VUE 入门
Posted 结构化思维wz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE 入门相关的知识,希望对你有一定的参考价值。
VUE 入门
文章目录
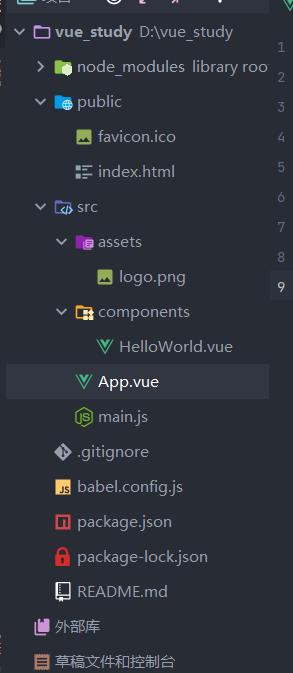
项目结构:
我们如果用npm创建的vue项目会生成如下结构:

-
node_modules -----npm加载的项目依赖模块
-
public --------公共资源目录
-
src --------99.9%的开发都主要在这里面做
- assets ------ 放图片
- components ------放组件
- APP.vue ---------- 项目入口文件,我们可以直接将组件写在这里,从而不用components
- main.js ---- 项目核心文件
- index.css ------样式文件
.xxxx ------ 一些配置文件,最常见的就是git的配置文件
package.json ------- 项目配置文件
入门
先从最基础的部分入门,创建新的文件引入vue
<script src="https://unpkg.com/vue@next"></script>
vue中的应用创建
vue中的应用是通过createApp函数来创建的
const app =Vue.createApp({/*选项*/})
- 选项:用于配置根组件,在使用**mount()**挂载应用的时候,该组件是渲染的起点
- mount 挂载,在linux中是将分区挂接到linux中的一个文件夹。这里可以理解为将某个vue应用与html中的某一部分联系起来
实例:
Vue.createApp(HelloVueApp).mount('#hello-vue')
- 根组件是HelloVueApp,在挂载应用时,该组件是渲染的起点
- mount(’#hello-vue’) 将vue应用HelloVueApp挂载到 id 为“hello-vue”的DOM元素中。
<div id="hello-vue" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
- {{ }} 用于输出对象属性和函数返回值
- {{ message }} 对应应用中 message 的值。
- data 选项是一个函数。Vue 在创建新组件实例的过程中调用此函数。它应该返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。
方法
我们可以在组件中添加方法(与data同级),使用methods选项,该选项包含了所修方法的对象。
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
},
methods:{
mrthod1(){
语句
},
method2(){
语句
}
}
}
Vue.createApp(HelloVueApp).mount('#hello-vue')
模板语法
Vue 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
数据绑定
数据绑定最常见的形式就是使用 {{…}} 的文本插值:
<p>{{message}}</P>
如果不想改变标签的内容,可以通过使用 v-once 指令执行一次性地插值,当数据改变时,插值处的内容不会更新。
<span v-once>这个将不会改变: {{ message }}</span>
v-html 传过去的值会被认为是html代码,输出结果
<div id="example1" class="demo">
<p>使用双大括号的文本插值: {{ rawHtml }}</p>
<p>使用 v-html 指令: <span v-html="rawHtml"></span></p>
</div>
<script>
const RenderHtmlApp = {
data() {
return {
rawHtml: '<span style="color: red">这里会显示红色!</span>'
}
}
}
Vue.createApp(RenderHtmlApp).mount('#example1')
</script>
属性绑定
HTML 属性中的值应使用 v-bind 指令。
<div v-bind:id="dynamicId"></div>
对于布尔属性,常规值为 true 或 false,如果属性值为 null 或 undefined,则该属性不会显示出来。
<button v-bind:disabled="isButtonDisabled">按钮</button>
以上代码中如果 isButtonDisabled 的值是 null 或 undefined,则 disabled 属性甚至不会被包含在渲染出来的 元素中。
例如
<a v-bind:href="url">click me</a>
- 使用
v-bind绑定了a标签的href属性,当a标签被点击时,会根据对应vue中的对应的url数据进行跳转到相应url
表达式绑定
Vue.js 都提供了完全的 javascript 表达式支持。
表达式会在当前活动实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式。
<p>{{ ok ? 'YES' : 'NO' }}</p>
指令
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
如下例子:
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
const app = {
data() {
return {
seen: true /* 改为false,信息就无法显示 */
}
}
}
Vue.createApp(app).mount('#app')
</script>
- 这里, v-if 指令将根据表达式 seen 的值( true 或 false )来决定是否插入 p 元素。
- 还有许多其他指令
指令的参数
参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性:
<div id="app">
<p><a v-bind:href="url">菜鸟教程</a></p>
</div>
<script>
const app = {
data() {
return {
url: 'https://www.runoob.com'
}
}
}
Vue.createApp(app).mount('#app')
</script>
- 在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
v-on 指令,它用于监听 DOM 事件:
<!-- 完整语法 -->
<a v-on:click="doSomething"> ... </a>
<!-- 缩写 -->
<a @click="doSomething"> ... </a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
- 在这里参数是监听的事件名–click。
修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
双向绑定 v-model
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
const app = {
data() {
return {
message: 'Runoob!'
}
}
}
Vue.createApp(app).mount('#app')
</script>
- v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
- 本例运行输入框中与p标签会自动有“runoob”,改变输入框的内容p标签内容也随之改变
按钮翻转字符串实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>翻转字符串</title>
<script src="https://cdn.staticfile.org/vue/3.0.5/vue.global.js"></script>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<button v-on:click="reverseMessage">点击翻转字符串</button>
</div>
<script>
const app={
data(){
return{
message:'Hello wz'
}
},
methods:{
reverseMessage() {
this.message=this.message.split('').reverse().join('');
}
}
}
Vue.createApp(app).mount('#app');
</script>
</body>
</html>

缩写
v-bind 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>
以上是关于VUE 入门的主要内容,如果未能解决你的问题,请参考以下文章