手把手教你调用接口写个天气预报
Posted Ultraman_agul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你调用接口写个天气预报相关的知识,希望对你有一定的参考价值。
前言
作为前端开发人员,学过前后端交互的Ajax之后,来找个调用网上免费api 的项目做做、练练手吧!
让你的作品美观的同时实现有趣又实用的功能!
所用api
- 天气
http://wthrcdn.etouch.cn/weather_mini?city=城市名称 - 获取当前ip
http://pv.sohu.com/cityjson?ie=utf-8 - 根据ip获取所在城市
http://api.map.baidu.com/location/ip?ak="你的百度ak"&ip=${ip}&coor=bd09ll
实现过程
天气预报一般是用户访问时自动显示用户当前城市的天气,此处我没找到直接获得用户当前城市的api,解决方法是使用百度地图根据ip获取城市的api,要获取ip地址,所以用到搜狐获取当前用户ip地址的api,有点绕圈了。。。不过没关系,一步一步来。
1、引入jQuery,以及获取当前IP的api
只需要页面引入script以及js中使用方法调用即可
<script src='./js/jquery-3.5.1.js'></script>
<script type="text/javascript" src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
index.js中获取ip
let ip = returnCitySN["cip"] // 获取本机ip
2、根据ip获取城市
这里需要用到百度api,需要注册百度开放平台的账号,会有文档指导选择对应的api,创建网站应用获得ak号

ajax进行发起请求,jsonp解决跨域问题
// 获取当前城市名称
$.ajax({
type: 'GET',
url: `http://api.map.baidu.com/location/ip?ak=你的ak号&ip=${ip}&coor=bd09ll`,
async: false,
dataType: "jsonp",
jsonp: 'callback',
jsonpCallback: 'callback',
contentType: "application/json;charset=utf-8",
timeout: 5000,
success: function (res) {
city = res.content.address_detail.city
$('#city').val(city)
ajaxGet(city) //调用方法获取天气
},
error: function (xhr, message) {
alert("错误信息:" + message);
}
});
传入城市获取天气
这里比较繁琐的主要是数据绑定到页面显示,大伙们可以看返回值进行数据的筛选或加工,更好的符合你的需求。还有判断显示图标。。我这里用的是阿里图标库的图标进行显示,需要花点时间,耐心点就好啦。
// 获取城市天气
function ajaxGet(city) {
let url = encodeURI('http://wthrcdn.etouch.cn/weather_mini?city=' + city)
$.get({
url: url,
dataType: "json",
async: true,
success: function (data) {
console.log(data)
if (data.desc !== 'OK' || data.status !== 1000) {
setTimeout(function () {
location.reload()
}, 1000);
alert('实在抱歉!本站无该城市的天气信息~')
}
let todayWeather = data.data.forecast[0];
$('.temperature').html(data.data.wendu)
$('.city').html(data.data.city)
$('.high').html(todayWeather.high.slice(2))
$('.low').html(todayWeather.low.slice(2))
$('.fengxiang').html(todayWeather.fengxiang)
$('.fengli').html(todayWeather.fengli.substr(-5, 2))
$('.ganmao').html(data.data.ganmao.substr(0, 5))
$('.life').html(data.data.ganmao.slice(6))
$('.date').html(todayWeather.date.substr(0, 3))
$('.weekDate').html(todayWeather.date.slice(3))
$('.weather').html(todayWeather.type)
// 接下来四天的日期
let nextFour = $('.nextFourDate>span')
// 天气图标
let weatherIcon = $('.weatherIcon')
let weatherTempe = $('.tempe')
for (let i = 0; i < 4; i++) {
nextFour.eq(i).text(data.data.forecast[i + 1].date.slice(3))
}
for (let i = 0; i < 5; i++) {
let nextOneItem = weatherIcon.eq(i)
let weatherTypeData = data.data.forecast[i].type
// nextOneItem.attr('data-content-after', weatherTypeData)
nextOneItem.removeClass()
nextOneItem.addClass('weatherIcon iconfont')
if (i !== 0) {
weatherTempe.eq(i - 1).text(data.data.forecast[i].low.slice(2) + '/' + data.data.forecast[i].high.slice(2))
}
switch (weatherTypeData) {
case '阵雨': nextOneItem.addClass('icon-zhenyu')
break;
case '小到中雨': nextOneItem.addClass('icon-xiaoyudaozhongyu')
break;
//。。。。。。。。。略
}
}
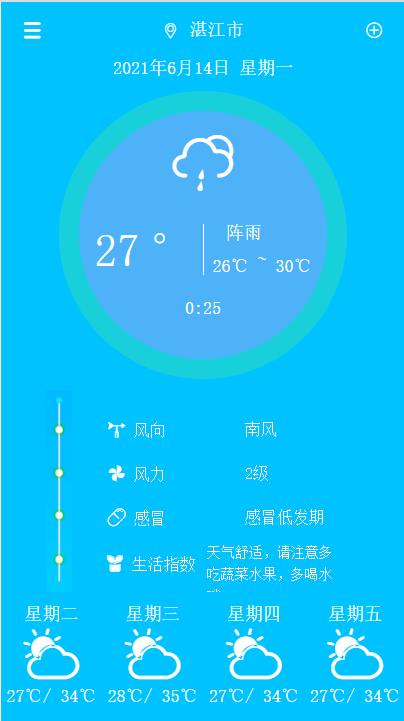
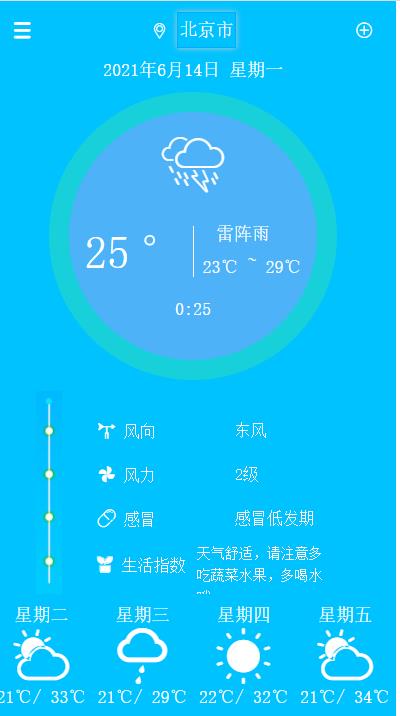
结果
进入网站显示当前天气

输入框获得焦点

输入北京敲击回车或失去焦点,自动更新

输入错误信息,这个弹框界面可以美化美化~~

总结
做到这里是不是感觉前端做的事情还是挺有趣的呢,不光是看到的美观,内部逻辑的实现也是十分重要,完成之后相信你会获得成就感~继续加油吧!
以上是关于手把手教你调用接口写个天气预报的主要内容,如果未能解决你的问题,请参考以下文章