ReactAjax 相关 - axios - 配置代理解决跨域问题 -消息订阅/发布机制 - PubSubJS - Fetch - github用户搜索案例
Posted YK菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactAjax 相关 - axios - 配置代理解决跨域问题 -消息订阅/发布机制 - PubSubJS - Fetch - github用户搜索案例相关的知识,希望对你有一定的参考价值。
1. 理解
之前也学习过ajax和axios,用法都是一样的,可以直接看这个笔记
【Ajax】HTTP相关问题-GET-POST-XHR使用-jQuery中的ajax-跨域-同源-jsonp-cors
【axios】使用json-server 搭建REST API - 使用axios - 自定义axios - 取消请求 - 拦截器
1.1. 前置说明
React本身只关注于界面, 并不包含发送ajax请求的代码- 前端应用需要通过
ajax请求与后台进行交互(json数据) React应用中需要集成第三方ajax库(或自己封装)
1.2. 常用的ajax请求库
jQuery: 比较重, 如果需要另外引入不建议使用axios: 轻量级, 建议使用- 封装
XmlHttpRequest对象的ajax promise风格- 可以用在浏览器端和node服务器端
- 封装
2. axios
安装npm install axios

2.1. 文档
https://github.com/axios/axios
2.2. 相关API
更多细节可以参考这个笔记的内容
【axios】使用json-server 搭建REST API - 使用axios - 自定义axios - 取消请求 - 拦截器
3. React中配置代理解决跨域问题
3.1 配置代理方法
解决跨域问题,在React开启中间代理
在项目中的package.json中,最后加上一行"proxy": "http://loaclhost:5000" 写到端口号
然后重启脚手架
再次发送请求的时候就直接写自己的3000端口
3000端口有的资源直接请求3000端口的,3000端口没有的资源就请求代理设置的5000端口
在package.json中追加如下配置
"proxy":"http://localhost:5000"
说明:
- 优点:配置简单,前端请求资源时可以不加任何前缀。
- 缺点:不能配置多个代理。
- 工作方式:上述方式配置代理,当请求了3000不存在的资源时,那么该请求会转发给5000 (优先匹配前端资源)
3.2 配置多个代理方法
配置多个代理,不在 package.json 配置
- 第一步:创建代理配置文件
在src下创建配置文件:src/setupProxy.js
- 编写setupProxy.js配置具体代理规则:
const proxy = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
proxy('/api1', { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5000)
target: 'http://localhost:5000', //配置转发目标地址(能返回数据的服务器地址)
changeOrigin: true, //控制服务器接收到的请求头中host字段的值
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000
changeOrigin默认值为false,但我们一般将changeOrigin值设为true
*/
pathRewrite: {'^/api1': ''} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)
}),
proxy('/api2', {
target: 'http://localhost:5001',
changeOrigin: true,
pathRewrite: {'^/api2': ''}
})
)
}
说明:
- 优点:可以配置多个代理,可以灵活的控制请求是否走代理。
- 缺点:配置繁琐,前端请求资源时必须加前缀。
4. 案例—github用户搜索
之前用Vue也做过这个案例,可以对比着学习
【Vue】Ajax实战-demo3-GitHub用户查询-axios-pubsub
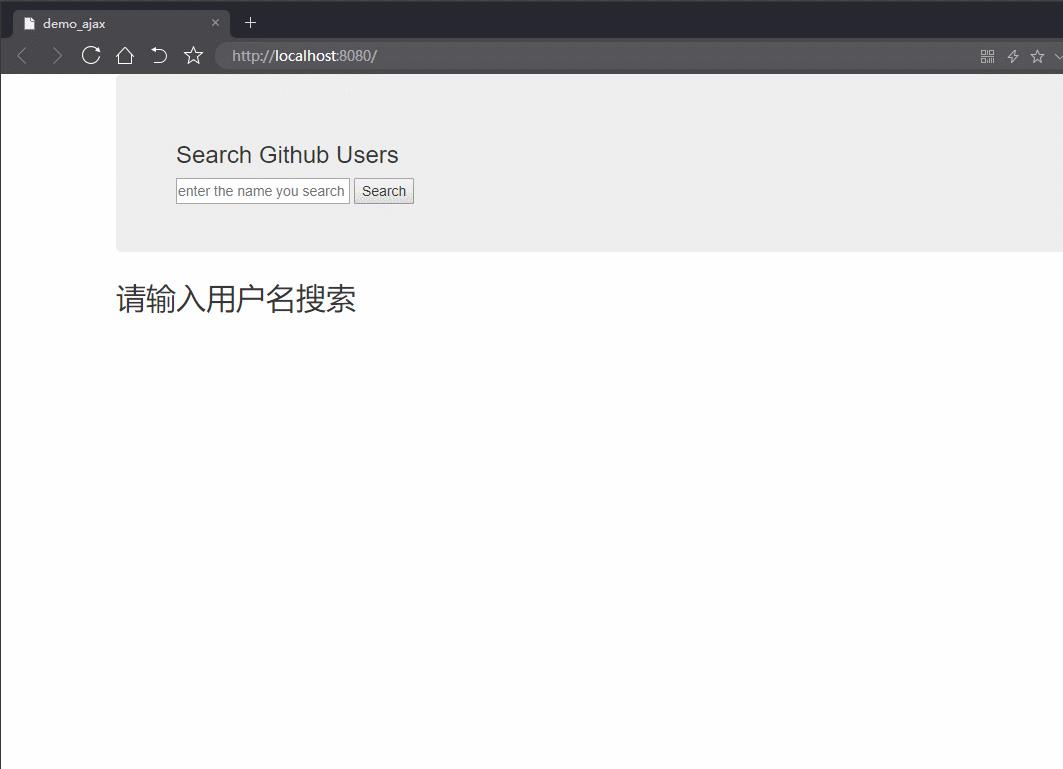
4.1 效果
请求地址: https://api.github.com/search/users?q=xxxxxx

4.2 React 实现
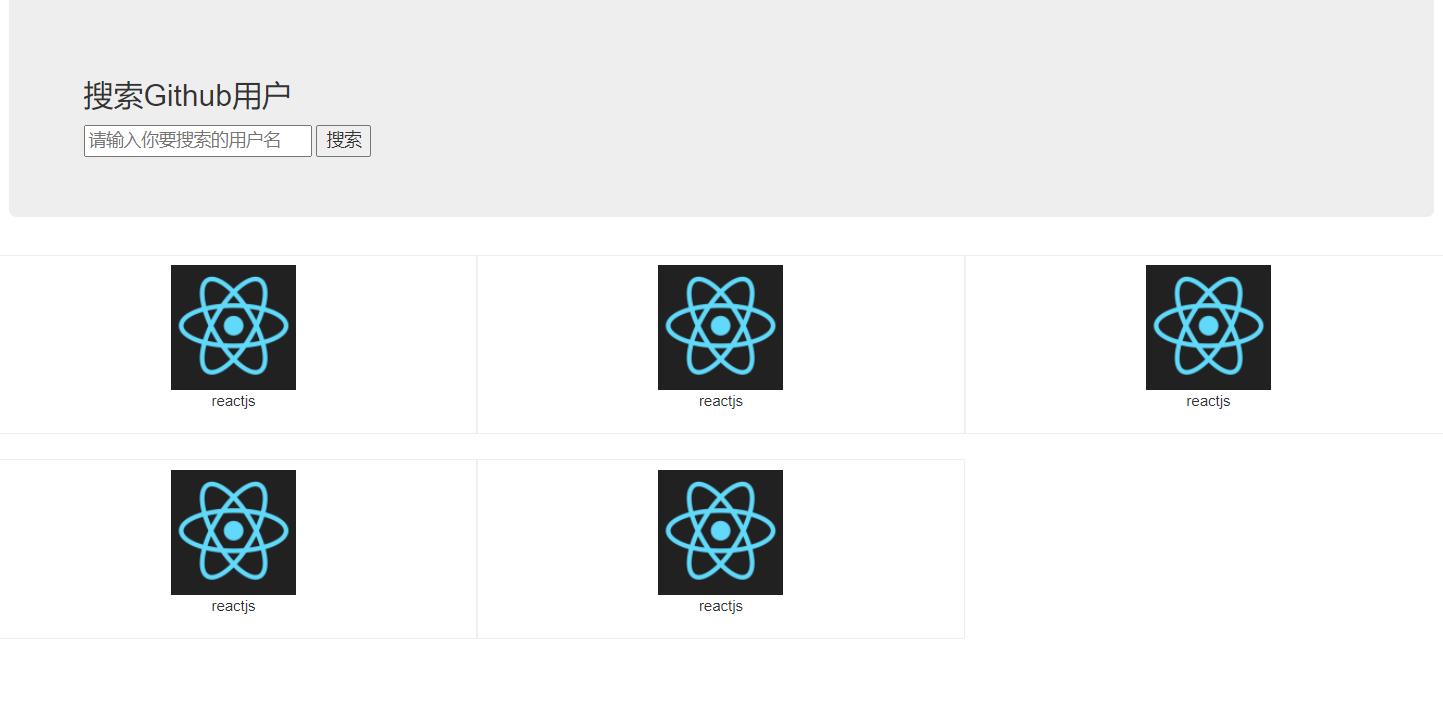
4.2.1 静态页面拆分实现

App.jsx
import React, { Component } from 'react'
import Search from './Search'
import Users from './Users'
export default class App extends Component {
render() {
return (
<div className="container">
<Search />
<Users />
</div>
)
}
}
Search/index.js
import React, { Component } from 'react'
export default class Search extends Component {
render() {
return (
<section className="jumbotron">
<h3 className="jumbotron-heading">搜索Github用户</h3>
<div>
<input type="text" placeholder="请输入你要搜索的用户名" />
<button>搜索</button>
</div>
</section>
)
}
}
User/index.jsx
import React, { Component } from 'react'
import './index.css'
export default class Users extends Component {
render() {
return (
<div className="row">
<div className="card">
<a rel="noreferrer" href="https://github.com/reactjs" target="_blank">
<img alt="avatar" src="https://avatars.githubusercontent.com/u/6412038?v=3" style={{ 'width': '100px' }}/>
</a>
<p className="card-text">reactjs</p>
</div>
<div className="card">
<a rel="noreferrer" href="https://github.com/reactjs" target="_blank">
<img alt="avatar" src="https://avatars.githubusercontent.com/u/6412038?v=3" style={{ 'width': '100px' }}/>
</a>
<p className="card-text">reactjs</p>
</div>
<div className="card">
<a rel="noreferrer" href="https://github.com/reactjs" target="_blank">
<img alt="avatar" src="https://avatars.githubusercontent.com/u/6412038?v=3" style={{ 'width': '100px' }}/>
</a>
<p className="card-text">reactjs</p>
</div>
<div className="card">
<a rel="noreferrer" href="https://github.com/reactjs" target="_blank">
<img alt="avatar" src="https://avatars.githubusercontent.com/u/6412038?v=3" style={{ 'width': '100px' }}/>
</a>
<p className="card-text">reactjs</p>
</div>
<div className="card">
<a rel="noreferrer" href="https://github.com/reactjs" target="_blank">
<img alt="avatar" src="https://avatars.githubusercontent.com/u/6412038?v=3" style={{ 'width': '100px' }}/>
</a>
<p className="card-text">reactjs</p>
</div>
</div>
)
}
}
User/index.css
.album {
min-height: 50rem; /* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}

4.2.2 动态交互实现
由于github访问失败,可以伪造一个服务器返回一些固定的结果,让用户体验更佳
使用express搭建一个服务器
serve.js
const express = require("express")
const axios = require("axios")
const app = express()
/*
请求地址: http://localhost:3000/search/users?q=aa
后台路由
key: /search/users
value: function () {}
*/
app.get("/search/users", function (req, res) {
const {q} = req.query
axios({
url: 'https://api.github.com/search/users',
params: {q}
}).then(response => {
res.json(response.data)
})
})
app.get("/search/users2", function (req, res) {
res.json({
items: [
{
login: "yyx990803",
html_url: "https://github.com/yyx990803",
avatar_url:
"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",
id: 1,
},
{
login: "ruanyf",
html_url: "https://github.com/ruanyf",
avatar_url: "https://avatars2.githubusercontent.com/u/905434?s=460&v=4",
id: 2,
},
{
login: "yyx9908032",
html_url: "https://github.com/yyx990803",
avatar_url:
"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",
id: 3,
},
{
login: "ruanyf2",
html_url: "https://github.com/ruanyf",
avatar_url: "https://avatars2.githubusercontent.com/u/905434?s=460&v=4",
id: 4,
},
{
login: "yyx9908033",
html_url: "https://github.com/yyx990803",
avatar_url:
"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",
id: 5,
},
{
login: "ruanyf3",
html_url: "https://github.com/ruanyf",
avatar_url: "https://avatars2.githubusercontent.com/u/905434?s=460&v=4",
id: 6,
},
{
login: "yyx9908034",
html_url: "https://github.com/yyx990803",
avatar_url:
"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",
id: 7,
},
{
login: "ruanyf4",
html_url: "https://github.com/ruanyf",
avatar_url: "https://avatars2.githubusercontent.com/u/905434?s=460&v=4",
id: 8,
},
{
login: "yyx9908035",
html_url: "https://github.com/yyx990803",
avatar_url:
"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",
id: 9,
},
],
});
});
app.listen(5000, "localhost", (err) => {
if (!err){
console.log("服务器启动成功")
console.log("请求github真实数据请访问:http://localhost:5000/search/users")
console.log("请求本地模拟数据请访问:http://localhost:5000/search/users2")
}
else console.log(err);
})

src/setupProxy.js
设置代理服务器解决跨域问题src/setupProxy.js
const proxy = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
proxy('/api1', { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5000)
target: 'http://localhost:5000', //配置转发目标地址(能返回数据的服务器地址)
changeOrigin: true, //控制服务器接收到的请求头中host字段的值
pathRewrite: {'^/api1': ''} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)
})
)
}
【补充】连续解构赋值
let obj = {a:{b:{c:1}}}
console.log(a.b.c) // 1
const {a:{b:{c}}} = obj
console.log(c) // 1
let obj2 = {a:{b:1}}
const {a:{b:data}} = obj2 // 重命名
console.log(data) // 1
App.jsx
将状态数据定义在App中
操作状态的方法放在App中
export default class App extends Component {
state = {
users: []
}
saveUsers = (users) => {
this.setState({ users })
}
render() {
const {users} = this.state
return (
<div className="container">
<Search saveUsers={this.saveUsers} />
<Users users={users} />
</div>
)
}
}
Search/index/jsx
export default class Search extends Component {
search = () => {
// 获取用户输入(连续解构赋值+重命名)
const {keyWordElement: {value: keyWord}} = this
// console.log(keyWord)
// 发送网络请求
axios.get(`/api1/search/users?q=${keyWord}`).then(
response => {
console.log('成功')
this.props.saveUsers(response.data.items)
},
error => {console.log('失败',error)}
)
}
render() {
return (
<section className="jumbotron">
<h3 className="jumbotron-heading">搜索Github用户</h3>
<div>
<input ref={c => this.keyWordElement = c} type="text" placeholder="请输入你要搜索的用户名" />
<button onClick={this.search}>搜索</button>
</div>
</section>
)
}
}
Users/index.jsx
export default class Users extends Component {
render() {
return (
<div className="row">
{
this.props.users.map((userObj) => {
return (
<div key={userObj.id} className="card">
<a rel="noreferrer" href={userObj.html_url} target="_blank">
<img alt="avatar" src={userObj.avatar_url} style={{ 'width': '100px' }}/>
</a>
<p className="card-text">{userObj.login}</p>
</div>
)
})
}
</div>
)
}
}
效果展示

4.2.3 优化用户体验
在Users组件中,应该不止只有用户列表页面,应该还有
- 欢迎使用界面【第一次打开页面】
- 搜索加载页面【点击按钮发送请求和接收到响应之间显示】
- 搜索失败页面【请求失败显示】
有四种不同的显示,那就需要不同的状态state来控制
// 初始化状态
state = {
users: [], // users初始值
isFirst: true, // 是否第一次打开页面
isLoading: false, // 标识是否处于加载中
err:'' // 请求失败的消息
}
App.jsx
export default class App extends Component {
// 初始化状态
state = {
users: [], // users初始值
isFirst: true, // 是否第一次打开页面
isLoading: false, // 标识是否处于加载中
err:'' // 请求失败的消息
}
// saveUsers = (users) => {
// this.setState({ users })
// }
// 更新App的state
updateAppState = (stateObj) => {
this.setState(stateObj)
}
render() {
return (
<div className="container">
<Search updateAppState={this.updateAppState} />
<Users {以上是关于ReactAjax 相关 - axios - 配置代理解决跨域问题 -消息订阅/发布机制 - PubSubJS - Fetch - github用户搜索案例的主要内容,如果未能解决你的问题,请参考以下文章