QListWidget或QListView内怎么添加QCheckBox
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QListWidget或QListView内怎么添加QCheckBox相关的知识,希望对你有一定的参考价值。
参考技术A 往QListView中添加条目需借助QAbstractListModel:如: MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) ui->setupUi(this); QStringListModel* slm = new QStringListModel(this); QStringList* sl = new QStringList(); sl->append("asdfsadfsa"); sl->append("asdfsadfsa"); sl->append("asdfsadfsa"); slm->setStringList(*sl); ui->listView->setModel(slm); delete sl;而在QListWidget中添加条目可以直接additem如: QListWidget list; list.setViewMode(QListWidget::IconMode ); list.setResizeMode(QListWidget::Adjust); list.setMovement(QListWidget::Static); for(int i =0; i setData(Qt::DecorationRole, qApp->style()->standardPixmap(sp).scaled(QSize(16,16), Qt::KeepAspectRatio, Qt::SmoothTransformation) ); item->setData(Qt::DisplayRole,QObject::tr("Item %1").arg(i)); 我们可以通过信号和槽的方式对列表控件的选项进行响应,例如connect(list, SIGNAL(currentTextChanged(QString)), this, SLOT(setText(QString)));总之,QListWidget是继承QListView,QListView是基于model的,需要自己来建模(例如建立QStringListModel、QSqlTableModel等),保存数据,这样就大大降低了数据冗余,提高了程序的效率,但是需要我们对数据建模有一定了解,初学者就先不要考虑了,而QListWidget是一个升级版本的QListView,它已经自己为我们建立了一个数据存储模型(QListWidgetItem),操作方便,直接调用addItem即可添加项目(ICON,文字)。QListWidget或QListView内怎么添加QCheckBox本回答被提问者采纳PyQt5-高级控件使用(QListView)
QListView用于展示数据,子类是QListWidget。QlistView基于模型Mode,需要程序创建Model然后保存数据;
QListWidget是一个升级版的QlistView,它建立了一个数据存储模型(QListWidgetItem),直接调用addItems()函数即可添加条目(Item)
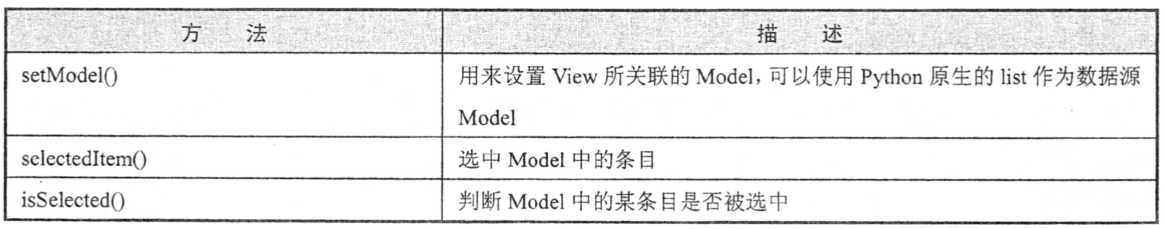
常用方法如下:

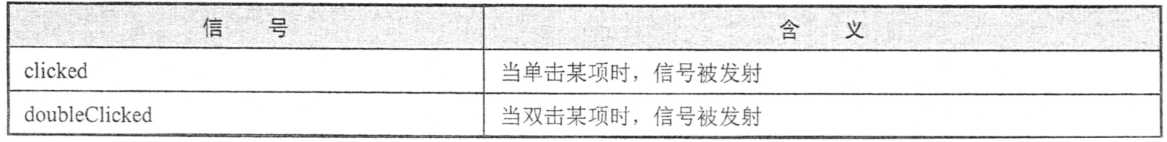
常用信号:

例如:
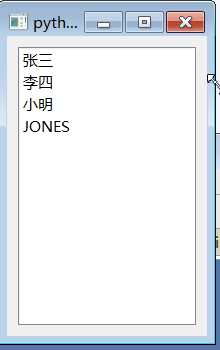
1 #QListView使用 2 from PyQt5.QtWidgets import QMessageBox,QListView, QStatusBar, QMenuBar,QMenu,QAction,QLineEdit,QStyle,QFormLayout, QVBoxLayout,QWidget,QApplication ,QHBoxLayout, QPushButton,QMainWindow,QGridLayout,QLabel 3 from PyQt5.QtGui import QIcon,QPixmap,QStandardItem,QStandardItemModel 4 from PyQt5.QtCore import QStringListModel,QAbstractListModel,QModelIndex,QSize 5 import sys 6 7 class WindowClass(QMainWindow): 8 def __init__(self,parent=None): 9 super(WindowClass, self).__init__(parent) 10 self.layout=QVBoxLayout() 11 self.resize(200,300) 12 listModel=QStringListModel() 13 listView=QListView() 14 items=["张三","李四","小明","JONES"] 15 16 listModel.setStringList(items) 17 listView.setModel(listModel) 18 19 listView.clicked.connect(self.checkItem) 20 21 self.layout.addWidget(listView) 22 widget = QWidget() 23 widget.setLayout(self.layout) 24 self.setCentralWidget(widget) 25 26 def checkItem(self,index): 27 QMessageBox.information(self,"ListView","选择项是:%d"%(index.row())) 28 29 if __name__=="__main__": 30 app=QApplication(sys.argv) 31 win=WindowClass() 32 win.show() 33 sys.exit(app.exec_())

以上是一个QStringListView效果;
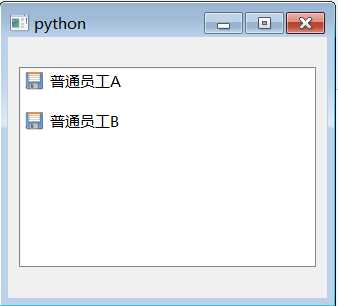
下面是一个QListView或者QIconView实现的,带有图标的效果,如下程序:
1 #QListView使用 2 from PyQt5.QtWidgets import QMessageBox,QListView, QStatusBar, QMenuBar,QMenu,QAction,QLineEdit,QStyle,QFormLayout, QVBoxLayout,QWidget,QApplication ,QHBoxLayout, QPushButton,QMainWindow,QGridLayout,QLabel 3 from PyQt5.QtGui import QIcon,QPixmap,QStandardItem,QStandardItemModel 4 from PyQt5.QtCore import QStringListModel,QAbstractListModel,QModelIndex,QSize 5 import sys 6 7 class WindowClass(QMainWindow): 8 def __init__(self,parent=None): 9 super(WindowClass, self).__init__(parent) 10 self.layout=QVBoxLayout() 11 self.resize(200,300) 12 listView=QListView() 13 listView.setViewMode(QListView.ListMode)#或者使用QListView.IconMode QListView.ListMode 14 #listView.setMovement(QListView.Static) 15 listView.setIconSize(QSize(20,20))#图标的大小(原始图标大小如果100,100,此时设置草果原始大小则失效) 16 listView.setGridSize(QSize(60,40))#每个选项所在网格大小(每个选项外层grid宽高) 17 listView.setMaximumHeight(200)#listView整体最大高度 18 #listView.setMinimumSize(QSize(200,200))#listView最小面积(一般如果设置最大高和宽属性后就不设置这个属性了) 19 #listView.setMaximumSize(QSize(500,500))#listVIew最大面积(一般如果设置最大高和宽属性后就不设置这个属性了) 20 listView.setMinimumHeight(120)#listView最小高度 21 22 listView.setResizeMode(QListView.Adjust) 23 #listView.setMovement(QListView.Static)#设置图标可不可以移动,默认是可移动的,但可以改成静态的: 24 25 self.item_1=QStandardItem(QIcon("./image/save.ico"), "普通员工A"); 26 self.item_2 = QStandardItem(QIcon("./image/save.ico"), "普通员工B"); 27 28 model=QStandardItemModel() 29 model.appendRow(self.item_1) 30 model.appendRow(self.item_2) 31 listView.setModel(model) 32 33 listView.clicked.connect(self.checkItem) 34 35 self.layout.addWidget(listView) 36 widget = QWidget() 37 widget.setLayout(self.layout) 38 self.setCentralWidget(widget) 39 40 41 def checkItem(self,index): 42 QMessageBox.information(self,"ListView","选择项是:%d"%(index.row())) 43 44 if __name__=="__main__": 45 app=QApplication(sys.argv) 46 win=WindowClass() 47 win.show() 48 sys.exit(app.exec_())

以上是关于QListWidget或QListView内怎么添加QCheckBox的主要内容,如果未能解决你的问题,请参考以下文章
Qt C++ QListView 或 QListWidget 中的字体列表并将它们表示为复选框