VUE学习笔记:14.模块化开发之webpack简介,安装及基本使用
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:14.模块化开发之webpack简介,安装及基本使用相关的知识,希望对你有一定的参考价值。
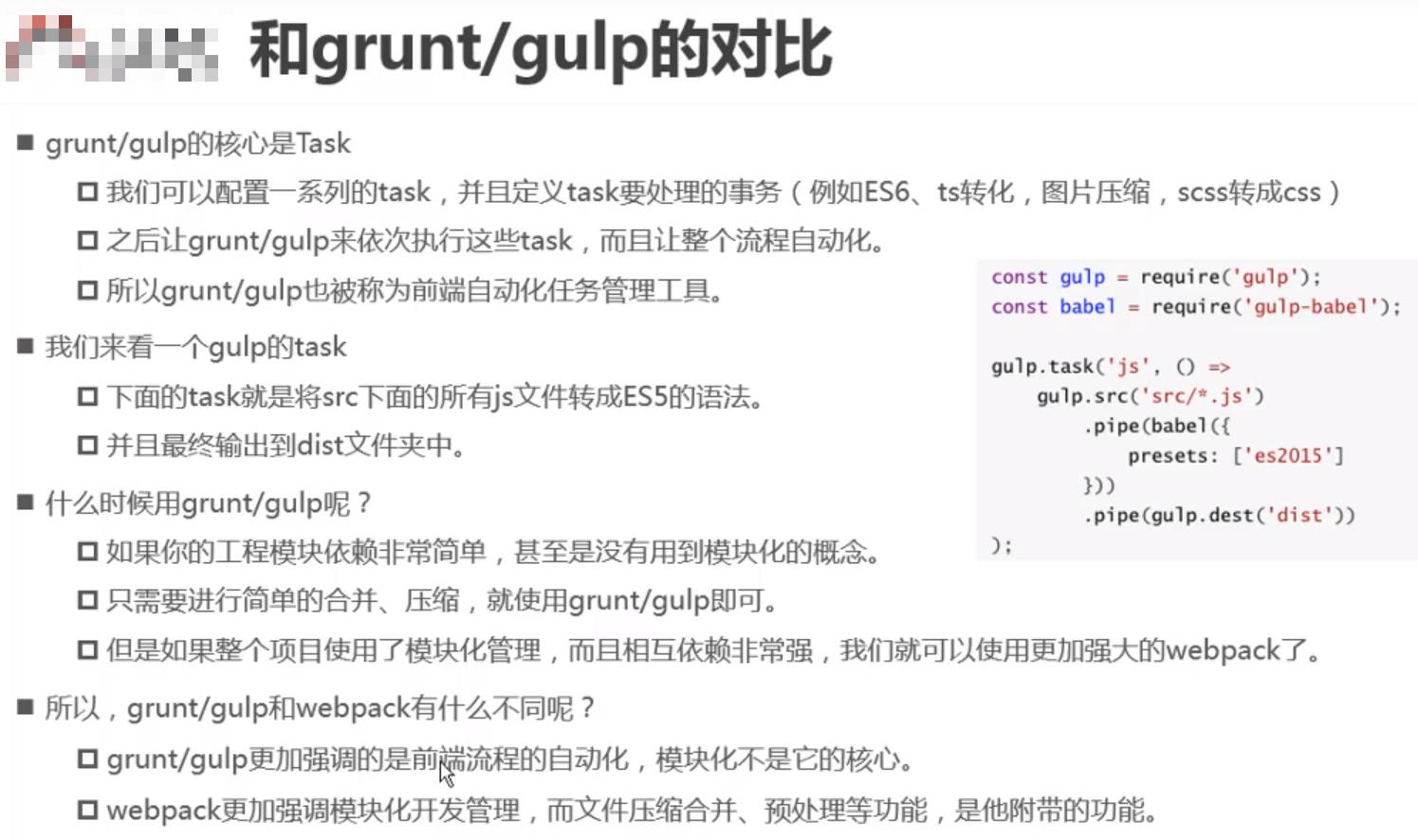
1.什么是webpack



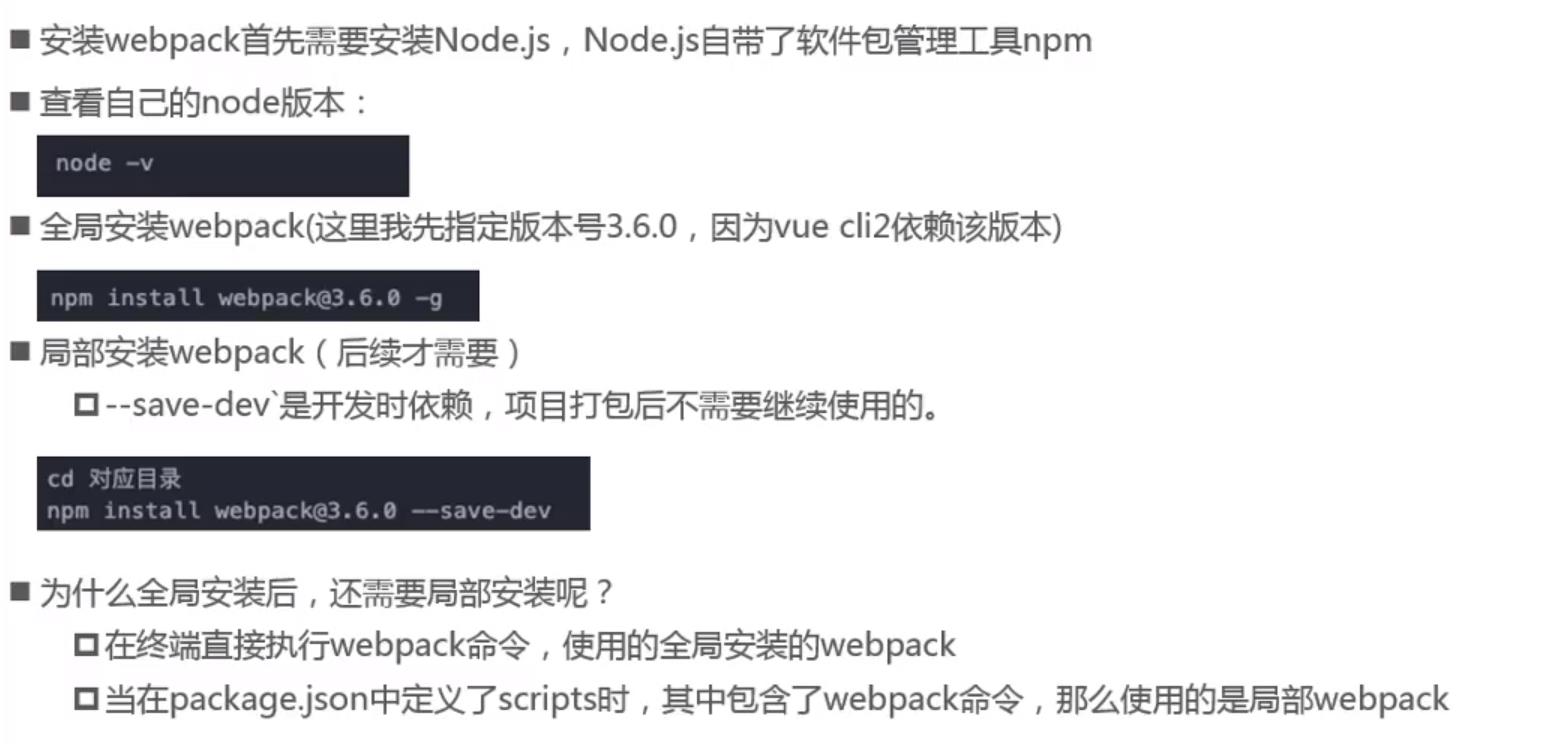
2.webpack安装

webpack要运行需要依赖于node环境,所有我们需要先安装node。如何使用node中的包管理根据npm来安装webpack
第一步:安装node:https://nodejs.org/zh-cn/
当执行以下命令成功时,表示安装完成。

第二步:更改镜像源地址为淘宝镜像(类似于阿里云的maven中央仓库镜像)
# 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 验证
cnpm -v
第三步:安装webpack。WebPack可以看做是模块打包机:它可以自动分析项目的代码结构,将项目中的不能被被浏览器使用的语言转换为可以被浏览器识别的语言。
# 安装
npm install webpack@3.6.0 -g
# 验证
webpack -v
# 注意:如果安装webpack报错,可以执行以下命令
npm config set strict-ssl false # 关闭npm的ssl验证
3.webpack打包的基本过程
我们以一个案例来讲解webpack打包的基本过程。

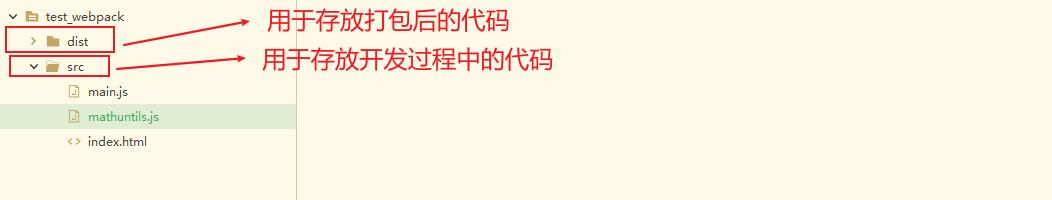
第一步:在mathuntils.js文件中创建几个函数并导出。
var add = function(number1,number2){
return number1+number2;
};
var mul = function(number1,number2){
return number1*number2;
};
export {add,mul}
第二步:在main.js文件中使用mathuntils.js中暴露出来的函数。
import {add,mul} from "./mathuntils.js"
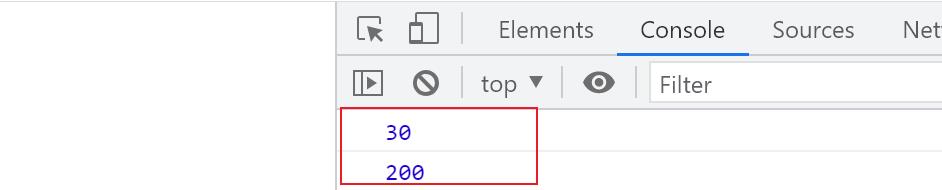
console.log(add(10,20))
console.log(mul(10,20))
第三步:使用webpack打包代码。
webpack ./main.js ../dist/build.js
# 将main.js文件打包为build.js文件
# 不需要专门打包mathuntils.js文件,因为在打包main.js文件时,会根据(import {add,mul} from "./mathuntils.js")命令自动将相关的依赖模块打包好。
第四步:在index.html文件中导入build.js文件即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="../dist/build.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
运行效果如下:

总结:
- 使用命令
webpack 待打包的源码文件路径 打包后的文件路径完成打包 - 我们使用webpack打包文件时,webpack会根据文件代码中的模块化命令(如
import {add,mul} from "./mathuntils.js")自动将相关的依赖模块打包。所以我们项目中往往只需要打包入口文件(main.js)即可。 - webpack打包文件时会自动将一些浏览器无法识别的代码(如:sass,cjs等)转换为浏览器能识别的代码。
- 所以我们发布时传给服务器的代码是经过打包后的代码,而不是开发中使用的源码。
以上是关于VUE学习笔记:14.模块化开发之webpack简介,安装及基本使用的主要内容,如果未能解决你的问题,请参考以下文章