jQuery学习—jQuery对象的访问
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习—jQuery对象的访问相关的知识,希望对你有一定的参考价值。
【jQuery学习】—jQuery对象的访问
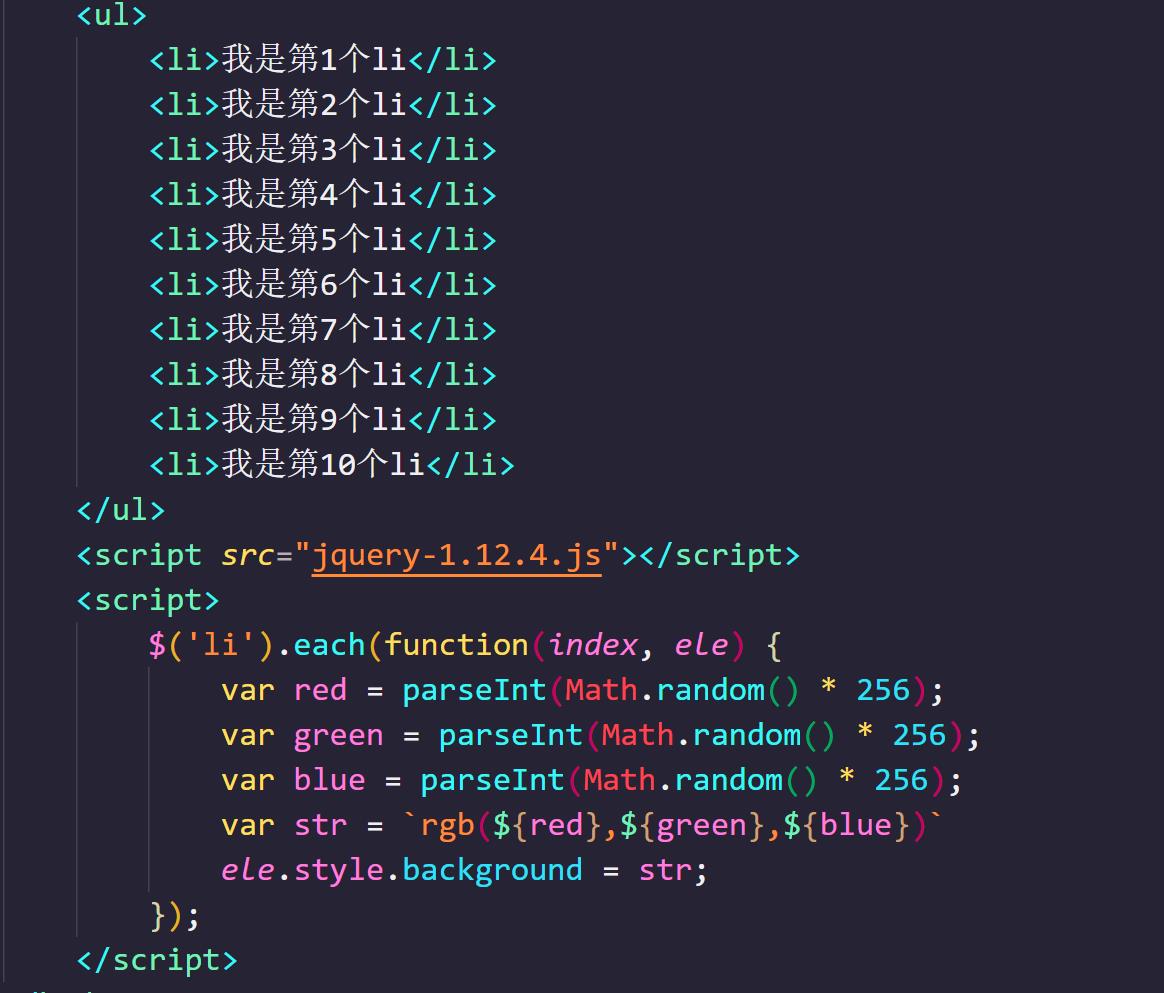
一、each方法
- 作用:遍历jQuery对象中的元素
- 格式:
jQuery对象.each(function(index, ele){}); - 注意:index表示元素的下标,ele表示DOM对象
- 注意:在jQuery中如果是对jQuery对象中的元素进行样式的设置会有“隐式迭代”的现象
隐式迭代时,元素的样式会被设置成相同的样式或者属性,如果要对元素采用不同的操作,就需要用each


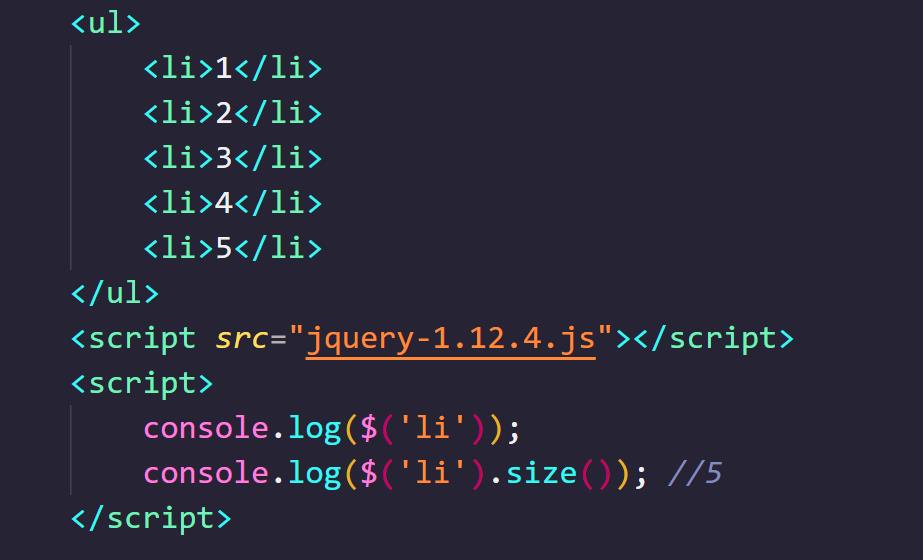
二、size方法
- 作用:获取jQuery对象中包含的元素的个数
- 格式:
jQuery对象.size();

三、length属性
- 作用:获取当前jQuery对象中包含的元素的个数
- 格式:
jQuery对象.length();

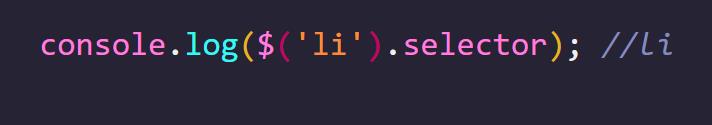
四、selector方法
- 作用:获取当前jQuery对象中包含的选择器
- 格式:
jQuery对象.selector

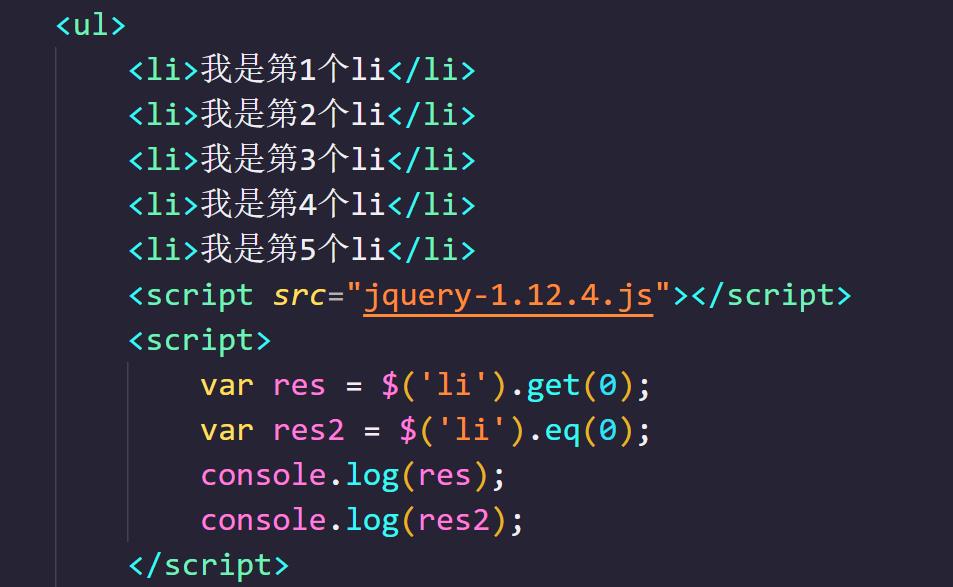
五、get方法
- 作用:该方法的作用是获取jQuery对象中的某个DOM对象
- 格式:
jQuery对象.get(下标); - 返回值:DOM对象
- 注意:也可以采用如下格式获取DOM对象:
jQuery[下标]


六、index方法
- 作用:获取某个jQuery对象在jQuery对象中集合的下标
- 格式:
jQuery对象集合.index(jQuery对象); - 注意:如果有则返回下标,如果没有则返回-1;参数不可以是选择器,需要使用jQuery对象

以上是关于jQuery学习—jQuery对象的访问的主要内容,如果未能解决你的问题,请参考以下文章