JOJOの奇妙前端冒险(第一部) | 寻找C站宝藏
Posted 空城机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JOJOの奇妙前端冒险(第一部) | 寻找C站宝藏相关的知识,希望对你有一定的参考价值。
本文仅是博主个人一己之见,搜集不全请多多担待
文章目录
序
被标题吸引进来的各位同学,都正在进行前端工作或者即将接触前端吧 (๑•̀ㅂ•́)و✧
🍦 因为空城机比较喜欢JOJO这系列动漫,所以就以JOJO线路来为各位同学介绍本人收集的C站各位前端大佬们的文章 🍦

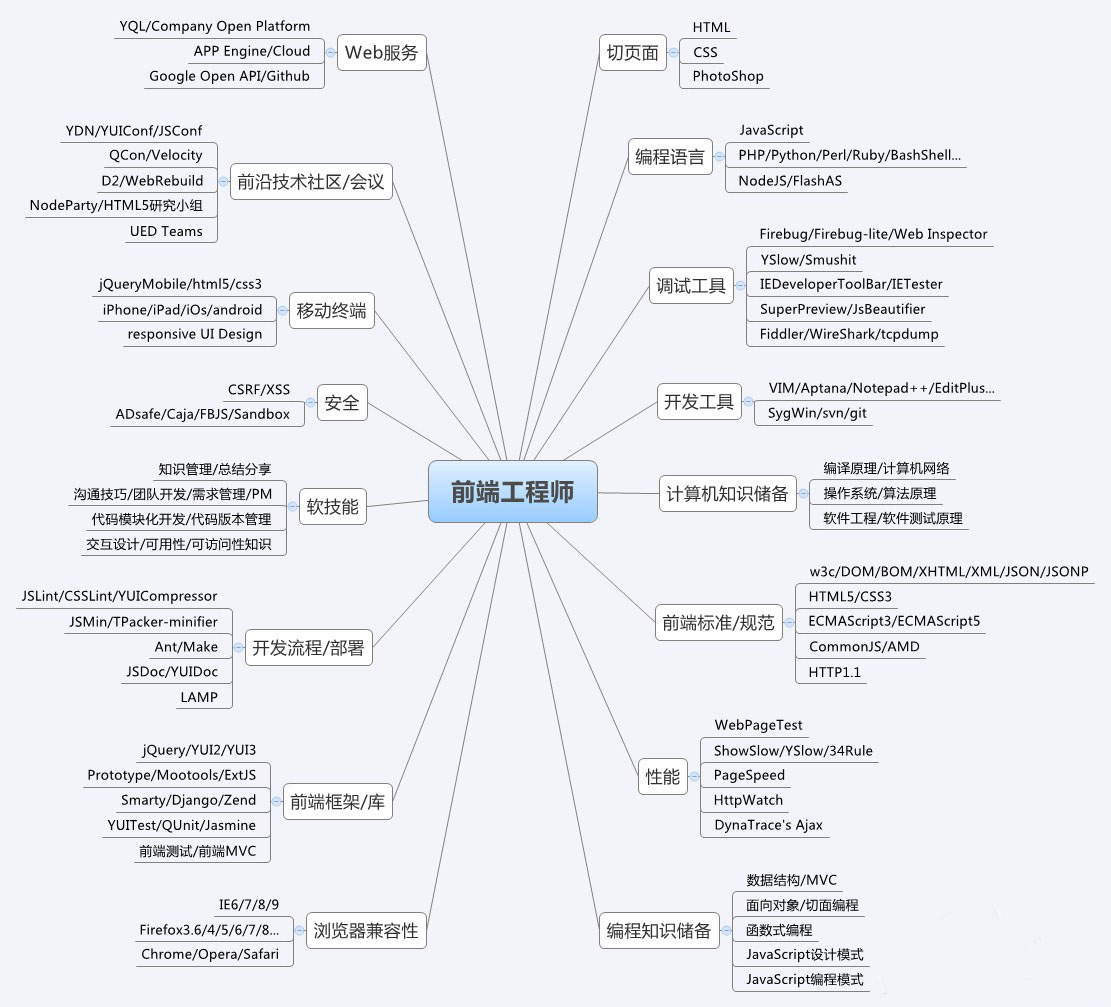
各位大部分应该都见过各种的前端路线学习图吧,实际上俺也一样,并且一张清晰的图可以帮助前端路线走的更近清晰
这里推荐一下:
"小小码农,可笑可笑"的《一个前端应必备的素养图谱》(直接点击即可跳转连接,之后不重复叙述)
"十月ooOO"的《前端技术框架 【导图】》
以下再举个栗子:

正文开始
下面找到的都是C站的宝藏,所以请各位放心食用
前端打工人进入前端领域时,会发现“哇,有好多有趣的东西,这工具真好用,这界面真的秀”
实际上,这里面水太深,你把握不住,让叔来 ---- 那叔也得被淹死 (o゜▽゜)o☆[BINGO!]
这里先提醒各位一声:人的能力是有极限的。我从短暂的人生当中学到一件事… 越是前端全都想学 , 就越会发现人类的能力是有极限的 … 除非不学了
不过前端入门都还是一样的,三兄贵阻路 (JavaScript、 HTML、 CSS)

HTML篇
HTML是搭建一个页面的骨架,也是最最最基础的东西
以下介绍HTML的好文 (以下大佬不分先后,狗头保命):

“大佬1号” : 编程小石头
简介:爱技术,爱生活,爱分享,爱家人,爱学习。本人从2013年6月开始自学java android h5至今,随着学习的深入,自己的技术也慢慢增强,在这里与大家分享个人的学习心得和成长历程,望共进步
文章:《史上最全的HTML、CSS知识点总结,浅显易懂》,虽然是一篇几年前的文章了,但总结的还是非常够用的,当然排版上可能一般
“大佬2号” : GoldenaArcher
简介: Done is better than perfect
文章:将自己对HTML的梳理专门分类到专栏中去, 专栏是https://blog.csdn.net/weixin_42938619/category_10973314.htm
(刚刚入门的同学们建议大家跟着别人的专栏然后自己结合着打代码走一遍,不排除有些代码是错误的可能性)
“大佬3号” : 乘风破浪的程序媛
简介: 一个还在努力奋斗的小女孩 人生没有白走的路 每一步都算数
文章:同样也是自己辛苦整理的专栏,专栏是https://blog.csdn.net/m0_46374969/category_10753527.html
(刚刚入门的同学们建议大家跟着别人的专栏然后自己结合着打代码走一遍,不排除有些代码是错误的可能性)
“大佬4号” :°PJ想做前端攻城狮
简介:始终相信不能更进一步不是因为困难,而是畏惧困难的自己。所以想做前端攻城狮的PJ正在将键盘敲烂的路上,一直敲
文章:《HTML与CSS进阶》,此文章属于对HTML5新特性增内容的一些介绍,举得例子也足够的多,前端对HTML5有不了解的也可以进行查询
“大佬5号” :wuyxinu
简介:持续更新前端知识点合集以及各种前端知识。关注一下⑧
文章:《HTML入门与进阶以及HTML5》,推荐的理由也是因为比较全面,没什么好说的,打上666666
因为HTML中我们经常会使用到input标签,这里来给一个《html 的input标签 各种输入控制》的小推荐,比较全面,虽然是转载的,但是当遇到input输入控制问题时可以来这篇文章光顾。
当然了,有关HTML不错的文章还有很多,以下就不一一列举了,毕竟HTML是入门第一关,如果这一关都过不了,那应该是有其他的地方比HTML更加适合你的 o( ̄┰ ̄*)ゞ

CSS篇
CSS入门简单,但是深入难度就高了。
基础的background、font之类的简单知识了解了,可以很棒ヾ(´∀`o)+,那你知道 box-shadow、animation、transition吗?
接下来的:root、clip-path、var会了吗?
布局你知道多少呢,position、float肯定会的吧,flex也行吧,grid呢?
别的程序员用CSS写出了那么好看的效果,麻烦你也做一下 ✋
下面是大佬主要用CSS和HTML做出来的

CSS入门推荐 (上面介绍过的就不会详细再说了):
animation和transition动画
“大佬6号” :疯狂的地球人
简介:人生苦短 及时行乐
文章:《超详细 CSS动画-animation》,对animation做了概述,并且用代码举出了几个小栗子
“大佬7号” :面条请不要欺负汉堡
简介:道理不是拿来懂的,而是拿来悟的
文章:《animation的steps()用法详解》,animation中的step能够让序列帧动画达到较为流畅的播放效果,而不会被人明显看出来卡帧。这一点是在上一篇推荐文章中没有提到的
“大佬8号” :大大大老猫
简介:很懒,什么也没有写
文章:《CSS3 Transition》,里面讲述了Transition的基础使用,当然大家去看菜鸟和W3C教程也是一样,hhh
“大佬9号” :小炮兵快跑
简介:很懒,什么也没有写
文章:《vue中transition标签如何使用》,使用transition标签的方法
:root 和 var 以及 calc
“大佬10号” :ArvinWoo
简介:快看月亮
“大佬11号” :小o-o璇
简介:
文章:《calc()语法规则》,写的比较全面,并且代码例子也很完整
clip-path
“大佬12号” :定栓
简介:
文章:《clip-path介绍》,clip-path裁剪元素有一手的,虽然可能存在兼容性问题,但是还是值得学习
渐变
“大佬13号” :安之ccy
简介:非志无以成学
文章:《前端提高篇(三十七)CSS进阶4:CSS3常用属性二(线性渐变,径向渐变,新增background值,新增border值)》,很全面,而且实际例子也有,各位学习足够啦
Flex
wuyxinu 的文章:《Flexible(flex)布局入门到彻底理解》
Grid
空城机 的文章:《页面怎么布局,当然是Grid》
JavaScript篇
有关于JavaScript的内容,在C站实在搜索太多了
接下来这里就直接推专栏啦
“大佬14号” :欧阳呀
简介:专注于前端技术探索,技术总结,沉淀等,帮助了一大批人走向前端这条路
文章:《JavaScript专栏》,专栏的分类比较细,有关于JavaScript的专栏有好多个,各位仔细学习
“大佬15号” :星期一研究室
简介:公众号:星期一研究室✍穿梭于前端开发的学习永动机,记录与分享学习干货
文章:《JavaScript专栏》,专栏内的内容跳过基础,从进阶开始
“大佬16号” :人间小美味695
简介:
文章:《JavaScript专栏》,辛苦总结,各位可以去收获成果了
“大佬17号” :北极光之夜。
简介:随心远行,宁静致远。
文章:《前端大杂烩》,太多有趣的小栗子了,真的好不错,不容错过
“大佬18号” :叫我詹躲躲
简介:随心远行,宁静致远。
文章:《JavaScript专栏》,介绍工具和提升JavaScript效率的法子,很有趣
“大佬19号” :黒客与画家
简介:神一样的存在
文章:《JavaScript专栏》,基础部分很少,都是精华
“大佬20号” :魏小言
简介:BAT资深工程师,在大型系统的重构,持续交付能力建设,高可用分布式系统构建方面积累丰富的经验。欢迎加入群聊【编程技术交流分享群717647116】
文章:《JavaScript专栏》,这位博主其实专栏种类很多,不止前端,其他方面的知识也广泛涉及
《安之ccy的前端提高专栏》:推荐,里面内容很多,本人收集时也只是大致过了一遍,建议各位看官细看
其实这里面内容还有很多,只不过以上这些文章应该比较全面了

有趣的栗子
如果上面的三基础大家都觉得ok啦,可以再康康下面的小栗子,都是挺有趣的
注意:以下内容有些知识可能不全是上面JavaScript、HTML、CSS

《[万字长文]使用 React 重写学成在线前端项目 I 代码完整可运行,步骤有详解》
《我的 Serverless 实战 — 一小时完成表单类应用》
《使用a标签拨发送邮件(收件人,抄送地址,密件抄送地址,邮件主题,邮件内容)》
《几种不常用Web API(振动、重力感应、联网状态、系统电量信息、页面可见性、canvas转base64、监听屏幕旋转、元素全屏显示)》
《Notification——HTML5桌面通知弹窗(你用过吗?点击测试地址体验一下吧)》
《被黑心商家坑了N次,探究抽奖背后的秘密 —— H5转盘小游戏完整实现(源码直接拿走)》
至此,前端奇妙冒险第一部完结撒花

各位请不要忘记一件事,可以在文章下方留下你们的足迹

以上是关于JOJOの奇妙前端冒险(第一部) | 寻找C站宝藏的主要内容,如果未能解决你的问题,请参考以下文章