AndroidRecycleView简单仿漫画APP图片相关样式
Posted 宾有为
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AndroidRecycleView简单仿漫画APP图片相关样式相关的知识,希望对你有一定的参考价值。
真的真的想不到起什么标题好了,这次的内容真的是太简单了,没有什么挑战性,一天以内就完成了。最近在学kotlin,也会有一份kotlin的代码,鉴于很多人都是从java开始进行android开发的,kotlin的代码就不做一一详解,代码与java的版本放在了同一个压缩包里面
完成后的效果分别有:

用到的框架:
implementation 'com.github.bumptech.glide:glide:4.12.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'
implementation 'io.github.youth5201314:banner:2.2.2'
所需权限:
<uses-permission android:name="android.permission.INTERNET"/>
加载多张图片通用的xml文件(Banner效果除外)
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoadMultipleImagesActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/images"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
线性垂直(仿阅读漫画中的图片样式)
实现线性垂直的方式目前能想到的有两种,一是使用ListView,另一种是使用RecycleView。
ListView的优化没有RecycleView做的好,RecycleView可自定义的样式更加的丰富、更加的美观,性能优化较ListView好许多,这里也只讲RecycleView的实现方式。
为RecycleView设置LayoutManager与Adapter:
// inflate.images是一个RecycleView控件
inflate.images.setLayoutManager(new LinearLayoutManager(this));
// ImagesAdapter自定义继承自RecyclerView.Adapter的一个类
inflate.images.setAdapter(new ImagesAdapter(this,DataUtils.getInstance().getList());
自定义xml样式:
<ImageView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/itemImage"
xmlns:android="http://schemas.android.com/apk/res/android" />
在onCreateViewHolder绑定一个自定义好的布局,在onBindViewHolder输入一行代码即可完成
Glide.with(context).asBitmap().load(list.get(position)).into(holder.imageView);
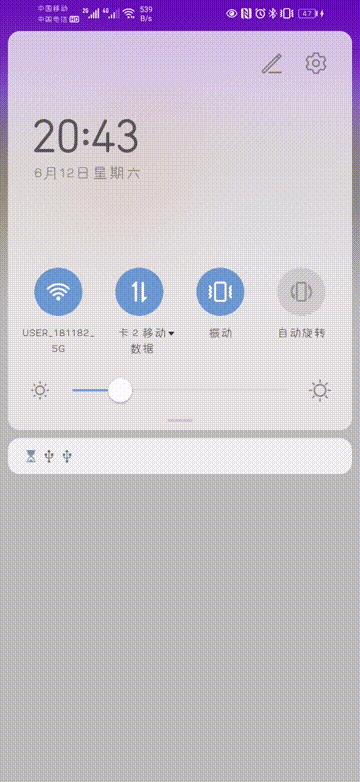
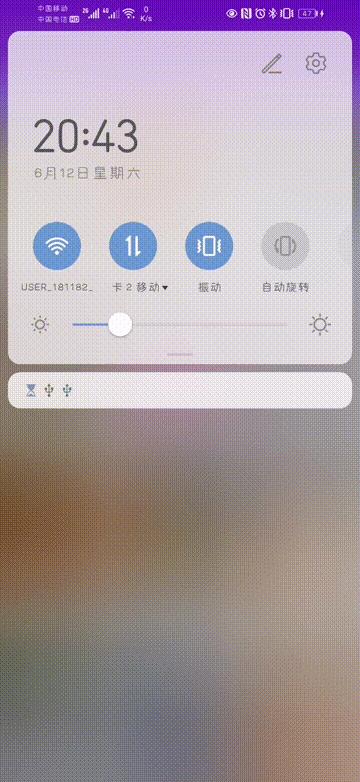
实现效果:

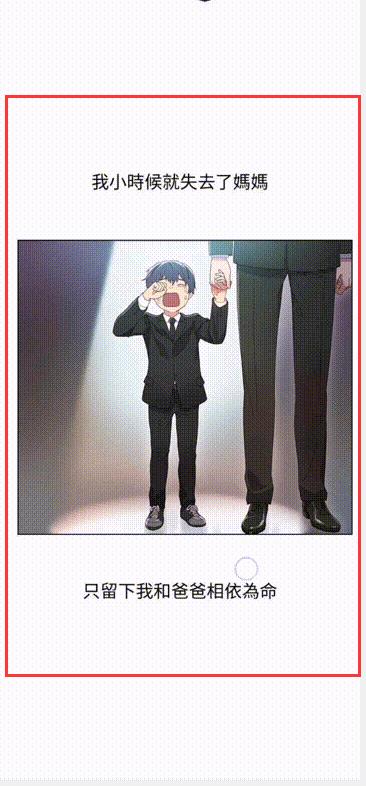
有人可能会觉得这个压根不是漫画APP的效果,可能会觉得人家的APP阅读漫画的图片样式用的都是加载长图的,如果你这样想,你就错了,你中了人家的障眼法了,先看人家效果图:

这样滑下去看,图片是一连串的,没错吧?
其实它也可以由多图组成,不一定非得长图、大图,连续多张图片也是可以在组成这种效果,如下图,只要让一张图片底部的颜色与下一张图片顶部颜色都是同一种颜色,就可以实现所谓的“无缝衔接”。

线性垂直(仿漫画列表介绍样式)
线性垂直样式,也可使用ListView实现,但效果相对RecycleView来说有点差距,我们还是继续用RecycleView来实现。
实现的方式和线性垂直(仿阅读漫画中的图片样式)基本一致
为RecycleView设置LayoutManager与Adapter:
inflate.images.setLayoutManager(new LinearLayoutManager(this));
inflate.images.setAdapter(new ImagesAdapter(this,DataUtils.getInstance().getListBean());
自定义xml样式:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/itemImage"
android:layout_width="100dp"
android:layout_height="150dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_margin="12dp"/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="12dp"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toRightOf="@+id/itemImage"/>
<TextView
android:id="@+id/introduction"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="12dp"
android:textSize="14sp"
app:layout_constraintLeft_toRightOf="@+id/itemImage"
app:layout_constraintTop_toBottomOf="@+id/name"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
在ImagesAdapter的onCreateViewHolder绑定自定义xml布局后,将它展示出来
// RequestOptions.bitmapTransform(new RoundedCorners(10)):设置图片圆角样式
Glide.with(context).asBitmap().load(dataBeans.get(position).uri).apply(RequestOptions.bitmapTransform(new RoundedCorners(10))).into(holder.imageView);
holder.name.setText(dataBeans.get(position).name);
holder.introduction.setText(dataBeans.get(position).introduction);
实现效果:

线性水平(可往左拉的漫画列表)
前面两个线性垂直,可以使用ListView与RecycleView进行布局,但水平方向滑动的效果ListView就无法实现了,也只能用RecycleView。
为RecycleView设置LayoutManager与Adapter:
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
// 设置方向
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
inflate.images.setLayoutManager(linearLayoutManager);
inflate.images.setAdapter(new ImagesAdapter(this,DataUtils.getInstance().getListBean()));
LinearLayoutManager默认的方向是VERTICAL(垂直),需要用setOrientation方法修改它的方向。
自定义xml样式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="100dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/ll"
android:layout_marginTop="8dp"
android:layout_marginRight="8dp"
xmlns:android="http://schemas.android.com/apk/res/android" >
<ImageView android:layout_width="match_parent"
android:layout_height="150dp"
android:id="@+id/itemImage"
xmlns:android="http://schemas.android.com/apk/res/android" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
android:paddingTop="3dp"/>
</LinearLayout>
在onCreateViewHolder绑定自定义的布局,在onBindViewHolder输入两行代码即可完成
Glide.with(context).asBitmap().load(dataBeans.get(position).uri).apply(RequestOptions.bitmapTransform(new RoundedCorners(10))).into(holder.imageView);
holder.name.setText(dataBeans.get(position).name);
实现效果:

网格(仿个人书架、收藏)
网格样式,与上面三种的最主要的区别便是setLayoutManager的Manager不同,网格用的是网格样式专用的GridLayoutManager,该方法需要传的参数是Context与一行的个数占比。
为RecycleView设置LayoutManager与Adapter:
inflate.images.setLayoutManager(new GridLayoutManager(this,3));
inflate.images.setAdapter(new ImagesAdapter(this,DataUtils.getInstance().getListBean()));
自定义xml样式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="100dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/ll"
android:layout_marginTop="8dp"
xmlns:android="http://schemas.android.com/apk/res/android" >
<ImageView android:layout_width="match_parent"
android:layout_height="150dp"
android:id="@+id/itemImage"/>
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
android:paddingTop="3dp"/>
</LinearLayout>
在ImagesAdapter的onCreateViewHolder绑定自定义xml布局后,将它展示出来
Glide.with(context).asBitmap().load(dataBeans.get(position).uri).apply(RequestOptions.bitmapTransform(new RoundedCorners(10))).into(holder.imageView);
holder.name.setText(dataBeans.get(position).name);
实现效果:

GridLayoutManager与LinearLayoutManager一样,也可以设置水平方向或垂直方向,默认方向同样是VERTICAL(垂直)
inflate.images.setLayoutManager(new GridLayoutManager(this,4,GridLayoutManager.HORIZONTAL,false));
水平方向效果(设置padding或margin后效果会好点):

瀑布流(仿个人书架、收藏、商城)
瀑布流样式,失效的效果目前在商城看见的较多,但是也不妨碍漫画APP引入瀑布流。
为RecycleView设置LayoutManager与Adapter:
inflate.images.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
inflate.images.setAdapter(new ImagesAdapter(this,DataUtils.getInstance().getListBean(),3));
xml代码与网格的xml一样,不重复贴。
在ImagesAdapter的onCreateViewHolder绑定自定义xml布局后,将它展示出来,需要注意的一点就是瀑布流的效果不是说你用setLayoutManager设置了StaggeredGridLayoutManager效果就是瀑布流,瀑布流的样式是需要修改item的高度,高度不同,才能展现其效果。
if (position % 2 == 0) {
ViewGroup.LayoutParams layoutParams = holder.imageView.getLayoutParams();
layoutParams.height = 400;
holder.imageView.setLayoutParams(layoutParams);
}
Glide.with(context).asBitmap().load(dataBeans.get(position).uri).apply(RequestOptions.bitmapTransform(new RoundedCorners(10))).into(holder.imageView);
holder.name.setText(dataBeans.get(position).name);
实现效果:

Banner(仿阅读漫画自动切换)
Banner效果的实现,靠的是人家的框架,xml的文件自然也和以上几种不一样。
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoadBannerActivity">
<com.youth.banner.Banner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="500dp"
tools:ignore="MissingConstraints"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
代码逻辑并不复杂,同样是使用setAdapter设置一个适配器
inflate.banner.setAdapter(new ImageAdapter(DataUtils.getInstance().getListBean()));
ImageAdapter与上面的Adapter并不是同一个,这个Adapter继承自BannerAdapter
class ImageAdapter extends BannerAdapter<DataBean, ImageAdapter.BannerViewHolder> {
public ImageAdapter(List<DataBean> mDatas) {
//设置数据,也可以调用banner提供的方法,或者自己在adapter中实现
super(mDatas);
}
//创建ViewHolder,可以用viewType这个字段来区分不同的ViewHolder
@Override
public BannerViewHolder onCreateHolder(ViewGroup parent, int viewType) {
ImageView imageView = new ImageView(parent.getContext());
//注意,必须设置为match_parent,这个是viewpager2强制要求的
ViewGroup.LayoutParams layoutParams = new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);
imageView.setLayoutParams(layoutParams);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
return new BannerViewHolder(imageView);
}
@Override
public void onBindView(BannerViewHolder holder, DataBean data, int position, int size) {
Glide.with(LoadBannerActivity.this).asBitmap().load(data.uri).apply(RequestOptions.bitmapTransform(new RoundedCorners(10))).into(holder.imageView);
}
class BannerViewHolder extends RecyclerView.ViewHolder {
ImageView imageView;
public BannerViewHolder(@NonNull ImageView view) {
super(view);
this.imageView = view;
}
}
}
实现效果:

默认切换图片的时间是两秒左右,可设置指定时间切换下一张图片需要添加setDelayTime或setLoopTime方法,具体是哪一个方法请根据自己所导入的版本新旧选择。
代码链接:RecycleView简单仿漫画APP图片相关样式
注意:
1、本文的控件使用了ViewBinding,没掌握这一知识点的同学可以先了解一下这一知识点,当你会用的时候你会发现:原来绑定控件可以这么简单。
2、本文图片来自网络,如有侵权请联系删除。
以上是关于AndroidRecycleView简单仿漫画APP图片相关样式的主要内容,如果未能解决你的问题,请参考以下文章