对象数组根据对象的多个属性值去重示例
Posted XeonYu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对象数组根据对象的多个属性值去重示例相关的知识,希望对你有一定的参考价值。
最近遇到了个需求,有一个对象数组,需要根据对象中的某几个字段做去重,也就是说,当指定的几个字段的值都相同时,视为重复数据。这里记录下想到的几个实现方法。
举个例子:
有以下数组
[
{
"name": "yzq",
"age": 20,
"gender": true,
"height": 10
},
{
"name": "yzq",
"age": 20,
"gender": false,
"height": 20
},
{
"name": "xeon",
"age": 20,
"gender": true,
"height": 30
},
{
"name": "xeon",
"age": 20,
"gender": true,
"height": 180
},
{
"name": "xeon",
"age": 20,
"gender": false,
"height": 180
},
{
"name": "yz1",
"age": 30,
"gender": true,
"height": 180
}
]
我想根据name和age做去重,如果name和age的值都相等的值视为重复值。
以Angular为例:
定义实体类
class Person {
name: string = '';
age: number = 0;
gender: boolean = false;
height: number = 180;
constructor(name: string, age: number, gender: boolean, height: number) {
this.name = name;
this.age = age;
this.gender = gender;
this.height = height;
}
}
对象数组数据如下:
persons: Person[] = [];
/*添加数据*/
this.persons.push(new Person('yzq', 20, true, 10));
this.persons.push(new Person('yzq', 20, false, 20));
this.persons.push(new Person('xeon', 20, true, 30));
this.persons.push(new Person('xeon', 20, true, 180));
this.persons.push(new Person('xeon', 20, false, 180));
this.persons.push(new Person('yz1', 30, true, 180));
方法一:双重for循环
let data = [];
this.persons.forEach(item => {
if (data.length == 0) {
data.push(item);
} else {
let isDiff = true;//是否不同
for (let i = 0; i < data.length; i++) {
let dataItem = data[i];
if (dataItem.name == item.name && dataItem.age == item.age) {
/*集合中已经存在相同数据*/
isDiff = false;
break;
}
}
if (isDiff) {
data.push(item);
}
}
});
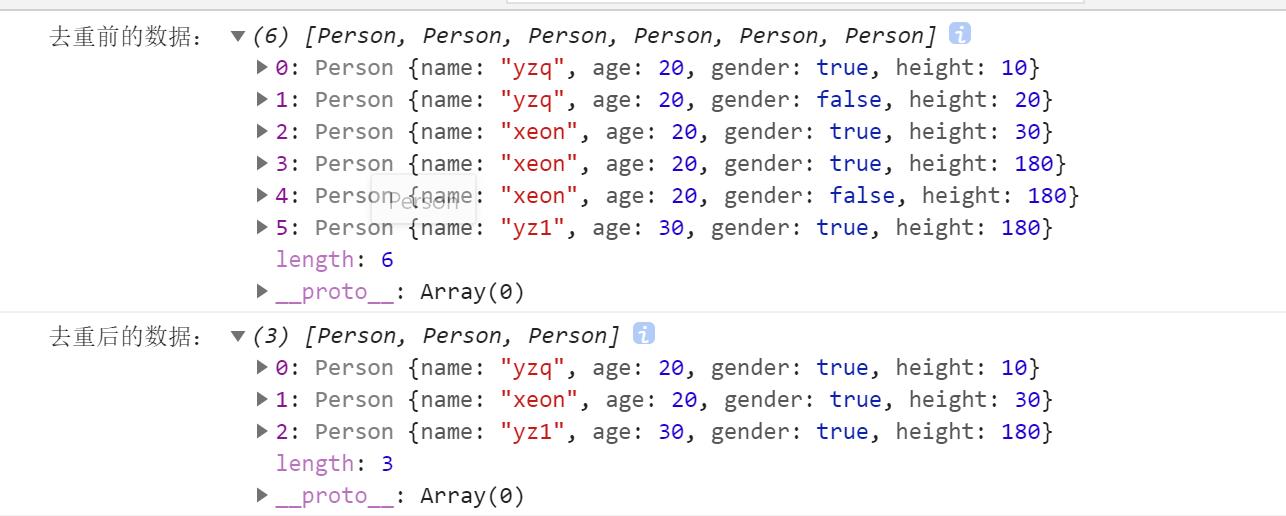
console.log('去重后的数据:', data);
运行结果:

方式二,通过reduce方法:
代码如下
let obj = {};
var reduce = this.persons.reduce((curr, next) => {
/*判断对象中是否已经有该属性 没有的话 push 到 curr数组*/
obj[next.age + next.name] ? '' : obj[next.age + next.name] = curr.push(next);
return curr;
}, []);
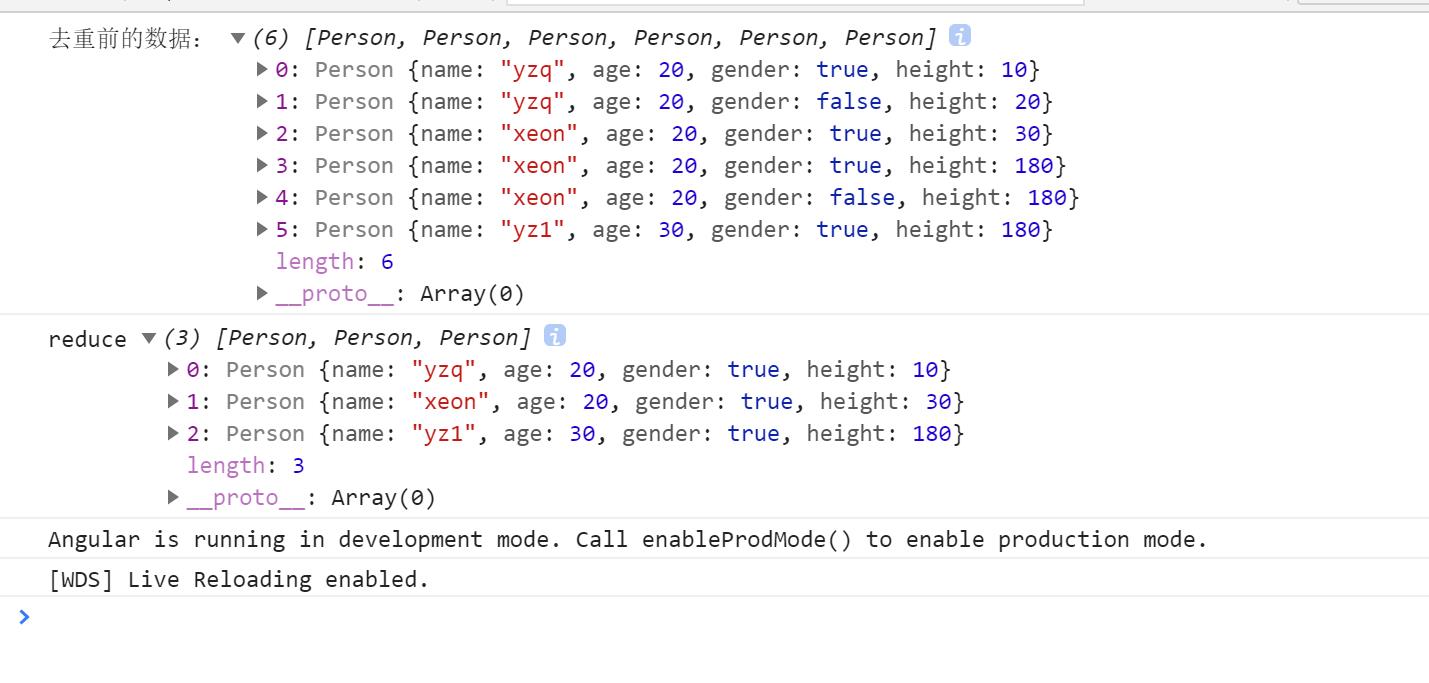
console.log('reduce', reduce);
运行结果:

方法三: 使用 Lodash 中的 unionWith
代码如下:
记得要先导包
import * as Lodash from 'lodash';
逻辑如下:
let data = Lodash.unionWith(this.persons, (item1: Person, item2: Person) => {
return item1.age == item2.age && item1.name == item2.name;
});
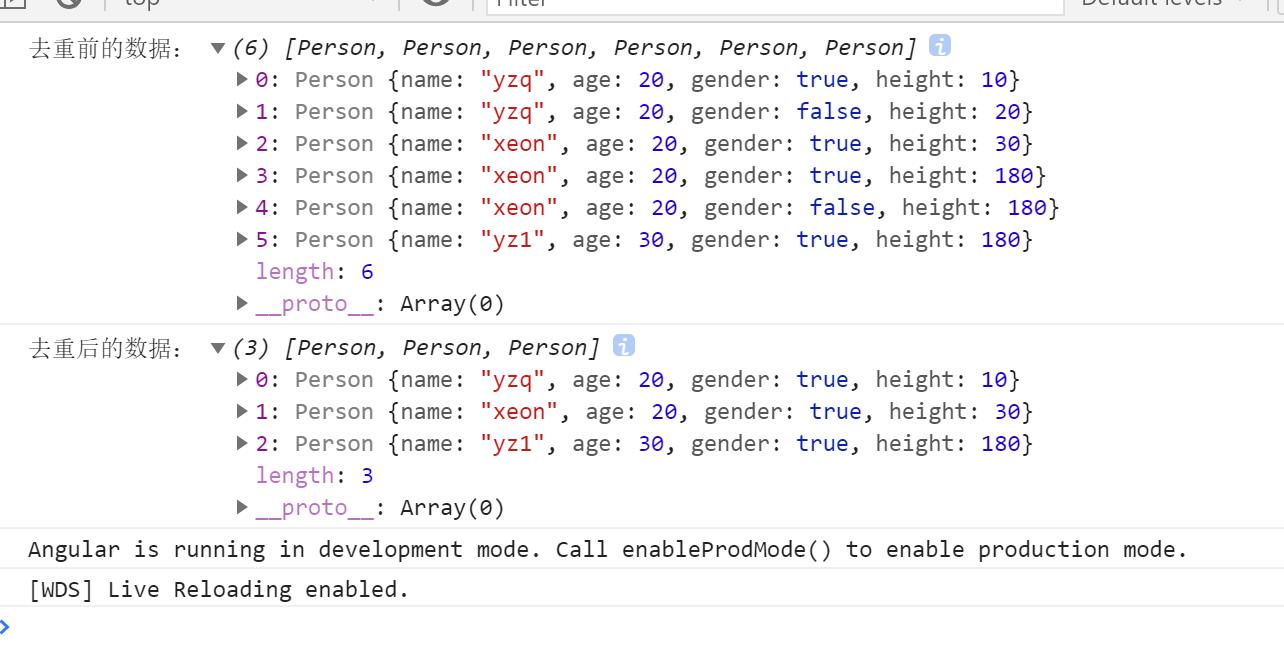
console.log('去重后的数据:', data);
运行结果:

以上三种方法都可以实现对象数组根据多个属性的值去重
如果你觉得本文对你有帮助,麻烦动动手指顶一下,可以帮助到更多的开发者,如果文中有什么错误的地方,还望指正,转载请注明转自喻志强的博客 ,谢谢!
以上是关于对象数组根据对象的多个属性值去重示例的主要内容,如果未能解决你的问题,请参考以下文章