js拖放事件详解及实战
Posted eyes++
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js拖放事件详解及实战相关的知识,希望对你有一定的参考价值。
一:基础知识
传统的拖放式根据鼠标按下松开事件完成的
html5对于拖放只需要在元素上面设置draggable="true"属性,移动端不支持
<div draggable="true"></div>
拖放事件:
dragstart 当一个元素开始被拖拽的时候触发
drag 这个事件在拖拽源触发
dragend 拖拽源在拖拽操作结束将得到dragend事件对象,不管操作成功与否
dragenter 当拖拽中的鼠标第一次进入一个元素时触发
dragover 当拖拽中的鼠标移动经过一个元素时触发
dragleave 当拖拽中的鼠标离开元素时触发
drop 这个事件在拖拽操作结束释放时于释放元素上触发
注:在拖拽的时候只会触发拖拽的相关事件,鼠标事件,例如mousemove是不会触发的。
以下是基础代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#mydiv{
width: 150px;
height: 150px;
background-color: rgba(100, 50, 50, 0.3);
}
#container{
width: 400px;
height: 400px;
background-color: aqua;
opacity: 0.3;
margin: 50px auto;
}
</style>
</head>
<body>
<div id="mydiv" draggable="true"></div>
<div id="container"></div>
<script>
var mydiv = document.getElementById("mydiv");
// 拖事件 开始
mydiv.ondragstart = function(){
console.log('开始拖');
}
// 拖事件 正在 一直触发
mydiv.ondrag = function(){
console.log('正在拖');
}
// 拖事件 结束
mydiv.ondragend = function(){
console.log('结束拖');
}
// 放元素
var container = document.getElementById('container');
// 放事件 进入了
container.ondragenter = function(){
console.log('放入了');
}
// 放事件 放在上面 持续触发
container.ondragover = function(e){
console.log('放上了');
// 阻止默认事件,以便触发ondrop事件
e.preventDefault();
}
// 放事件 离开了
container.ondragleave = function(){
console.log('离开了');
}
// 放事件 放开了
container.ondrop = function(){
console.log('放开了');
}
</script>
</body>
</html>
不入框,则只触发拖事件

注释掉拖事件的代码后,拖动灰框进入蓝框:

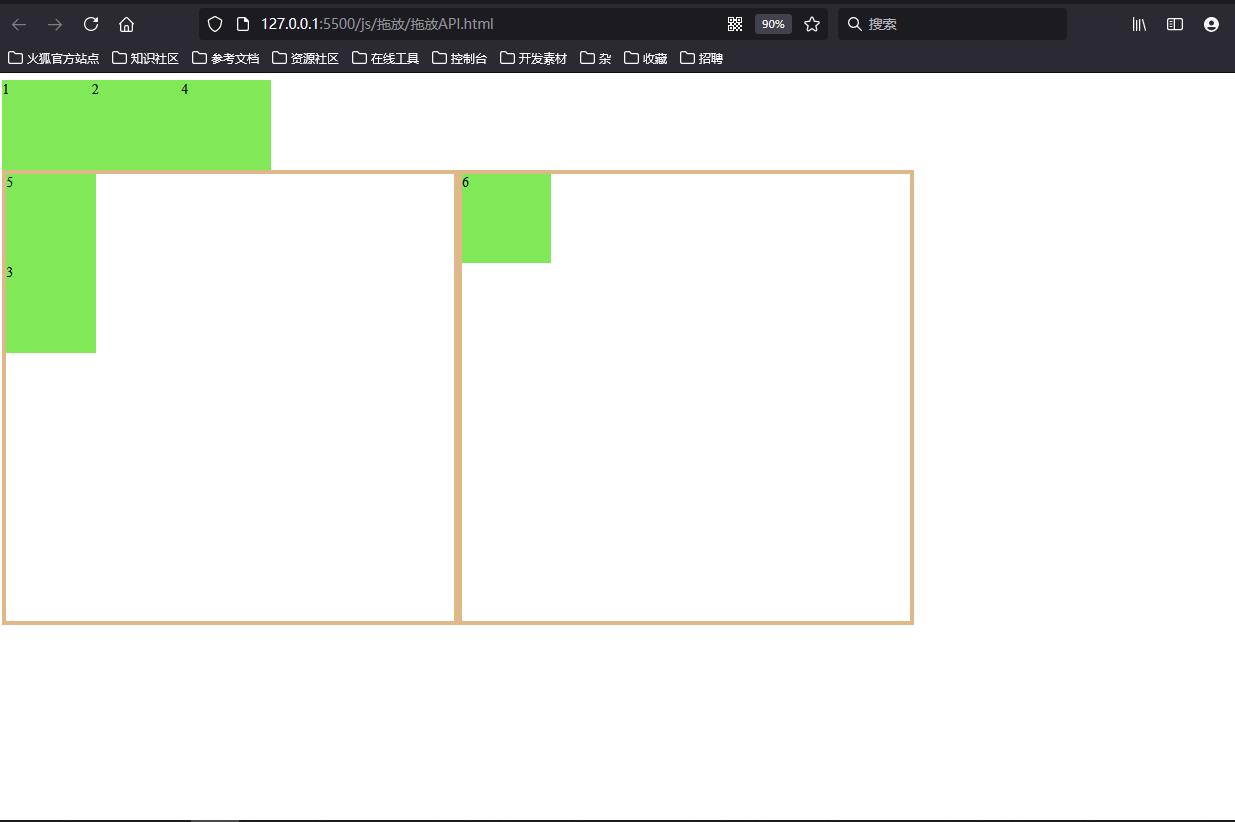
二:拖动分类案例:
一般在一个元素开始被拖拽的时候,触发dragstart时候设置与这次拖拽相关的信息,例如拖动的数据和图像
所有的拖拽事件都有一个属性————dataTransfer,它包含着拖拽数据
dataTransfer 的api文档:https://developer.mozilla.org/en-US/docs/Web/API/DataTransfer
dataTransfer基础语法:
dataTransfer的常用方法:
data:保存在拖拽元素中的数据
setData(format,data):设置拖拽元素的信息
setDragImage(element, x, y): 使用存在的图像元素作为拖动图像
format:和setData里的format遥相呼应,才能取到相应的值,系统默认格式为: text/plain、text/html、text/xml、text/url-list(也可以自定义format,把format-data当key-value键值对使用)
getData(format):获取拖拽元素的信息
addData(element): 调用此函数需要提供一个页面元素作为参考,同时使用此参数作为拖放反馈图像
clearData():清除拖拽信息
dataTransfer的常用属性:
effectAllowed:设置拖拽时应带有的样式类型
dropEffect:设置拖拽元素被放下时的样式
files:内含一系列文件信息,常用于将文件从桌面拖向浏览器
items: 返回所有项与相关格式的所有文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#mydivBox{
display: flex;
}
.mydiv{
width: 100px;
height: 100px;
background-color: rgb(129, 233, 88);
}
#containerBox{
display: flex;
}
#container{
width: 500px;
height: 500px;
border: 5px solid burlywood;
}
#container2{
width: 500px;
height: 500px;
border: 5px solid burlywood;
}
</style>
</head>
<body>
<div id="mydivBox">
<div class="mydiv" id="div1" draggable="true">1</div>
<div class="mydiv" id="div2" draggable="true">2</div>
<div class="mydiv" id="div3" draggable="true">3</div>
<div class="mydiv" id="div4" draggable="true">4</div>
<div class="mydiv" id="div5" draggable="true">5</div>
<div class="mydiv" id="div6" draggable="true">6</div>
</div>
<div id="containerBox">
<div id="container"></div>
<div id="container2"></div>
</div>
<a href="../../0.img/1.jpg"></a>
<script>
var mydivs = document.getElementsByClassName("mydiv");
var container = document.getElementById('container');
var container2 = document.getElementById('container2');
// 给方块绑定
for(var i = 0, len = mydivs.length; i < len; i++)
{
mydivs[i].ondragstart = function(e){
// console.log(e.dataTransfer);
e.dataTransfer.setData('id', this.id);
// 设置显示图片
var img = new Image(); // 图像节点
img.src = '../../0.img/1.png'
e.dataTransfer.setDragImage(img, 30, 30);
}
}
// 取消默认事件
container.ondragover = function(){
return false;
}
container2.ondragover = function(){
return false;
}
// 放事件
container.ondrop = function(e){
// 获取之前存储的id
var id = e.dataTransfer.getData('id');
// 根据id获取节点
var node = document.getElementById(id);
this.appendChild(node);
}
container2.ondrop = function(e){
// 获取之前存储的id
var id = e.dataTransfer.getData('id');
// 根据id获取节点
var node = document.getElementById(id);
this.appendChild(node);
}
</script>
</body>
</html>

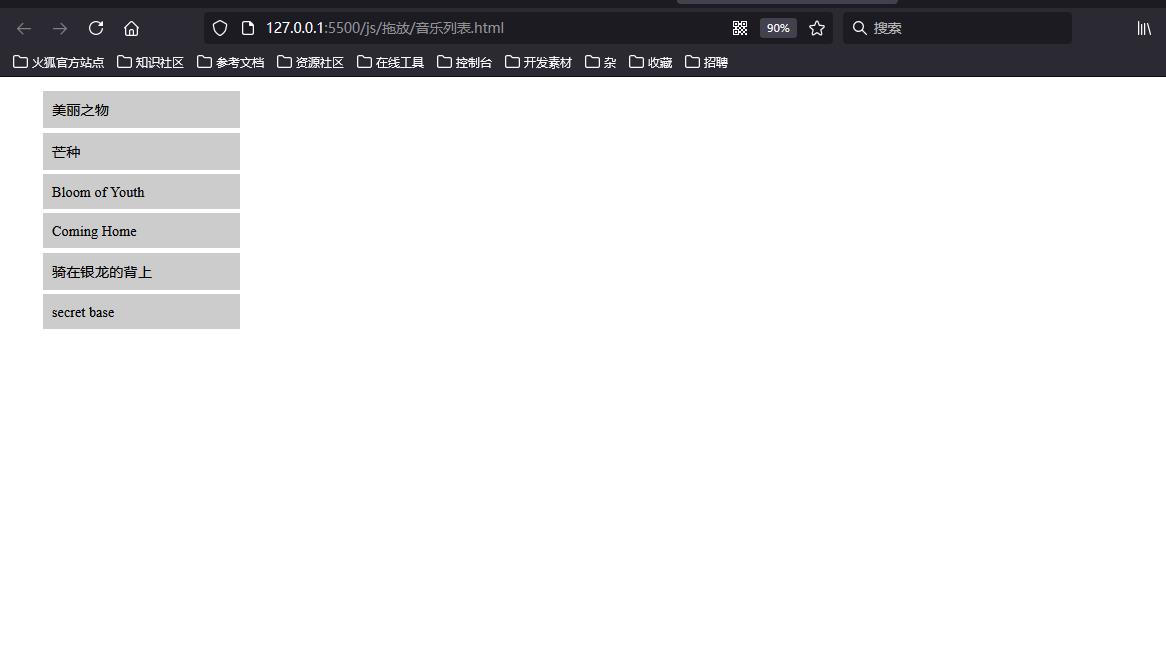
三:给歌单拖动排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style: none;
}
.item{
background-color: #ccc;
margin-bottom: 5px;
padding: 10px;
width: 200px;
}
</style>
</head>
<body>
<ul class="list-ul">
<li class="item" draggable="true">美丽之物</li>
<li class="item" draggable="true">Coming Home</li>
<li class="item" draggable="true">secret base</li>
<li class="item" draggable="true">芒种</li>
<li class="item" draggable="true">Bloom of Youth</li>
<li class="item" draggable="true">骑在银龙的背上</li>
</ul>
<script>
var items = document.getElementsByClassName('item');
var listUl = document.getElementsByClassName('list-ul')[0];
for(var i = 0, len = items.length; i < len; i++)
{
// 设置id方便选取
items[i].id = 'mydiv' + i;
// 拖的时候把id存起来
items[i].ondragstart = function(e){
e.dataTransfer.setData('id', this.id);
}
// 放之前取消默认事件
items[i].ondragover = function(){
return false;
}
// 放事件
items[i].ondrop = function(e){
var id = e.dataTransfer.getData('id');
var tuo = document.getElementById(id);
listUl.insertBefore(tuo, this);
this.style.borderTop = '0px solid black';
}
// 放到上面时添加效果
items[i].ondragenter = function(){
this.style.borderTop = '5px solid black';
}
// 离开时去掉边
items[i].ondragleave = function(){
this.style.borderTop = '0px solid black';
}
}
</script>
</body>
</html>

以上是关于js拖放事件详解及实战的主要内容,如果未能解决你的问题,请参考以下文章