ES6常见功能总结,你想要的都在这了
Posted lovoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6常见功能总结,你想要的都在这了相关的知识,希望对你有一定的参考价值。
1、var、let、const的区别
var不受条件限制,定义的变量没有范围限制,没有前后关系
如:
<script>
{
var a = 1
}
alert(a)
alert(b)
var b = 2
</script>
上述代码都能运行
let与var相反,受范围与前后关系限制
如:
<script>
{
let a = 1
}
alert(a)
alert(b)
let b = 2
</script>
上述会报找不到变量b异常
const是常量,定义完之后不能修改
如:
<script>
//常量不能被改变
const a = 1
a = 3
</script>
会报a已定义的错误通知
2、解构表达式的应用
使用 let [a, b, c] = arr方式可以直接给变量赋值
<script>
let arr = [1,2,3]
let [a, b, c] = arr
console.log("a=" + a, "b=" + b, "c=" + c)
</script>
获取对象的属性值
<script>
let person = {
name: 'jack',
age: 20,
lang: ['java', 'python', 'js']
}
let {name, age, lang} = person
console.log("name=" + name, "age="+ age, "lang=" + lang)
//使用":"替换变量名
let {name:nick, age:aa, lang:ll} = person
console.log("nick=" + name, "aa="+ age, "ll=" + lang)
</script>
3、字符串扩展功能
新增函数startsWith , endsWith, includes
let str = 'hello,beijin'
console.log(str.startsWith("he"))
console.log(str.endsWith("jin"))
console.log(str.includes("he"))
使用反字符号``来总括分行的字符串
str = `<div>
<span>kkk</span>
</div>`
console.log(str)
在字符串中插入变量和表达式,变量名写在 中 , {}中, 中,{}也可放入js表达式
let [name, age] = ['tom', 20]
let info = `I'm ${name}, i'm ${age + 10}`
console.log(info)
插入函数
function fun(){
return '是的,不错!'
}
let say = `今天天气不错!${fun()}`
console.log(say)
4、函数优化
默认值写法
//原写法
function add(a, b){
b = b || 1
return a + b;
}
//新写法
function add2(a, b = 1){
return a + b;
}
console.log(add2(20))
不定参数
function add(...values){
console.log(values.length)
}
add(1,2)
add(1,2,3)
//得到2, 3
箭头函数–单个参数
//原写法
var print = function(obj){
console.log(obj)
}
print("hello")
//ES6写法
var print = obj => console.log(obj);
print("hello2")
箭头函数–多个参数
//原写法
var sum= function(a, b){
return a + b
}
console.log(sum(1, 2))
//ES6写法
var sum2 = (a, b) => a + b
console.log(sum2(1, 2))
箭头函数–多个参数,多行代码
//原写法
var mul = function(a, b){
var c = a + b;
return c * c
}
console.log(mul(1, 2))
//ES6写法
var mul2 = (a, b) => {
var c = a + b;
return c * c
}
console.log(mul2(1, 2))
箭头函数+解构表达式
var person = {
name: 'tom',
age: 20
}
//原来写法
function print(person){
console.log(person.name)
}
print(person)
//ES6写法 name 为 person的属性
var print = ({name}) => console.log(name)
print(person)
5、获取对象属性
<script>
const person = {
name: 'jack',
age: 20,
lang: ['java', 'js', 'python']
}
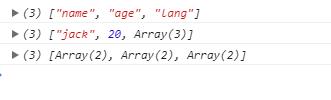
console.log(Object.keys(person))
console.log(Object.values(person))
console.log(Object.entries(person))
</script>
结果:

6、数据合并Object.assign
<script>
let target = {a: 1}
let s1 = {b: 1}
let s2 = {c: 1}
Object.assign(target, s1, s2)
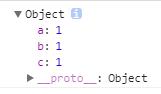
console.log(target)
</script>
结果:

如果使用 const定义
const target = {a: 1}
const s1 = {b: 1}
const s2 = {c: 1}
Object.assign(target, s1, s2)
console.log(target)
打印结果:

7、声明对象简写
属性简写
<script>
const name = 'tom'
const age = 20
//原
var person = {name:name, age: age}
//ES6
var person2 = {name, age}
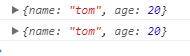
console.log(person)
console.log(person2)
</script>
结果:

方法简写
var man = {
name: 'jack',
age: 22,
eat:function(food){
console.log(this.name + ' like ' + food)
},
eat2: food => console.log(man.name + ' like ' + food)
,
eat3(food){
console.log(this.name + ' like ' + food)
}
}
man.eat("apple")
man.eat2("apple2")
man.eat3("apple3")
结果:

8、深度拷贝 …
单个对像拷贝
<script>
const person1 = {name: 'lily', age: 20}
//将 person1的内容完全拷贝给person2
const person2 = {...person1}
console.log(person1)
console.log(person2)
</script>
结果:

合并两个对象到第三个对象
相同属性会覆盖,多余会添加
const m1={name:'jack', age: 21, address: 'beijin'}
const m2={name:'lily', age: 22, sex: '女'}
const m3 = {...m1, ...m2}
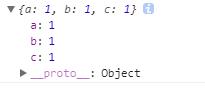
console.log(m3)
结果:

9、map遍历
<script>
let arr = [1,2,3,4]
//每个元素都 * 2
arr = arr.map((item)=>{
return item * 2
})
//每个元素都 * 2
let arr2 = arr.map(item => item * 2)
console.log(arr)
console.log(arr2)
</script>
结果:

10、reduce叠加
let arr = [1,2,3,4]
/**
* a: 上一次处理值
* b: 当前处值
*/
let r1 = arr.reduce((a,b, index) => {
return a + b
})
console.log(r1 )
//从100开始加
let r2 = arr.reduce((a,b, index) => {
return a + b
}, 100)
console.log(r2)
结果:

以上是关于ES6常见功能总结,你想要的都在这了的主要内容,如果未能解决你的问题,请参考以下文章