jQuery学习—jQuery中对象的查找方法总结
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习—jQuery中对象的查找方法总结相关的知识,希望对你有一定的参考价值。
jQuery学习(十二)—jQuery中对象的查找方法总结
一、find方法
-
作用:在元素1中查找元素2,类似于选择器中的后代选择器
-
格式:元素1.find(元素2),元素2为CSS选择器或者jQuery对象


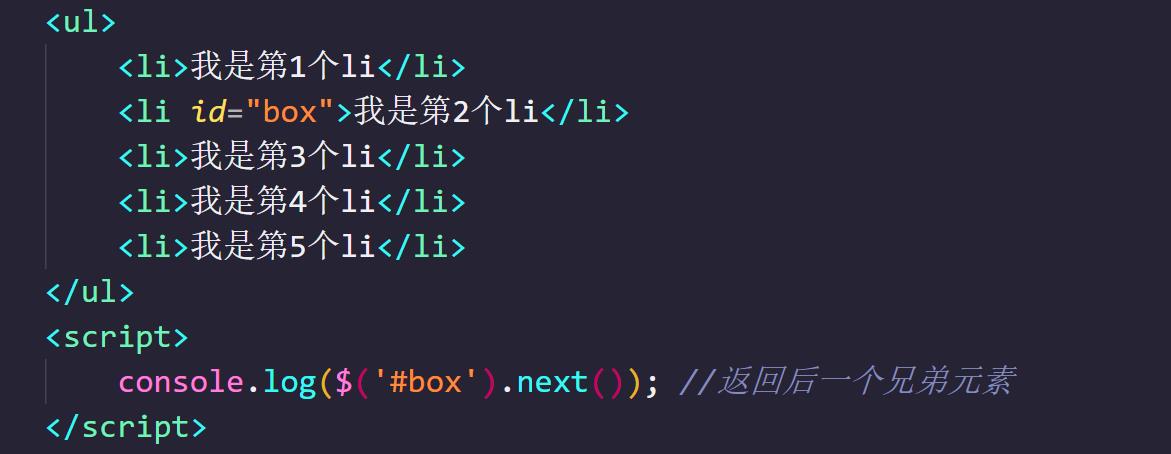
二、next方法
- 作用:返回后面那个紧邻的同辈元素,查找元素1后面紧邻的元素2,类似于
ele1+ele2 - 格式:
元素1.next(元素2),元素2为CSS选择器或者jQuery对象


三、nextAll方法
-
作用:返回后面所有的同辈元素,查找元素1后面所有的元素2
-
格式:元素1.next(元素2),元素2为CSS选择你和器或者jQuery对象


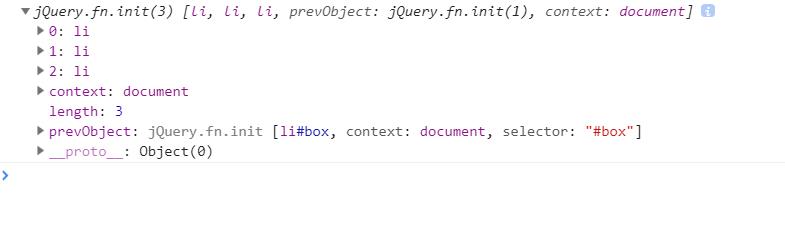
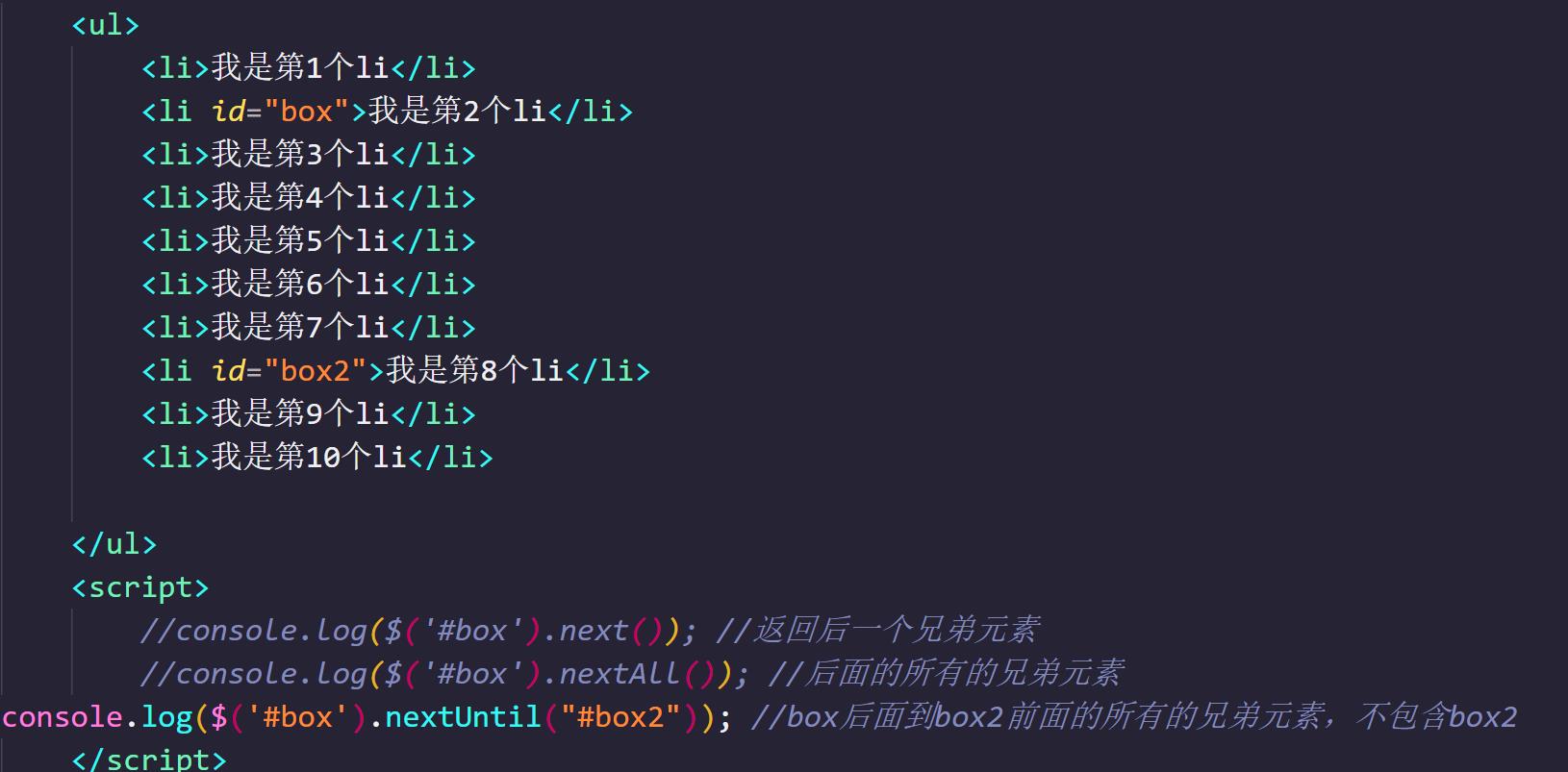
四、nextUntil方法
-
作用:查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止,选取时匹配的元素不包含在内
-
例如:
$('div').nextUntil('span')该语句的作用是选取从div到span之间所有的元素
格式:元素1.nextUntil(元素2), 元素2为CSS选择器或者jQuery对象




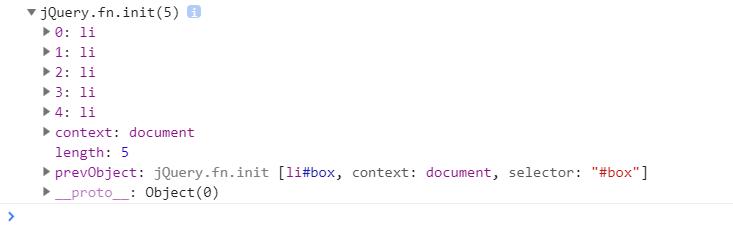
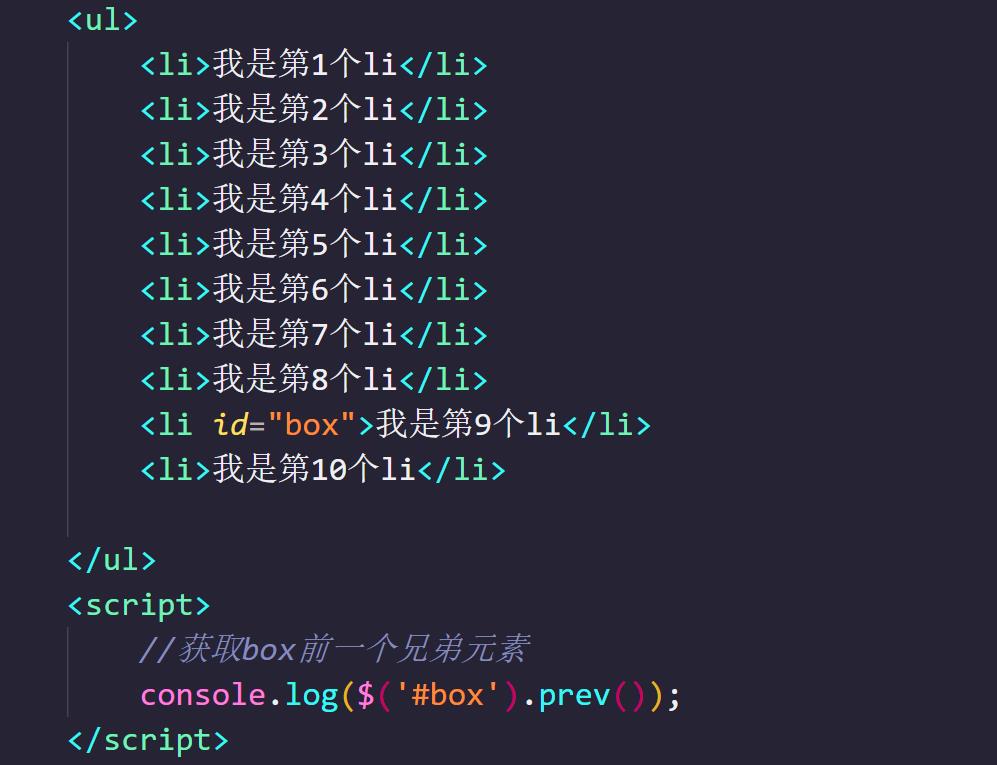
五、prev方法
- 作用:获取前一个兄弟元素
- 格式:元素1.pre(匹配规则),表示找元素1的前一个兄弟元素,且该兄弟元素还得符合匹配的规则


六、prevAll方法
-
作用:查找当前元素之前所有的同辈元素
-
格式:元素1.prevAll(匹配规则)


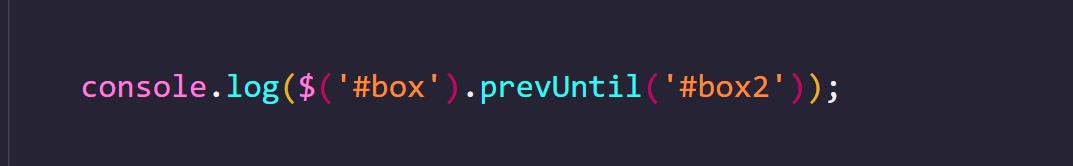
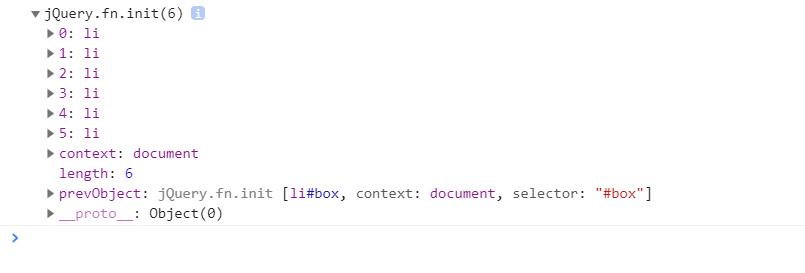
七、prevUntil方法
-
作用:该方法用于获取在多个同级别的html元素中,在2个指定的Html元素之间选择元素
-
格式:元素1.prevUntil(元素2),元素2为CSS选择器或者jQuery对象


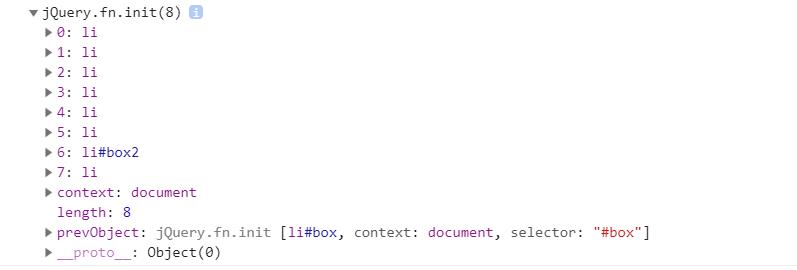
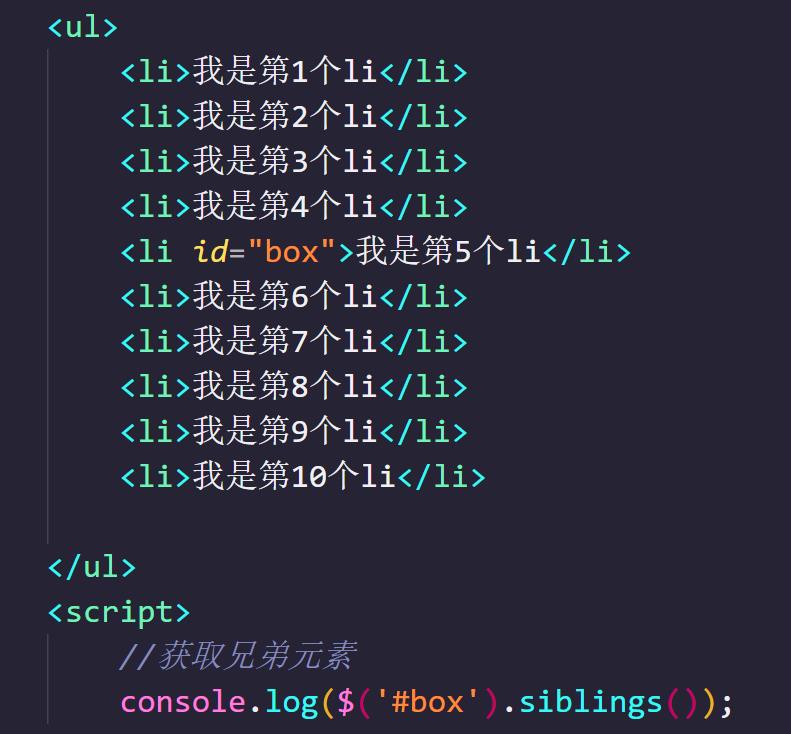
八、siblings方法


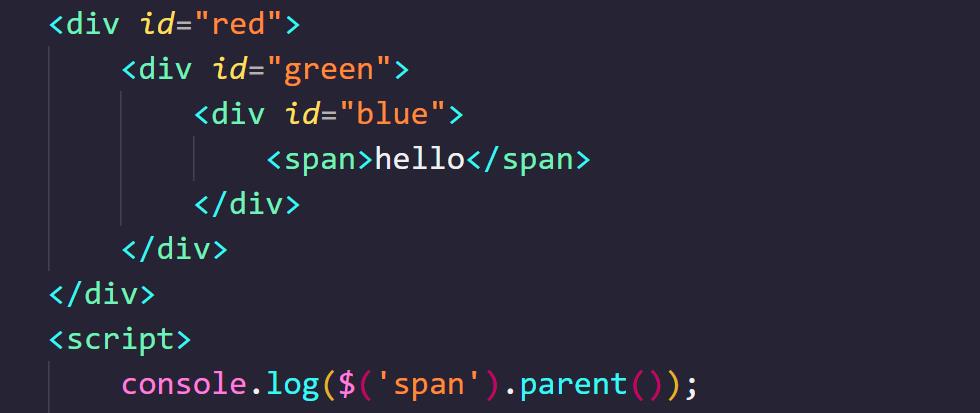
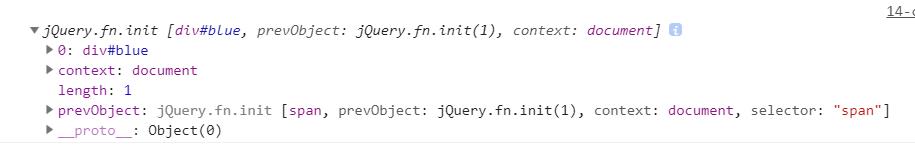
九、parent方法
- 作用:parent()方法允许我们能够在DOM树中搜索到这些元素的父级元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的jQuery 对象
- 格式:元素.parent()


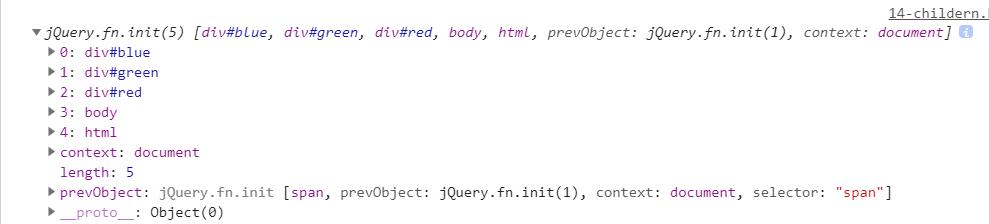
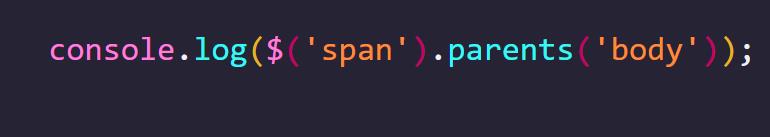
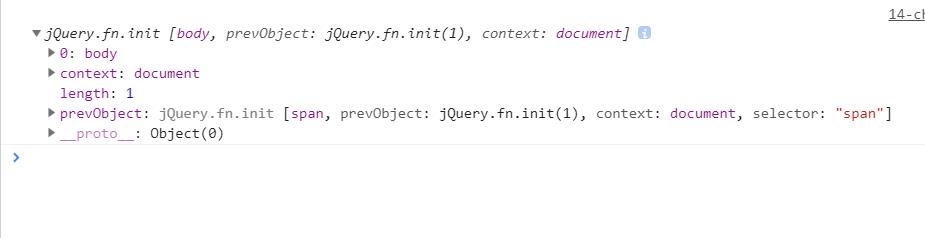
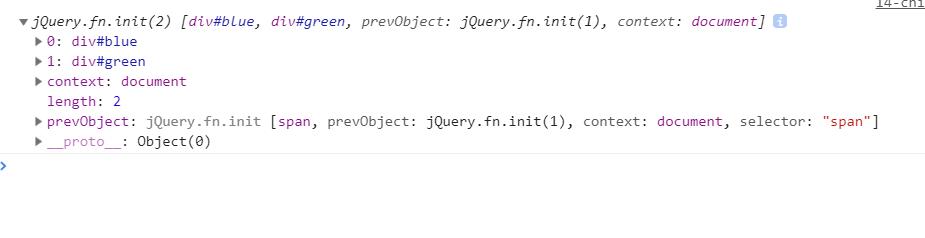
十、parents方法
- 作用:返回所有的祖元素
- 格式:元素.parents(匹配对象)
- 例子:
$('#aaa').parents('.box')表示获取id为aaa的祖元素,并且这个祖元素得具有box类




十一、parentsUntil方法
- 作用:查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,不包含这个元素
- 格式:元素1.parentsUntil(元素2),元素2为CSS选择器或者jQuery对象


以上是关于jQuery学习—jQuery中对象的查找方法总结的主要内容,如果未能解决你的问题,请参考以下文章