[零基础] 减少50%的bug,只需要30分钟...
Posted 前端呆头鹅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[零基础] 减少50%的bug,只需要30分钟...相关的知识,希望对你有一定的参考价值。
一 打印 | console.log
console.log是大家经常使用的调试方式了,在代码中加入console.log就能在控制台打印出参数内容,可以用它来判断代码的执行情况和数据的即时信息。
const A = function(){
let a = 1;
if(a === 1){
// 执行到 打印
console.log('a===1',a)
}else {
// 未执行 不打印
console.log('a!==1',a)
}
}
A()
上文中的代码通过if创建了两个分支,我们可以通过console了解它的运行情况。
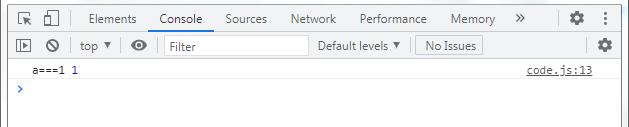
控制台如图打印出内容。

可以看到console打印的是if中的语句,而没有打印else中的语句,而且我们还打印出了该环境中a的值。
console中的参数会被依次打印出来,可以是任何类型的值,也可以是指向任何值的变量。
然后我们修改代码,使console打印引用类型。
const A = function(){
let a = { num: 2 };
console.log(a)
a.num = 3;
console.log(a)
}
A()
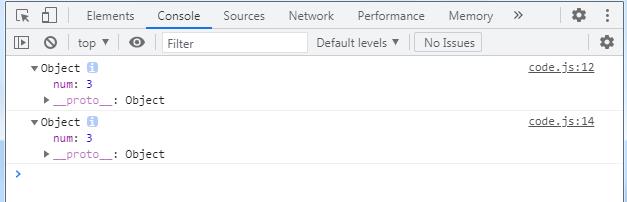
打开控制台,出现两个object,打开都是{ num:3 },也就是代码执行完毕后a的值。

这是因为控制台实际只是取了a的地址,而不是记录了a的即时状态,所以要打印引用类型的值,可以通过将a转换为JSON串的方式。
const A = function(){
let a = { num: 2 };
console.log(JSON.stringify(a))
a.num = 3;
console.log(JSON.stringify(a))
}
A()
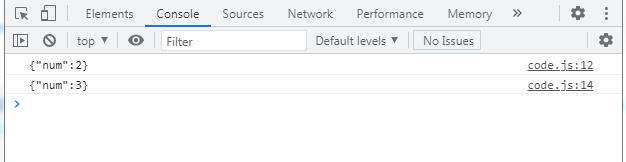
控制台会打印出a的快照。

示例中逻辑比较简单,开发中遇到的情况比较复杂,常常需要遇到判断代码流向和数据情况的时候,console.log就可以派上用场。
但是console只能打印当时的情况,当我们希望看到一个数据在代码中的动态变化时,就像是上面的代码中,我们打印了两次a的值来体现前后变化,真实的环境数据变化和代码流向和复杂的多,我们可以通过打断点的方式动态的观察。
二 断点 | debugger
我们通过在代码中加入debugger来打断点。
在控制台打开的情况下,默认进行断点调试,程序运行到断点的位置就会停止。
const A = function(){
let a = { num: 2 };
console.log(JSON.stringify(a))
debugger
a.num = 3;
console.log(JSON.stringify(a))
}
A()

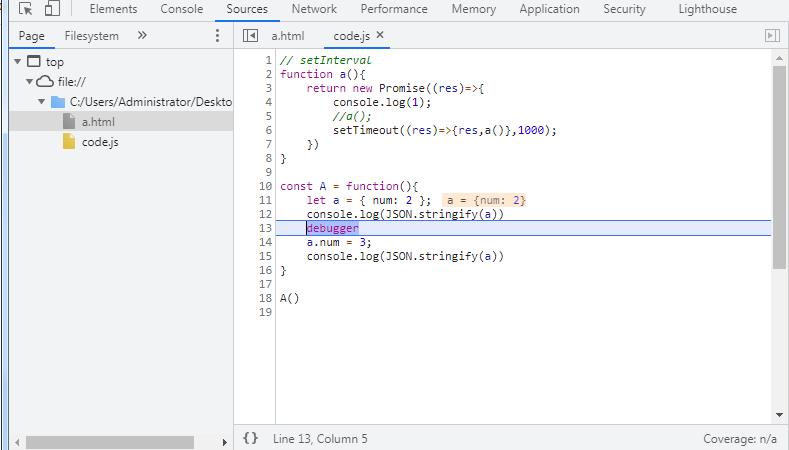
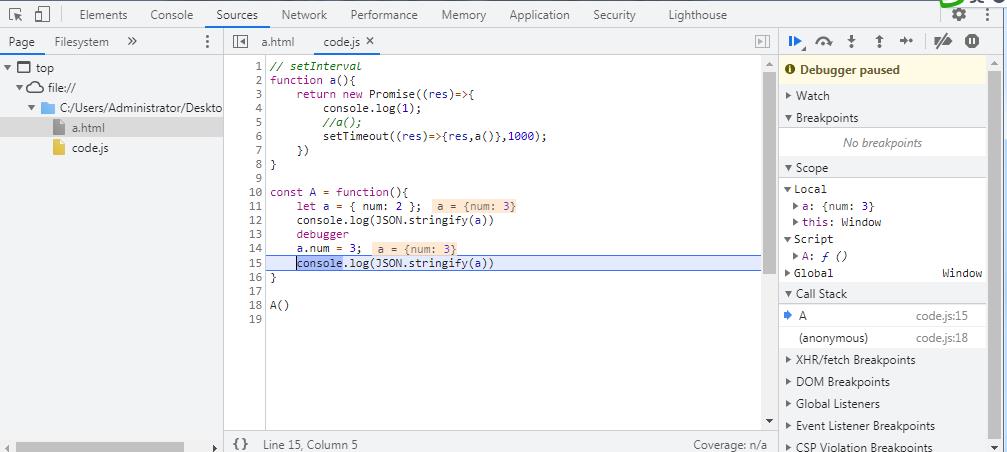
代码停在了debugger的位置,并将当前函数中的变量状态标识出来,如果变量过长导致缩略展示,可以将鼠标放置到变量上方展示详细信息。
右方有几个按钮,可以利用它来调试。

其中最常用的是第一个和第三个,第一个是执行到下一个断点,第三个是执行到下一行。
我们点击第三个按钮到为a.num赋值成功的位置。

可以看到打印出来的值已经变了。
但是这样往往只能在本方法中实现调试,如果我们想知道这个函数的调用者,该怎么做呢?
三 执行栈 | call stack
为了更加清楚的了解call stack调试的作用,我们修改代码。
const A = function(){
let a = { num: 2 };
console.log(JSON.stringify(a))
debugger
a.num = 3;
console.log(JSON.stringify(a))
}
const B = function(){
A();
}
const C = function(){
B();
}
C()
我们不再直接触发A,而是在其他函数中触发A,这是在开发环境中常见的,要知道一个函数的左右,我们常常要观察它在哪些函数中调用了。
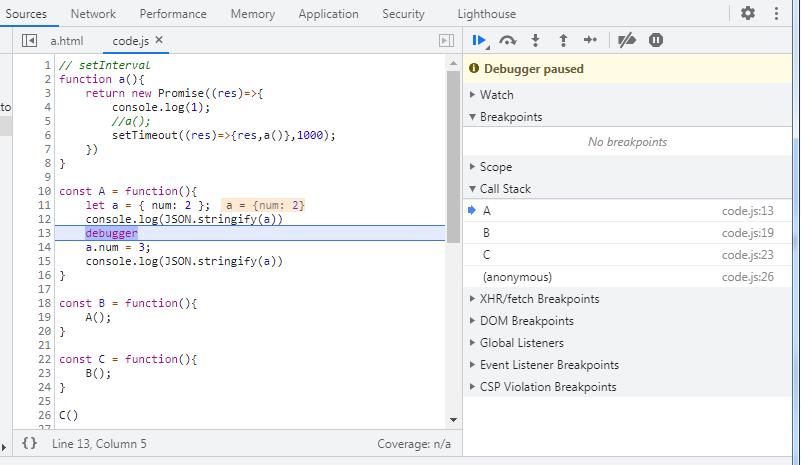
刷新页面,控制台代码停在了原来debugger的位置,但是我们可以看到不一样的东西。

我们看到右侧的call stack列表中出现了三个函数,这就是当前的执行栈,我们可以通过它来判断函数调用情况,蓝色箭头指向A,代表目前代码位于A函数内,A的下一层是B,代表A函数是B函数触发的,B的下一层是C,代表B函数是C触发的。
C位于执行栈底层,说明它是直接触发的。这也和代码对应。
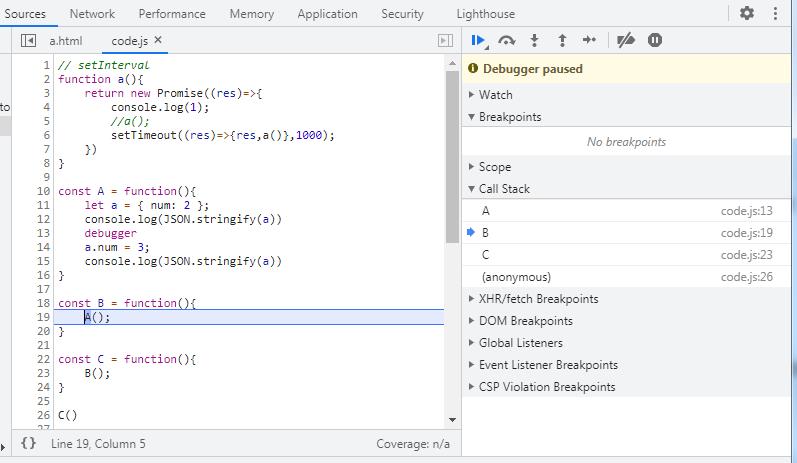
点击执行栈中的方法,代码会调到它调用函数的位置。

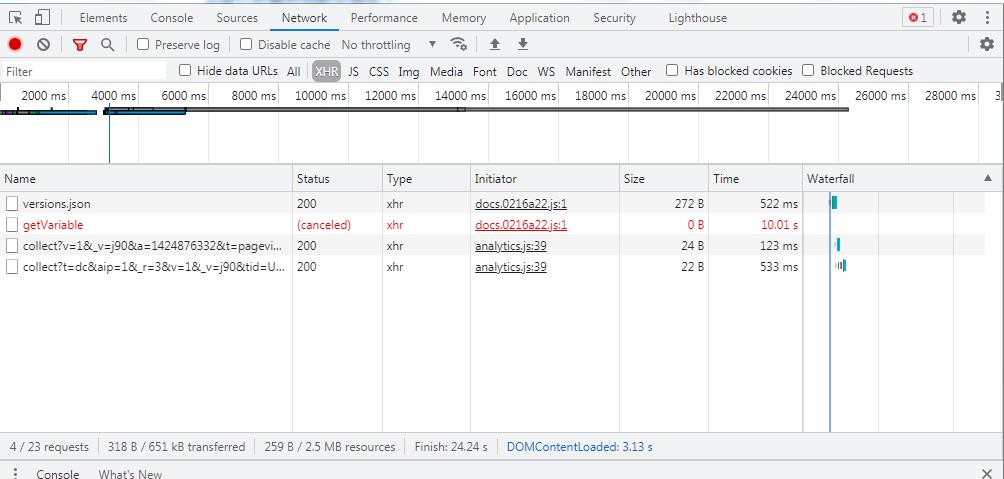
四 请求日志 | network
开发过程中我们会遇到一些问题,让我们不确定问题来自于前端还是后端,当然我们可以通过打印和打断点的方式查看接口返回情况,但是我们有更好的办法。

调试器network会记录所有在控制台打开后发出的请求,我们可以通过上方小按钮来进行过滤,就像上图中我们只展示xhr请求一样。
点击请求会出现具体信息,我们可以查看响应码,请求头和返回值来判断问题出自何处。
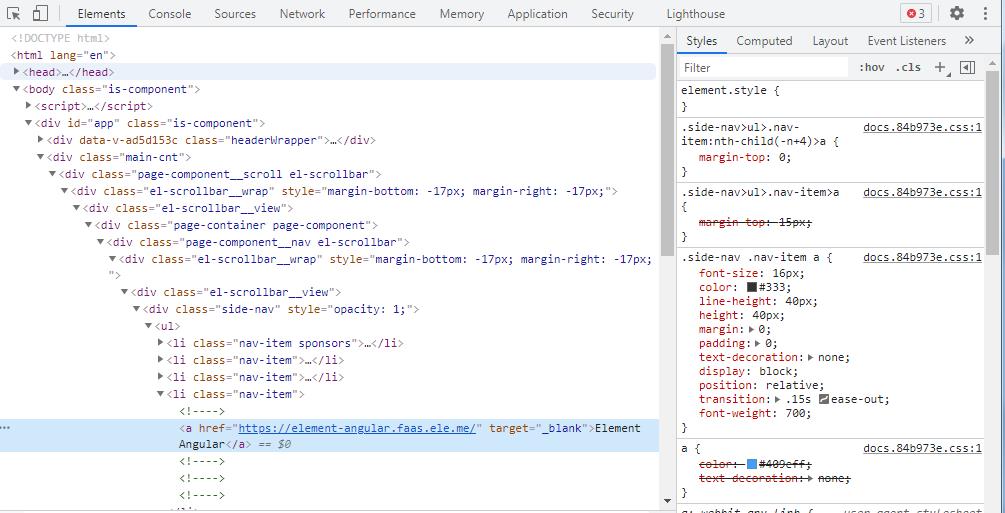
五 样式 | element
最后一个是页面样式出现问题的时候,我们可以通过选择元素按键选中,控制台会展示该元素信息,我们通过信息来判断该元素出现的问题,问题来自哪个选择器等信息,甚至可以在线修改样式查看变化。

右上角的箭头就是元素选择器,单击变为蓝色后就可以点击要查看的界面元素了。

以上是关于[零基础] 减少50%的bug,只需要30分钟...的主要内容,如果未能解决你的问题,请参考以下文章