BlazorCharts 原生图表库的建设历程
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BlazorCharts 原生图表库的建设历程相关的知识,希望对你有一定的参考价值。
点击蓝字
关注我们
背景
目前 Blazor 中可用的图表组件库主要有以下几个:
ant-design-blazor/ant-design-charts-blazor
-基于G2Plot
mariusmuntean/ChartJs.Blazor
- 基于ChartJs
blazor-cn/Blazor.ECharts
- 基于ECharts
ant-design-charts-blazor是我主导完成的,相关使用教程可参阅《进击吧!Blazor!》系列入门教程 第一章 7.图表(https://blog.csdn.net/TimChen44/article/details/114295041)
然而这些图表库无不例外的采用的JS库进行二次分装,基本实现方式雷同,我以ant-design-charts-blazor举例

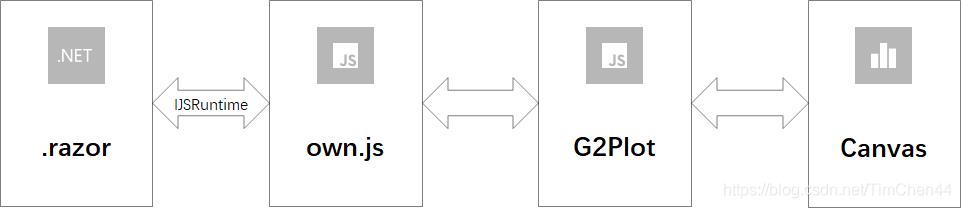
大致逻辑如下:
首先通过IJSRuntime接口与自己开发的own.js进行交互
own.js中对图表库的api做了简单封装,主要目的是减少.razor与G2Plot的交互,毕竟IJSRuntime接口调用js对象没有js之间直接相互调用方便
G2Plot会在Canvas中绘制出图表
图表中的一些事件通过own.js进行捕捉后通过IJSRuntime反馈给.razor
ant-design-charts-blazo r的技术实现方式,可详见我之前的文章《用Blazor技术封装G2Plot实现Charts组件》(https://zhuanlan.zhihu.com/p/163808856)
看了上述内容,我们思考一下,Blazor技术将C#带到了前端,我们却继续使用着JS的图表库,合理吗?
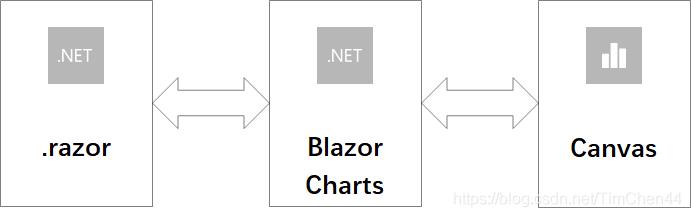
明显不合理,所以我们应该去创建一个基于Blazor技术构建的图表库替代上面的JS库。

到这里还有一个小问题,就是 Canvas 提供的接口都是面向 JS 的,那么我们需要另外一个绘图技术,需兼顾功能和性能,其实不用选,SVG,就是你了。
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述二维的矢量图形,基于 XML 的标记语言。作为一个基于文本的开放网络标准,SVG能够优雅而简洁地渲染不同大小的图形,并和CSS,DOM,javascript和SMIL等其他网络标准无缝衔接。
BlazorCharts
BlazorCharts 是我主导的开源项目,目标是创建一个基于Blazor技术,使用简单,功能相对丰富的图表库。
项目地址:https://github.com/TimChen44/blazor-charts
项目信息
首先,确定一个图标,俗话说图标确定后项目就完成了一半????,以本人的能力,只能将图表和@合并,设计出“缝合怪”作为我的图标????

接着,再确定我们组件的一些基本理念,我今后的设计尽我所能满足这些理念。
使用简单
组件库是拿来用的,所以使用方式要简单,使用方法要符合常规逻辑,争取使用时最大可能的减少对文档的依赖。
功能实用
实现一堆极少场景才会使用的图表,不如集中精力做好用的最多的那些图表。实现一堆极少场景才会使用的功能,不如集中精力做好用的最多的那些功能。
信息直观
使用图表的核心目的是解决表格数据显示不直观的问题,所以不论功能、布局、颜色、动画都是为了这个服务。
实现方式介绍
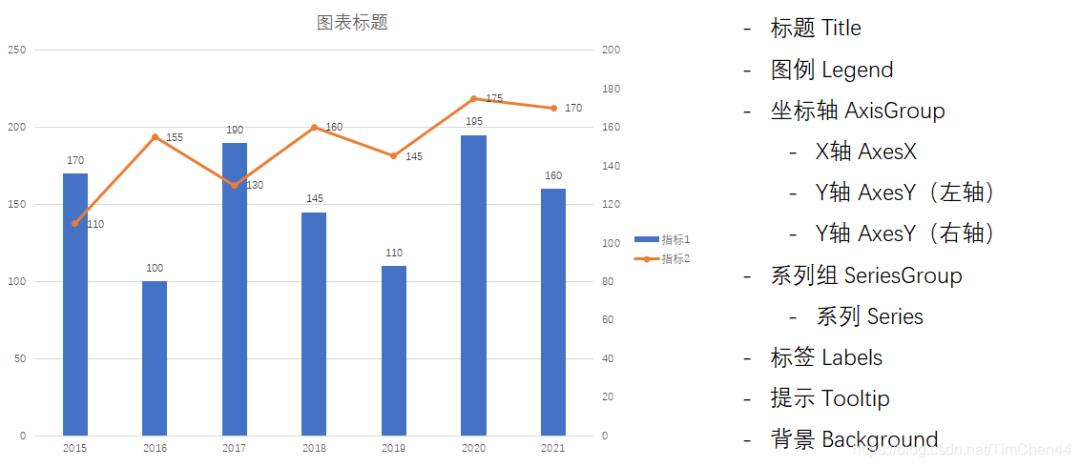
首先我们看一下图表包含的基本元素

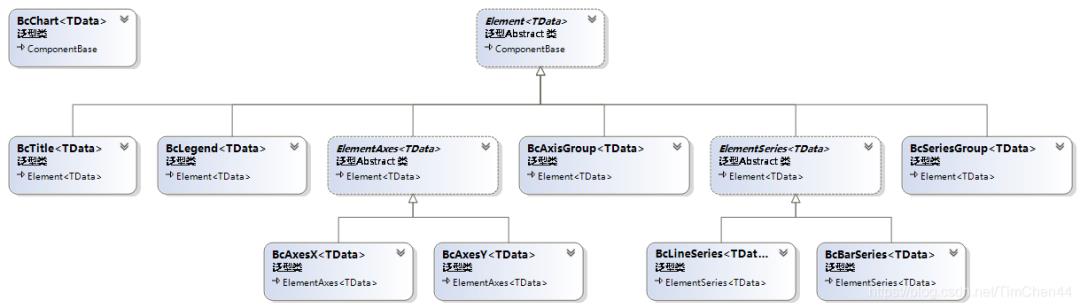
基于这个结构,下面是我项目的类图,通过一些抽象,将图表的一些元素进行了归纳。

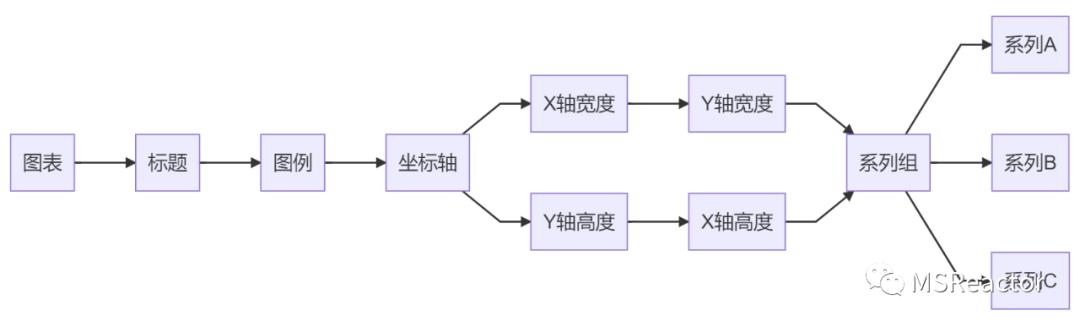
图表中每一个元素的大小位置变化都会影响到其他元素,所以位置和布局的确定存在一个先后关系,顺序如下:

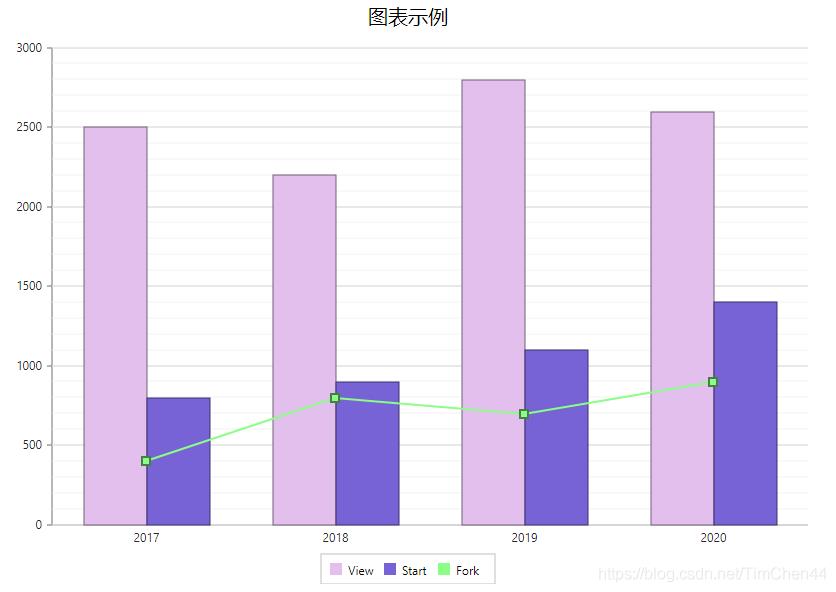
图表效果
下面是一个最简单的图表示例

所需的配置
<BcChart Height="600" Width="800" Data="DemoData.Githubs" CategoryField="x=>x.Year.ToString()">
<BcTitle Title="图表示例" TData="Github"></BcTitle>
<BcAxesY TData="Github" GridLineMajor="true" GridLineMinor="true"></BcAxesY>
<BcLegend TData="Github" BorderWidth="1" Position="LegendPosition.Bottom"></BcLegend>
<BcColumnSeries TData="Github" ValueFunc="x=>x.Sum(y=>y.View)" GroupName="View"></BcColumnSeries>
<BcColumnSeries TData="Github" ValueFunc="x=>x.Sum(y=>y.Start)" GroupName="Start"></BcColumnSeries>
<BcLineSeries TData="Github" ValueFunc="x=>x.Sum(y=>y.Fork)" GroupName="Fork" IsSecondaryAxis="true"></BcLineSeries>
</BcChart>
所需的数据
static class DemoData
{
public static List<Github> Githubs = new List<Github>()
{
new Github(){Year=2017,View =2500,Start=800,Fork=400},
new Github(){Year=2018,View =2200,Start=900,Fork=800},
new Github(){Year=2019,View =2800,Start=1100,Fork=700},
new Github(){Year=2020,View =2600,Start=1400,Fork=900},
};
}
更多内容请观看下面的视频


MSReactor

扫码|关注我们
Bilibili|微软Reactor_SH
新浪微博|MSReactorShanghai
知乎|微软 Reactor

你们点点“分享”,给我充点儿电吧~
以上是关于BlazorCharts 原生图表库的建设历程的主要内容,如果未能解决你的问题,请参考以下文章