动画消消乐 HTML+CSS 吃豆豆动画 073
Posted 海轰Pro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画消消乐 HTML+CSS 吃豆豆动画 073相关的知识,希望对你有一定的参考价值。
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示

Demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
display: inline-block;
position: relative;
border-radius: 50%;
border-top: 48px white solid;
border-bottom: 48px white solid;
border-left: 48px white solid;
border-right: 48px transparent solid;
color: white;
animation: c .5s linear infinite ;
}
@keyframes c {
0%{
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5),
100px 0px 0 -40px rgba(255, 255, 255, .75),
80px 0px 0 -40px rgba(255, 255, 255, 1);
}
100%{
box-shadow: 100px 0px 0 -40px rgba(255, 255, 255, .5),
80px 0px 0 -40px rgba(255, 255, 255, .75),
60px 0px 0 -40px rgba(255, 255, 255, 1);
}
}
span::before{
position: absolute;
content: '';
display: inline-block;
top: -48px;
left: -48px;
border-top: 48px white solid;
border-bottom: 48px transparent solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
animation: a .25s linear infinite alternate;
}
span::after{
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px transparent solid;
border-bottom: 48px white solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
animation: b .25s linear infinite alternate;
}
@keyframes a {
0% { transform: rotate(45deg) }
100% { transform: rotate(0deg)
}
}
@keyframes b {
0% { transform: rotate(-45deg) }
100% { transform: rotate(0deg)
}
}
原理详解
步骤1
使用span标签,设置为
- 相对定位
- 上、下、左边框为48px 白色 实线solid
- 右边框为48px 透明 实线solid
span {
position: relative;
border-top: 48px white solid;
border-bottom: 48px white solid;
border-left: 48px white solid;
border-right: 48px transparent solid;
}
效果如下图

步骤2
span圆角化
span {
border-radius: 50%;
}
效果如下图

步骤3
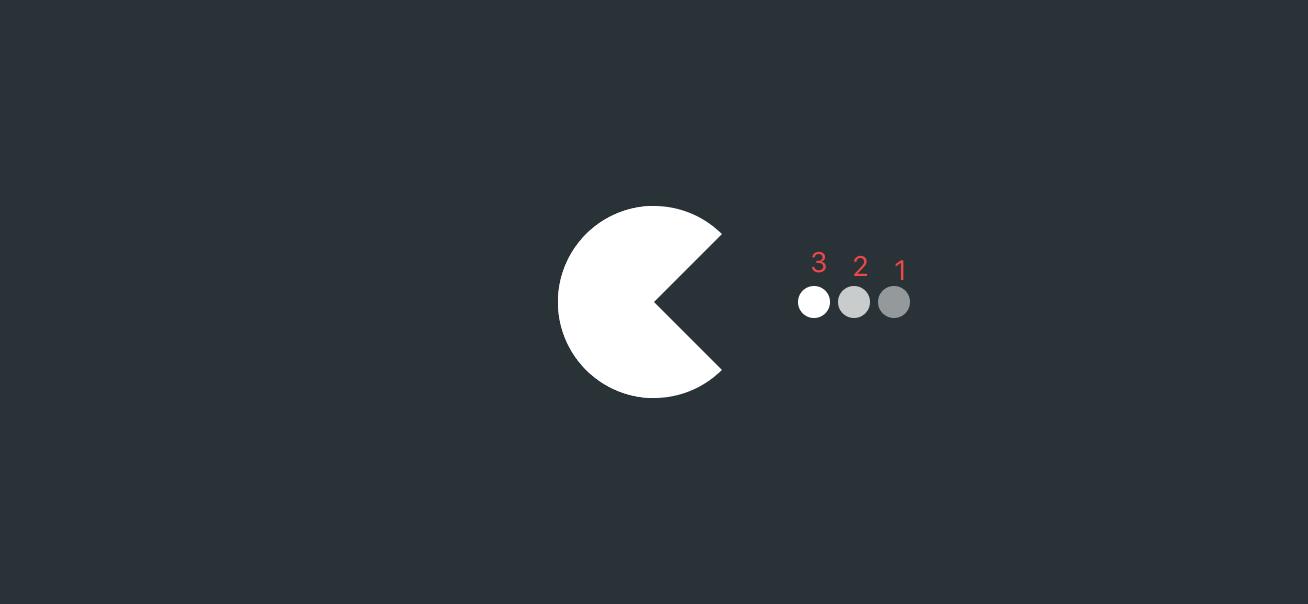
为span添加三个阴影
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5), /*阴影1*/
100px 0px 0 -40px rgba(255, 255, 255, .75), /*阴影2*/
80px 0px 0 -40px rgba(255, 255, 255, 1);/*阴影3*/
效果如下图

步骤4
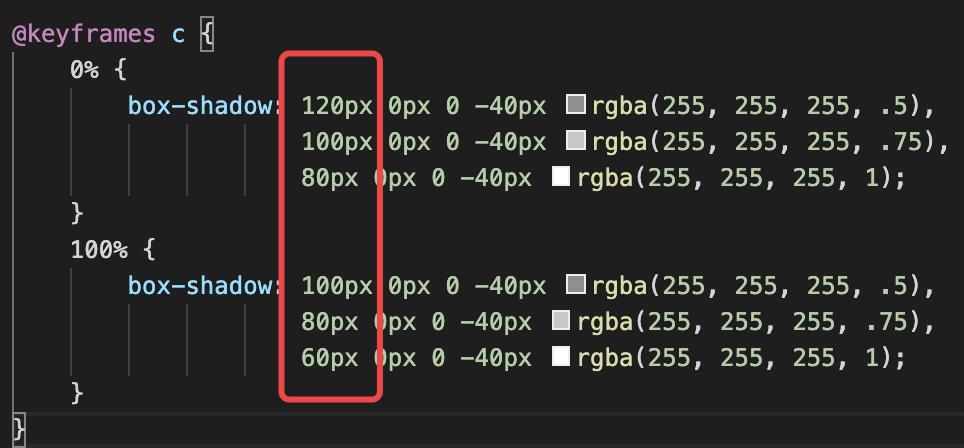
为span的三个阴影添加动画
动画效果很简单,就是三个小球从右水平移动至左方
只需要修改box-shadow中的水平偏移量即可完成
span {
animation: c 1s linear infinite;
}
@keyframes c {
0% {
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5),
100px 0px 0 -40px rgba(255, 255, 255, .75),
80px 0px 0 -40px rgba(255, 255, 255, 1);
}
100% {
box-shadow: 100px 0px 0 -40px rgba(255, 255, 255, .5),
80px 0px 0 -40px rgba(255, 255, 255, .75),
60px 0px 0 -40px rgba(255, 255, 255, 1);
}
}

效果如下图

步骤5
使用span::before和span::after充当嘴闭合的两部分
首先设置span::before
设置为
- 绝对定位(top: -48px left: -48px)
- 上边框为:48px red solid
- 下、左、右边框:48px transparent solid;
span::before {
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px red solid;
border-bottom: 48px transparent solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
}
效果如下图

再圆角化
span::before {
border-radius: 50%;
}
效果如下图

为span::before添加动画
动画效果描述为:一直绕圆心旋转 0-45度
span::before {
animation: a .5s linear infinite alternate;
}
@keyframes a {
0% {
transform: rotate(45deg)
}
100% {
transform: rotate(0deg)
}
}
效果如下图

同理 使用span::after
设置为
- 绝对定位( top: -48px left: -48px)
- 下边框:48px red solid;
- 上、左、右边框:48px transparent solid;
- 圆角化:border-radius: 50%;
span::after {
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px transparent solid;
border-bottom: 48px red solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
}
效果如下图

再为span::after添加和before一样效果的动画
span::after {
animation: b .5s linear infinite alternate;
}
@keyframes b {
0% {
transform: rotate(-45deg)
}
100% {
transform: rotate(0deg)
}
}
效果如下图

步骤6
span::after、span::before边框中颜色红色修改为白色
最后span、span::after、span::before三个动画一起显示
得到最终效果

结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️

以上是关于动画消消乐 HTML+CSS 吃豆豆动画 073的主要内容,如果未能解决你的问题,请参考以下文章