Element ui+Vue+SSM-简易学生信息管理系统-请求封装
Posted CaoPengCheng&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element ui+Vue+SSM-简易学生信息管理系统-请求封装相关的知识,希望对你有一定的参考价值。
Element ui+Vue+SSM-简易学生信息管理系统-请求封装
建立util包,request.js

封装get和post方法,还有请求相应拦截方法
加入进度条nprogress
import axios from 'axios'
//请求相关的方法
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
//初始化一个axios对象
var instance = axios.create({
//超时时间
timeout:20000
});
//请求拦截器
instance.interceptors.request.use(
function (config){
//发送之前做些什么
NProgress.start()
return config;
} ,
function (error){
//错误请求
NProgress.done()
return Promise.reject(error);
});
//相应拦截器
instance.interceptors.response.use(
function (response){
//对相应数据做什么
NProgress.done()
return response;
} ,
function (error){
//错误相应
NProgress.done()
return Promise.reject(error);
});
//get请求
let get=async function (url,params){
let res=await instance.get('http://127.0.0.1:8080/Poject_Stu_Cao'+url,{params});
console.log(res)
return res
};
//post请求
let post=async function (url,params){
let {data}=await instance.post('http://127.0.0.1:8080/Poject_Stu_Cao'+url,params);
return data
};
//导出get和post方法
export {
get,
post
}
建立myPlugin.js插件,将request.js导入插件
import {get,post} from '../util/request'
//定义一个插件
export default {
//插件中必须包含一个install
install:function (Vue){
Vue.mixin({
methods:{
$get(url,params){
return get(url,params)
},
$post(url,params){
return post(url,params)
}
},
})
}
}
在插件index.js中注册
//注册myPlugin插件
import myPlugin from '../plugin/myPlugin'
Vue.use(myPlugin)
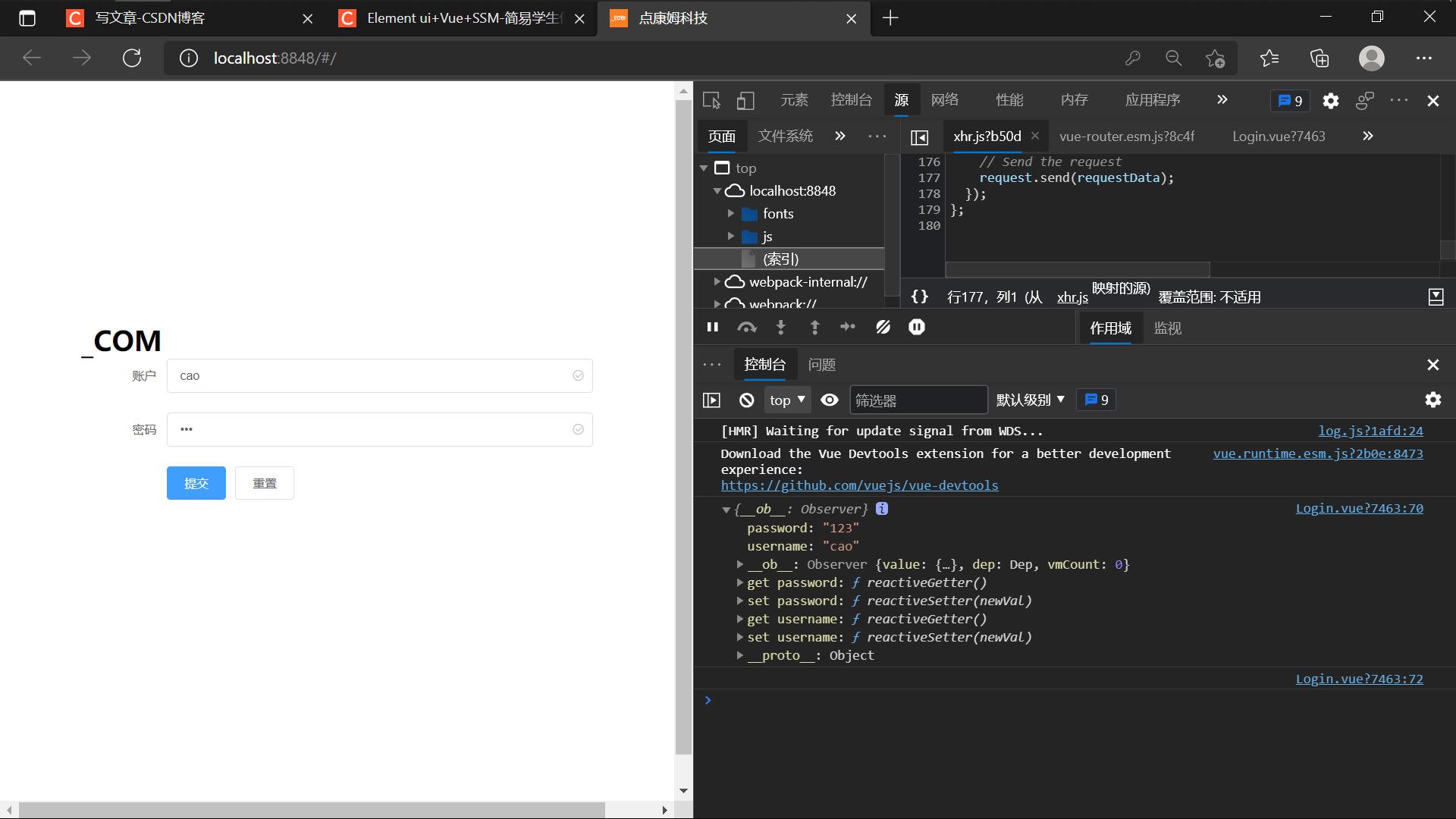
login.vue中添加请求
let res1 = await this.$post('/User/login',this.ruleForm)
console.log(res1)
前端请求

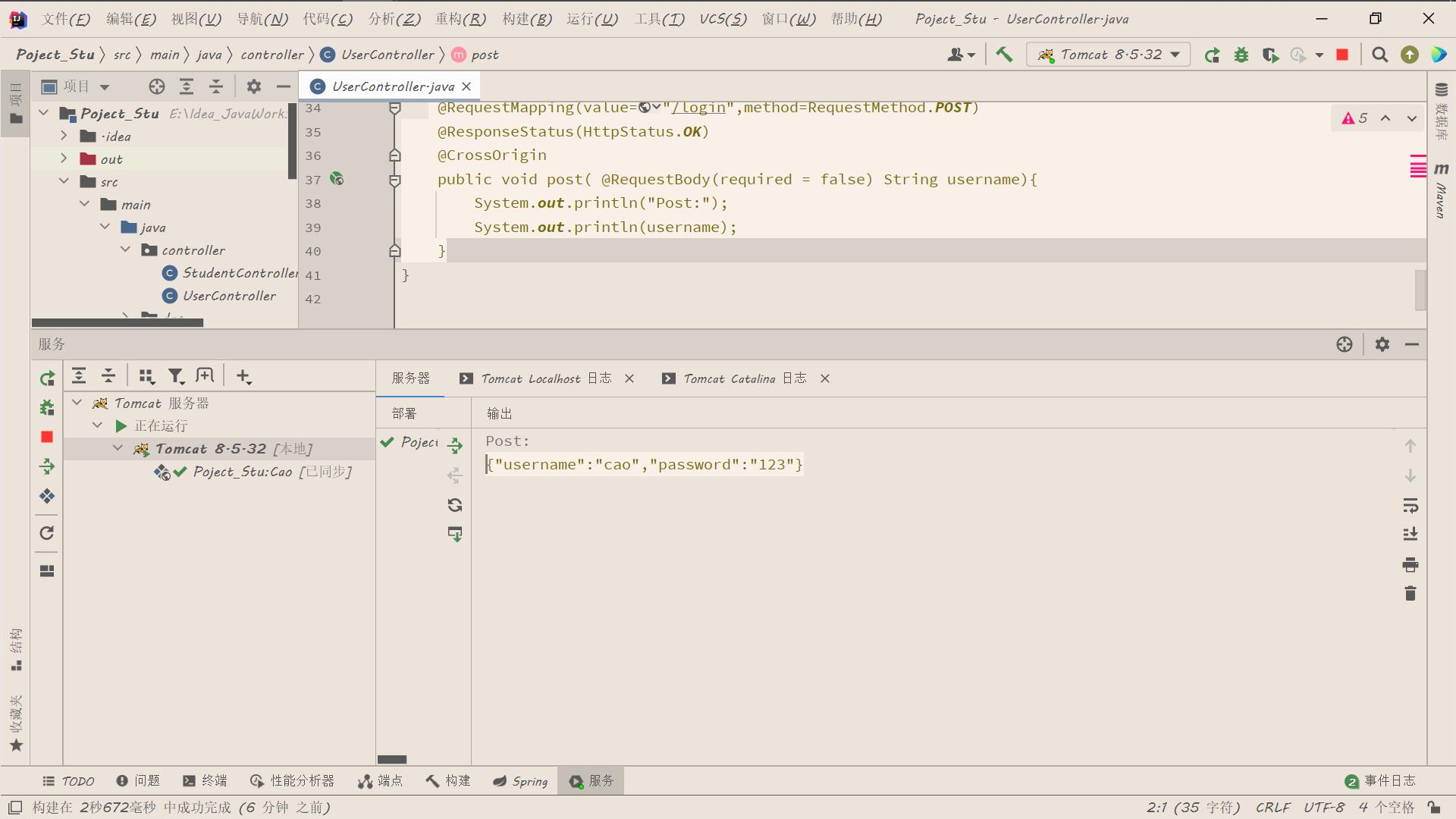
后端contriller方法
@RequestMapping(value="/login",method=RequestMethod.POST)
@ResponseStatus(HttpStatus.OK)
@CrossOrigin
public void post( @RequestBody(required = false) String username){
System.out.println("Post:");
System.out.println(username);
}
后端收到请求,打印信息

以上是关于Element ui+Vue+SSM-简易学生信息管理系统-请求封装的主要内容,如果未能解决你的问题,请参考以下文章