Vuex的概念理解及实践运用步骤
Posted AC_meimei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex的概念理解及实践运用步骤相关的知识,希望对你有一定的参考价值。
目录
一、Vuex是什么?
Vuex 是一个专为 Vue.js 应用程序开发的`状态管理模式`。
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
二、Vuex 怎样安装?
npm install vuex --save
三、Vuex在项目中能正常运用前提要做什么?(3个步骤)
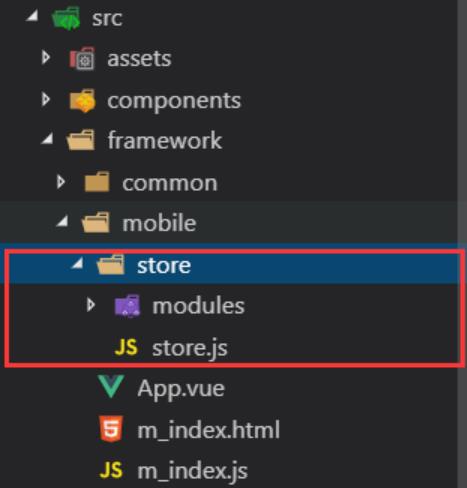
1、在项目中创建store文件,store文件下创建store.js文档( 如下图):

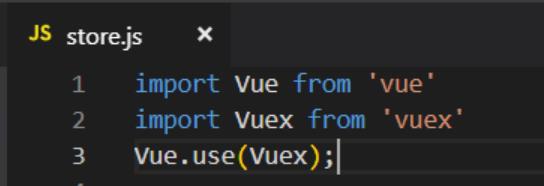
2、在store.js文件里引入Vue、Vuex、Vue.use(Vuex)(如下图):

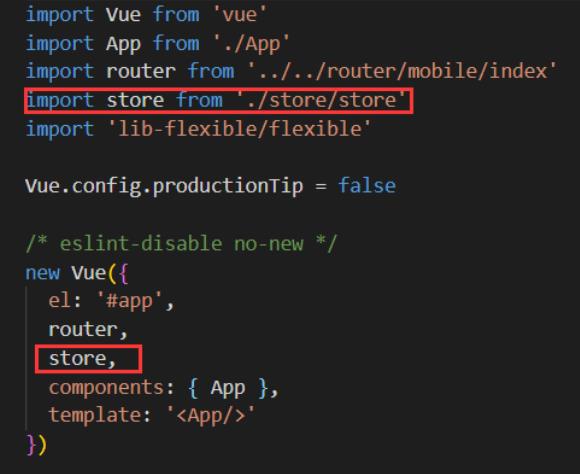
3、在全局的main.js文件里引入store文件 (如下图):

四、Vuex在项目中怎样使用?
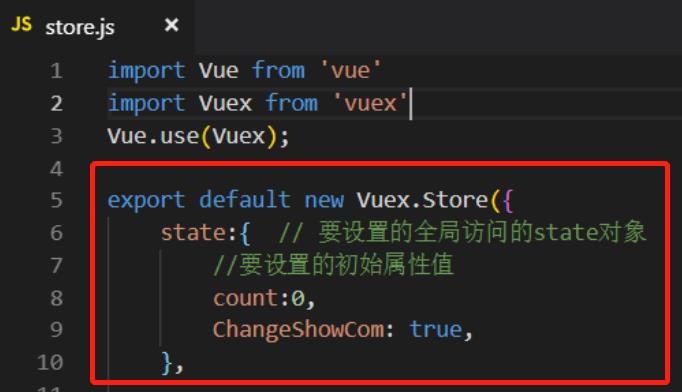
1、在store.js里创建store对象:

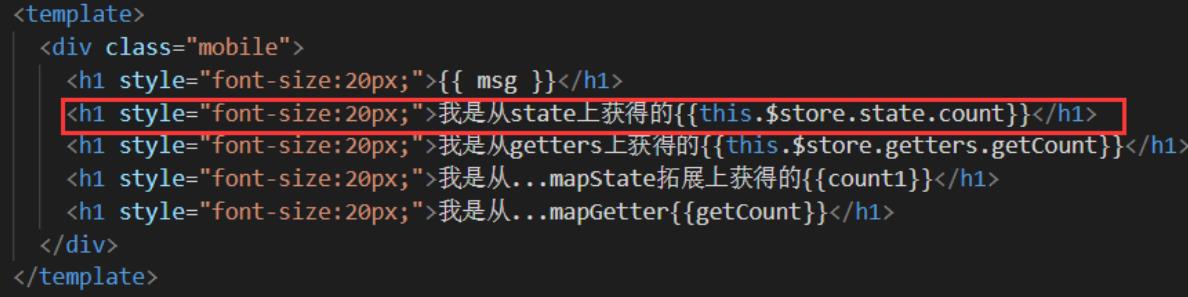
2、在页面中获取store中的数据:
可以通过 this.store.state.count 来获取store中的属性count值

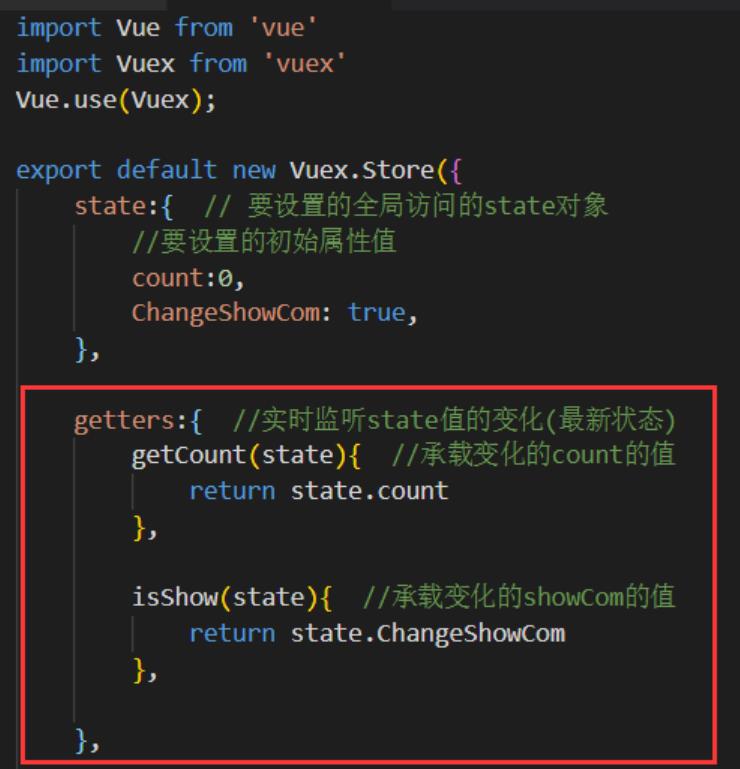
3、getters 可以实时监听state值的变化(最新状态):
当组装的数据要在多个页面使用时,就可以使用 getters 来做。
在store.js文件里:

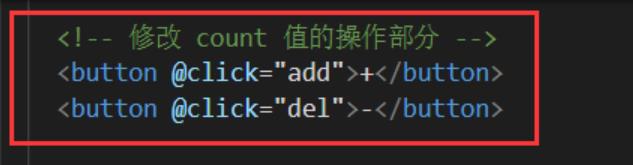
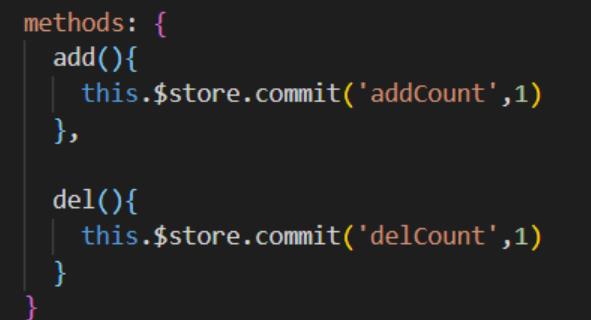
4、修改store中的值唯一的方法就是提交mutation来修改:
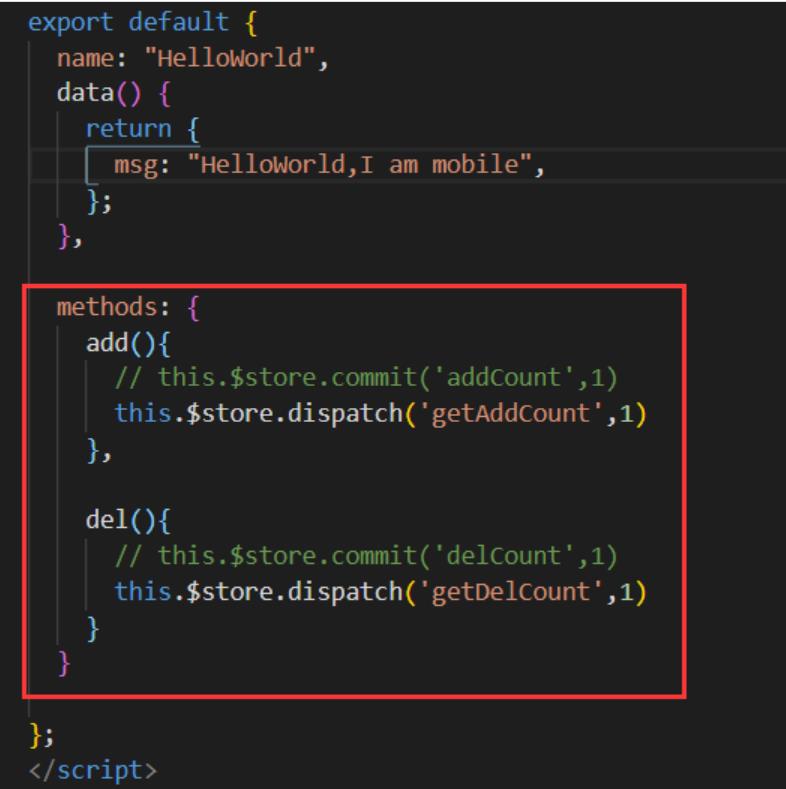
(1)在index.vue页面写两个点击加减事件和两个加减提交事件:


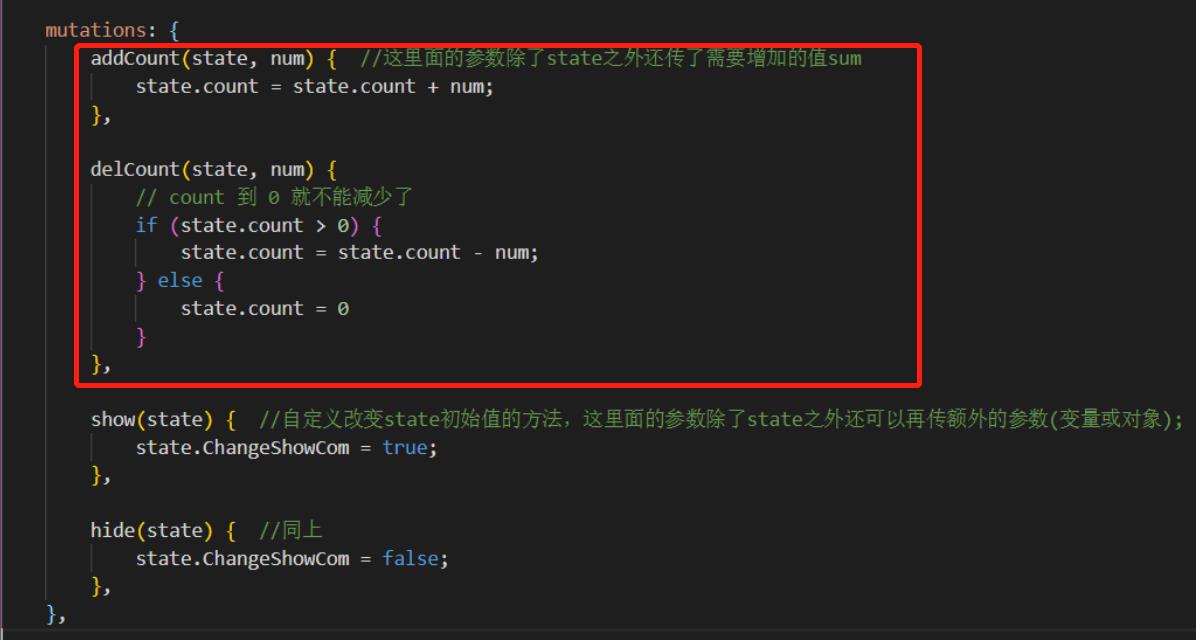
(2)在store.js页面添加mutations:

5、Action 类似于 mutations,不同在于:
Action 提交的是 mutations,而不是直接变更状态。
Action 可以包含任意异步操作。
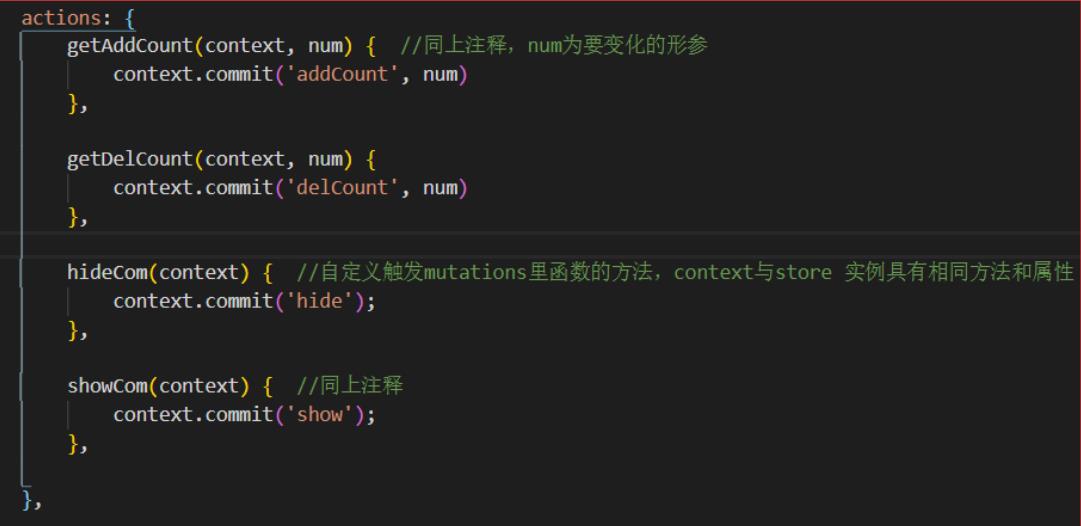
在store文件里:

这里我们把commit提交mutations修改为使用dispatch来提交actions;我们点击页面,效果是一样的。

五、Vuex里的辅助函数有哪些?
mapState、mapGetters、mapActions
如果我们不喜欢这种在页面上使用“this.$stroe.state.count”和“this.$store.dispatch('funName')”这种很长的写法,
那么我们可以使用mapState、mapGetters、mapActions就不会这么麻烦了
例如使用步骤:
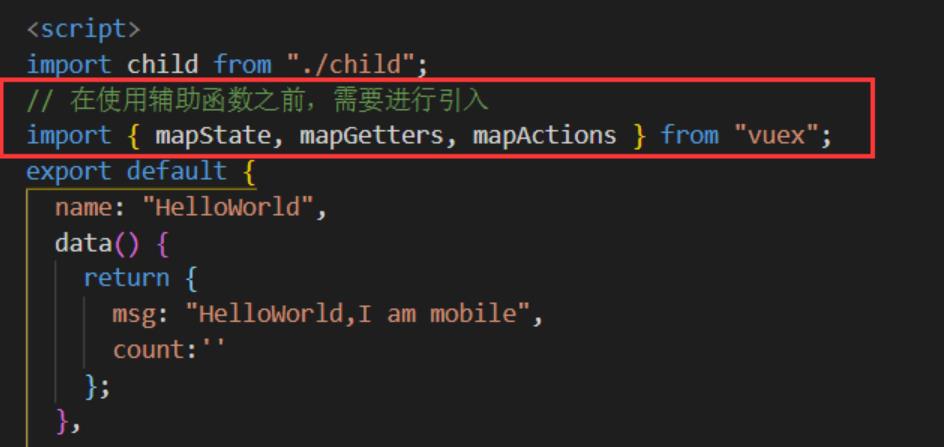
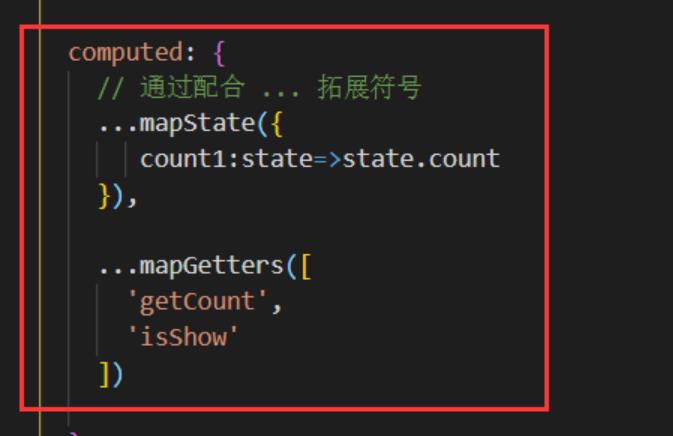
1、在使用前引入辅助函数:

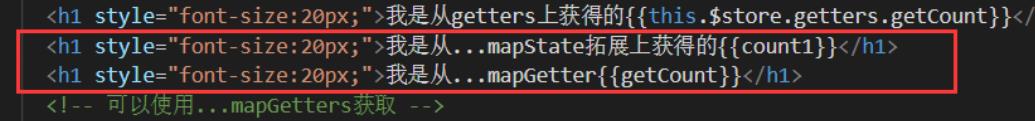
2、在页面中使用:


五、实践项目中要注意哪?
1、当实际写项目的时候 里面未必直接传的是 数字1 可能是对象啊 或者字符串啊。所以这个时候就要注意了
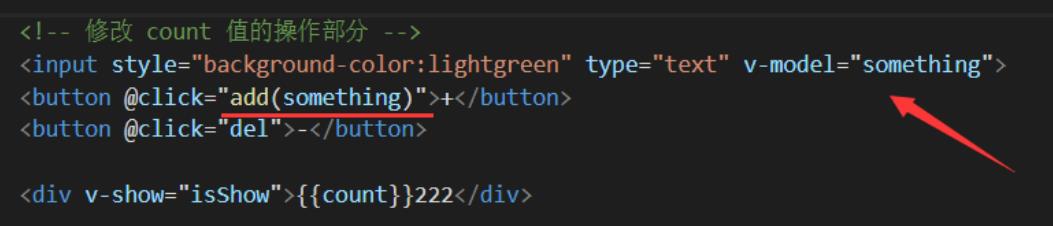
比如:
这里写个 input 输入框 双向绑定一个 something 记得在 data 里面初始化一下,
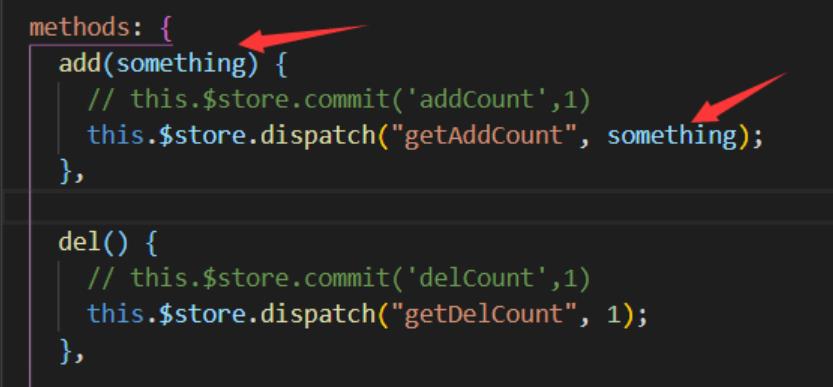
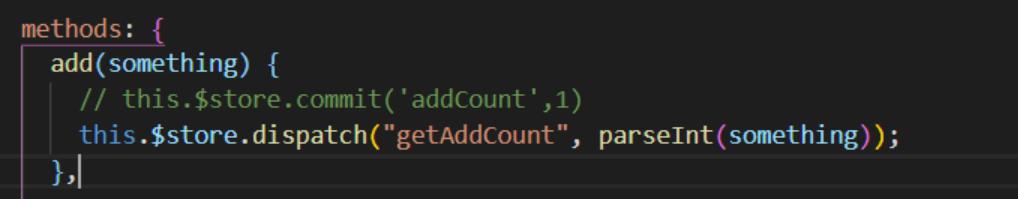
然后,我们将something 传入这个方法里面 add(something)


问题:当点击‘加减’事件后,结果不是我们想要的,打印出来的是字符串!
解决:把string转换成number

六、Vuex的核心概念总结:
(1)State
(2)Getter
(3)Mutations
(4)Actions
(5)Modules
想学习更多有关Vuex知识的伙伴们,可以看看这个网站:https://vuex.vuejs.org/zh/guide/getters.html
以上是关于Vuex的概念理解及实践运用步骤的主要内容,如果未能解决你的问题,请参考以下文章