使用CLI模板 | Visual Studio 2019(16.10)新功能试用
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用CLI模板 | Visual Studio 2019(16.10)新功能试用相关的知识,希望对你有一定的参考价值。
Visual Studio很早以前就有模板了,.NET Core命令行界面(CLI)也能够安装模板并通过dotnet new命令使用它们。然而,但是并没有什么简单的方法可以在Visual Studio中直接使用这些模板。
在Visual Studio 2019(16.10)中,启用了一个预览功能,这样通过CLI安装的所有模板现在也可以在Visual Studio中显示为选项。
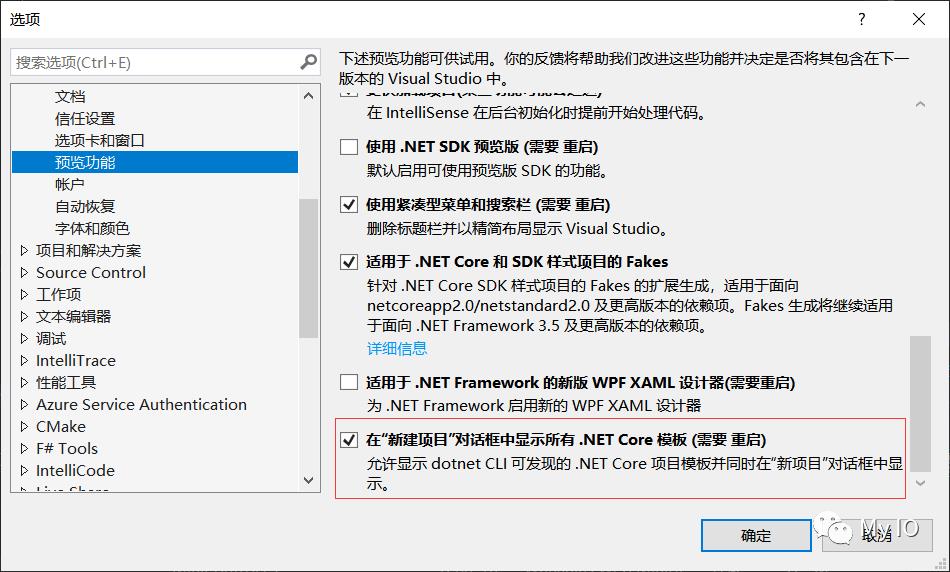
要启用此选项,在“工具” > “选项” > “环境” > “预览功能” 中选中“在"新建项目"对话框中显示所有.NET Core模板”。

下面我们来试用一下这个功能。
安装.NET Boxed
.NET Boxed[1] 是一组开箱即用的.Net Core项目模板,提供了启动开发所需的最少代码量。它已经包括了ASP.NET Core API、ASP.NET Core GraphQL、Microsoft Orleans、NuGet Package项目模板。
目前还是必须使用CLI安装模板, 运行下列命令:
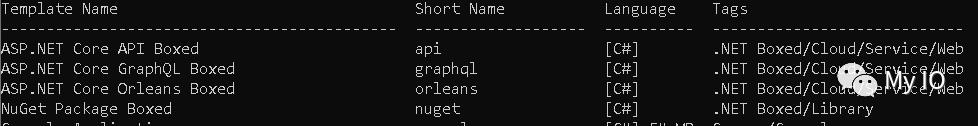
dotnet new --install Boxed.Templates
返回结果中可以看到已经安装成功。

创建项目
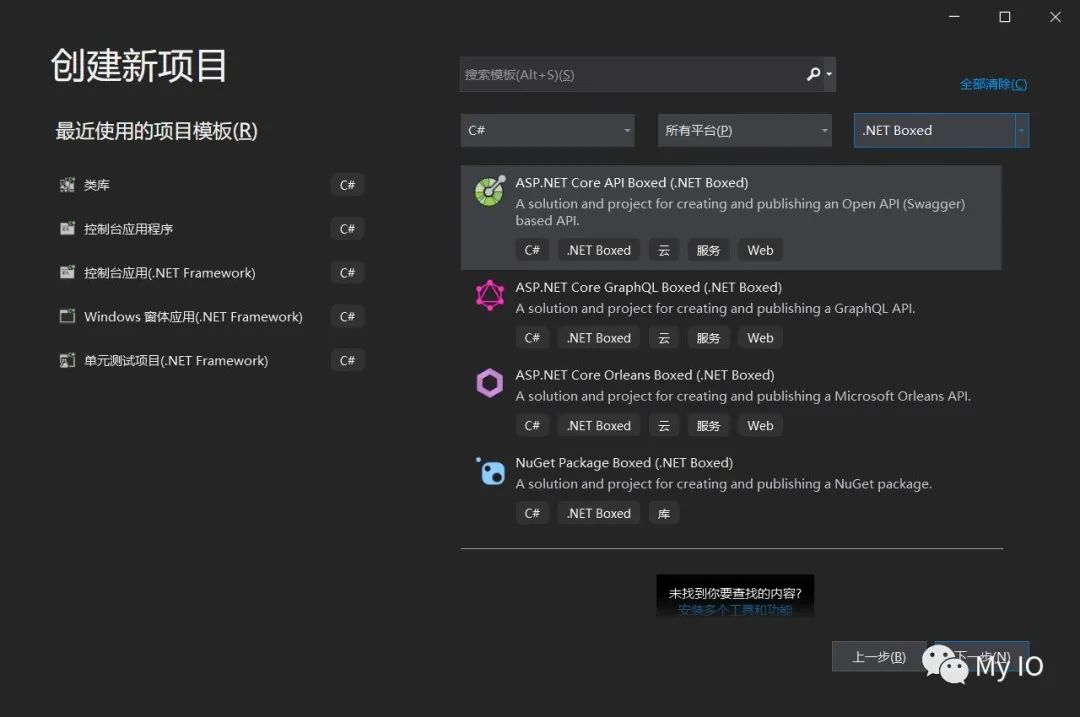
接下来,我们可以启动Visual Studio并进入“创建新项目”对话框。您可以从右上角的“项目类型”菜单中选择“.NET Boxed”,以查看所有.NET Boxed项目模板。

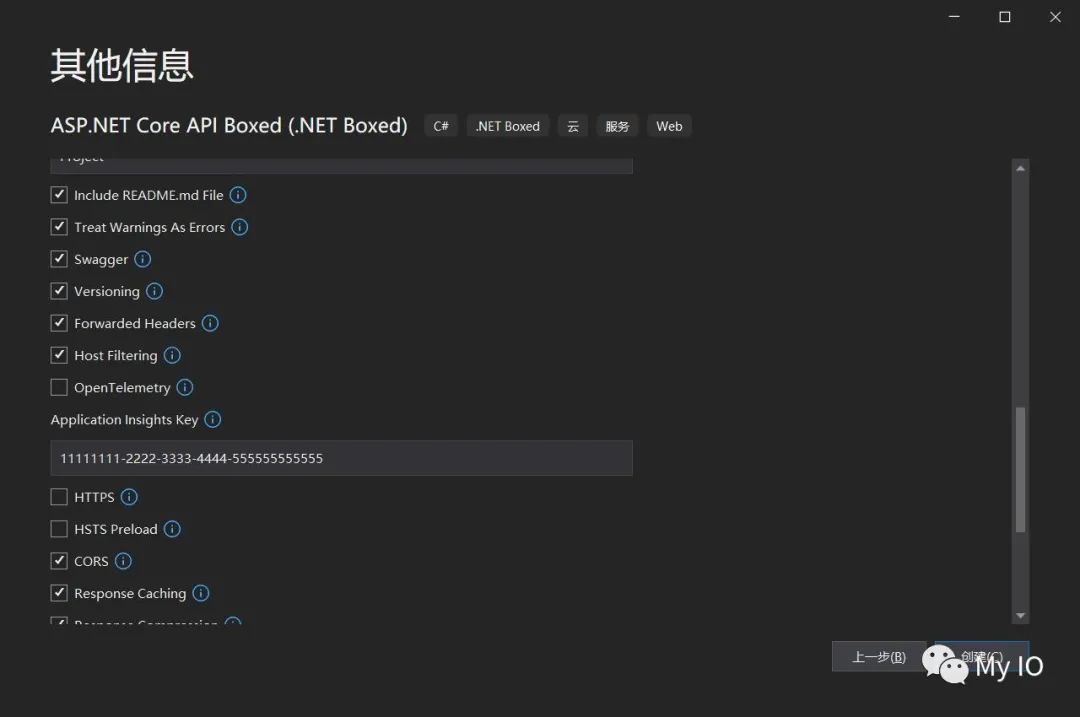
我们选择创建一个API,可以看到模板提供了很多选项可以设置,比如Git信息、启用Swagger等等,大大减轻了新项目的配置工作。

运行
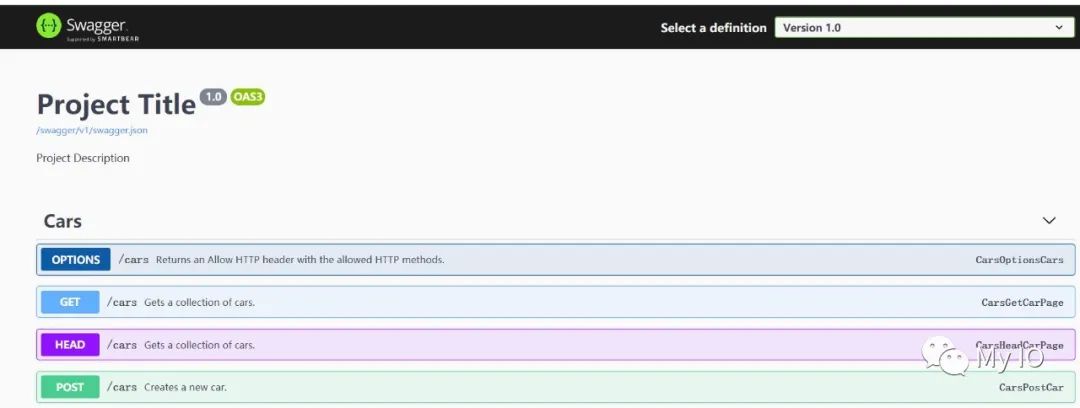
使用模板默认配置创建好项目后,项目已经包含了一个示例Controller,我们直接运行看看效果!
 欢迎关注我的个人公众号”My IO“
欢迎关注我的个人公众号”My IO“
参考资料
[1]
.NET Boxed: https://github.com/Dotnet-Boxed/Templates
以上是关于使用CLI模板 | Visual Studio 2019(16.10)新功能试用的主要内容,如果未能解决你的问题,请参考以下文章
visual studio 2019 中初始化 vue.js 项目
使用平台工具集 v120 (Visual Studio 2013) 在 Visual Studio 2015 中创建 C++/CLI 项目
如何将插件添加到 Visual Studio Cordova 项目