jQuery学习—jQuery对象的过滤
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习—jQuery对象的过滤相关的知识,希望对你有一定的参考价值。
【jQuery学习】—jQuery对象的过滤
一、eq方法
- 作用:获取对应下标的jQuery对象
- 格式:jQuery对象集合.eq(下标)


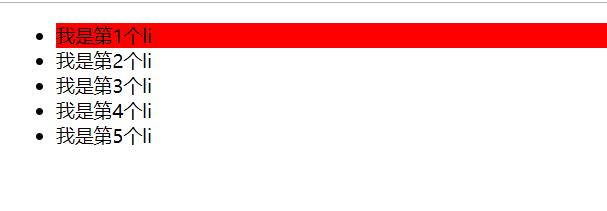
二、first方法
-
作用:获取匹配元素集合中的第一个元素
-
格式:jQuery对象集合.first()


三、last方法
- 作用:获取匹配元素集合中的最后一个元素
- 格式:jQuery对象集合.last()


四、is方法
- 作用:判断当前匹配元素集合中的元素是否与指定的参数匹配,匹配的返回值为true,否则返回值为true
- 格式:元素.is(参数)
- 例如:
$('li').eq(0).parent().is('div') - 返回值:布尔值

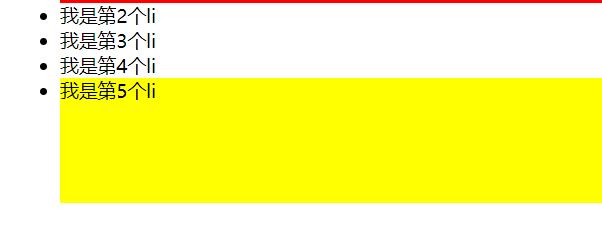
五、has 方法
- 作用:筛选匹配元素集合中包含特定后代的元素
- 格式:元素.has(参数),参数为CSS选择器
- 例如:
$('li').has('span').css('background','red');


六、not方法
- 作用:从匹配的元素集合中移除指定的元素
- 格式:元素.not(参数),参数为选择器
- 例如:
$('li'),not('#box').css('color','red');


七、slice方法
- 作用:选取匹配元素集的子集
- 格式:
元素.slice(begin,end);


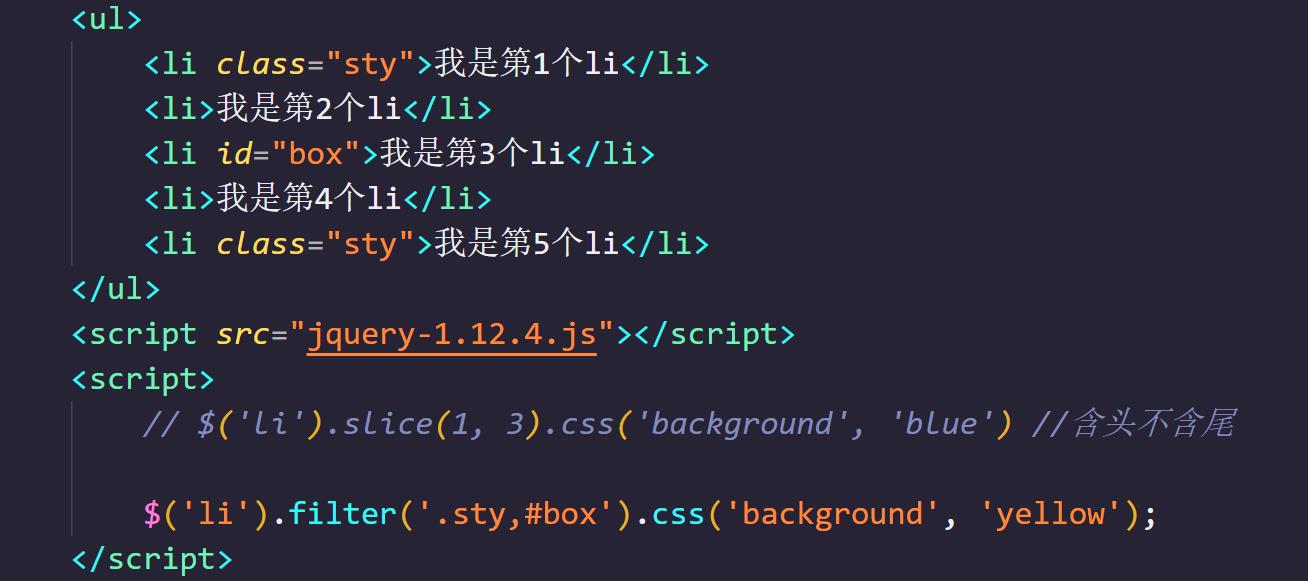
八、filter方法
-
作用:筛选出与指定表达式匹配的元素
-
格式:元素.filter(‘选择器1,选择器2,选择器3……’)
-
例如:
($('p').filter(:first,:last))


九、map方法
- 作用:次方法可以通过它的回调函数处理匹配元素集合中的每一个元素,返回值是一个由jQuery包装的数组,通常利用get()获取jQuery对象封装的整个数组或者数组的某个元素
- 格式:元素.map(回调函数)


以上是关于jQuery学习—jQuery对象的过滤的主要内容,如果未能解决你的问题,请参考以下文章