地理位置服务——navigator.geolocation
Posted eyes++
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了地理位置服务——navigator.geolocation相关的知识,希望对你有一定的参考价值。
使用navigator.geolocation对象来获取位置信息,geolocation对象包含一系列相关位置操作方法
需要选择IE9及以上的浏览器
一般流程:
1.用户从浏览器打开位置感应应用程序
2.程序执行,geolocation对象获取位置信息,此时浏览器要求用户授权同意才可以获得信息
3.浏览器内部通过数据源获取信息
4.浏览器将获取的信息发送给受信任的外部定位服务,返回位置信息到geolocation应用程序
操作方法:
navigator.geolocation包含三个方法:
获取当前地址信息(请求一次)
getCurrentPosition(successCallback, errorCallback, positionOptions)
监视当前地理位置(请求多次)
watchPosition(successCallback, errorCallback, positionOptions)
清除监视功能
clearWatch(watchId)
getCurrentPosition(successCallback, errorCallback, positionOptions)
successCallback 回调函数接受一个参数:位置对象。这个对象包含坐标(coords属性)和一个获取位置数据时的时间戳
coords属性:
coords.latitude 十进制数的纬度
coords.longitude 十进制数的经度
coords.accuracy 所提供的以米为单位的经度和纬度估计的精确度
coords.altitude 海拔,海平面以上以米计
coords.altitudeAccuracy 所提供的以米为单位的高度估计的精确度
coords.heading 宿主设备当前移动的角度方向,相对于正北方向顺时针计算
coords.speed 以米每秒为单位的设备的当前对地速度
timestamp 响应的日期/时间
errorCallback 接受错误对象作为参数,包含code属性、message信息
code属性:
1. 当属性值为1时,用户不允许地理定位(拒绝授权),“Permission denied”。
2. 当属性值为2时,无法获取当前位置,“Position unavailable”。
3. 当属性值为3时,操作超时,“Timeout”
message属性:属性值是一个字符串,包含了错误信息,这个错误信息在我们开发和调试时非常有用
positionOptions 是一个可选属性的列表,说明如下:
enableHighAccuracy : 启用高精确度模式,这个参数通知浏览器启用html5
Geolocation : 服务的高精确度模式,默认值为false
timeout : 超时限制(单位为毫秒)。如果在该时间内为获取到地理位置信息,则返回错误
maximumAge : 表示浏览器重新计算位置的时间间隔,单位为ms,默认值为零,这意味着浏览器每次请求都必须重新计算位置
watchPosition(successCallback, errorCallback, positionOptions)
使用该方法可以定期获取用户地理位置信息,该方法与getCurrentPosition方法类似,这里调用会返回一个数字,
该数字与setInterval方法的返回值用法类似,可以被clearWatch方法使用,以停止对当前地理位置信息的监视。
clearWatch(watchId)
如果应用程序不需要再接受watchPosition的持续位置更新,则只需要调用clearWatch()函数,watchId是watchPosition函数的返回值
代码实现:
1. 判断浏览器是否支持Geolocation API
2. 调用navigator.geolocation下的方法获取位置信息
3. 对成功或失败设置回调函数
4. 设置回调函数的输出信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
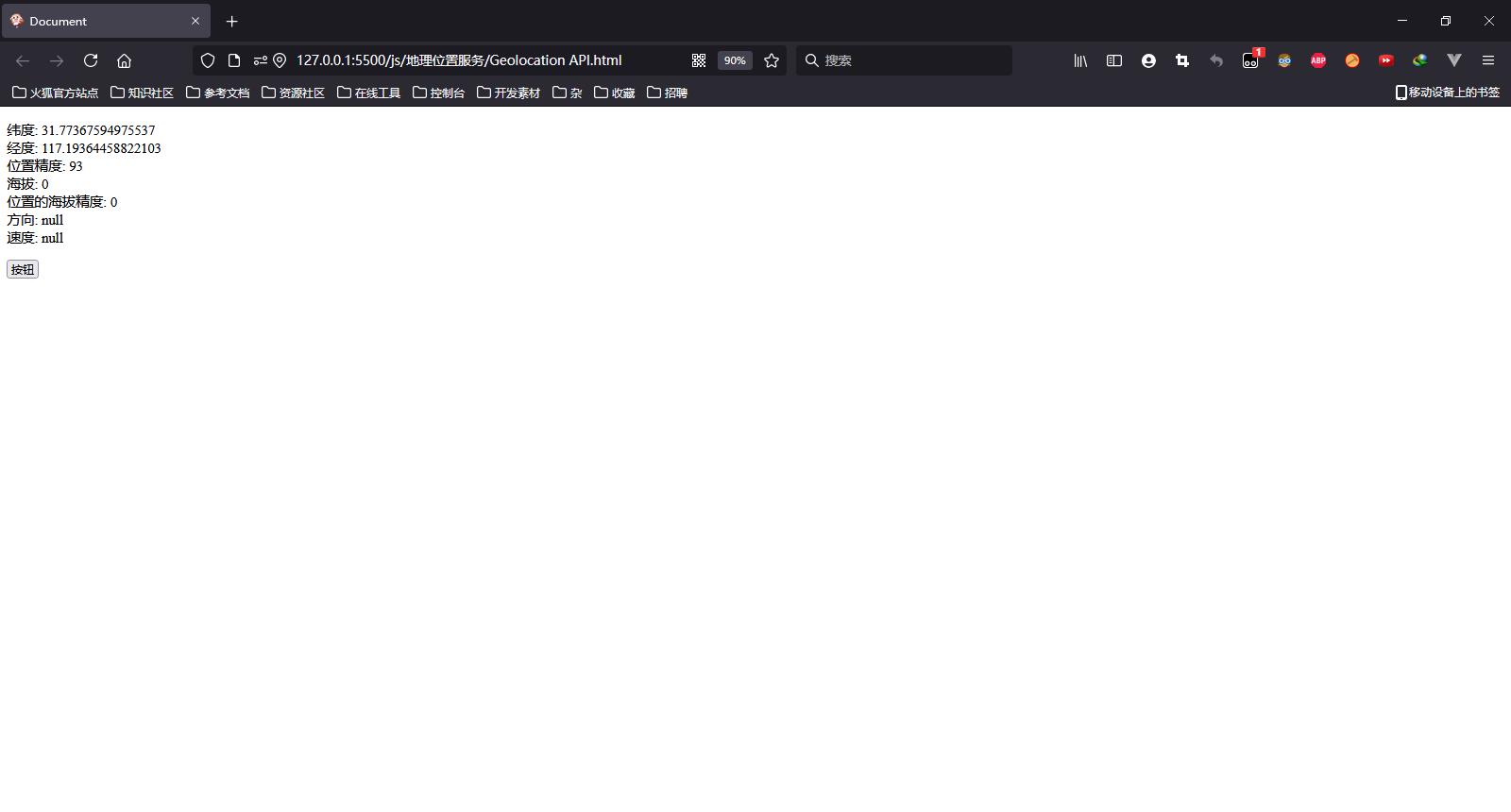
<p id="demo">点击按钮获取您当前坐标:</p>
<button onclick="getLocation()">按钮</button>
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
x.innerHTML = "该浏览器不支持获取地理位置。";
}
}
function showPosition(position) {
x.innerHTML = "纬度: " + position.coords.latitude +
"<br>经度: " + position.coords.longitude +
"<br>位置精度: " + position.coords.accuracy +
"<br>海拔: " + position.coords.altitude +
"<br>位置的海拔精度: " + position.coords.altitudeAccuracy +
"<br>方向: " + position.coords.heading +
"<br>速度: " + position.coords.speed;
}
function showError(error) {
switch (error.code) {
case error.PERMISSION_DENIED:
x.innerHTML = "用户拒绝对获取地理位置的请求。"
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML = "位置信息是不可用的。"
break;
case error.TIMEOUT:
x.innerHTML = "请求用户地理位置超时。"
break;
case error.UNKNOWN_ERROR:
x.innerHTML = "未知错误。"
break;
}
}
</script>
</body>
</html>
 有兴趣的话还可以看看我的另一篇博客:地理位置服务——百度地图API
有兴趣的话还可以看看我的另一篇博客:地理位置服务——百度地图API
以上是关于地理位置服务——navigator.geolocation的主要内容,如果未能解决你的问题,请参考以下文章