Html基础知识点整理
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html基础知识点整理相关的知识,希望对你有一定的参考价值。
基本标签
字体标签
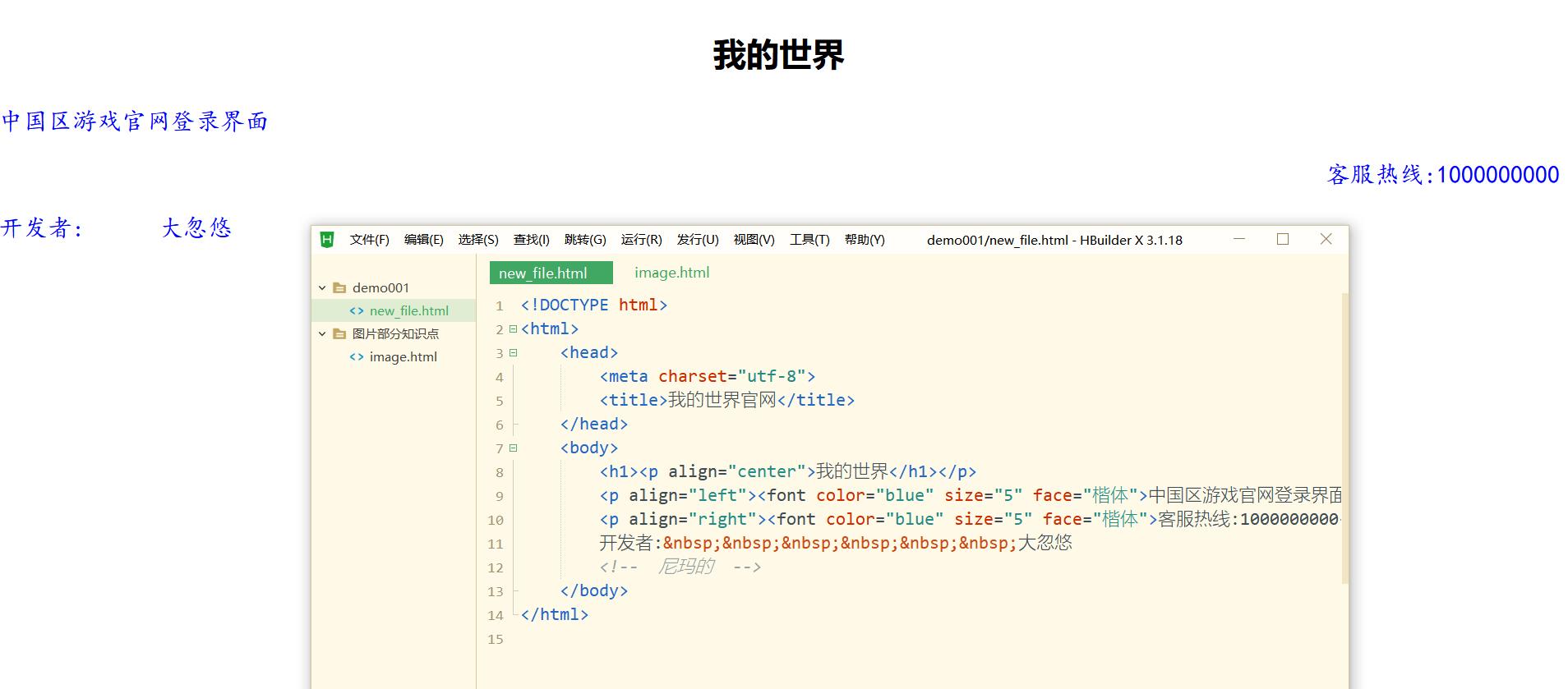
 代码演示:
代码演示:
<font color="blue" size="5" face="楷体">客服热线:1000000000</font>
格式化标签
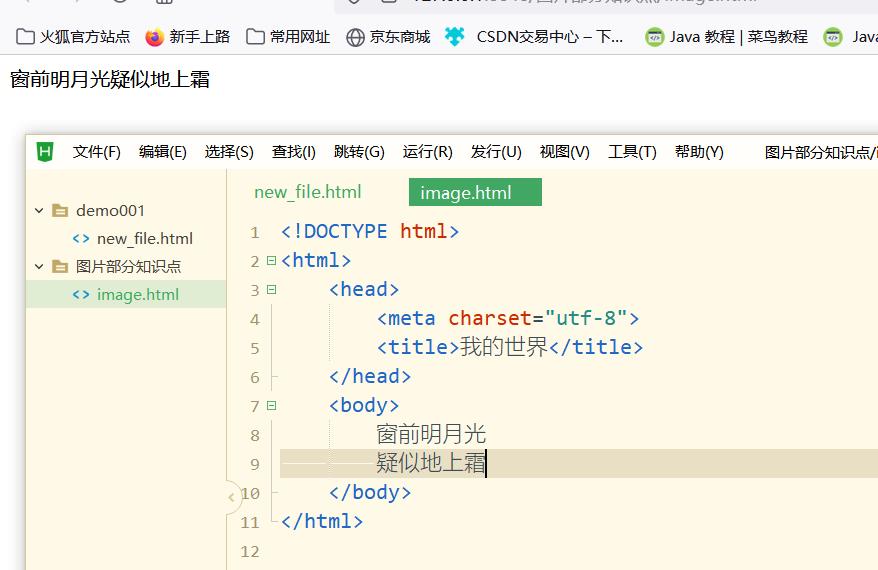
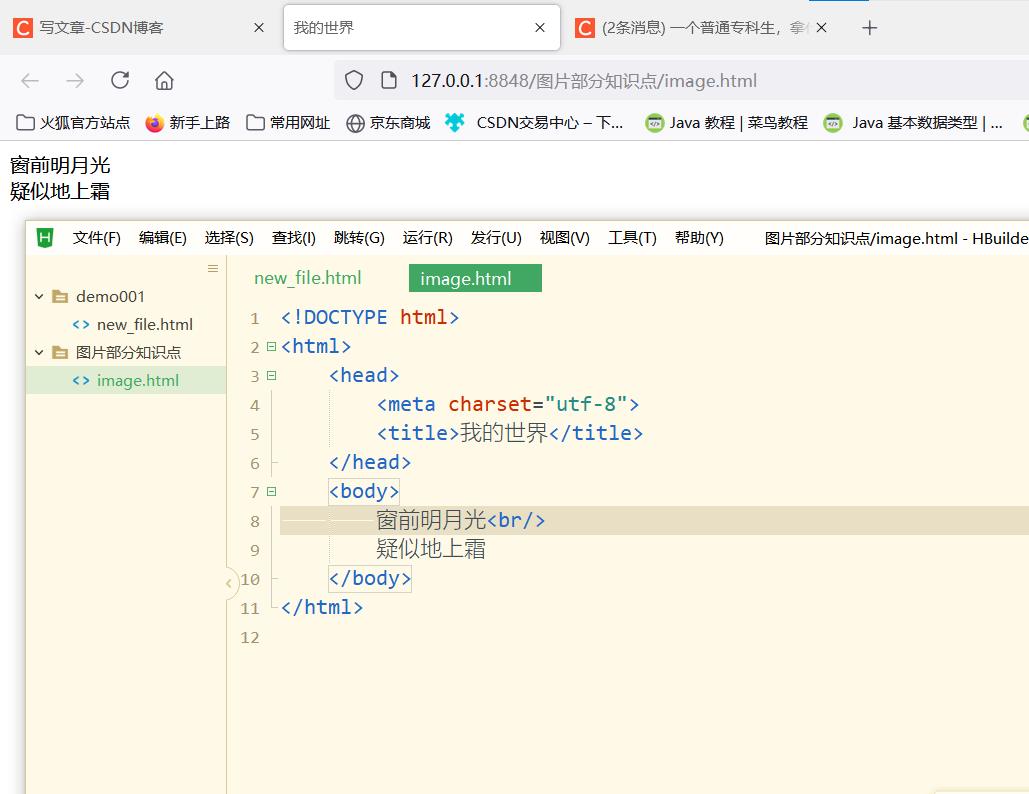
1. < br/ >
- Html源码中的换行,浏览器解析时会自动忽略。
- 换行标签,用于展示效果中的换行。
展示未加换行前的效果:
 加了换行后的效果:
加了换行后的效果:

2. < p > < /p >

效果演示:

3. < h1 > < /h1 >

效果演示:

4. & nbsp
 效果演示:
效果演示:

Html的注释

实例:

图片标签
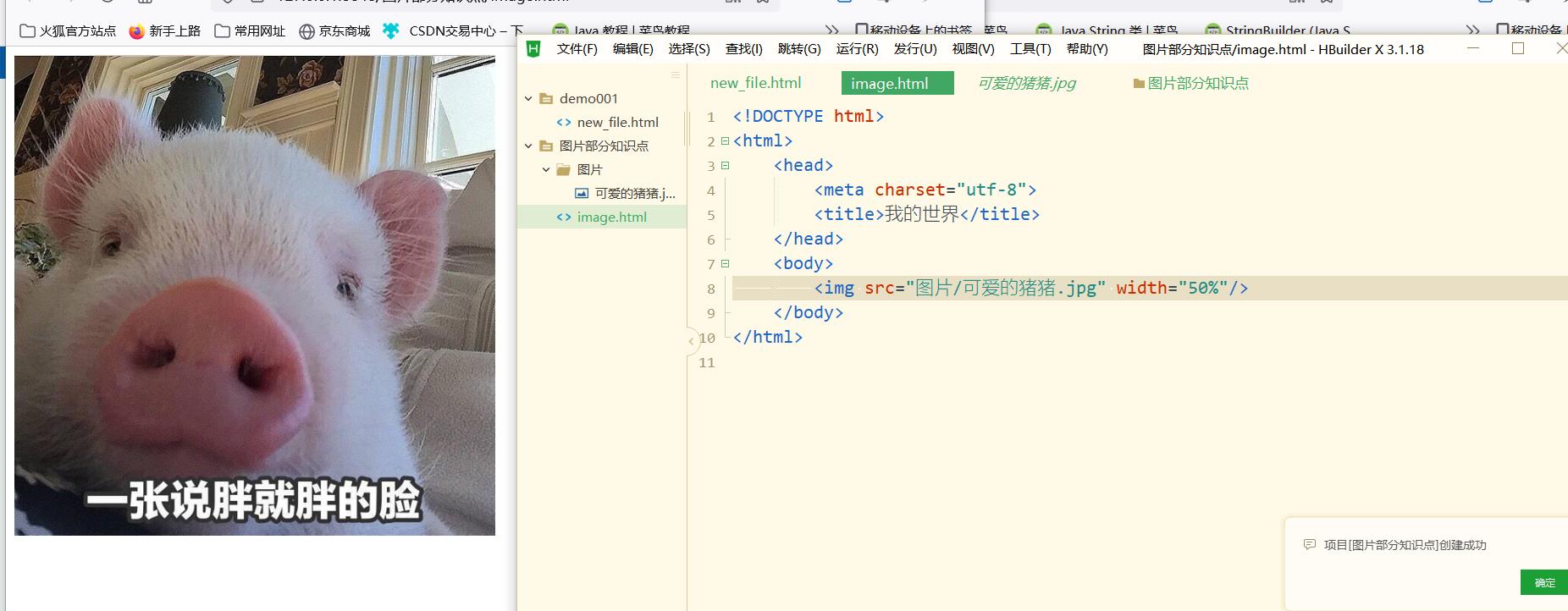
1. < img/ >

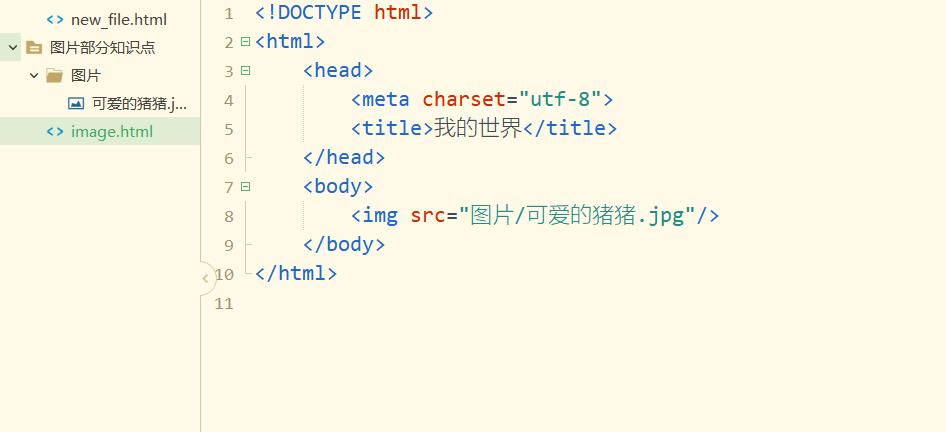
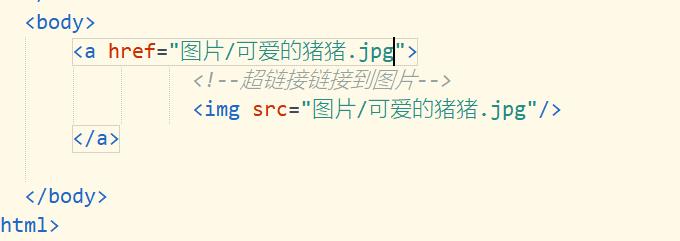
效果演示:
1.相对路径(内网路径)


设置图片的宽度和高度:图片大小是静态的

百分比设置: 浏览器页面的百分比,宽度时浏览器页面大小的百分之50,是动态改变的

2.外网路径(互联网路径)

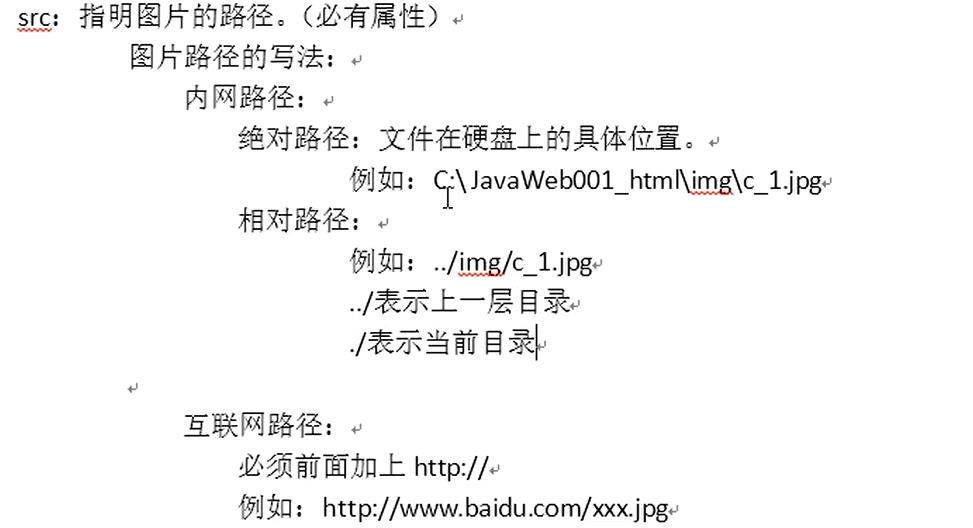
3.路径相关的知识点

列表标签
1. < ul > < /ul >
无序列表标签,用于在效果中定义一个无序列表
2. < li > < /li >
列表条目项标签,用于在列表中定义一个列表的条目
3. < ol > < /ol >
有序列表标签,用于在效果中定义一个有序列表
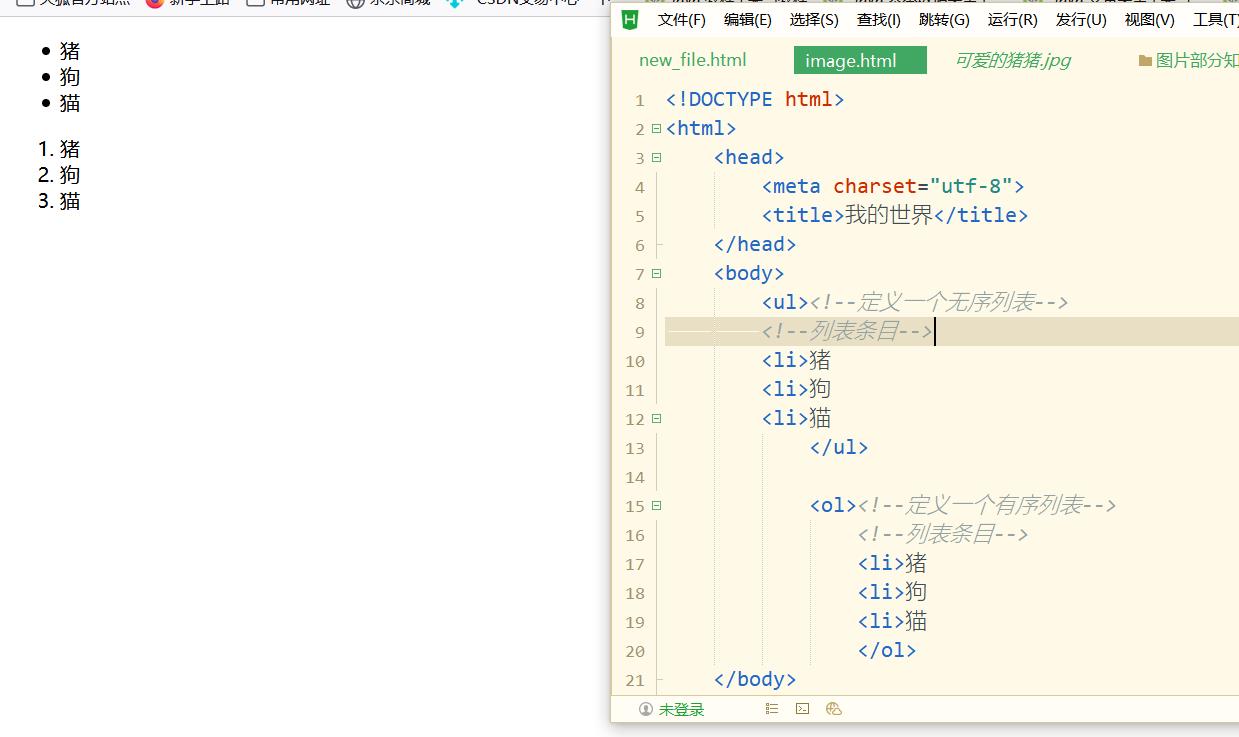
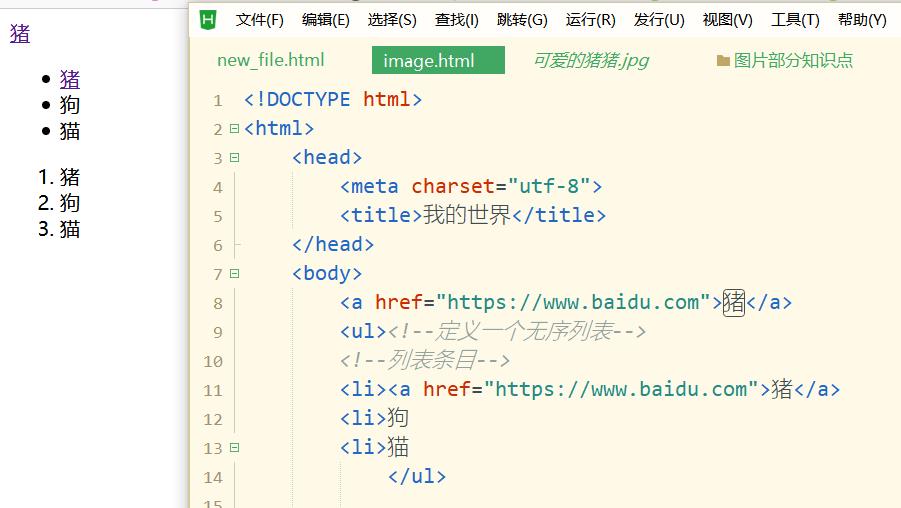
效果演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的世界</title>
</head>
<body>
<ul><!--定义一个无序列表-->
<!--列表条目-->
<li>猪
<li>狗
<li>猫
</ul>
<ol><!--定义一个有序列表-->
<!--列表条目-->
<li>猪
<li>狗
<li>猫
</ol>
</body>
</html>

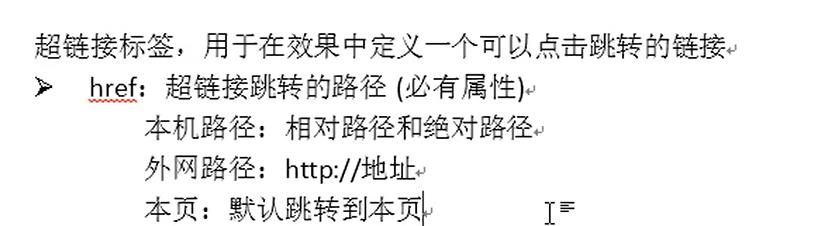
超链接标签
< a > < /a >

效果演示:



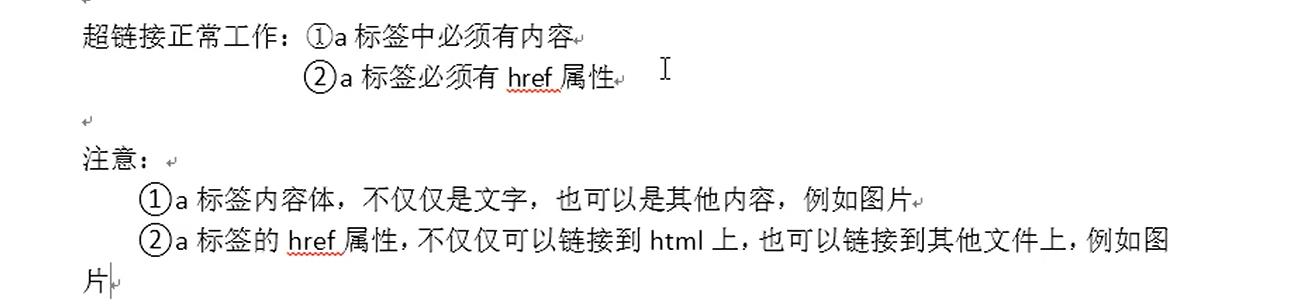
注意事项:

表格标签
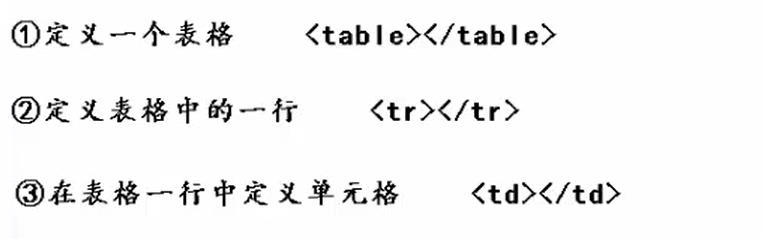
1. < table > < /table >
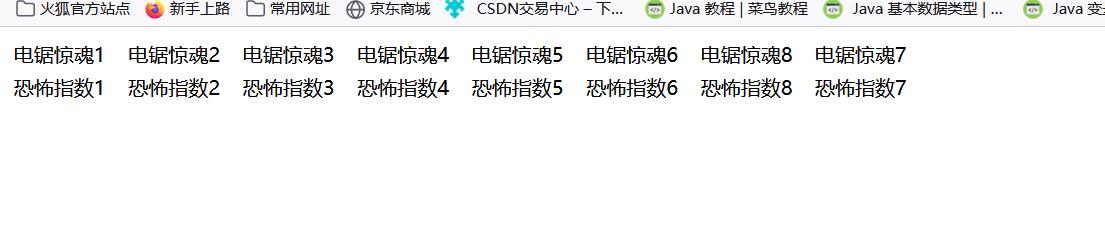
 效果演示:
效果演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的世界</title>
</head>
<body>
<table>
<tr>
<td> 电锯惊魂1 </td>
<td> 电锯惊魂2 </td>
<td> 电锯惊魂3 </td>
<td> 电锯惊魂4 </td>
<td> 电锯惊魂5 </td>
<td> 电锯惊魂6 </td>
<td> 电锯惊魂8 </td>
<td> 电锯惊魂7 </td>
</tr>
</table>
<table>
<tr>
<td> 恐怖指数1 </td>
<td> 恐怖指数2 </td>
<td> 恐怖指数3 </td>
<td> 恐怖指数4 </td>
<td> 恐怖指数5 </td>
<td> 恐怖指数6 </td>
<td> 恐怖指数8 </td>
<td> 恐怖指数7 </td>
</tr>
</table>
</body>
</html>

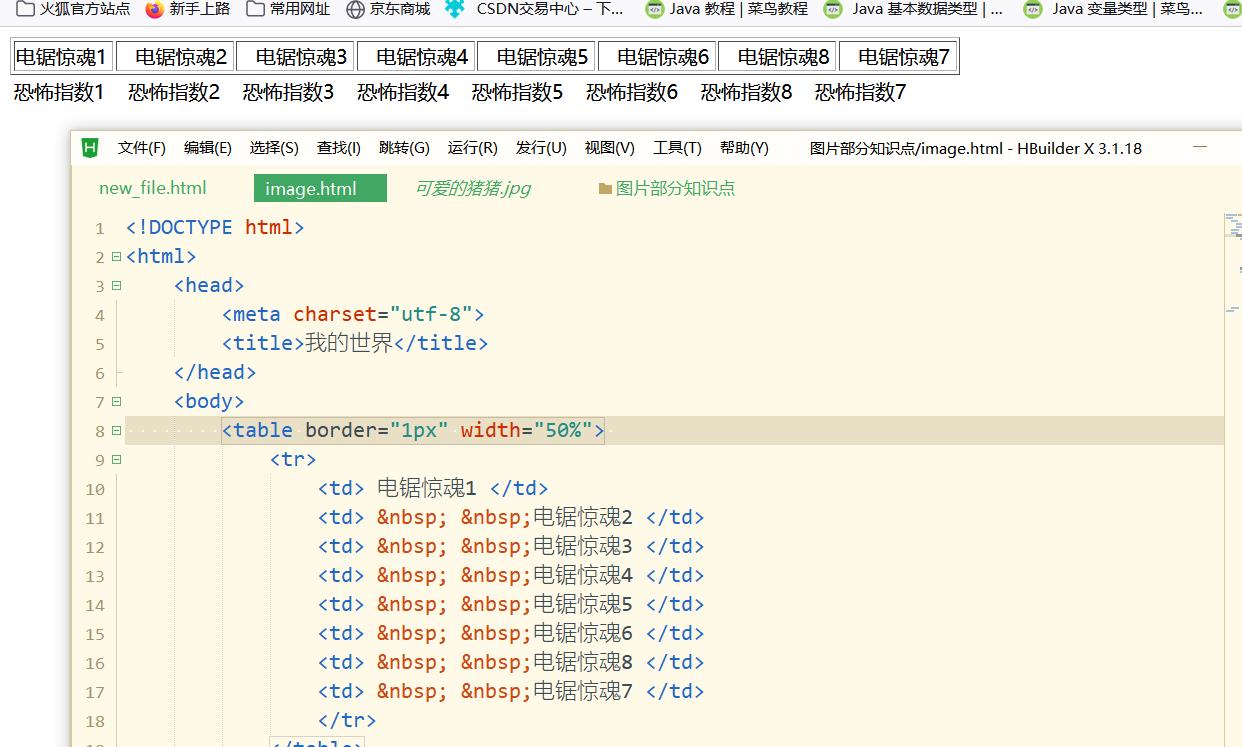
属性设置:

效果展示:

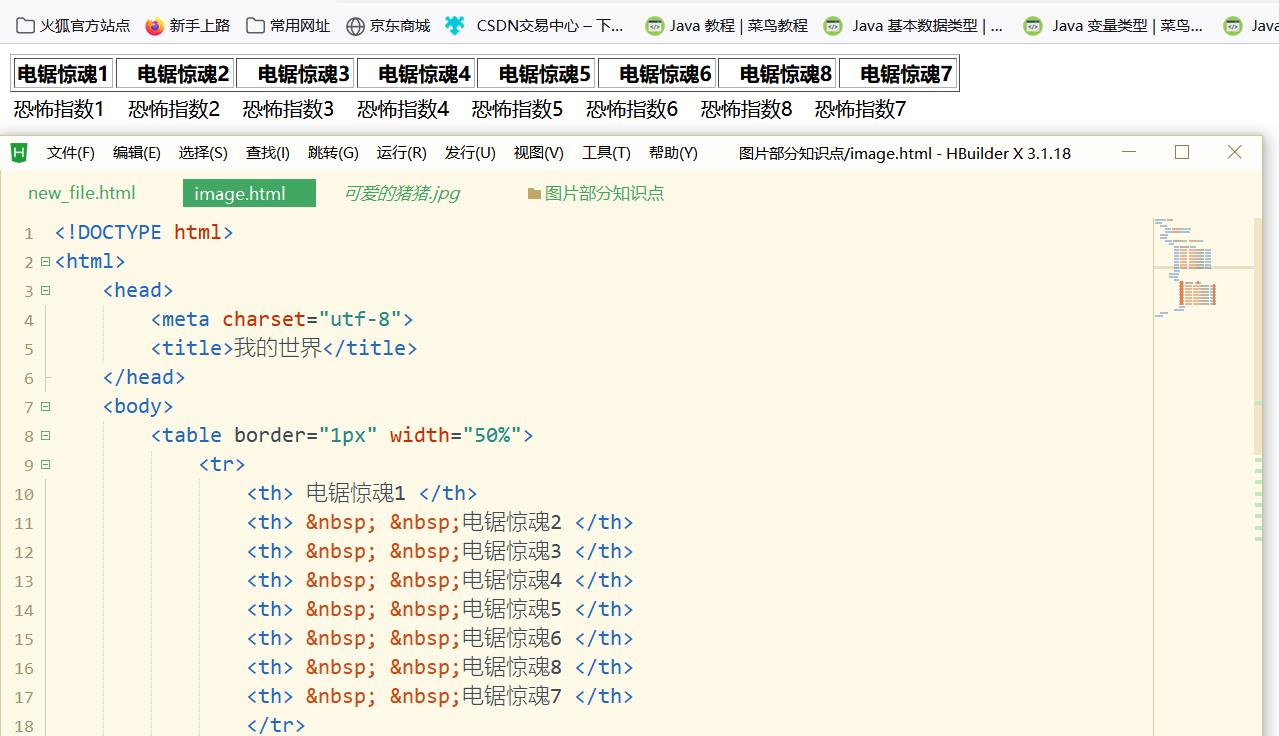
2. < th > < /th >


注意:

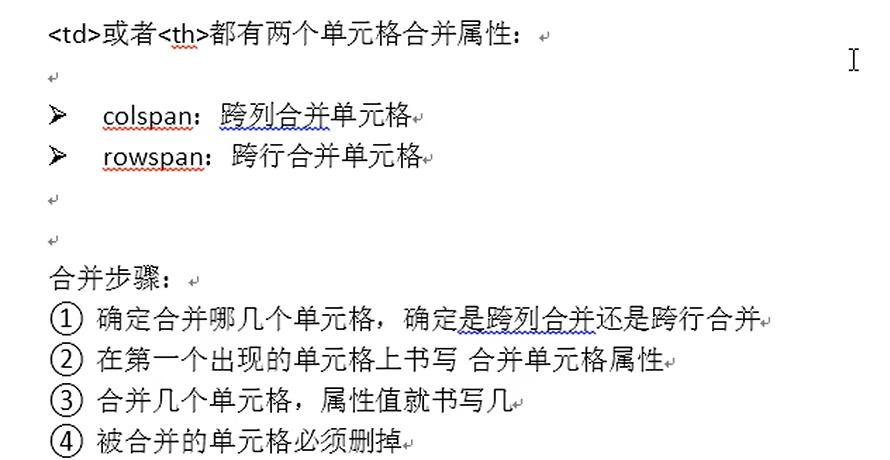
3. 合并单元格

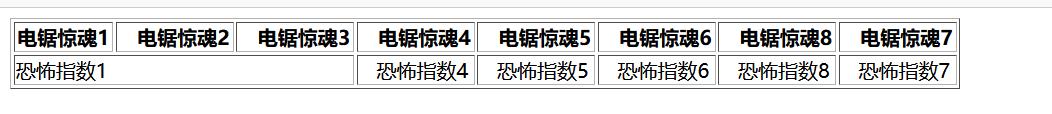
跨列合并演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的世界</title>
</head>
<body>
<table border="1px" width="50%">
<tr>
<th> 电锯惊魂1 </th>
<th> 电锯惊魂2 </th>
<th> 电锯惊魂3 </th>
<th> 电锯惊魂4 </th>
<th> 电锯惊魂5 </th>
<th> 电锯惊魂6 </th>
<th> 电锯惊魂8 </th>
<th> 电锯惊魂7 </th>
</tr>
<tr>
<td colspan="3"> 恐怖指数1 </td>
<td> 恐怖指数4 </td>
<td> 恐怖指数5 </td>
<td> 恐怖指数6 </td>
<td> 恐怖指数8 </td>
<td> 恐怖指数7 </td>
</tr>
</table>
</body>
</html>

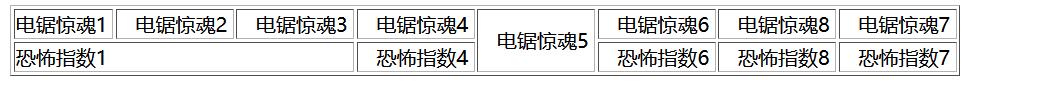
跨行合并演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的世界</title>
</head>
<body>
<table border="1px" width="50%">
<tr>
<td> 电锯惊魂1 </td>
<td > 电锯惊魂2 </td>
<td> 电锯惊魂3 </td>
<td> 电锯惊魂4 </td>
<td rowspan="2"> 电锯惊魂5 </td>
<td> 电锯惊魂6 </td>
<td> 电锯惊魂8 </td>
<td> 电锯惊魂7 </td>
</tr>
<tr>
<td colspan="3"> 恐怖指数1 </td>
<td> 恐怖指数4 </td>
<td> 恐怖指数6 </td>
<td> 恐怖指数8 </td>
<td> 恐怖指数7 </td>
</tr>
</table>
</body>
</html>

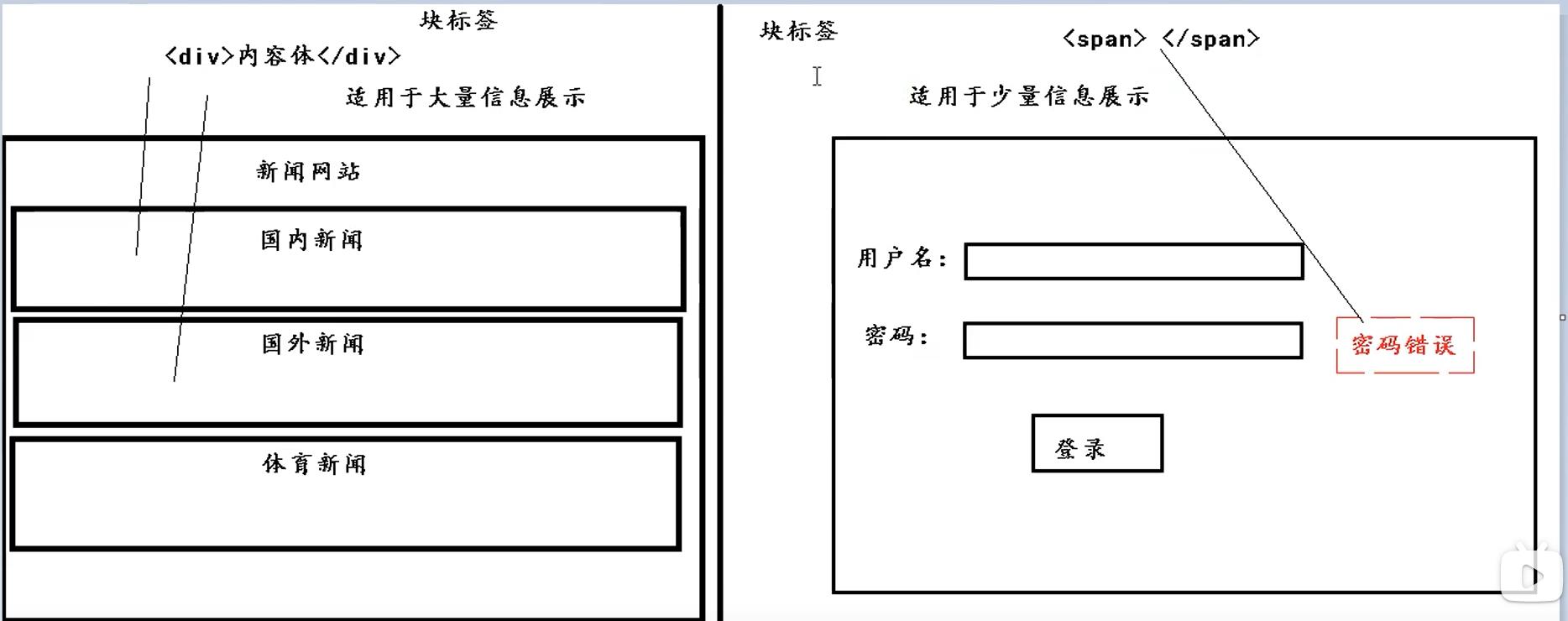
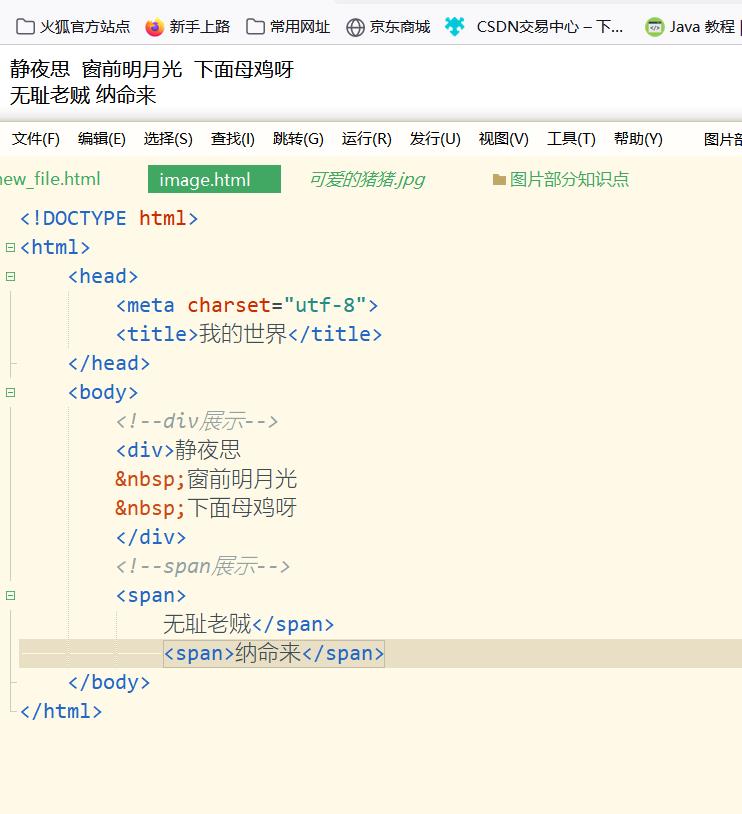
块标签

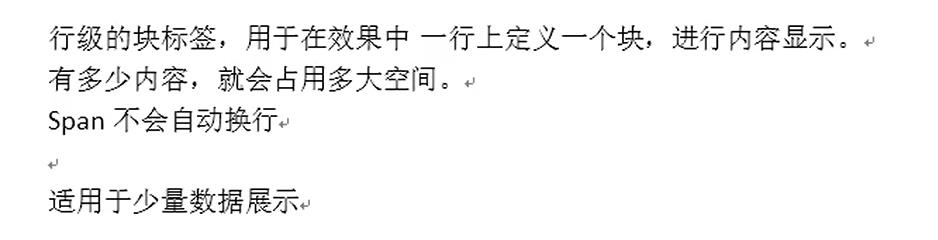
1、 < span > < /span > 标签

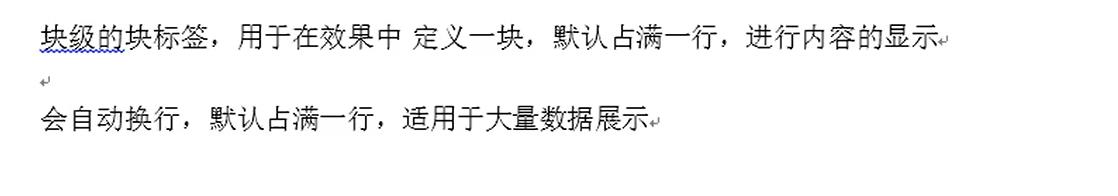
2. < div > < /div > 标签

效果展示:

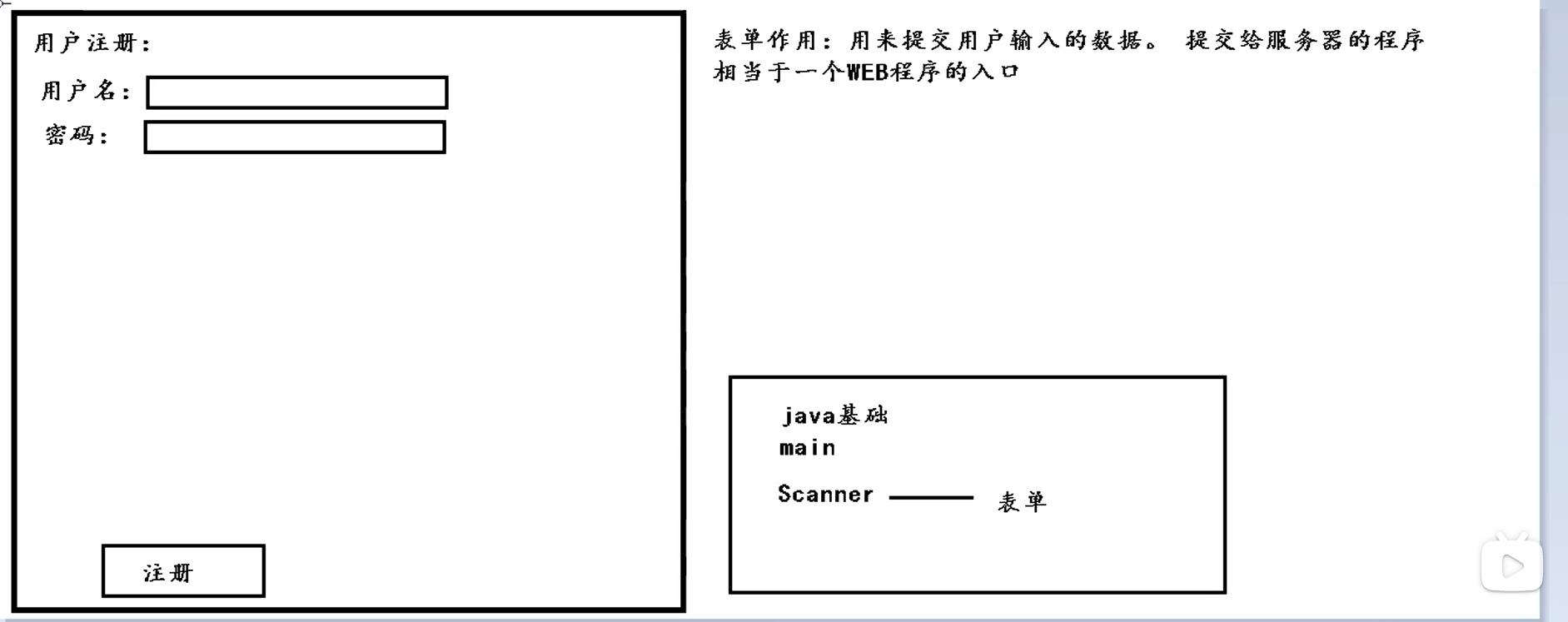
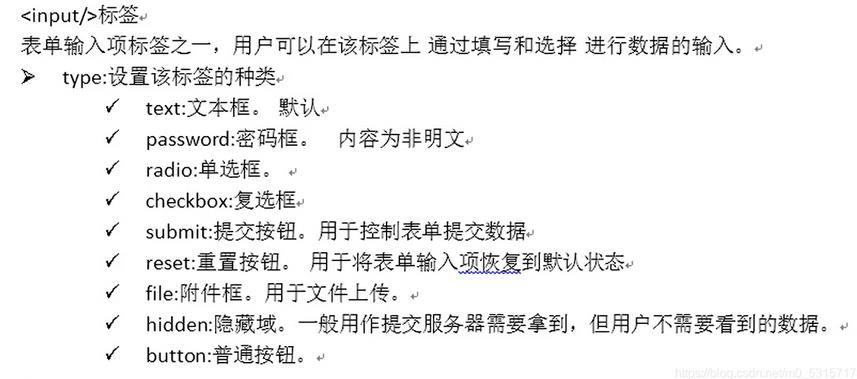
表单标签
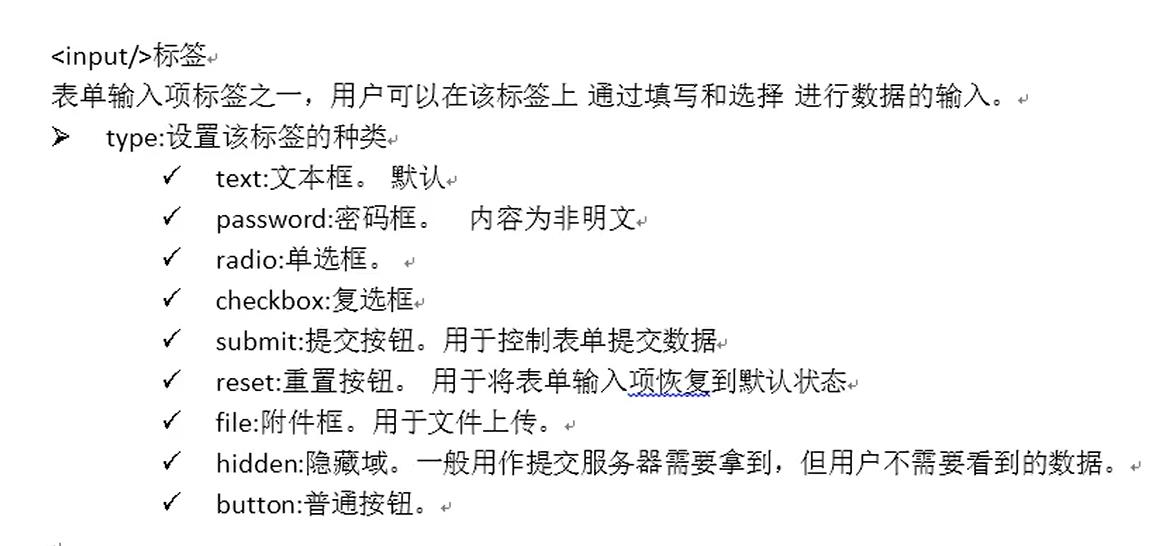
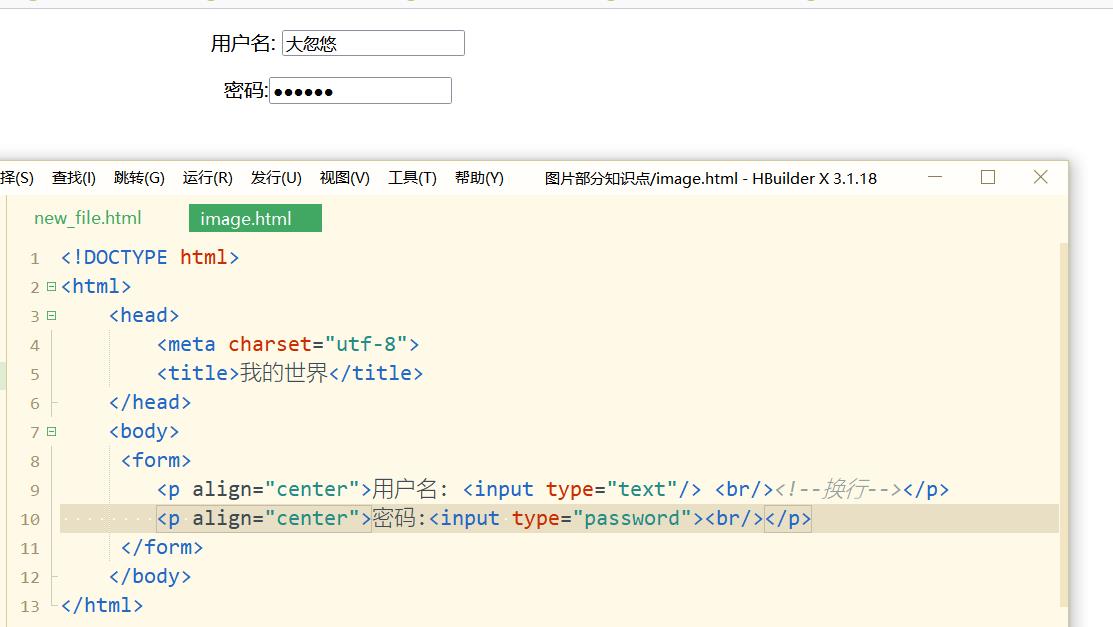
文本框,密码框,单选框相关知识点

步骤:

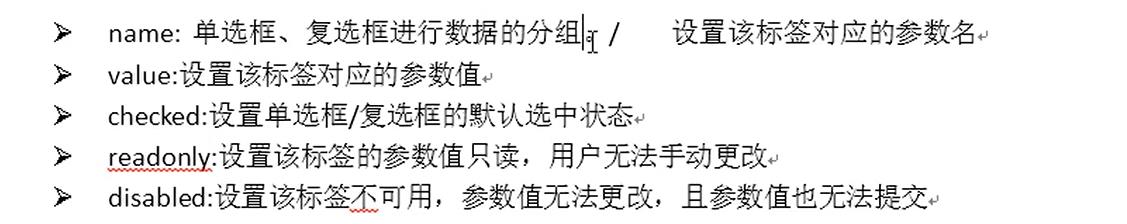
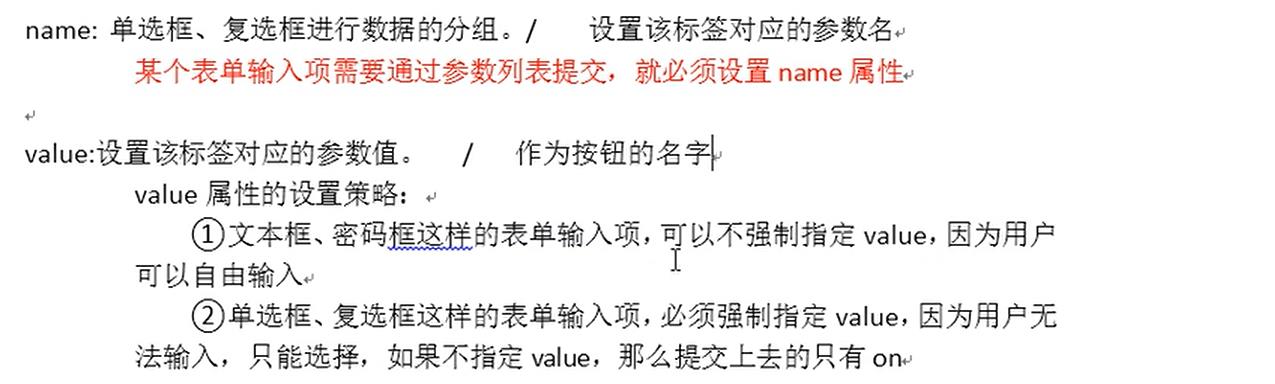
属性设置:


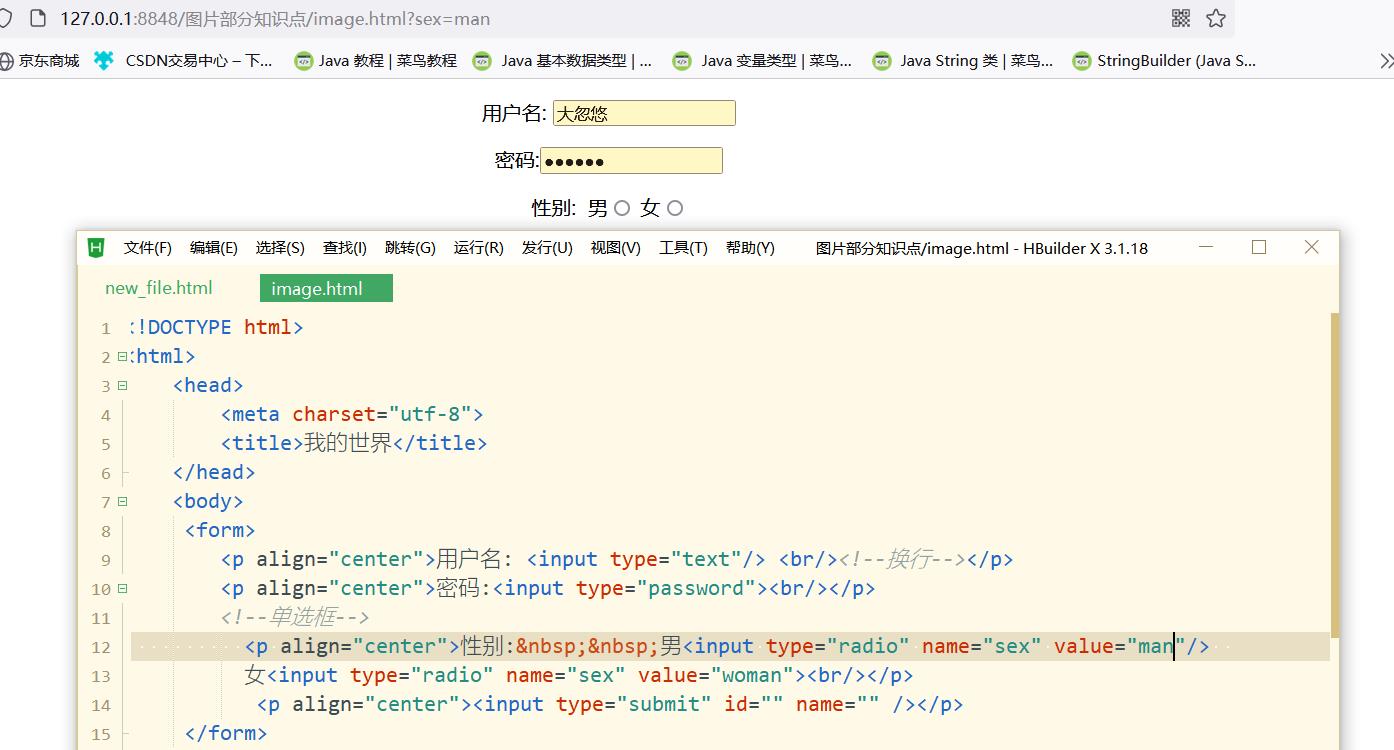
演示:

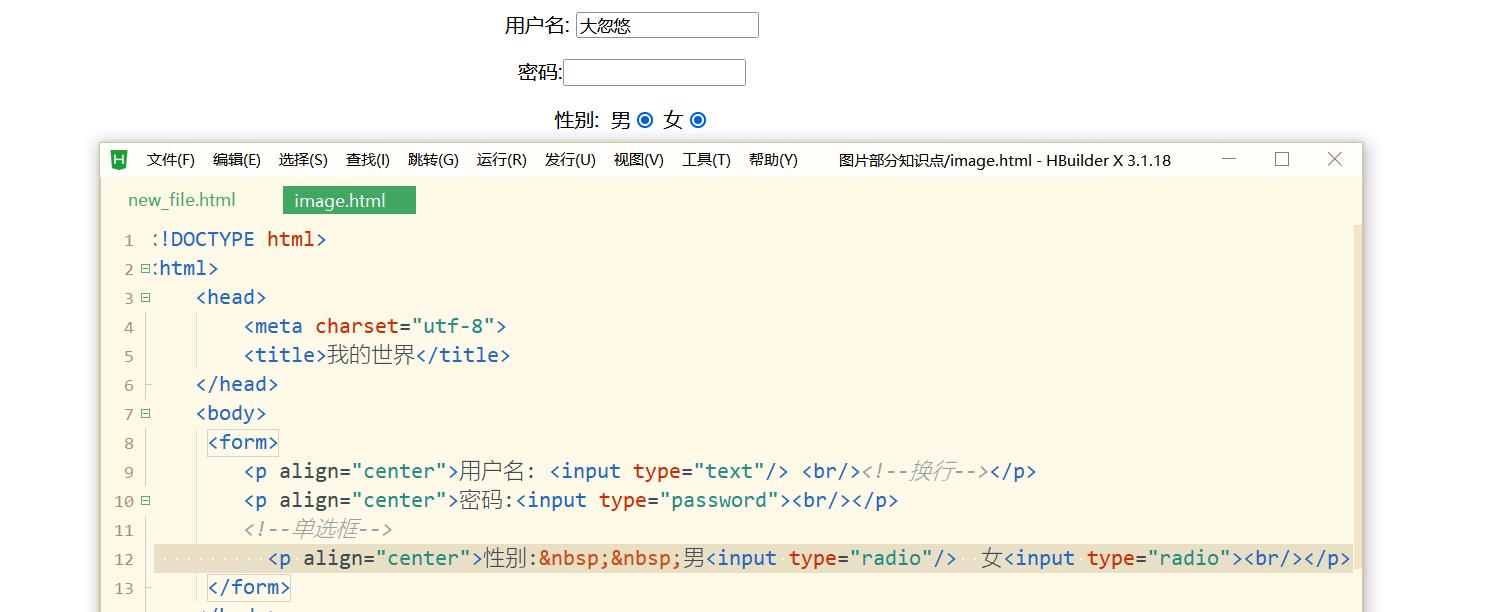
单选框注意事项:
 按理说男女里面只能选一个,但是现在都能选。
按理说男女里面只能选一个,但是现在都能选。
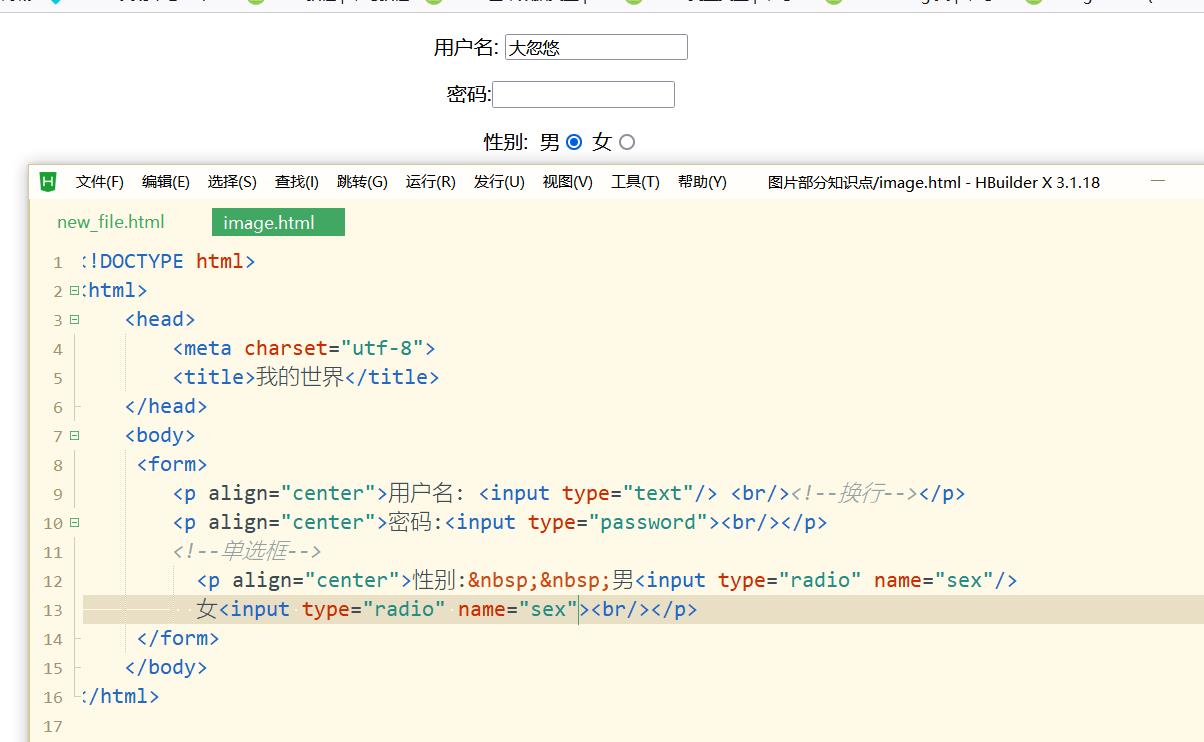
对应单选框来说,在同一组内,具有单选效果。
单选框如何分组呢?
name属性,name值相同的为一组
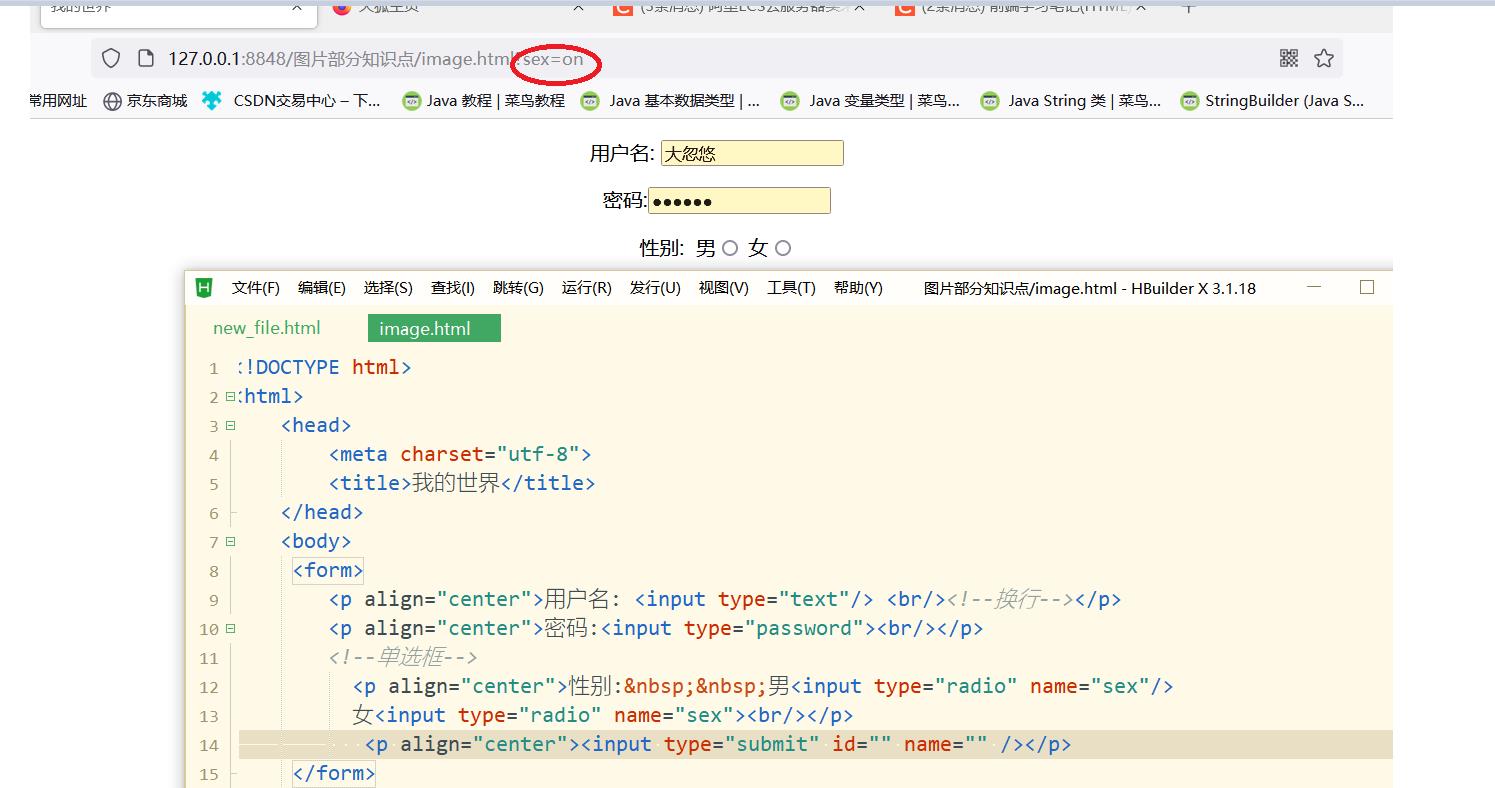
 提交按钮:
提交按钮:

注意: ?后面是参数列表
 如果单选框里面不指定value属性,那么提交给数据库里面的数据显示都为on,无法区分选择的性别是什么
如果单选框里面不指定value属性,那么提交给数据库里面的数据显示都为on,无法区分选择的性别是什么

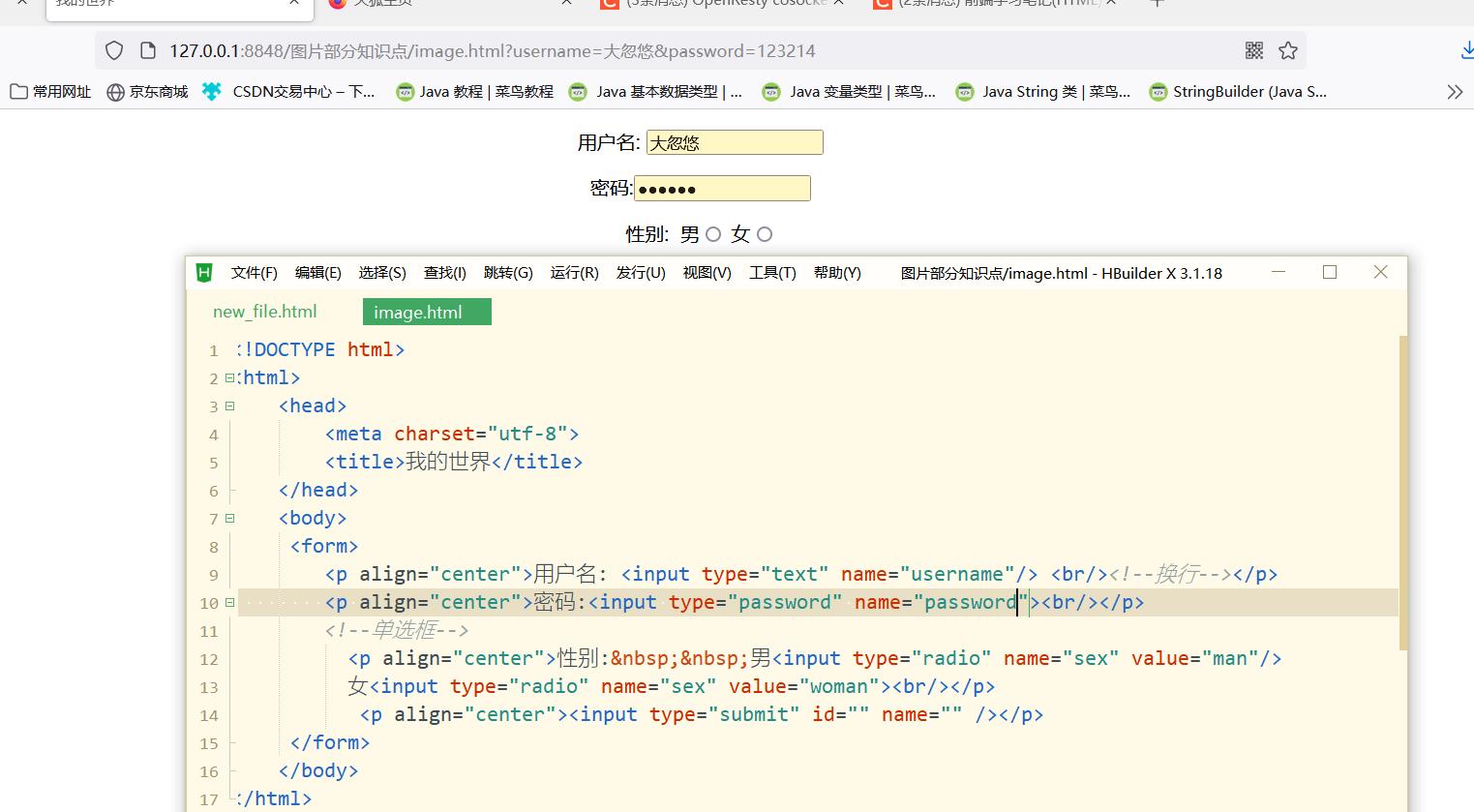
这里参数列表里面没有用户名和密码,说明用户名和密码没有被提交,之所以没有被提交,是因为我们没有设置其的参数名,即name属性

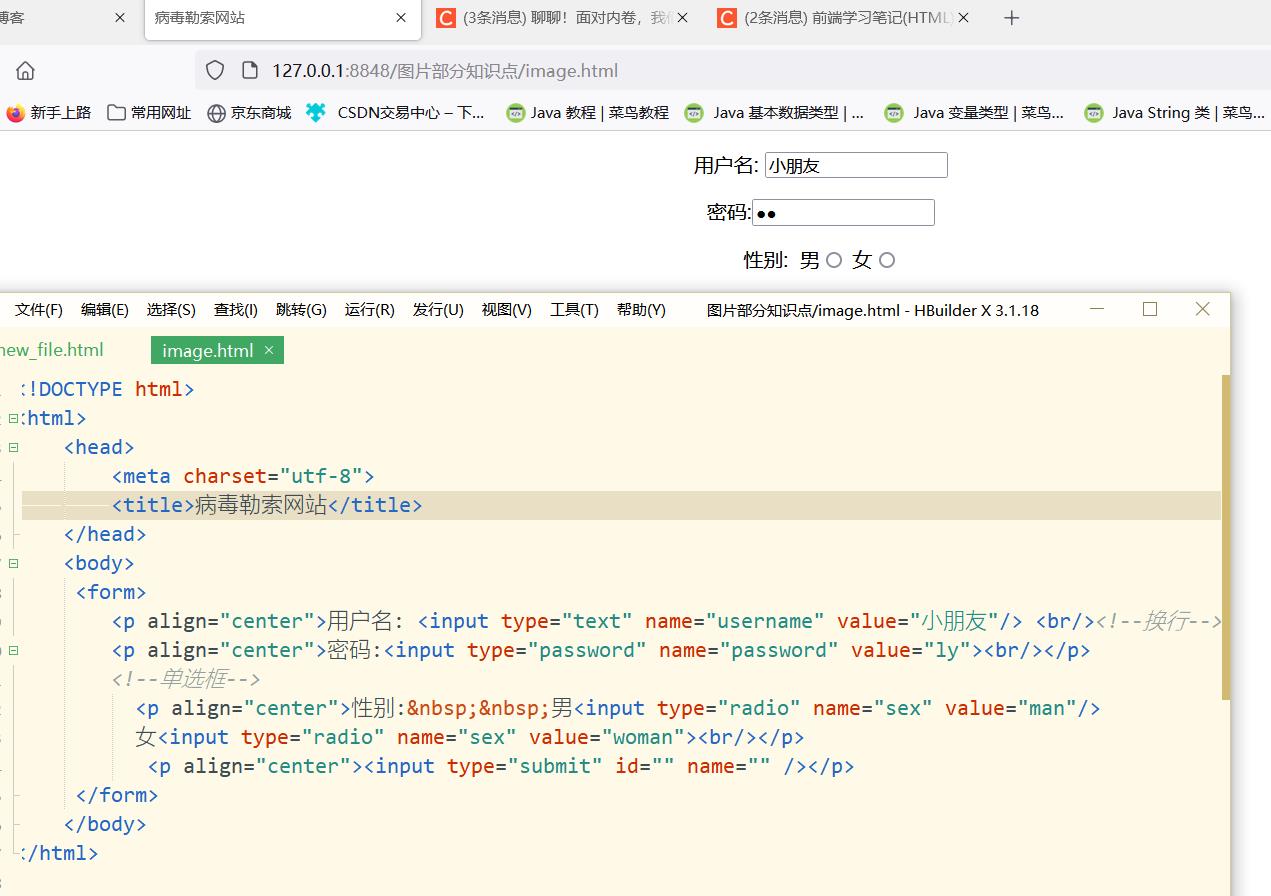
我们也可以直接给用户名和密码提供一个初始值,通过设置其value属性来完成

单选框默认勾选某个选项
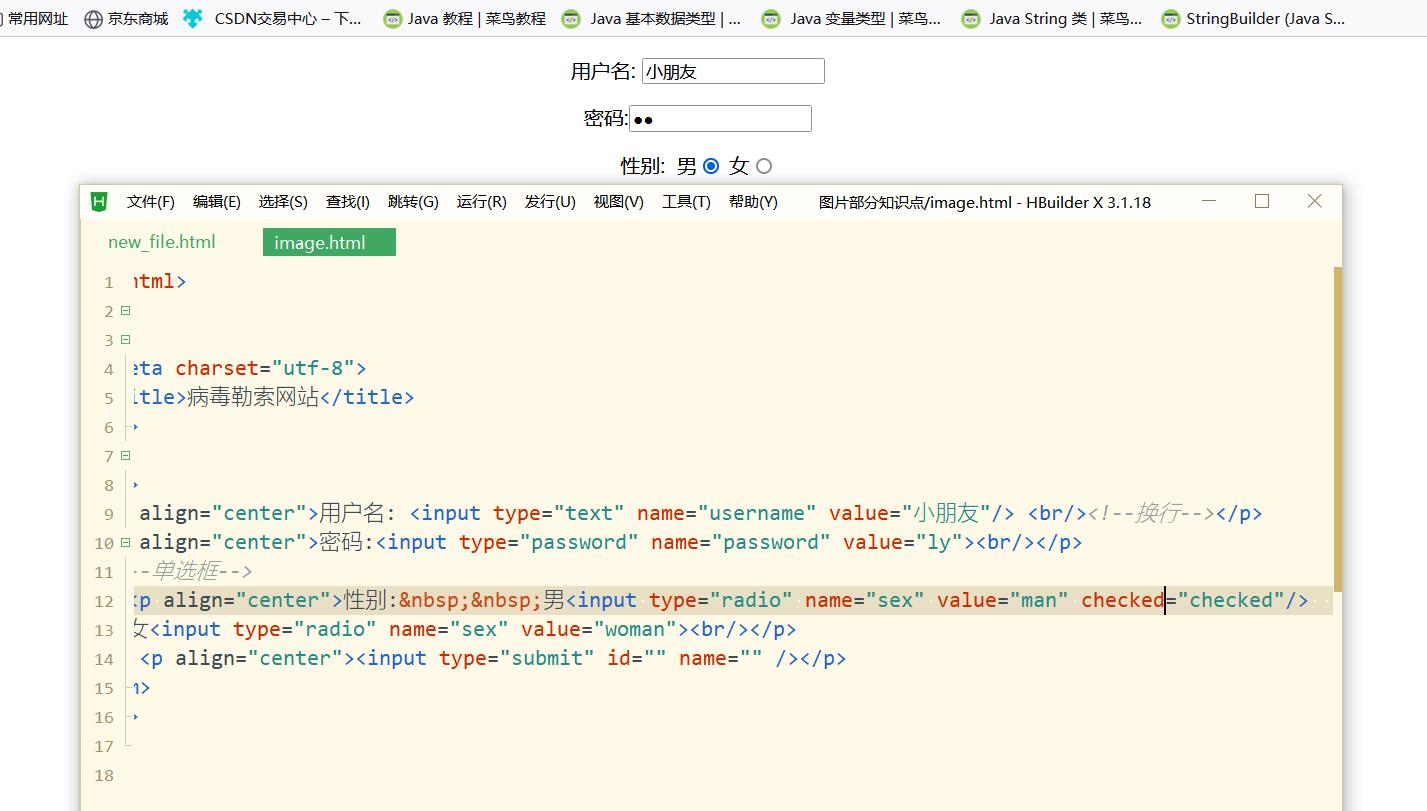
 完整代码:
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>病毒勒索网站</title>
</head>
<body>
<form>
<p align="center">用户名: <input type="text" name="username" value="小朋友"/> <br/><!--换行--></p>
<p align="center">密码:<input type="password" name="password" value="ly"><br/></p>
<!--单选框-->
<p align="center">性别: 男<input type="radio" name="sex" value="man" checked="checked"/>
女<input type="radio" name="sex" value="woman"><br/></p>
<p align="center"><input type="submit" id="" name="" /></p>
</form>
</body>
</html>
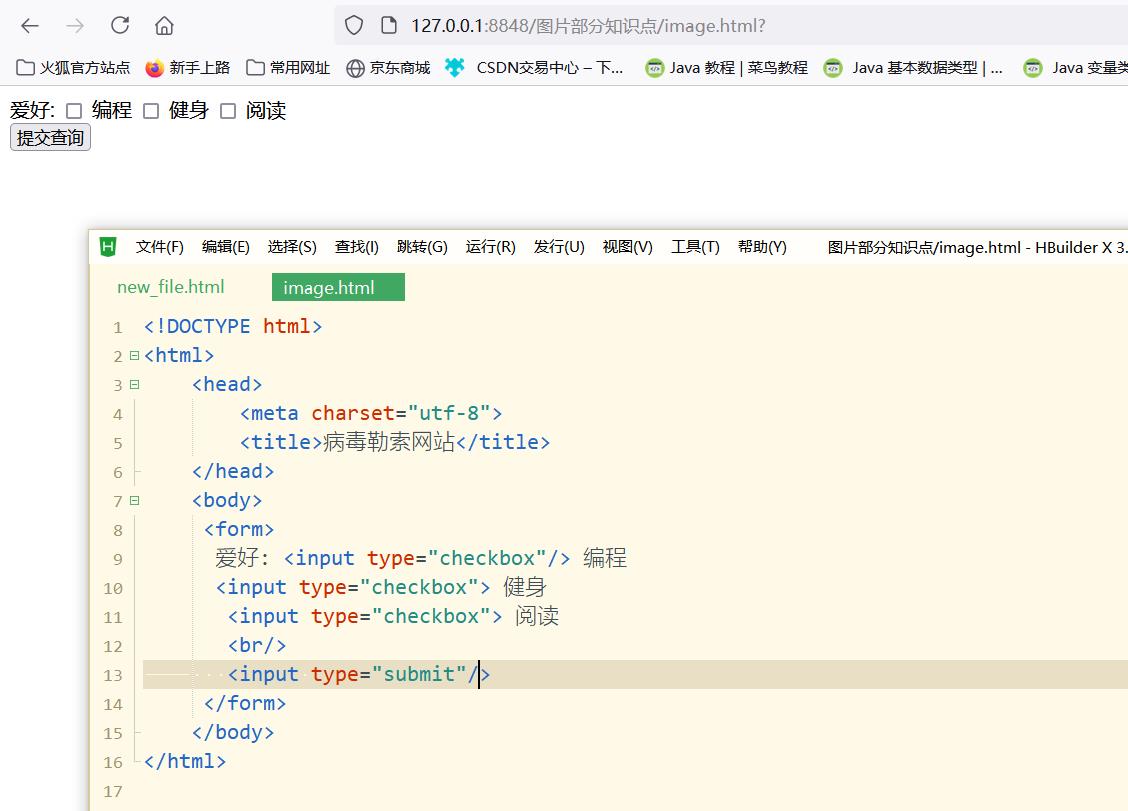
复选框相关知识点

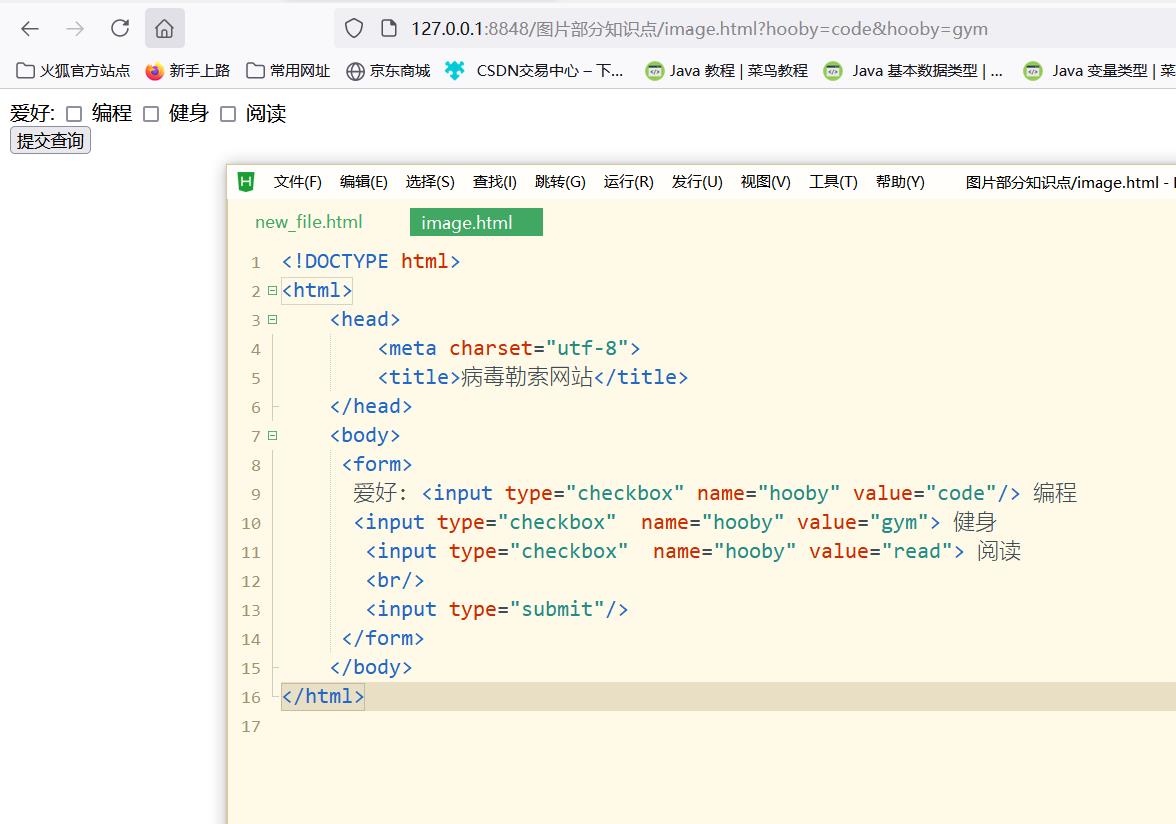
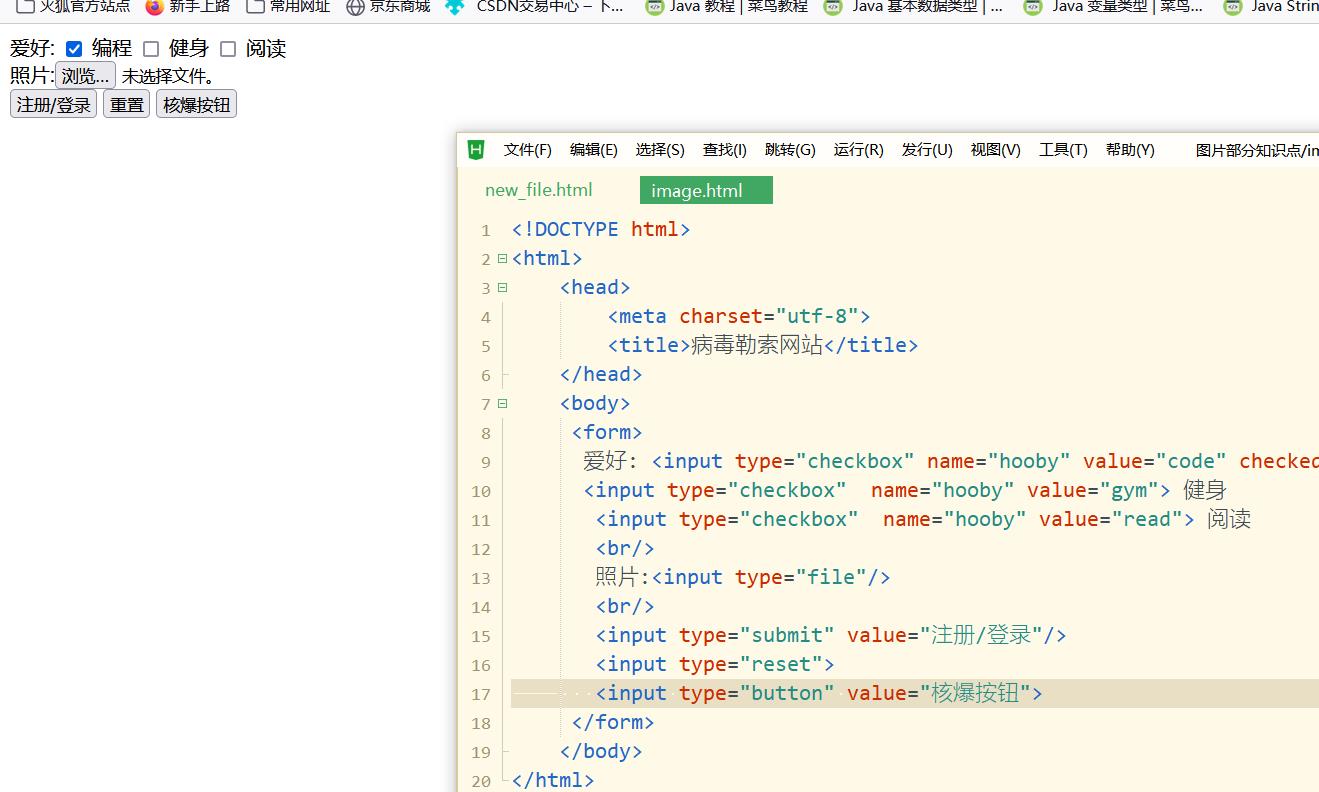
效果演示:

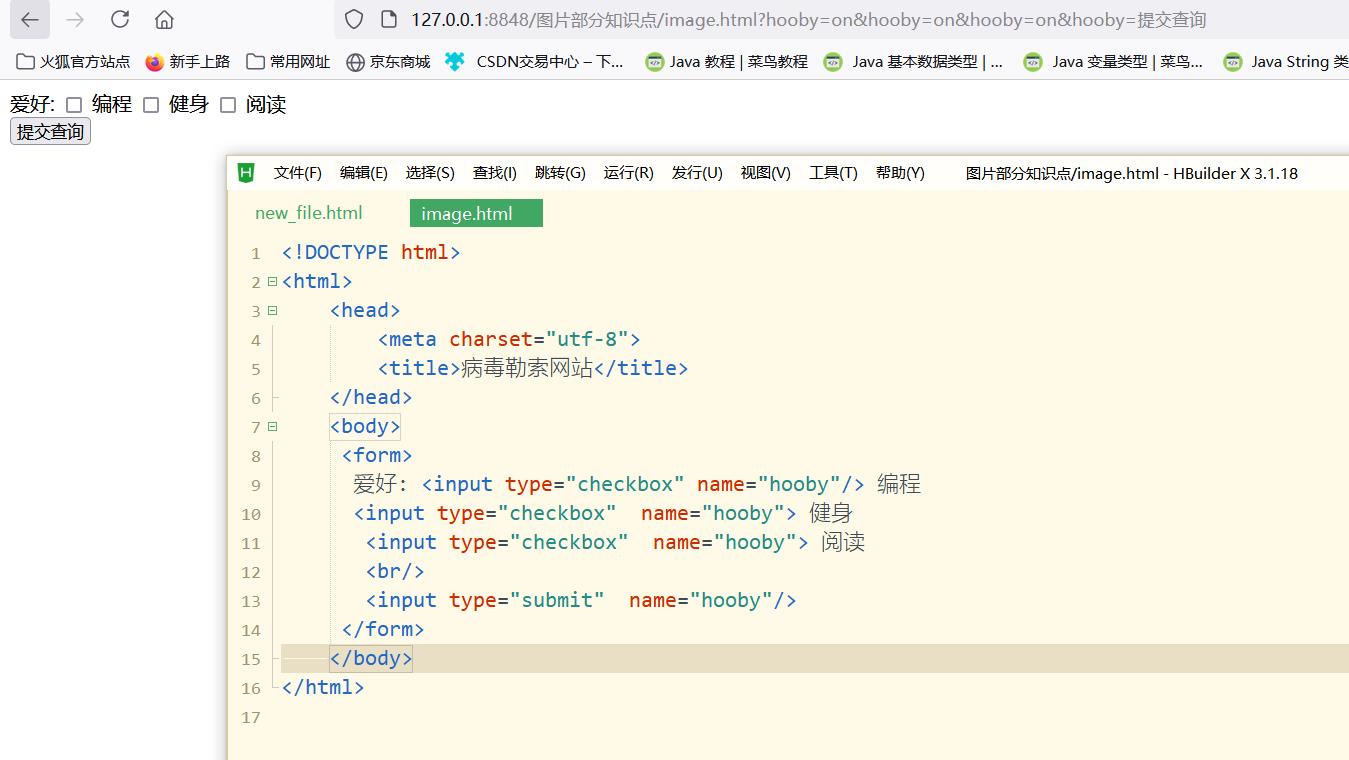
为什么提交后,参数列表没有显示呢?
因为我们需要给他们分组,即设置其name属性
 同时,我们还需要像单选框那样,设置其value属性,不然提交上去的都是on
同时,我们还需要像单选框那样,设置其value属性,不然提交上去的都是on

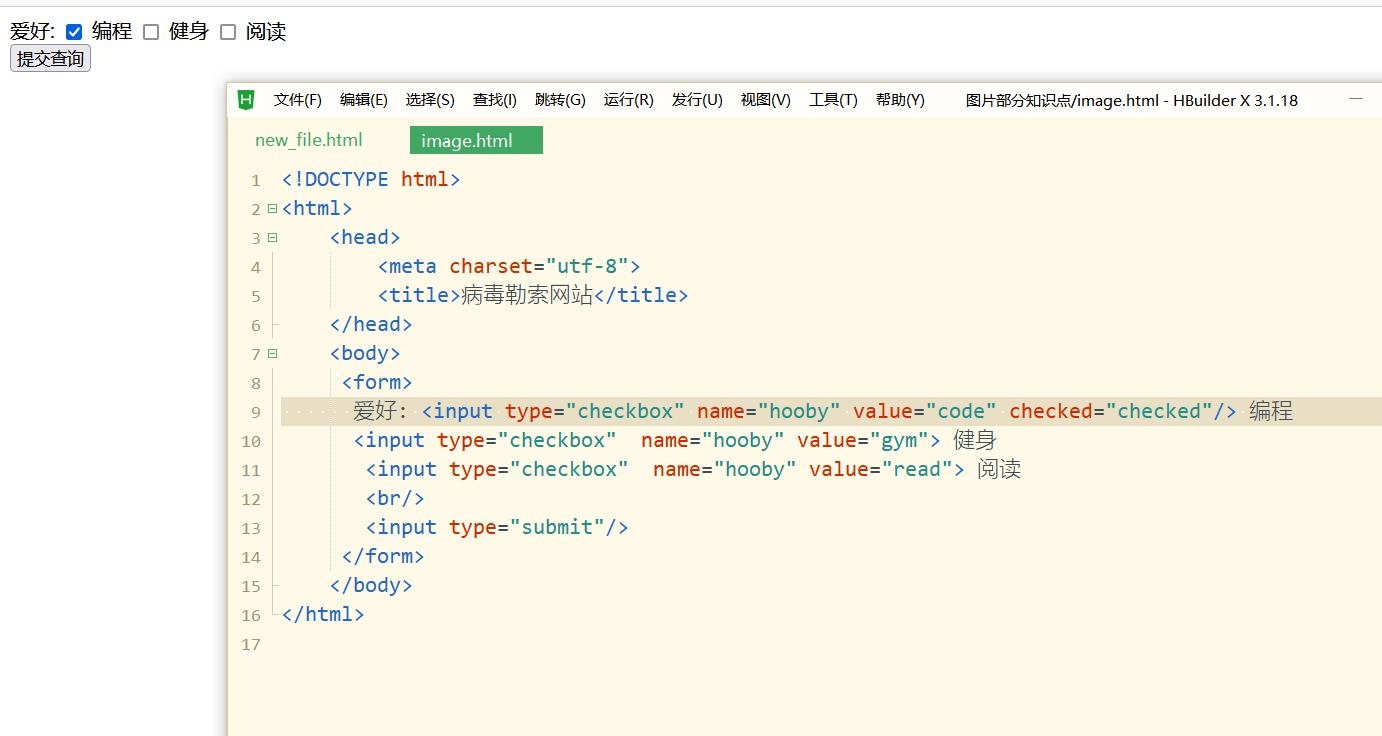
默认选中,checked

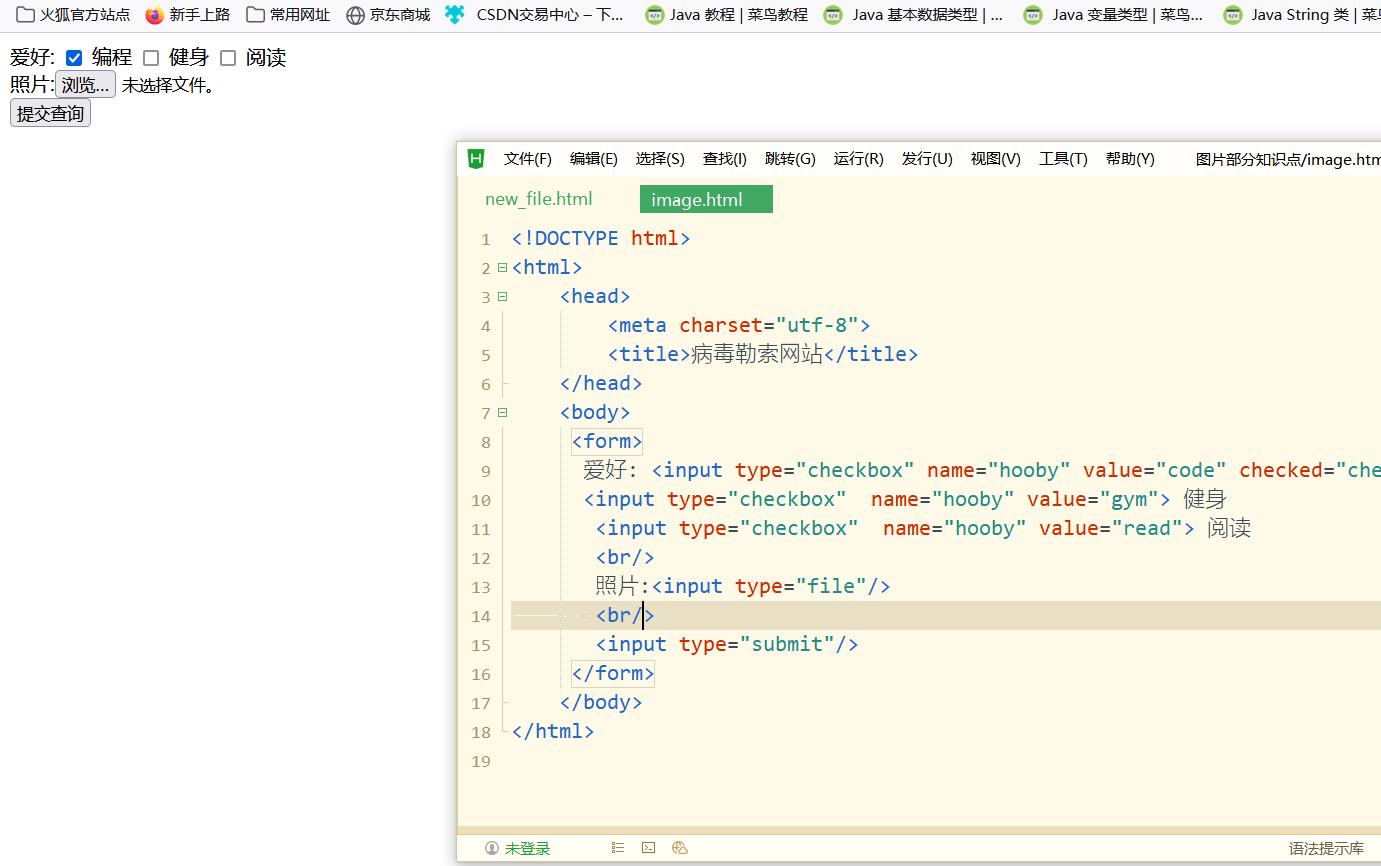
附件框----用于文件上传

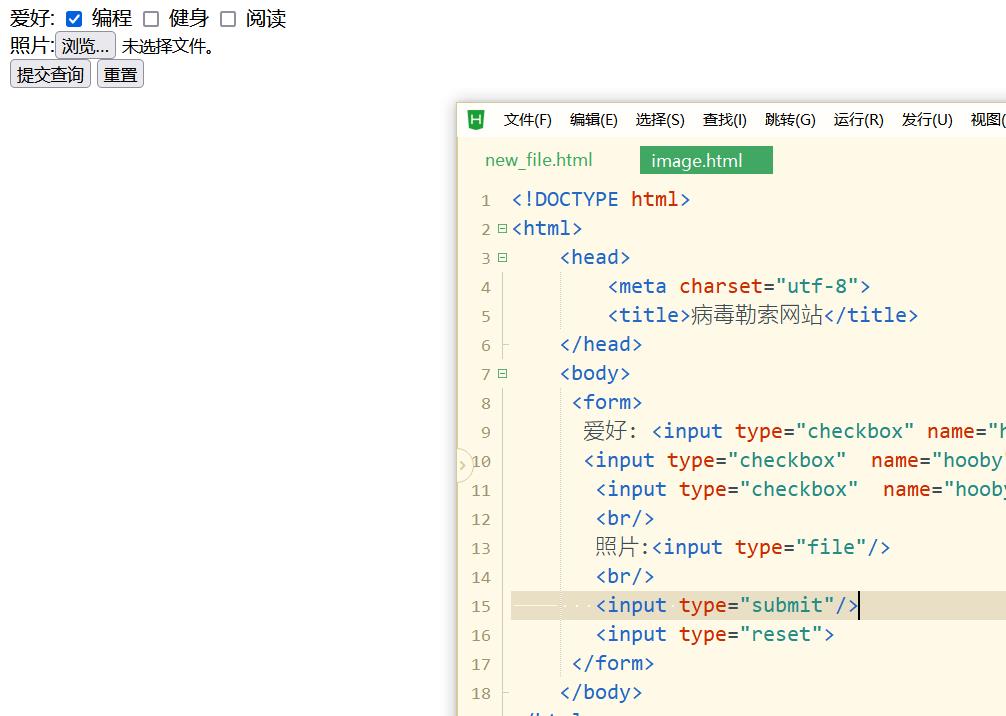
重置按钮----reset

普通按钮
注意:如果要设置按钮名字,可以通过设置value属性来完成

效果演示:

这里普通按钮设置后,点击没有用,需要和js的事件取连着用
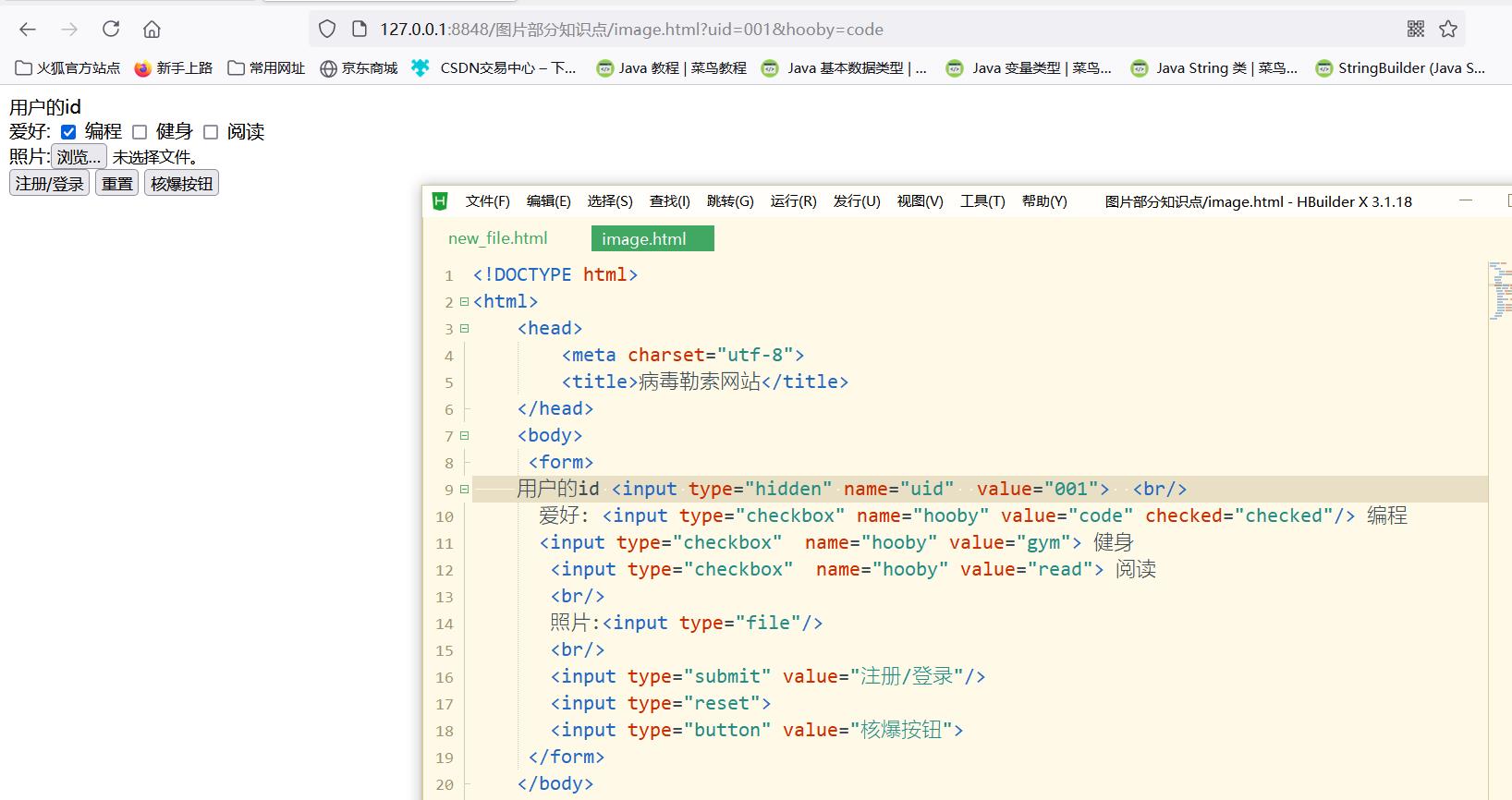
隐藏域
用户看不到,但数据能被提交,这就是隐藏域

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>病毒勒索网站</title>
</head>
<body>
<form>
用户的id <input type=以上是关于Html基础知识点整理的主要内容,如果未能解决你的问题,请参考以下文章