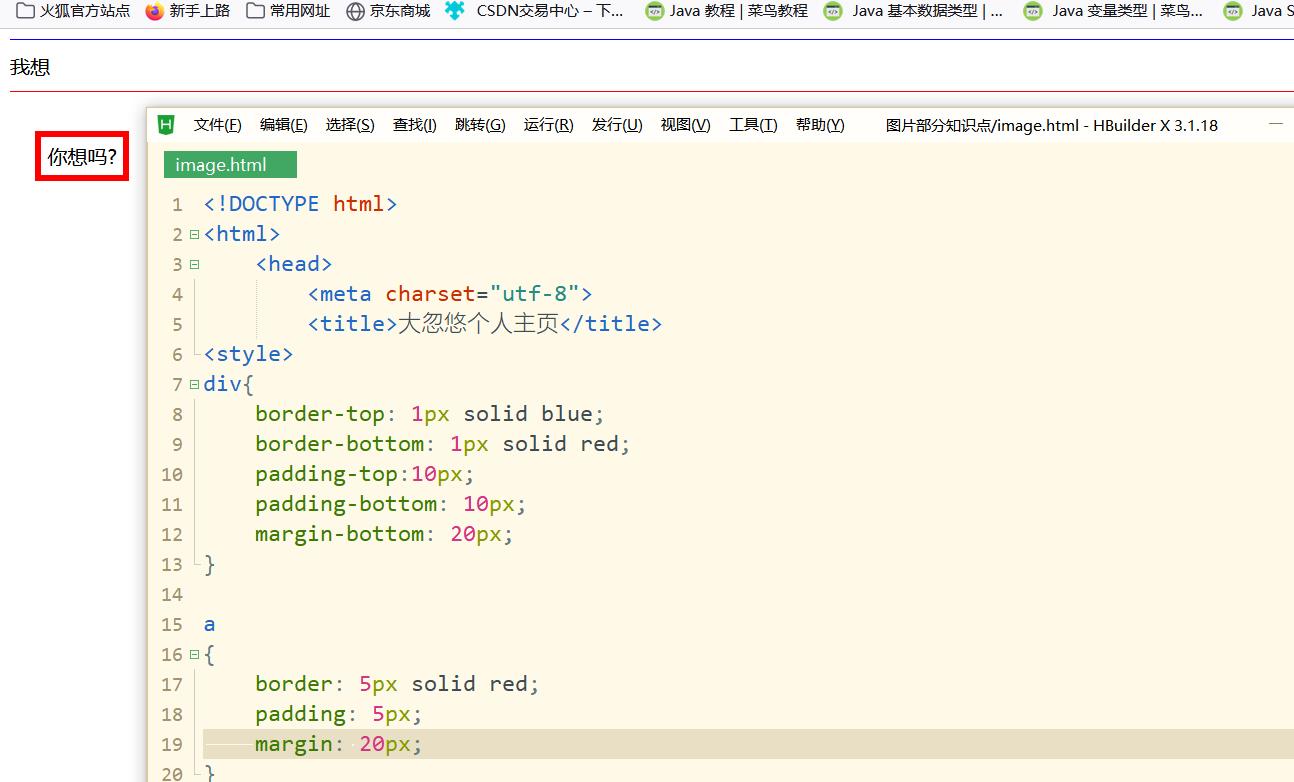
边框




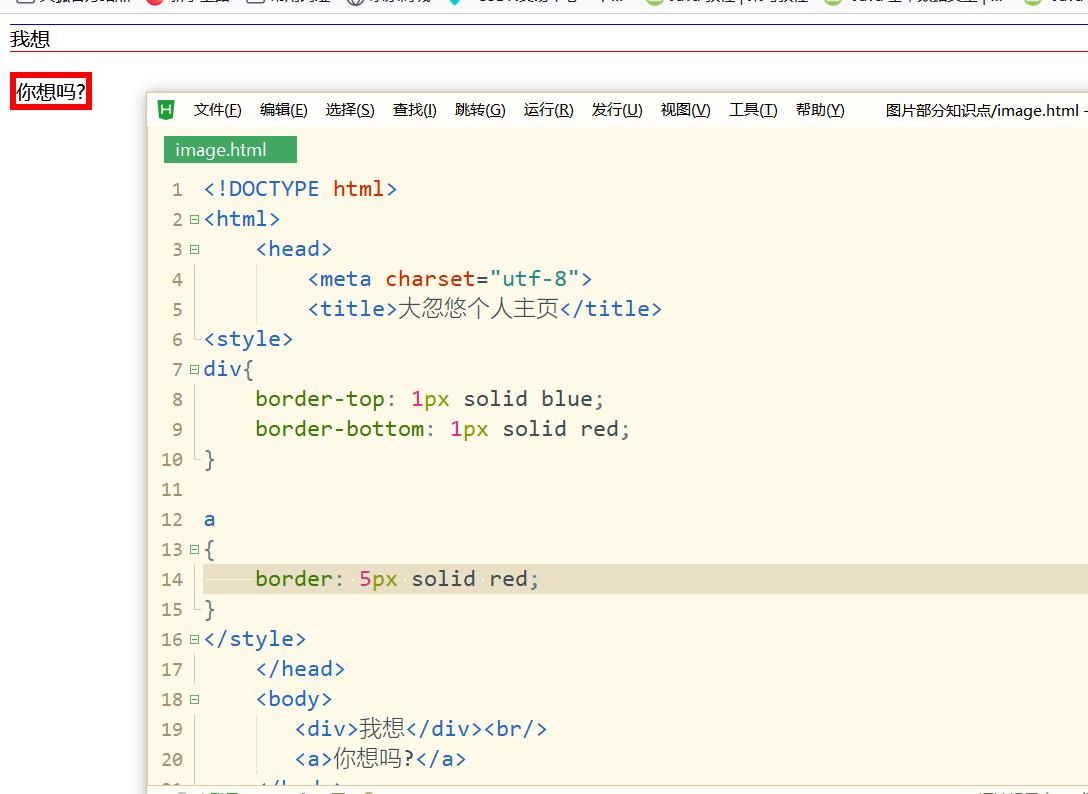
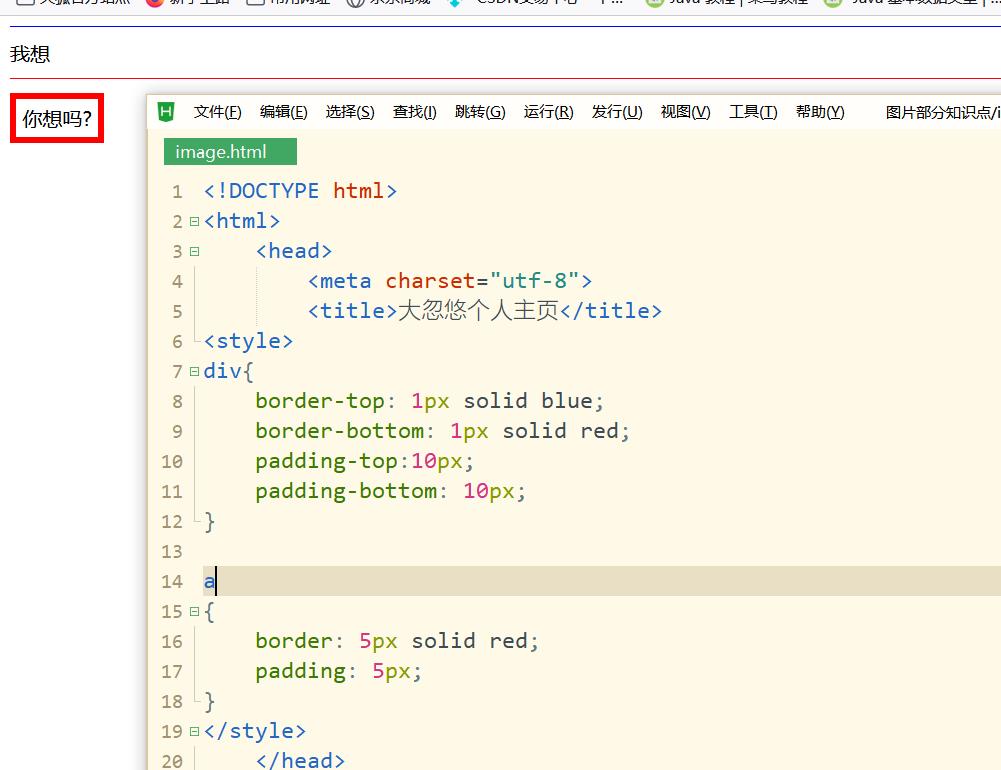
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
div{
border-top: 1px solid blue;
border-bottom: 1px solid red;
}
a
{
border: 5px solid red;
}
</style>
</head>
<body>
<div>我想</div><br/>
<a>你想吗?</a>
</body>
</html>

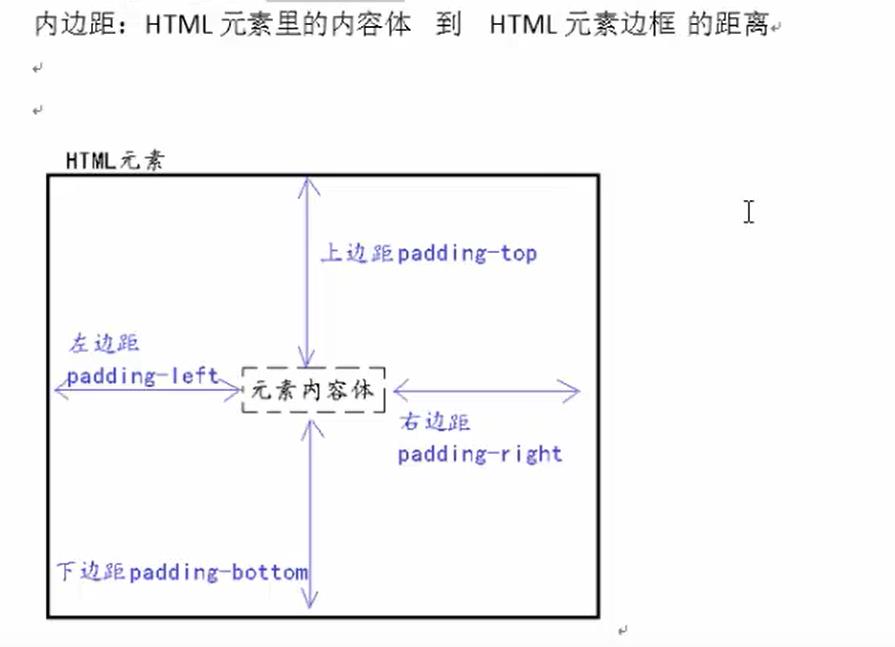
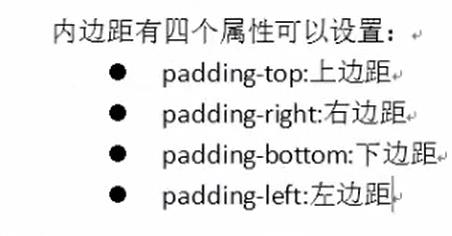
内边距 padding



代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
div{
border-top: 1px solid blue;
border-bottom: 1px solid red;
padding-top:10px;
padding-bottom: 10px;
}
a
{
border: 5px solid red;
padding: 5px;
}
</style>
</head>
<body>
<div>我想</div><br/>
<a>你想吗?</a>
</body>
</html>

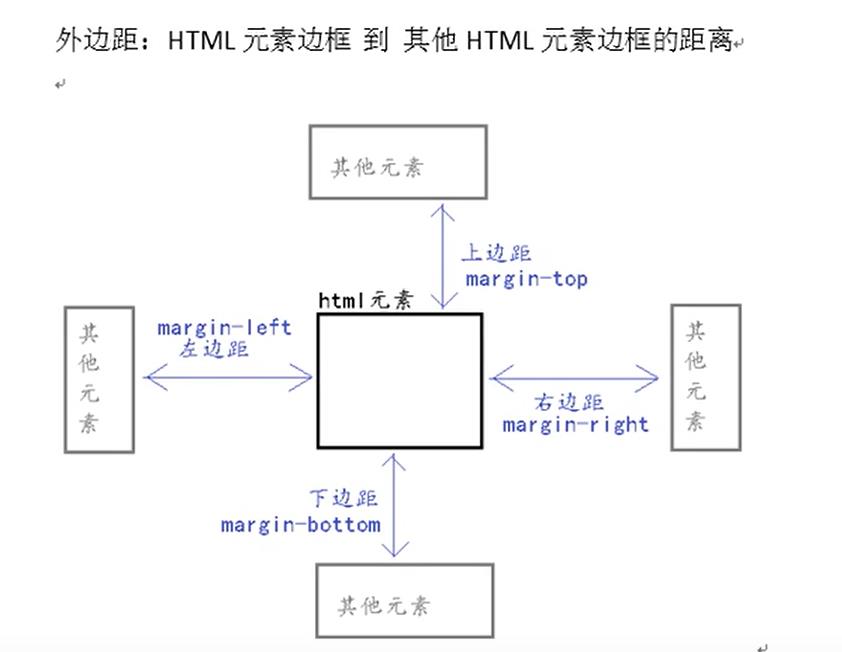
外边距—margin



代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<style>
div{
border-top: 1px solid blue;
border-bottom: 1px solid red;
padding-top:10px;
padding-bottom: 10px;
margin-bottom: 20px;
}
a
{
border: 5px solid red;
padding: 5px;
margin: 20px;
}
</style>
</head>
<body>
<div>我想</div><br/>
<a>你想吗?</a>
</body>
</html>

css和html的结合方式
行内样式

代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
</head>
<body>
<a style="font-size: 100px; color: red;">大忽悠<a>
</body>
</html>

< style > < /style >标签样式

代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
</head>
<style>
a{
font-size: 50px;
color: red;
}
</style>
</style>>
<body>
<a>大忽悠</a>
<a>大忽悠</a>
<a>大忽悠</a>
<a>大忽悠</a>
</body>
</html>

外部样式
linke标签样式

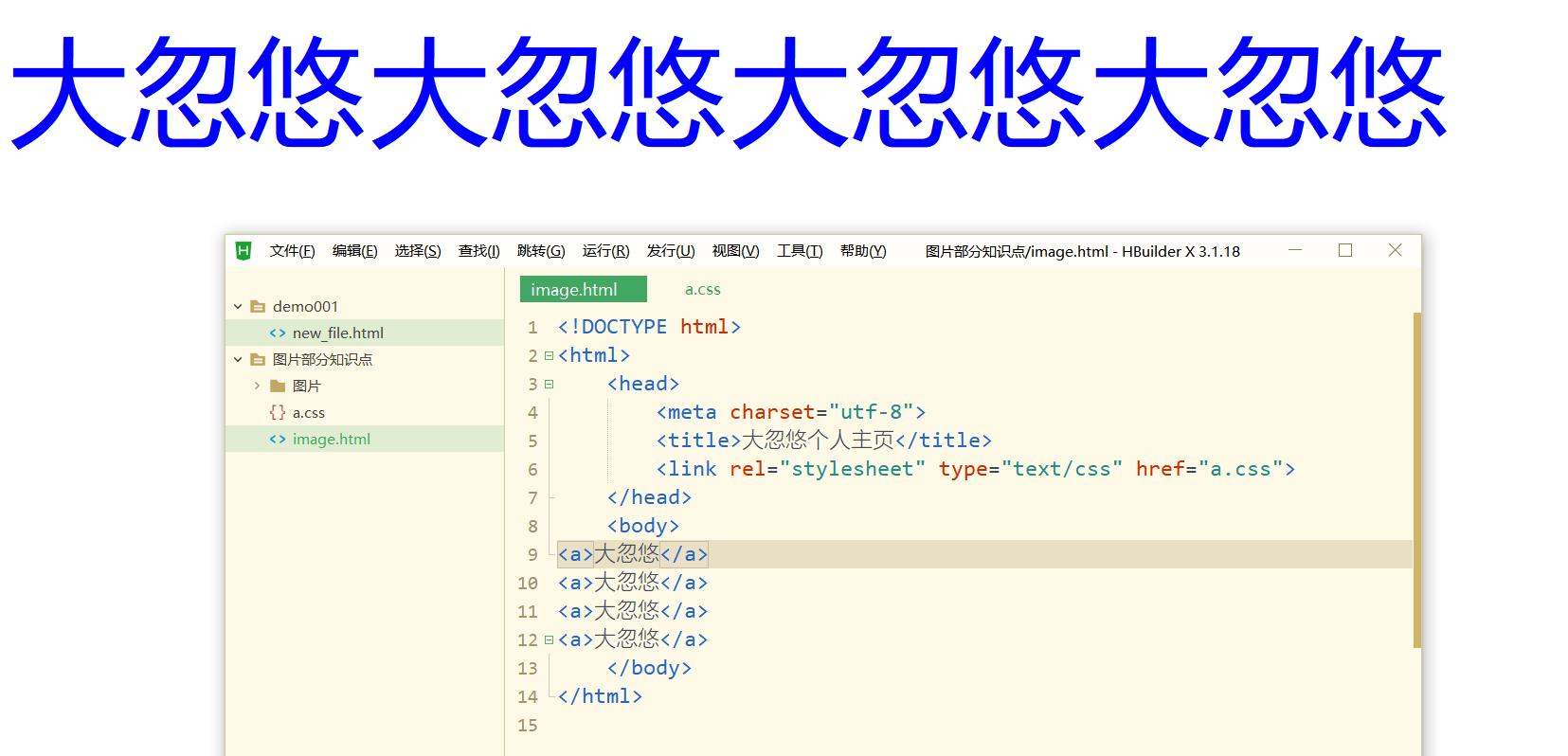
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大忽悠个人主页</title>
<link rel="stylesheet" type="text/css" href="a.css">
</head>
<body>
<a>大忽悠</a>
<a>大忽悠</a>
<a>大忽悠</a>
<a>大忽悠</a>
</body>
</html>
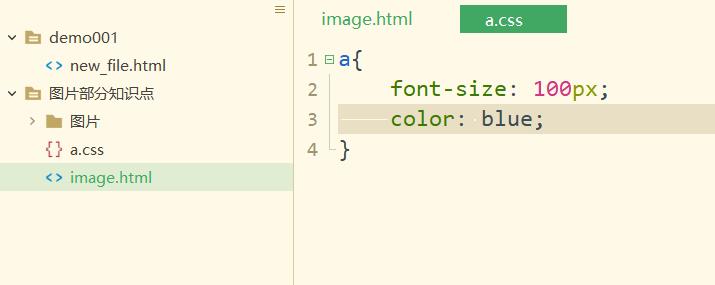
a.css
a{
font-size: 100px;
color: blue;
}


以上是关于css基础知识点整理的主要内容,如果未能解决你的问题,请参考以下文章