WPF 路径动画PathAnimations的使用
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 路径动画PathAnimations的使用相关的知识,希望对你有一定的参考价值。
在wpf中让一个控件按照一定的路径运行的动画。。叫做路径动画,这个示例演示了让一个rectangle按照一个s形曲线反复运行的动画。
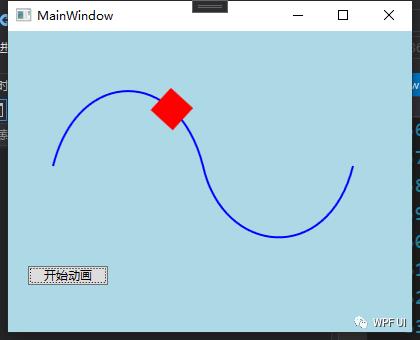
效果:
只有一个文件:
全部代码如下 :
<Window x:Class="wpfcore.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpfcore"
mc:Ignorable="d"
Background="LightBlue"
Title="MainWindow" Width="420" Height="340">
<Window.Resources>
<PathGeometry x:Key="SLine" Figures="M 10,100 C 35,0 135,0 160,100 180,190 285,200 310,100" />
</Window.Resources>
<Grid Margin="20">
<StackPanel>
<Canvas HorizontalAlignment="Left" Margin="0" Width="340" Height="215" >
<Path VerticalAlignment="Top" Margin="15,15,15,15"
Data="{StaticResource SLine}"
Stroke="Blue" StrokeThickness="2"
Stretch="None"/>
<Path Fill="Red">
<Path.Data>
<RectangleGeometry x:Name="MyAnimatedRectGeometry" Rect="0,0 30 30" >
<RectangleGeometry.Transform>
<TransformGroup>
<RotateTransform x:Name="MyRotateTransform" Angle="0" CenterX="15" CenterY="15" />
<TranslateTransform x:Name="MyTranslateTransform" X="10" Y="100" />
</TransformGroup>
</RectangleGeometry.Transform>
</RectangleGeometry>
</Path.Data>
</Path>
</Canvas>
<Button Width="80" HorizontalAlignment="Left" Content="开始动画">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard Name="MyBeginStoryboard">
<Storyboard>
<DoubleAnimationUsingPath
Storyboard.TargetName="MyRotateTransform"
Storyboard.TargetProperty="Angle"
Source="Angle"
Duration="0:0:5"
RepeatBehavior="Forever" AutoReverse="True"
PathGeometry="{StaticResource SLine}">
</DoubleAnimationUsingPath>
<DoubleAnimationUsingPath
Storyboard.TargetName="MyTranslateTransform"
Storyboard.TargetProperty="X"
Source="X"
Duration="0:0:5"
RepeatBehavior="Forever" AutoReverse="True" PathGeometry="{StaticResource SLine}">
</DoubleAnimationUsingPath>
<DoubleAnimationUsingPath
Storyboard.TargetName="MyTranslateTransform"
Storyboard.TargetProperty="Y"
Source="Y"
Duration="0:0:5"
RepeatBehavior="Forever" AutoReverse="True" PathGeometry="{StaticResource SLine}">
</DoubleAnimationUsingPath>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Grid>
</Window>
动画截图:

完事,搞定。
以上是关于WPF 路径动画PathAnimations的使用的主要内容,如果未能解决你的问题,请参考以下文章
2021-09-26 WPF上位机 46-路径动画和自定义帧动画