AVProVideo⭐️播放全景视频
Posted 橙子SKODE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AVProVideo⭐️播放全景视频相关的知识,希望对你有一定的参考价值。
哈喽大家好,你的橙哥突然出现~
本系列博客地址:传送门

我们都知道AVProVideo是个强大的插件,Unity大多数的全景视频都是它做的
那今天,我们就来讲一讲AVProVideo提供了哪些全景视频的功能
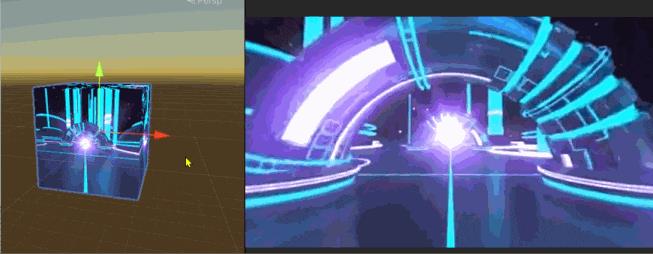
一、360°球形全景视频

1、拖入预制体:
新场景,拖入“360SphereVideo”预制体,
2、设置全景视频:
360SphereVideo 下的 AVPro Video Media Player 物体,有MediaPlayer组件
点击BROWSE,选择你的全景视频
3、设置相机:
给相机位置归零,添加 SphereDemo 脚本,用于控制摄像机旋转
运行游戏测试看看吧!
此时运行游戏,你可能发现控制的相机会倾斜,demo脚本不能像想象中那样控制相机正常运动,
且不能锁定向上看的角度和向下看的角度。
微信橙哥,回复“《全景相机控制脚本》”,可以免费领取哦。
二、360°立方体全景视频

制作方法跟“360°球形全景视频”类似,
不同的是预制体从“360SphereVideo”变成了“360CubeVideo”。
1、拖入预制体:
新场景,拖入“360SphereVideo”预制体,
2、设置全景视频:
360SphereVideo 下的 AVPro Video Media Player 物体,有MediaPlayer组件
点击BROWSE,选择你的全景视频
3、设置相机:
给相机位置归零,添加 SphereDemo 脚本,用于控制摄像机旋转
三、360°天空盒全景视频

1、设置播放器脚本
新建空物体,添加“MediaPlayer”脚本
点击BROWSE,选择你的全景视频
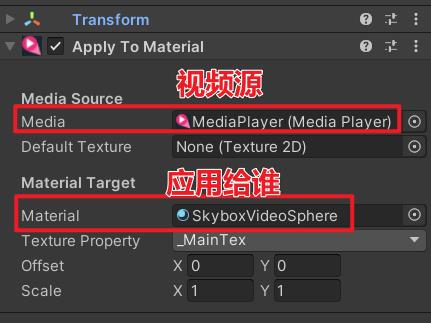
2、添加应用到材质球脚本
给空物体添加“ApplyToMetial”脚本,
设置这两个属性:
- 将播放器脚本赋值给第一个属性
- 将“SkyboxVideoSphere”材质球赋值给第二个属性

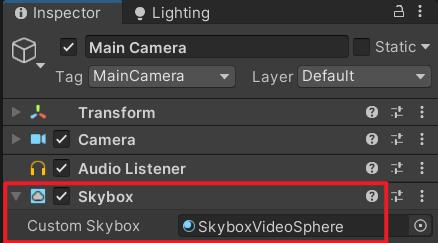
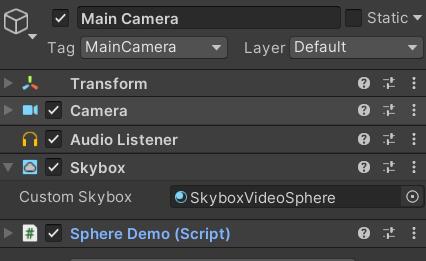
3、设置天空盒组件
给摄像机添加“Skybox”组件,复制刚才的“SkyboxVideoSphere”材质球
添加摄像机控制脚本 SphereDemo

运行游戏测试看看吧!
四、180°球形全景视频

1、拖入预制体:
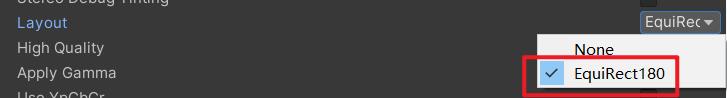
这儿插件有个小bug,强烈建议直接用 12_Demo_180SphereVideo 场景的 360SphereVideo,
而不是Assets里的预制体 360SphereVideo。
即使你使用Assets中的预制体,配置的跟 12_Demo_180SphereVideo 场景的 360SphereVideo一致,
但因为shader问题,在运行后,必须再次设置到EquiRect180,才能正确显示半球画面。
运行前设置无效。
2、设置全景视频:
360SphereVideo 下的 AVPro Video Media Player 物体,有MediaPlayer组件
点击BROWSE,选择你的180°全景视频
3、设置相机:
给相机位置归零,添加 SphereDemo 脚本,用于控制摄像机旋转
运行游戏测试看看吧!
写了这么多,看官是否点个一键三连,加入我呢

好啦,今天就先说到这儿,大家还想看橙哥解答什么问题,可以到评论区留言分享。
如果你有技术上的问题或困扰
都可以加我的vx(skode250)
和我聊一聊你的故事🧡
以上是关于AVProVideo⭐️播放全景视频的主要内容,如果未能解决你的问题,请参考以下文章