7.Flutter教程 — 基础组件综合实例
Posted 阿 T
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7.Flutter教程 — 基础组件综合实例相关的知识,希望对你有一定的参考价值。
前言:终于到了大家最期待的综合实例

阅读完这节内容可以帮你巩固提升!
正文:
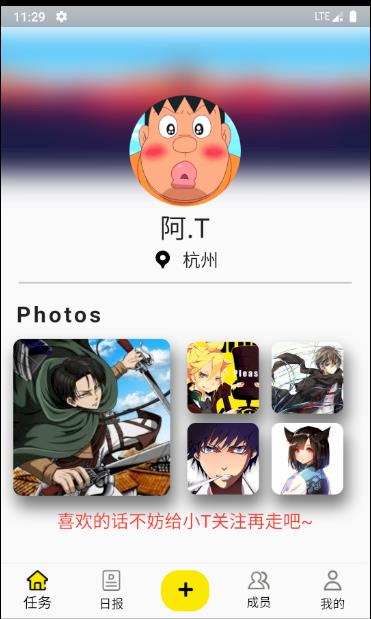
老规矩先上效果图,毕竟有图有真相!

源码找我领取哦,在文章最下面~
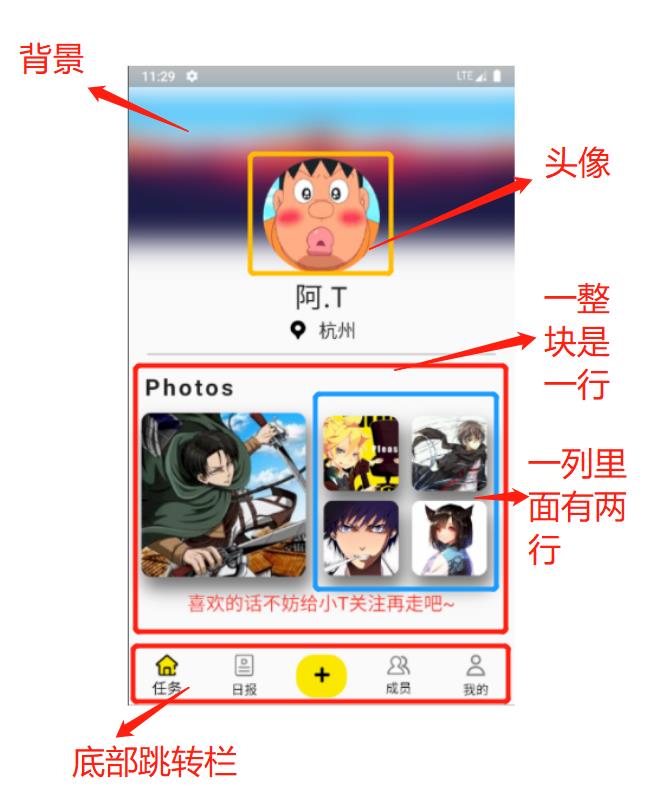
先分析一下效果图

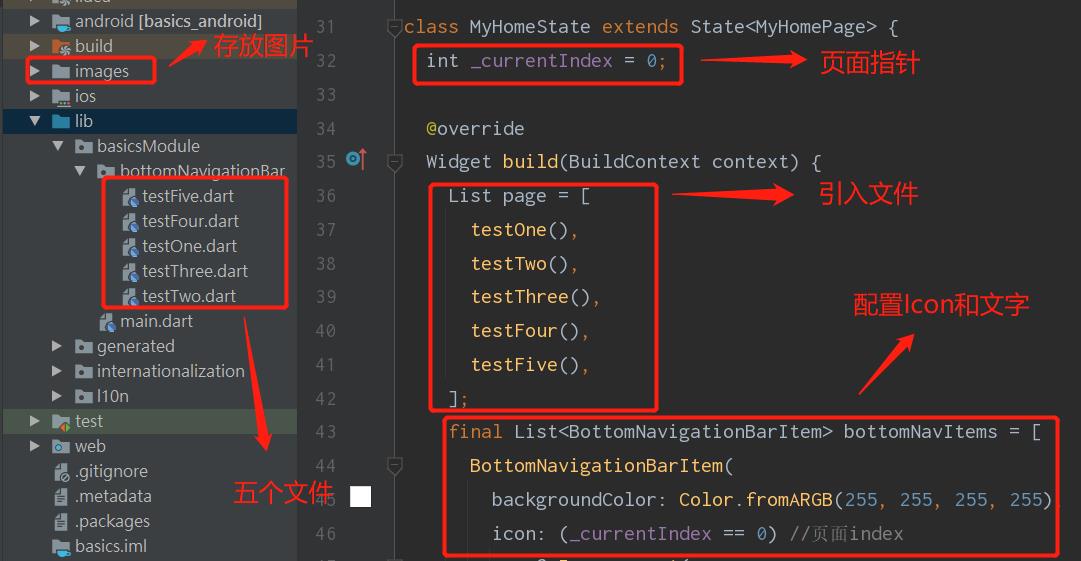
第一步:实现底部跳转栏
小T这里是五个Tab,所以要先定义五个Dart文件,进行一些初始配置.
然后在main引入这五个界面,并且配置跳转的图标和文字,记得定义跳转指针哦
然后在脚手架使用:
//核心代码
return Scaffold(
body: page[_currentIndex],
bottomNavigationBar: BottomNavigationBar(
items: bottomNavItems,
currentIndex: _currentIndex,
type: BottomNavigationBarType.fixed,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
),
);
第二步:实现顶部背景和头像(写在testOne.dart文件中)

我们可以分析得出:需要一张背景,一张头像居中且位于背景上层,文字居中.
代码实现:
Container(
alignment: Alignment.center,
child: Stack( //叠层布局,用于将头像放置于背景之上,可以参考小T的这篇布局详解
alignment: Alignment.center, //设置为居中
children: <Widget>[
Container(
width: MediaQuery.of(context).size.width, //设置宽度为屏幕宽度
child: Image.asset(
'images/HomePage/topImage.jpg', //使用本地背景
),
),
Positioned.fill( //虚化图片的组件,可以参考我的进阶常用组件.
child: BackdropFilter(
filter: ImageFilter.blur(
sigmaX: 15,
sigmaY: 15,
),
child: Container(
color: Colors.white10,
),
),
),
Container(
width: 124,
margin: EdgeInsets.only(top: 100),
child: Image.asset("images/HomePage/imageHead.png"),
)
],
)),
Container(
child: Text(
"阿.T",
style: TextStyle(fontSize: 30),
),
),
Row( //一行的文字
mainAxisAlignment: MainAxisAlignment.center, //居中布局
children: [
Image.asset(
"images/HomePage/Gps.png",
width: 24,
),
Padding(
padding: EdgeInsets.all(5.0),
),
Text(
"杭州",
style: TextStyle(fontSize: 20),
),
],
),
第三步:实现图片块

分析:我们可以将这一整块看作是一行,里面有两块,左边一块大的图片,右边一堆小图片,然后将右边的图片在细分为两列.
难点:1.主要是懂得Row和Column这两个行和列的布局使用
2.图片圆角和图片阴影,使其更为具体
代码实现: (嵌套比较复杂,建议自行理解,看代码说实话真的有点累,自己理解就行)
需要详细代码的就去下载源码,这里就给大家分析一下难点~
图片圆角和图片阴影:
Container(
width: 175,
height: 175,
margin: EdgeInsets.only(left: 14),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.black54,
offset: Offset(4.0,12.0), //阴影xy轴偏移量
blurRadius: 15.0, //阴影模糊程度
spreadRadius: 1.0 //阴影扩散程度
),
],
borderRadius: BorderRadius.circular(10), //圆角
image: DecorationImage(
image: NetworkImage(
"https://tva1.sinaimg.cn/large/006y8mN6gy1g7aa03bmfpj3069069mx8.jpg"),
),
),
),
彩蛋:
大家在开发中是不是经常看到这样的线,这个东西怎么实现呢:
代码:
Container(
color: Color.fromARGB(255, 200, 200, 200),
height: 2,
),
是不是非常滴简单~
这样这个综合实例就完成了,希望大家有所收获.
欢迎留言纠正 ~
我是阿T一个幽默的程序员 我们下节再见~
添加我为你的好友,领取源码以及Flutter学习资料~

以上是关于7.Flutter教程 — 基础组件综合实例的主要内容,如果未能解决你的问题,请参考以下文章