node.js 初识node.js,运行在服务端的 JavaScript
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js 初识node.js,运行在服务端的 JavaScript相关的知识,希望对你有一定的参考价值。
文章目录
1.浏览器原理
1.1 浏览器的五部分组成
1.人机交互部分(UI界面)
2.网络请求部分(Socket)
3.javascript引擎部分(负责解释和执行JavaScript)
4.渲染引擎部分(渲染html,CSS等)
5.数据存储部分(cookie,HTML5中的本地存储LocalStorage,SessionStorage)
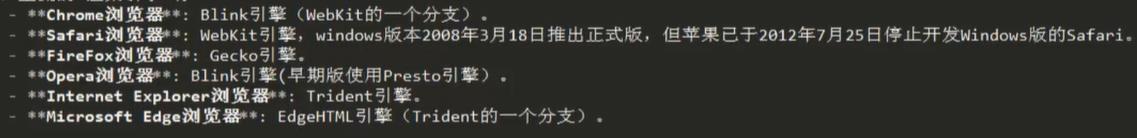
1.2 渲染引擎(也叫做排版引擎或浏览器内核)
这里详细解释一下渲染引擎,了解知道就好,下面是比较流行的几种渲染引擎:

渲染引擎的工作原理分4个步骤:
1.解析HTML构建DOM树。
2.构建渲染树,这里的渲染树并不等同于DOM树,像head或者display这样的标签和属性没必要放到渲染树中。
3.对渲染树进行布局,定位坐标和大小,是否还寒,确定position,overflow,z-index等等,该过程为 layout 或者 reflow。
4.绘制渲染树,调用操作系统底层API进行绘图操作。
1.3 浏览器访问服务器的过程
总共是下面10个步骤:
1.在浏览器中输入网址。
2.浏览器通过用户在地址栏中输入的URL构建HTTP请求报文。
3.浏览器发起DNS解析请求,将域名转换成IP地址。
4.浏览器将请求报文发送给服务器。
5.服务器接收请求报文,并解析。
6.服务器处理用户请求,并将处理结构封装成HTTP响应报文。
7.服务器将HTTP相应报文发送给浏览器。
8.浏览器接受服务器响应的HTTP报文,并解析。
9.浏览器解析HTML页面并展示,在解析HTML页面时遇到新的资源需要再次发起请求。
10.最终浏览器展示出了页面。
理解好请求HTTP报文和相应HTTP报文就可以了。
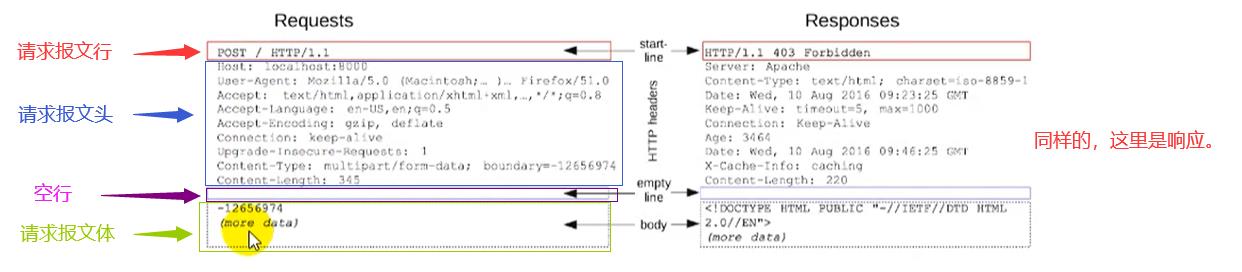
1.4 HTTP请求报文和响应报文
配合两个图,来了解:


每一个部分包含不同的信息。
2.web开发本质
一般web都是下面三点一样:
1.请求,客户端发起请求。
2.处理,服务器处理请求。
3.响应,服务器将处理结果发送给客户端。
3.什么是node.js?
node.js首先就是它不是一门语言,而是一个开发平台。
该平台使用的编程语言是JavaScript语言。
什么是开发平台?
有对应的编程语言,有该语言的运行时,有特定功能的API(SDK:Software Development Kit)。
node.js可以实现什么功能:
1.可以开发命令行程序、CLI程序(控制台命令程序)
2.借助node-webkit 、electron等框架,来使用node.js构建桌面应用程序。
3.Web应用程序(网站)。
和php开发技术栈Lamp、Wamp一样,node.js也有一个全栈开发技术栈: MEAN : MongoDB 、 Express 、 Angular 、 Node.js 。
4.node.js有哪些特点?
1.事件驱动(当事件触发时,执行传递过去的回调函数)。
2.非阻塞 I / O 模型(当执行I / O操作,不会阻塞线程)。
3.单线程(JS本来无论在浏览器端还是服务端都是单线程)。
4.拥有世界最大的开源库生态系统 --》 npm。
5.安装Node.js
注意配置:环境变量配置
这里命令行的工作进程是先找当前目录下的内容,再找环境变量Path下的目录内容。了解一下就行。
安装和配置好后,直接命令行node -v 查看一下版本就行。
通过 nvm-windows 管理一台计算机的多个node版本,常用命令包括一下:
nvm version
nvm install latest
nvm installl 版本号
nvm uninstall 版本号
nvm list
nvm use 版本号
同样linux也有,nvm(Linux、Unix、OS X)常用命令包括:
nvm install node (安装最新版本的node)
nvm use node (使用指定的node版本)
要先安装nvm,再安装nodejs版本,这样可以避免一下没必要的错误。nvm全称是node version manage。
6.传统开发和node.js开发
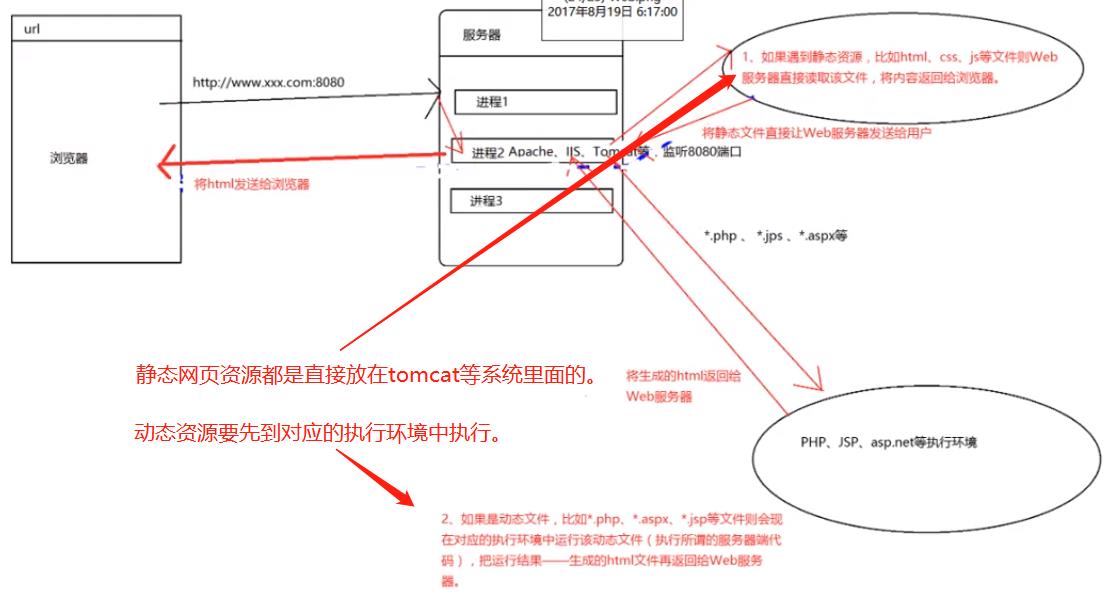
6.1 传统web开发(PHP、JSP等等)
传统开发都是需要一个web服务器的,并且静态网页运行和动态网页运行都有一定区别,如下图:
这里web服务器作用是监听端口(默认:8080),处理发送过来的请求和响应浏览器。

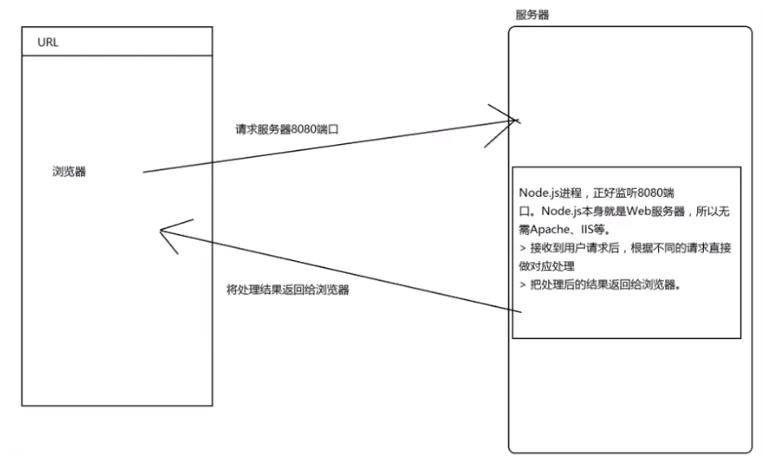
6.2 node.js开发
node.js不需要web服务器,因为它本身就含有服务器的一些功能,也可以说它自己就是web服务器,如下图:
这里nodejs进程本身来监听8080端口。

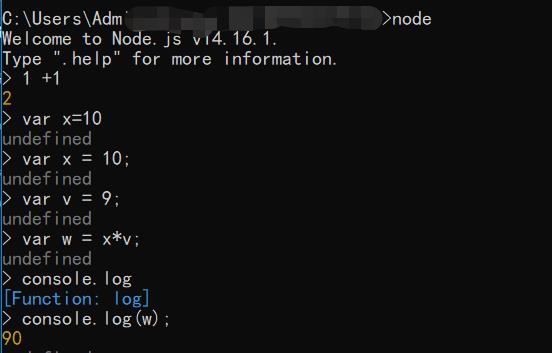
7.REPL(Read-Eval-Print-Loop)交互式解释器
REPL,r 读取 ,E 执行,P 打印 ,L 循环。
REPL编写程序和谷歌浏览开发人员工具中的控制台功能差不多。
在终端直接输入node命令进入REPL环境。
退出REPL界面,输入.exit 或 ctrl + C(按两次C键) 。

8.JavaScript文件命名规则
1.不要用中文。
2.不要包含空格。
3.不要出现node关键字。
4.建议以" - " 来分割单词。
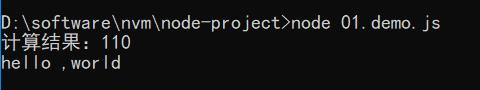
9. node执行js文件
直接使用node来执行目录下的js文件就行:

以上是关于node.js 初识node.js,运行在服务端的 JavaScript的主要内容,如果未能解决你的问题,请参考以下文章