项目实战之接口和UI的侧重点
Posted 测试baby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目实战之接口和UI的侧重点相关的知识,希望对你有一定的参考价值。

1.UI和API的侧重点
UI:偏向流程验证,测试对象从前端到后端
适用场景
1.业务操作涉及多个页面的流程
2.一步操作涉及多个接口
3.非前后端分离的系统(服务端返回的是html页面)
API:偏向数据验证,绕过前端只测试后端
适用场景
1.单个业务只需少量接口即能实现
2.测试数据的准备(利用接口准备测试数据)
3.系统只有后端没有前端页面(如金融中台系统,只对外开放API)
2.API的初步认识
1.接口认证机制:cookies
存储在请求头中
2.接口风格–restful
-
请求格式:json
-
请求方法:
查询:GET 增加:POST 修改:PUT 删除:DELETE
3.同一个API的url相同
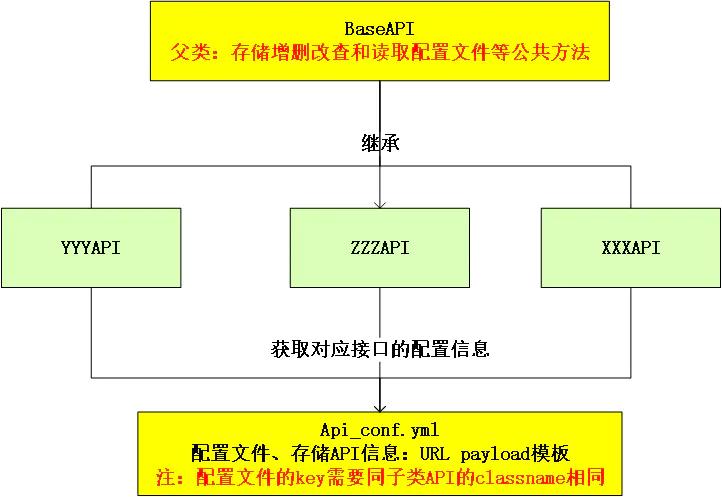
3.测试库设计
需求:
短时间内开发大量接口用例
测试库用例利于后期维护
解决的方案:设计通用的库
如何更好设计通用的库?

最后【可能给予你助力的教程】


这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
关注我的微信公众号:【伤心的辣条】免费获取~
我的学习交流群:902061117 群里有技术大牛一起交流分享~
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐:
以上是关于项目实战之接口和UI的侧重点的主要内容,如果未能解决你的问题,请参考以下文章