一个能瞬间提升你博客逼格的 GitHub 项目!
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个能瞬间提升你博客逼格的 GitHub 项目!相关的知识,希望对你有一定的参考价值。
作为一名程序员,相信在座不少人在一开始接触编程的时候,都会幻想着能亲自写出一个属于自己的个人博客。
技术发展到了今天,搭建博客的成本越来越低,利用 GitHub Pages,加上 Hexo、Hugo、Jekyll 等静态网站部署工具,不到几分钟就能快速搭建起一个个人博客。
拥有个人博客的人多了,坚持写技术文章输出的人却少了。
我个人觉得,写作是为数不多,能随着时间推移,拥有滚雪球式增长的一项个人能力。
你敲下的代码、看过的技术书籍、研究的一项新技术,可能再过多五年十年就被时代所淘汰了,但写作不会。你在这中间训练出来的文字表达能力与逻辑思维能力,是可以伴随你一生,跟随你不断生长的产物。
上面说的这些,主要目的还是建议大家今后搞完个人博客后,不要随手丢一边,而是保持创作习惯,多多记录下自己的技术心得,为自己也为后来人铺路。
说的有点多了,下面开始进入今天的正题,跟你们分享下我前不久在 Hacker News 上挖掘到的一个 GitHub 项目。
如果你平时有创作文章的习惯,或考虑将来出版电子书籍,那这款工具对你来说会颇为受用。
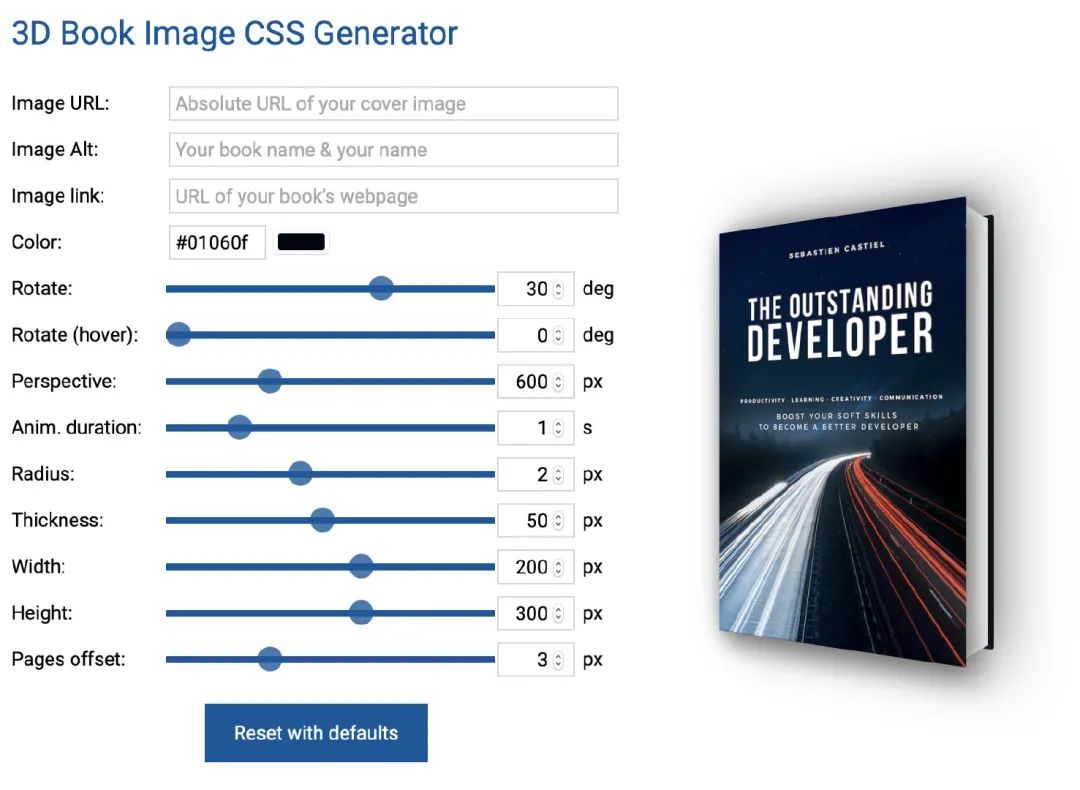
它的名字叫做:3D Book Image CSS Generator。
https://3d-book-css.netlify.app/
其主要作用,是能自动为书籍创建 3D 图像,并生成指定的 CSS 与 html 代码,方便开发者快速将图像嵌入网页中。
通过该工具,你还能自定义书籍的封面、旋转角度、厚度、宽度与动画效果的延迟时间等属性。
如果你想在个人博客上展示你所读过的某本书,或汇总你所创作过的系列文章,不妨用这个工具来生成一张高逼格的 3D 书籍图像。
https://github.com/scastiel/3d-book-image-css-generator
项目作者是 Sébastien Castiel,一名来自加拿大的前端工程师兼作家:
在他成功创造了这款 3D 书籍封面生成器后,还专门写了一篇文章,讲述了整个项目的具体搭建过程,你们感兴趣的话也可以看下:
https://scastiel.dev/posts/2020-07-23-animated-3d-book-css/
以上,便是今天的分享,原创不易,觉得内容对你有所帮助的,还请点个「在看」支持,谢谢各位啦~
由 GitHubDaily 原班人马打造的公众号:GitCube,现已正式上线!
接下来我们将会在该公众号上,为大家
分享优质的计算机学习资源与开发者工具
,坚持每天一篇原创文章的输出,感兴趣的小伙伴可以关注一下哈!
以上是关于一个能瞬间提升你博客逼格的 GitHub 项目!的主要内容,如果未能解决你的问题,请参考以下文章
逼格瞬间提升100%拥有这5款插件,帮助你工作摸鱼两不误!
提升自己算法逼格的位运算
20个Lodash 函数瞬间提升代码逼格
工匠大道一些Vim不常见但很逼格的命令(不断更新中)
如何打造一个高逼格的云运维平台?
题解论逼格