JSP如何设置居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP如何设置居中相关的知识,希望对你有一定的参考价值。
<%@ page language="java" import="java.util.*" pageEncoding="GB2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
.bodypage
margin-left:auto;
margin-right: auto;
.div1
float:left;/*左置*/
width:200px;/*宽*/
height:100px;/*高*/
border:2px solid #000000;/*边框粗细 实心线 边框颜色*/
margin-top:20px;/*其顶部与包含此元素容器的距离为20像素*/
.div2
float:left;/*右置*/
width:200px;
height:100px;
border:2px solid #000000;
margin-top:20px;
</style>
</head>
<body>
<div class="bodypage">
<div class="div1">
</div>
<div class="div2">
</div>
</div>
</body>
</html>
为什么加了margin :auto 还是没有居中 ? 怎样居中?
步骤如下:
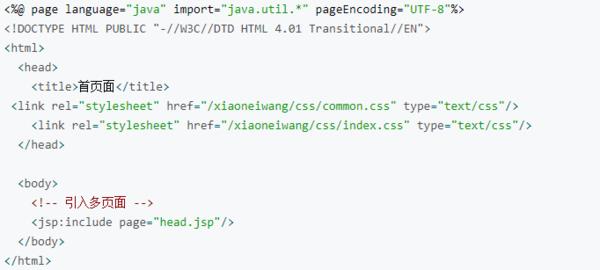
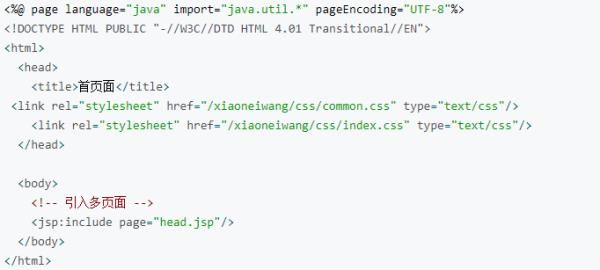
1、index.jsp代码

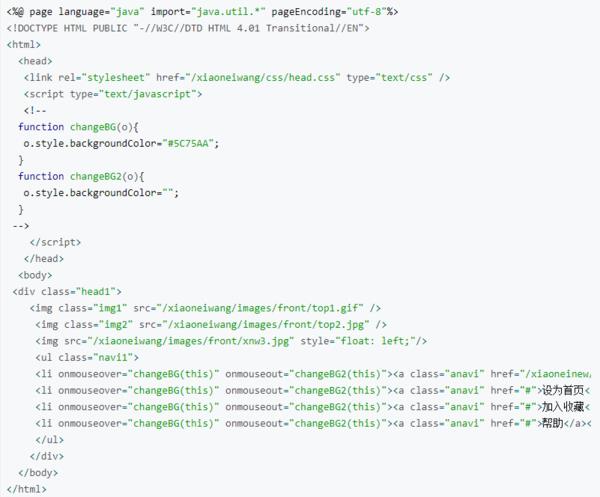
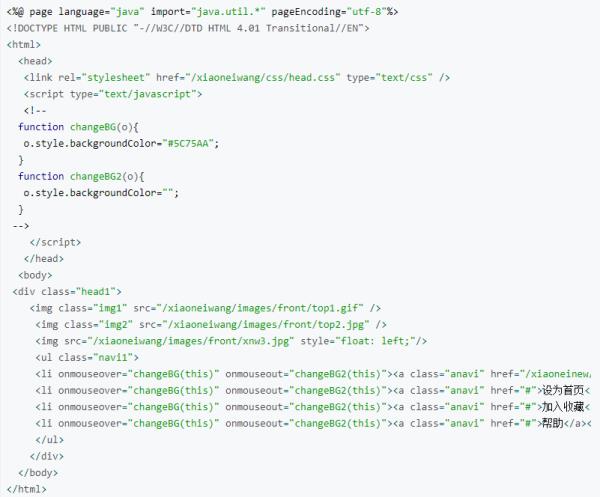
2、head.jsp代码

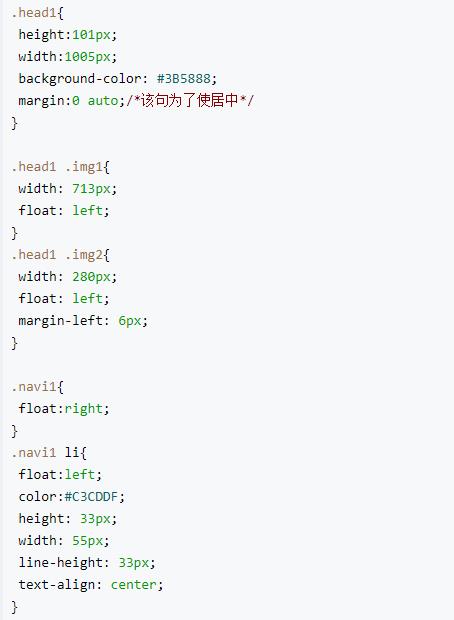
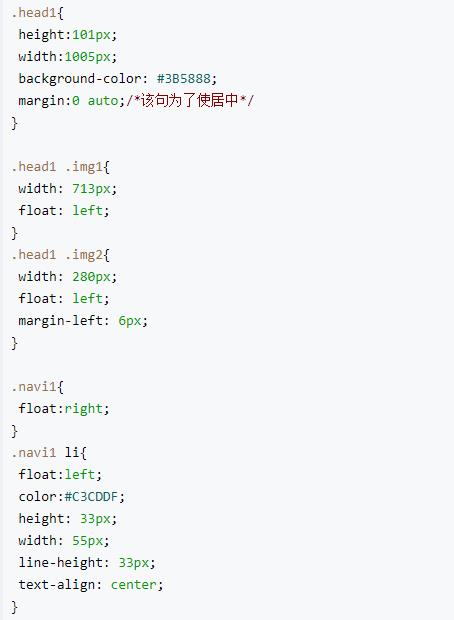
3、head.css代码

4、common.css代码

5、运行起来后,head.jsp在index.jsp中无法居中,只是左面对齐浏览器。解决方案: 在index.jsp中将头部的:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
修改为:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
拓展资料
(1)JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML(标准通用标记语言的子集)文件(*.htm,*.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
(2)它实现了Html语法中的java扩展(以 <%, %>形式)。JSP与Servlet一样,是在服务器端执行的。通常返回给客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
(资料来源:百度百科:JSP)
参考技术Ajsp页面整体无法居中问题的解决方案如下:
1,index.jsp代码

2,head.jsp代码

3,head.css代码

4,common.css代码

5,运行起来后,head.jsp在index.jsp中无法居中,只是左面对齐浏览器。解决方案:
在index.jsp中将头部的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
修改为
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
补充拓展:
jsp中td等元素的显示居中
<style type="text/css">
.table th, .table td
text-align: center;
vertical-align: middle!important;
</style>
写在<head> </head>标签内
参考技术B margin-left:auto; 不要随便用。margin-left:auto 设置的容器都需要设置有 width的值,不然不生效的。
<center>和text-algin:center 都是用于设置文本内容显示的,如果设置的内容里遇到了 float的元素就会失效,所以不要用于做页面布局。
你的代码
<body>
<div class="bodypage">
<div class="div1">
</div>
<div class="div2">
</div>
</div>
</body>
如果你要bodypage 相对body在任何浏览器包括宽屏情况下居中的话,你就取消那个div,给body一个width,然后给body设置margin-left:auto;margin-right:auto;本回答被提问者采纳 参考技术C 把文字放在另一个div中,控制该div的margin-top
<div id="div" style="width:100px; height:100px; border:1px solid #000;">
<div style="margin-top:82px;text-align: center;">
居中
</div>
</div> 参考技术D 将body中内容放入center标签中,例如:
<body>
<center>
<div class="bodypage">
<div class="div1">
</div>
<div class="div2">
</div>
</center>
</body>
css如何设置图片居中偏下
如何将背景图片在页面中贴底部边并居中呢
你需要用到background-position这个属性,用以规定背景图片的位置。让图片居中偏下的代码为:
background-positon:center bottom; 或 background-positon:bottom;全部的位置代码如下:
background-position: left; 代表背景图横向(X轴)靠左,纵向(Y轴)居中。(9点钟位置)
background-position: right; 代表背景图横向(X轴)靠右,纵向(Y轴)居中。(3点钟位置)
background-position: top; 代表背景图横向(X轴)居中,纵向(Y轴)靠上。(12点钟位置)
background-position: bottom; 代表背景图横向(X轴)居中,纵向(Y轴)靠下。(6点钟位置)
background-position: center; 代表背景图横向(X轴)居中,纵向(Y轴)居中。(绝对居中)
background-position: left top; 代表背景图横向(X轴)靠左,纵向(Y轴)靠上。(10点钟位置)
background-position: left bottom; 代表背景图横向(X轴)靠左,纵向(Y轴)靠下。(7点钟位置)
background-position: right top; 代表背景图横向(X轴)靠右,纵向(Y轴)靠上。(1点钟位置)
background-position: right bottom; 代表背景图横向(X轴)靠右,纵向(Y轴)靠下。(5点钟位置)
全部的位置代码如下:
background-position: left; 代表背景图横向(X轴)靠左,纵向(Y轴)居中。(9点钟位置)
background-position: right; 代表背景图横向(X轴)靠右,纵向(Y轴)居中。(3点钟位置)
background-position: top; 代表背景图横向(X轴)居中,纵向(Y轴)靠上。(12点钟位置)
background-position: bottom; 代表背景图横向(X轴)居中,纵向(Y轴)靠下。(6点钟位置)
background-position: center; 代表背景图横向(X轴)居中,纵向(Y轴)居中。(绝对居中)
background-position: left top; 代表背景图横向(X轴)靠左,纵向(Y轴)靠上。(10点钟位置)
background-position: left bottom; 代表背景图横向(X轴)靠左,纵向(Y轴)靠下。(7点钟位置)
background-position: right top; 代表背景图横向(X轴)靠右,纵向(Y轴)靠上。(1点钟位置)
background-position: right bottom; 代表背景图横向(X轴)靠右,纵向(Y轴)靠下。(5点钟位置) 参考技术B position:absolute;bottom:0px;left:45%; 参考技术C background:..............center bottom no-repeat;前面是url路径
以上是关于JSP如何设置居中的主要内容,如果未能解决你的问题,请参考以下文章