jQuery学习—jQuery操作元素位置
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习—jQuery操作元素位置相关的知识,希望对你有一定的参考价值。
【jQuery学习】—jQuery操作元素位置
一、position方法
-
作用:返回相对某个元素的偏移量
-
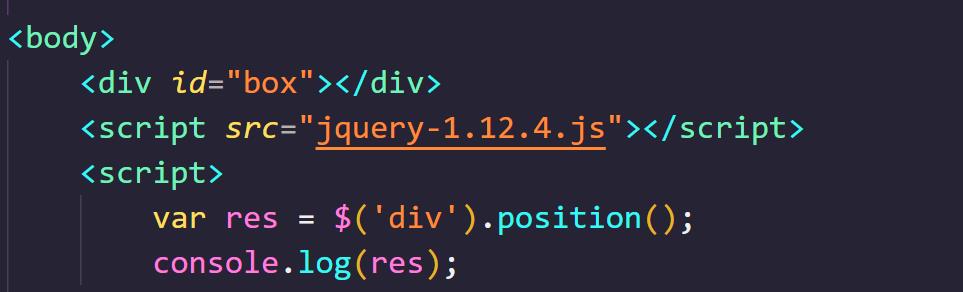
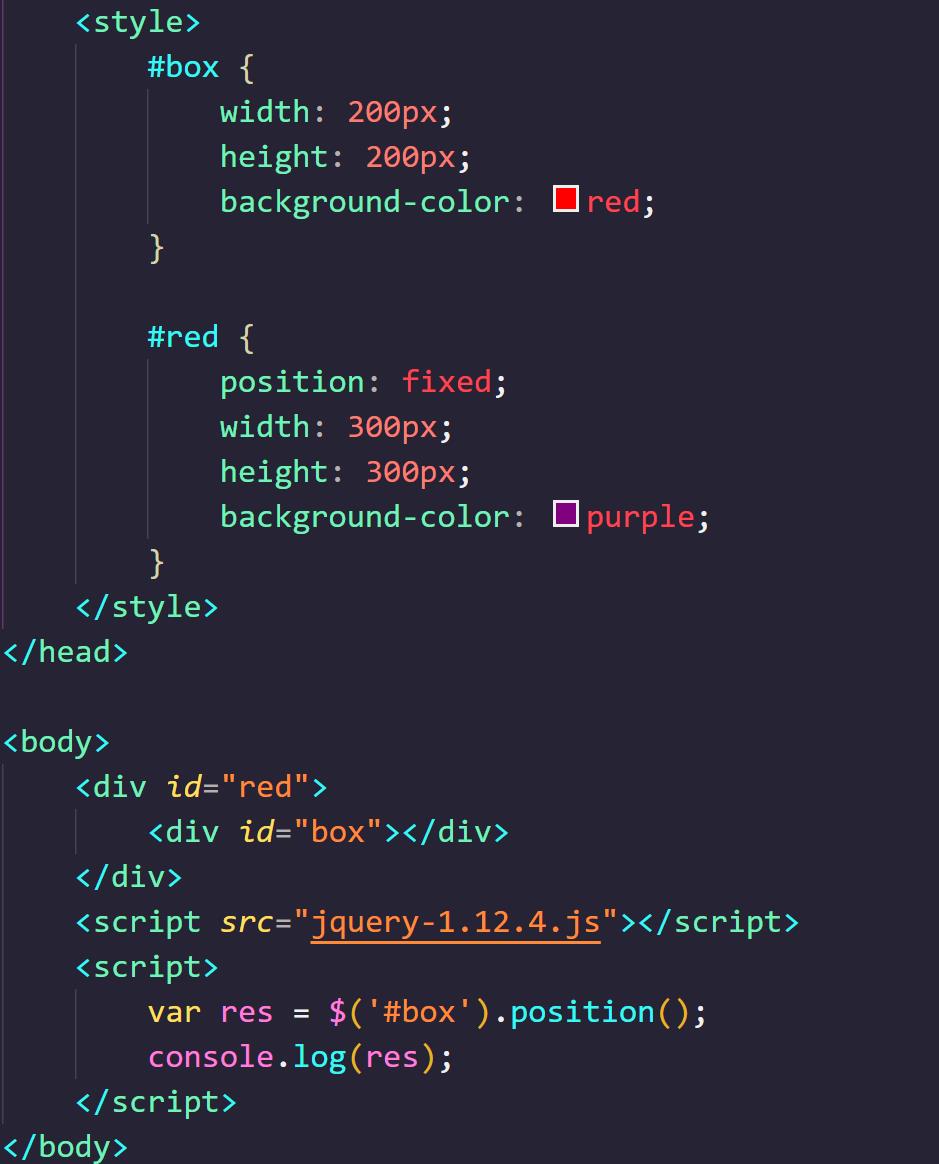
格式:元素.position()
-
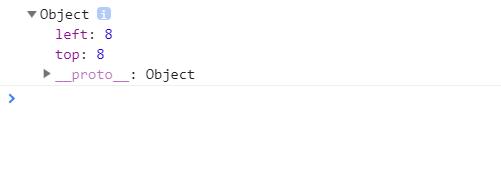
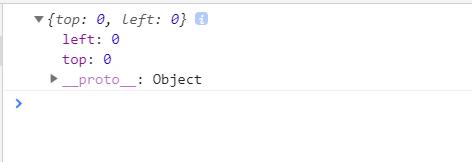
返回值包含top属性和left属性的对象
-
如果祖先元素中没有定位,参考对象为document
-
如果祖先元素中有定位,参考对象为离他最近的且具有定位的祖先元素




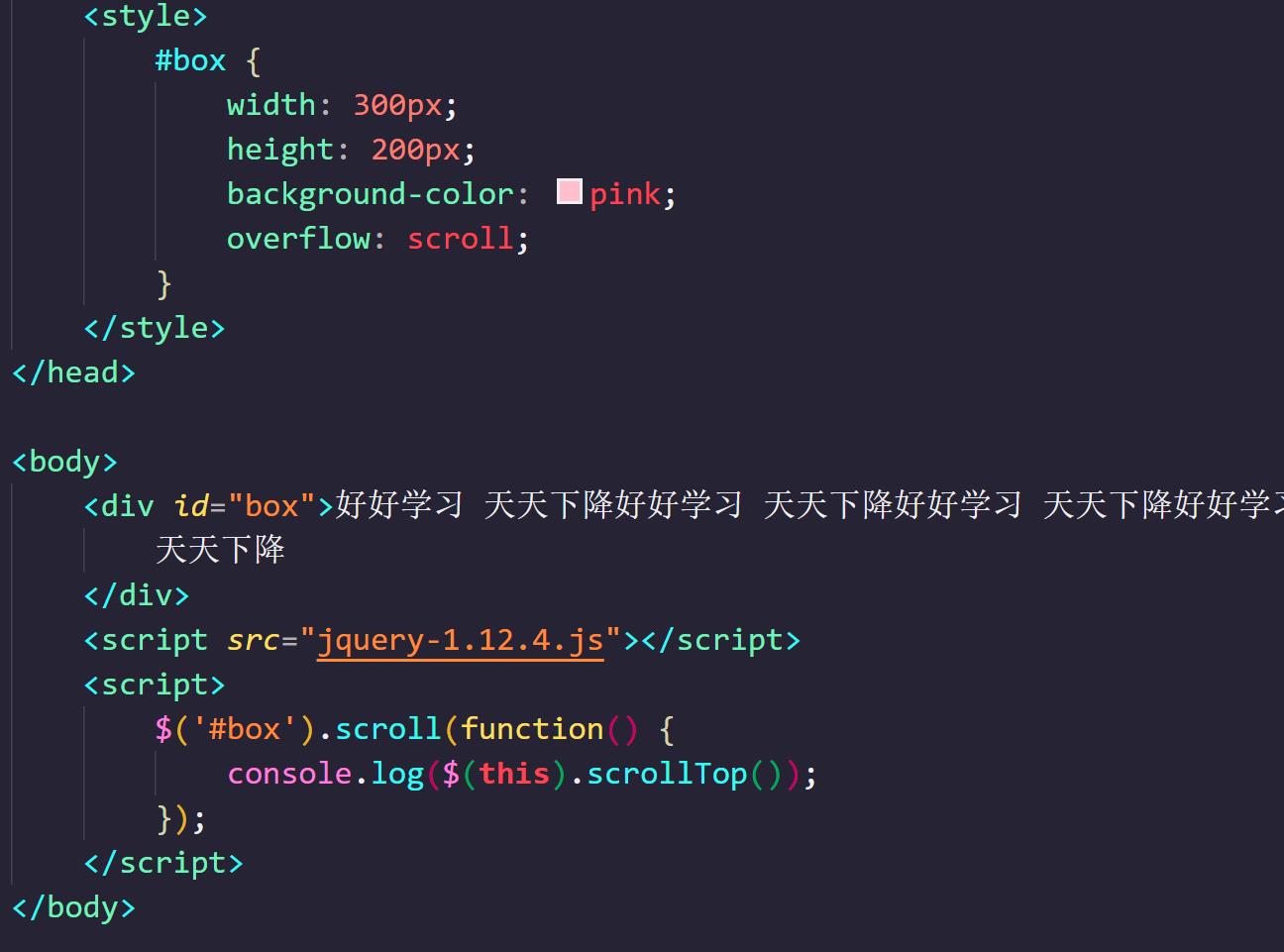
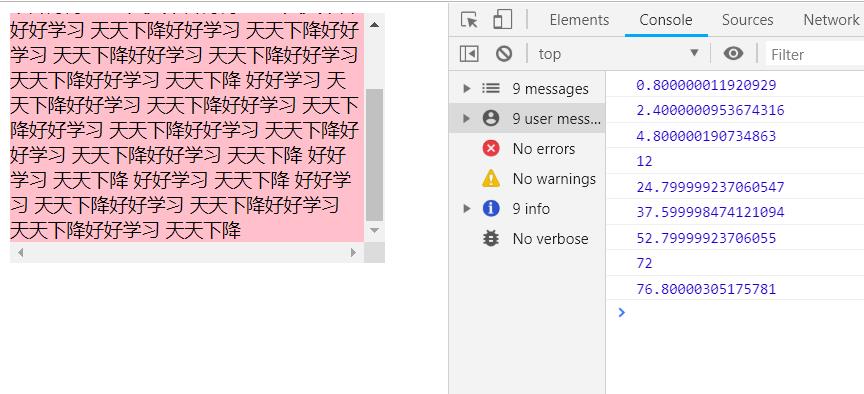
三、scrollTop方法
- 作用:获取或者设置匹配元素相对滚动条顶部的偏移(获取容器的scrollTop)
- 获取格式:元素.scrollTop()
- 设置格式:元素.scrollTop(值)


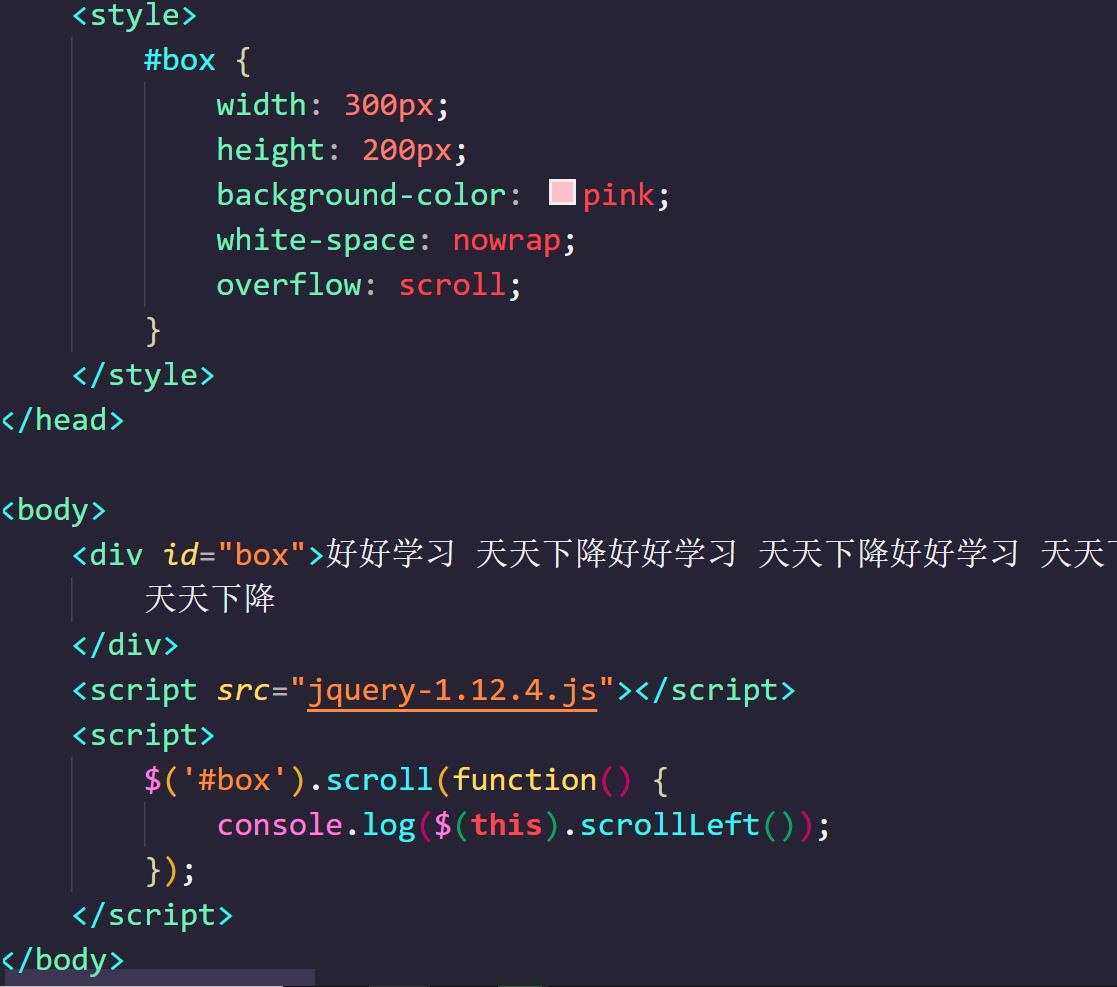
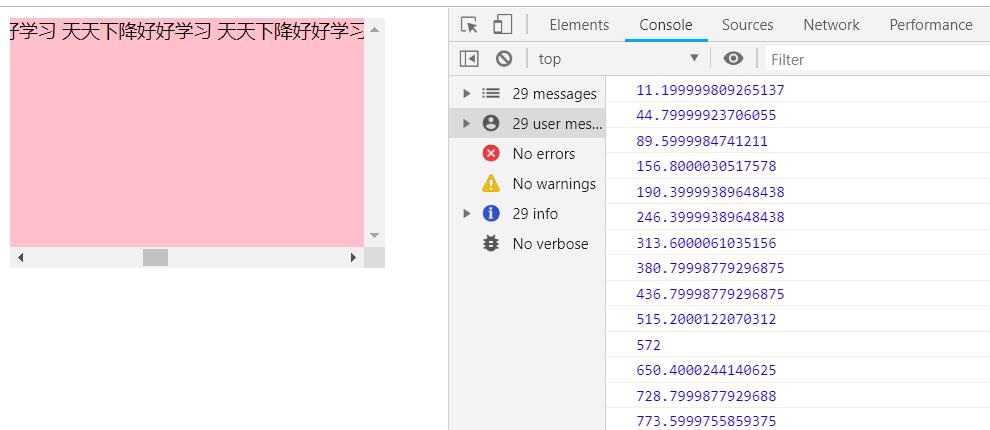
四、scrollLeft方法
- 作用:获取或者设置匹配元素相对滚动条左侧的偏移
- 获取格式:元素.scrollLeft()
- 设置格式:元素.scrollLeft(值)


以上是关于jQuery学习—jQuery操作元素位置的主要内容,如果未能解决你的问题,请参考以下文章