Vite快速使用
Posted 结构化思维wz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vite快速使用相关的知识,希望对你有一定的参考价值。
Vite

Vite 的产生
Vite是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可以输出用于生产环境的优化过的静态资源。(可以把许多文件打包成一个)
Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
快速使用Vite2 构建一个项目
兼容性注意
Vite 需要 Node.js 版本 >= 12.0.0。
使用:
-
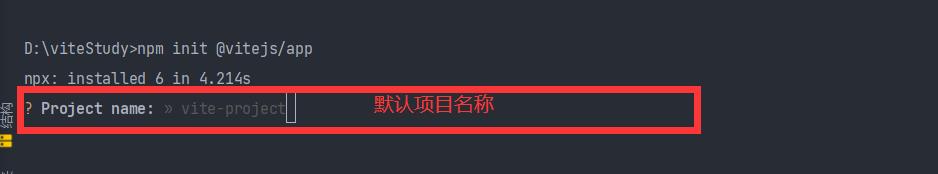
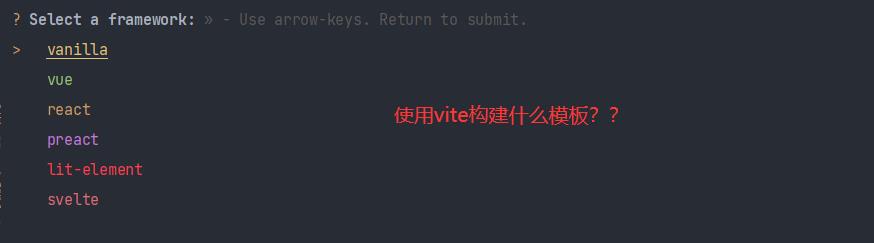
$ npm init @vitejs/app
-

-

-
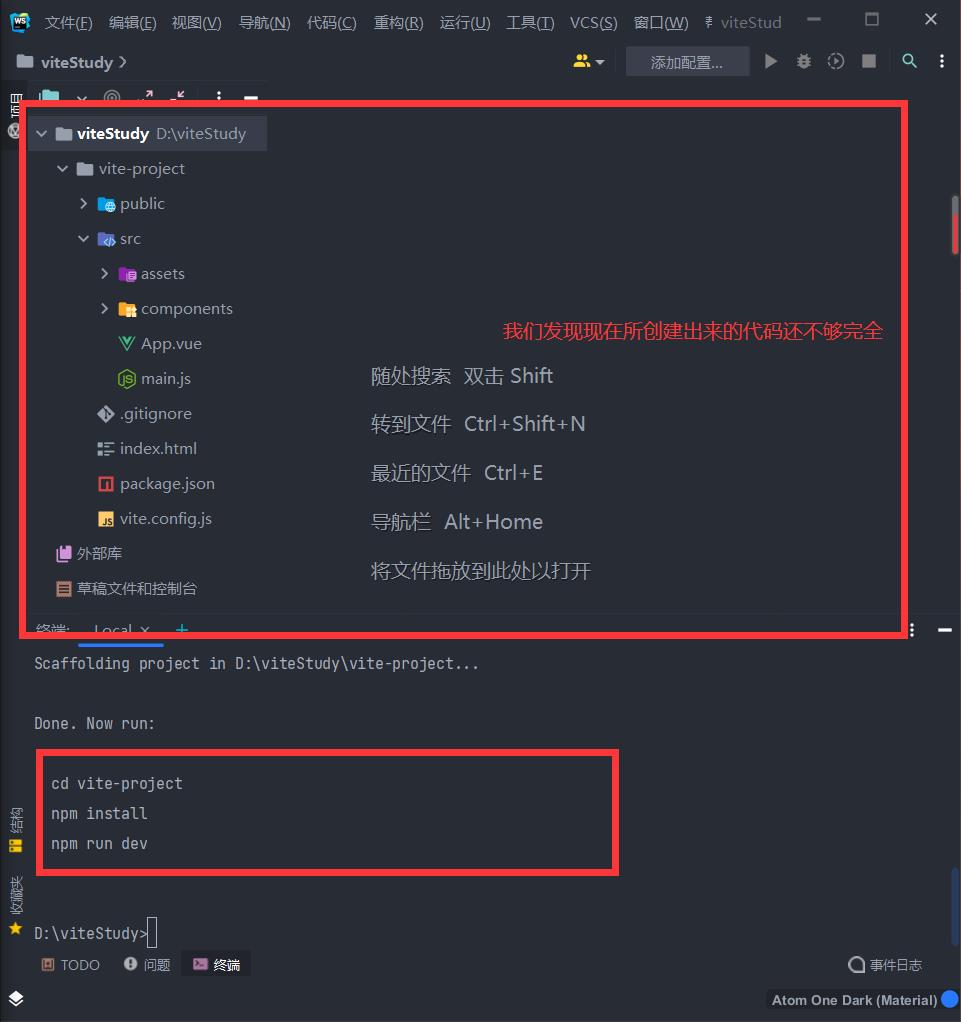
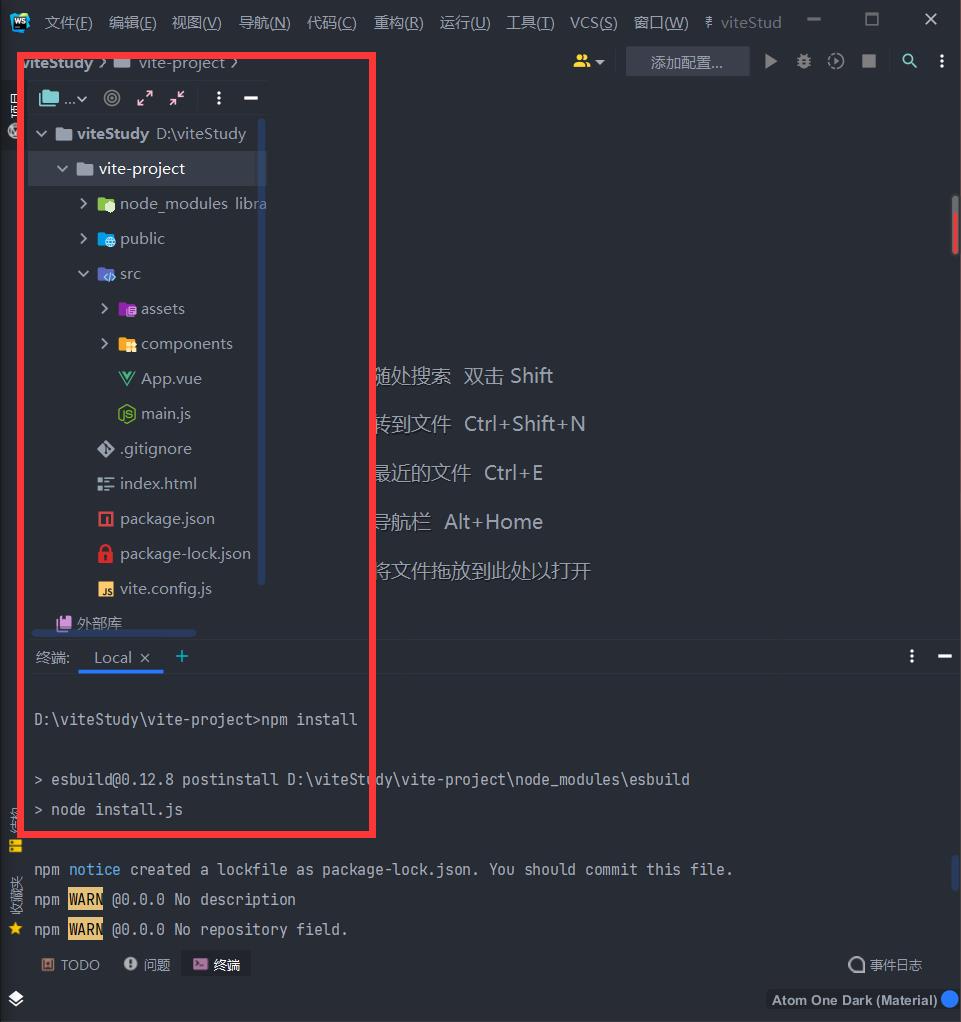
上图中可以发现下面的提示,cd到目录中 ,npm install

这次我们发现项目目录完善了。
-
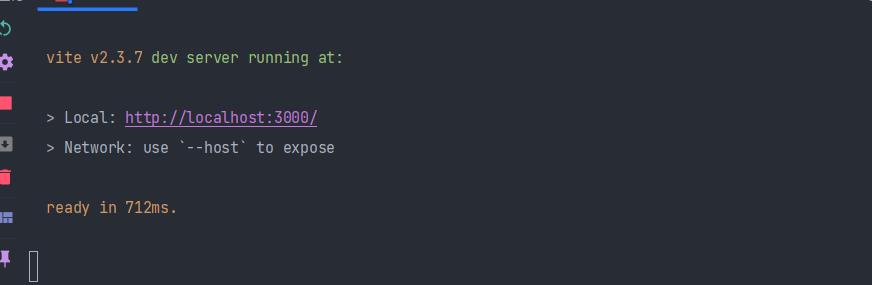
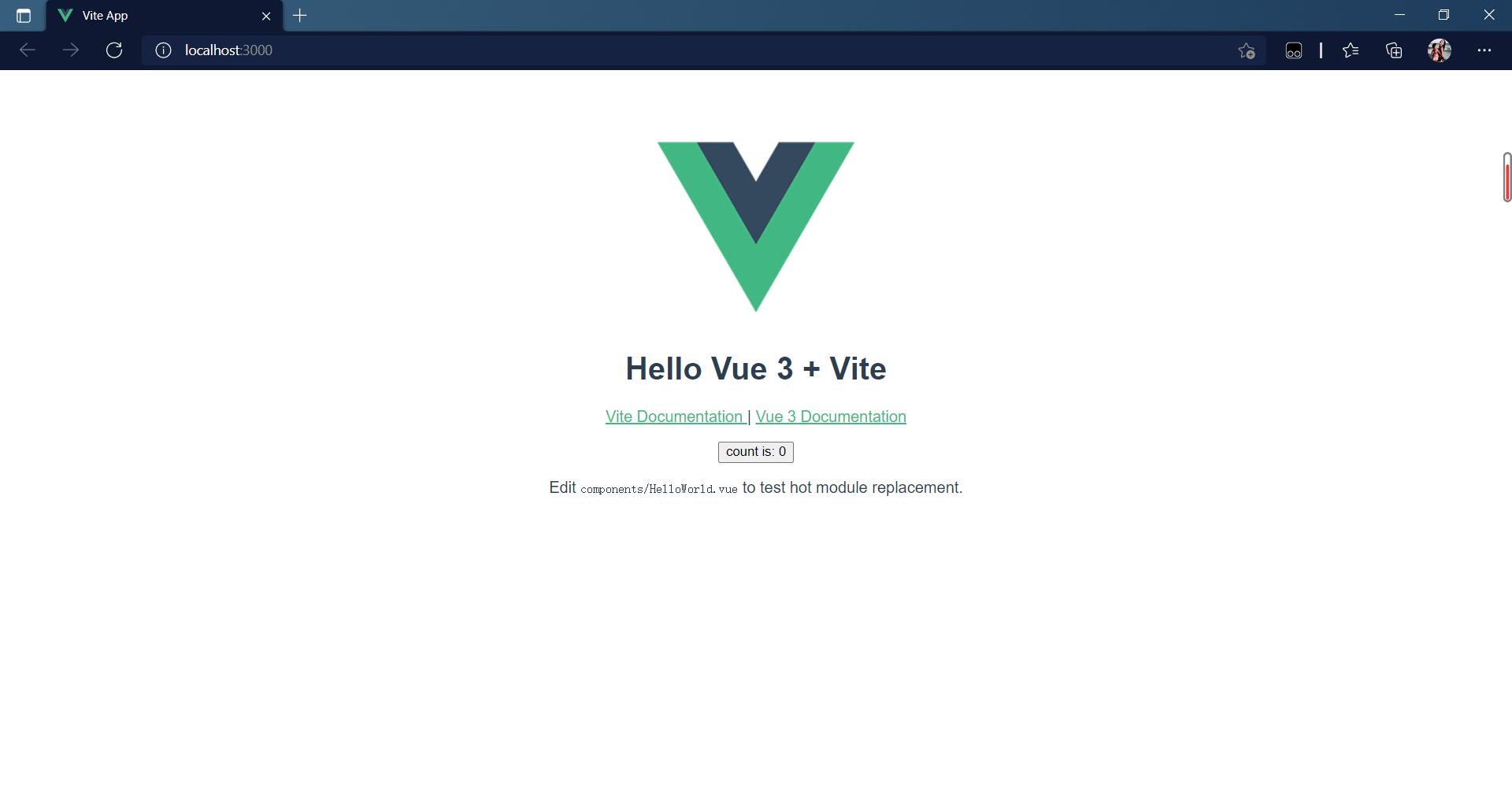
运行
npm run dev


更多操作
你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 6.x
npm init @vitejs/app my-vue-app --template vue
# npm 7+, 需要额外的双横线:
npm init @vitejs/app my-vue-app -- --template vue
# yarn
yarn create @vitejs/app my-vue-app --template vue
mplate vue
# yarn
yarn create @vitejs/app my-vue-app --template vue
退出:Ctrl+c
以上是关于Vite快速使用的主要内容,如果未能解决你的问题,请参考以下文章