JavaScript-事件进阶
Posted 我真的爱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-事件进阶相关的知识,希望对你有一定的参考价值。
文章目录
1. 注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
区别:
| 传统注册方式 | 方法监听注册方式 |
|---|---|
| 利用 on 开头的事件 onclick | W3C标准 (推荐) |
| <button οnclick=“alert(‘hi~’)”> | addEventListener() 是一个方法 |
| btn.onclick = function() {} | IE9之前的IE不支持此方法,可使用**attachEvent()**代替 |
| 特点: 注册事件的唯一性 | 特点:同一个元素同一个事件可以注册多个监听器 |
| 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数 | 按顺序依次执行 |
事件监听方式
| 名称 | addEventListener | attachEvent |
|---|---|---|
| 方法 | eventTarget.addEventListener(type, listener[, useCapture]) | eventTarget.attachEvent(eventNameWithOn, callback) |
| 目标对象 | eventTarget | eventTarget |
| 参数 | type:事件类型字符串(click 、mouseover),注意这里不要带 on | eventNameWithOn:事件类型字符串(onclick 、onmouseover ),这里要带 on |
| 参数 | listener:事件处理函数,事件发生时,会调用该监听函数 | callback: 事件处理函数,当目标触发事件时回调函数被调用 |
| 参数 | useCapture:可选参数,是一个布尔值,默认是 false | |
| 注意 | IE8及早期版本支持 |
var btns = document.querySelectorAll('button')
// 1.传统注册事件
btns[0].onclick = function () {
alert('hi')
}
// 2.事件监听 addEventListener
// 里面的事件类型是字符串 必定加引号 且不带on
// 同一个元素 同一个事件可以添加多个监听器(事件处理程序)
btns[1].addEventListener('click', function () {
alert('hello')
})
btns[1].addEventListener('click', function () {
alert('hello hello~')
})
// 3,attachEvent ie9之前的版本不支持
btns[2].attachEvent('onclick', function () {
alert('hey~')
})
注册事件兼容性解决方案(了解):
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于 element.onclick = fn;
element['on' + eventName] = fn;
}
兼容性处理的原则: 首先照顾大多数浏览器,再处理特殊浏览器
2. 删除事件(解绑事件)
| 传统注册方式 | 方法监听注册方式 |
|---|---|
| eventTarget.onclick = null; | eventTarget.removeEventListener(type, listener[, useCapture]); |
| eventTarget.detachEvent(eventNameWithOn, callback); |
var divs = document.querySelectorAll('div')
div[0].onclick = function () {
alert(1)
// 1.传统方式删除事件
divs[0].onclick = null
}
// 2.removeEventListener删除事件
divs[1].addEventListener('click', fn) //里面的fn不需要加小括号
function fn() {
alert(2)
divs[1].removeEventListener('click', fn)
}
// 3.detachEvent 删除事件
divs[2].attachEvent('onclick', fn1)
function fn1() {
alert(3)
divs[2].detachEvent('onclick', fn1)
}
删除事件兼容性解决方案(仅了解):
function removeEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
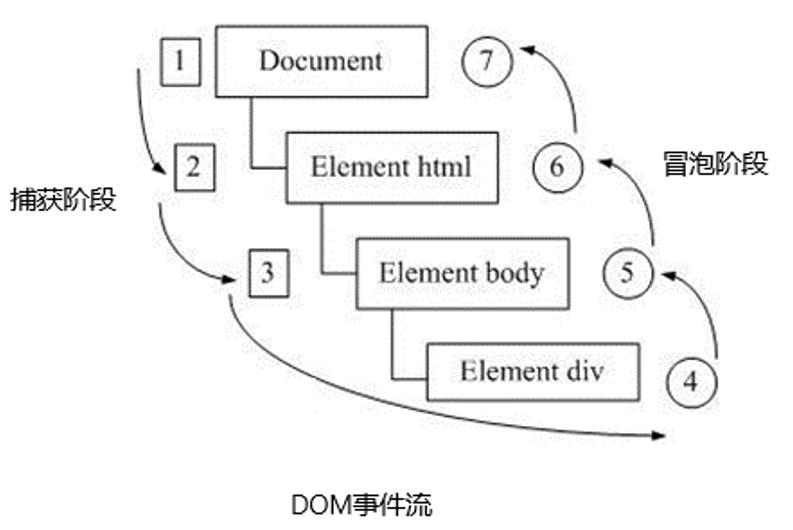
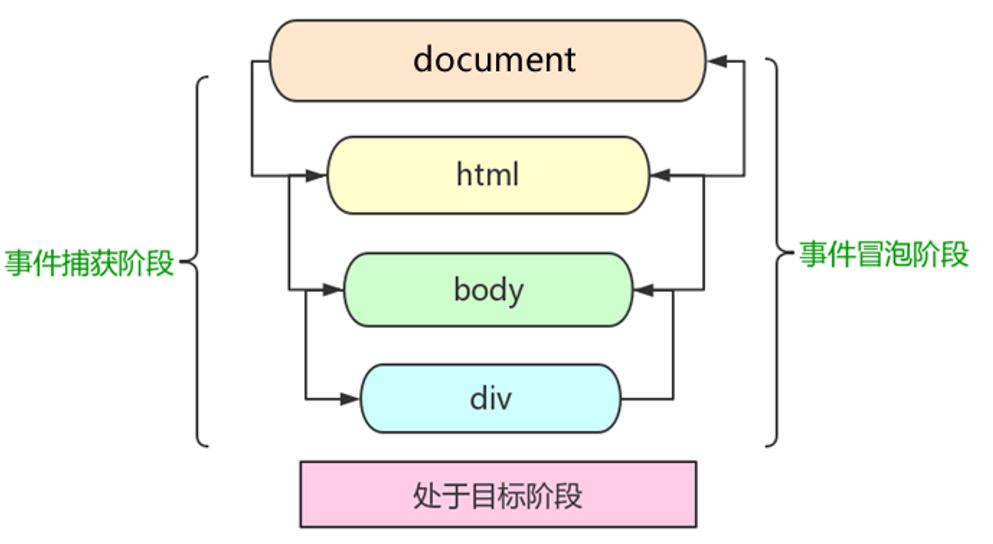
3. DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
比如给一个div 注册了点击事件:

DOM 事件流分为3个阶段(w3c综合微软和网景2公司采用不同的时间处理方式后提出):
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
- 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
// dom 事件流 三个阶段
// 1. JS 代码中只能执行捕获或者冒泡其中的一个阶段。
// 2. onclick 和 attachEvent(ie) 只能得到冒泡阶段。
// 3. 捕获阶段 如果addEventListener 第三个参数是 true 那么则处于捕获阶段 document -> html -> body -> father -> son
var son = document.querySelector('.son');
son.addEventListener('click', function() {
alert('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, true);
//或者
// 4. 冒泡阶段 如果addEventListener 第三个参数是 false 或者 省略 那么则处于冒泡阶段 son -> father ->body -> html -> document
var son = document.querySelector('.son');
son.addEventListener('click', function() {
alert('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
document.addEventListener('click', function() {
alert('document');
})
注意:
- JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和 attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中很少使用事件捕获,更关注事件冒泡。
- 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
4. 事件对象(重点)
使用语法:
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个 event 就是事件对象,常见还可以写成 e 或者 evt
event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
- event 是形参,系统帮我们设定为事件对象,不需要传递实参过去。
- 注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
- 事件对象也有兼容性问题,标准浏览器是浏览器给方法传递参数,只需要定义形参e就可以获取到。IE6~8中,浏览器不会给方法传递参数,需要到window.event中获取查找。兼容性的写法:e = e || window.event
var div = document.querySelector('div')
div.onclick = function() {
e = e || window.event
console.log(e)
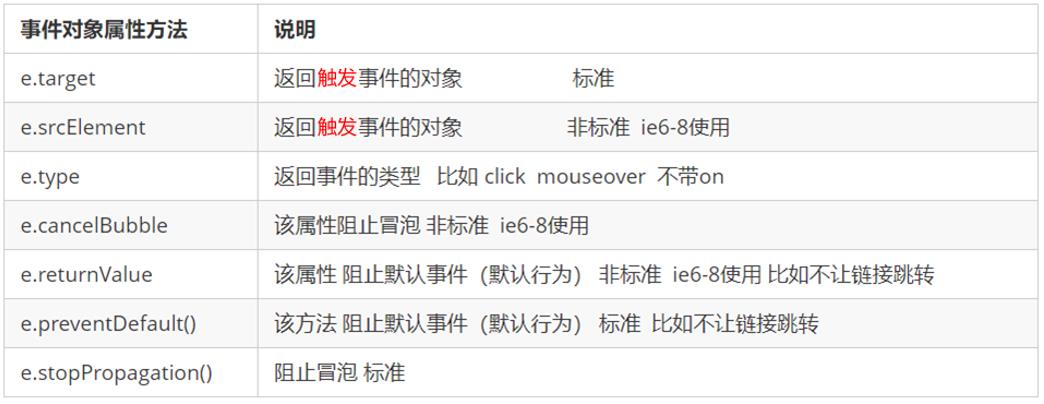
事件对象的常见属性和方法
e.target 和 this 的区别:
- this 返回的是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
- e.target 返回的是事件触发的元素(点击的那个对象)。
- 了解:跟this属性相似有:currentTarget (IE6~8不识别)

注:IE6~8不识别e.target,则需要用e.srcElement
//了解兼容性处理
div.onclick = function(e) {
e = e || window.event
var target = e.target || e.srcElement
console.log(target)
}
返回事件的类型:
var div = document.querySelector('div')
div.addEventListener('click',fn)
div.addEventListener('mouseover',fn)
div.addEventListener('mouseout',fn)
function fn(e) {
console.log(e.type)
}
阻止默认行为(事件),让链接不跳转或者按钮不提交
var a = document.querySelector('a')
a.addEventListener('click',function(e) {
e.preventDefault() //DOM 标准写法
}
//传统的注册方式
a.onclick = function(e) {
//普通浏览器 e.preventDefault() 方法
e.preventDefault()
//低版本浏览器 IE6~8 returnValue 属性
e.returnValue
//可以利用return false 也能阻止默认行为,没有兼容性问题
return flase
alert(111) //特点:return 后面的代码不执行,且仅限于传统的注册方式
阻止事件冒泡:
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
| 标准写法 | 非标准写法 |
|---|---|
| 利用事件对象里面的 stopPropagation()方法 | IE 6-8 利用事件对象 cancelBubble 属性 |
| e.stopPropagation() | e.cancelBubble = true; |
var son = document.querySelector('.son');
son.addEventListener('click', function() {
alert('son');
e.stopPropagation() //stop--停止 Propagation--传播
e.cancelBubble = true //非标准 cancel--取消 bubble--泡泡
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
document.addEventListener('click', function() {
alert('document');
})
5. 事件委托
事件委托也称事件代理,jQuery里面称为事件委派
核心原理:
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点
作用:
只操作了一次DOM,提高了程序的性能
6. 鼠标事件

常用的鼠标事件
- 禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
- 禁止鼠标选中(selectstart 开始选中)—>常用于复制按钮
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
鼠标事件对象

【案例】图片跟随鼠标移动
7. 键盘事件

注意:
- 如果使用addEventListener 不需要加 on
- onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
- 三个事件的执行顺序是: keydown – keypress — keyup
键盘事件对象

注意:
- onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
- 在实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键)
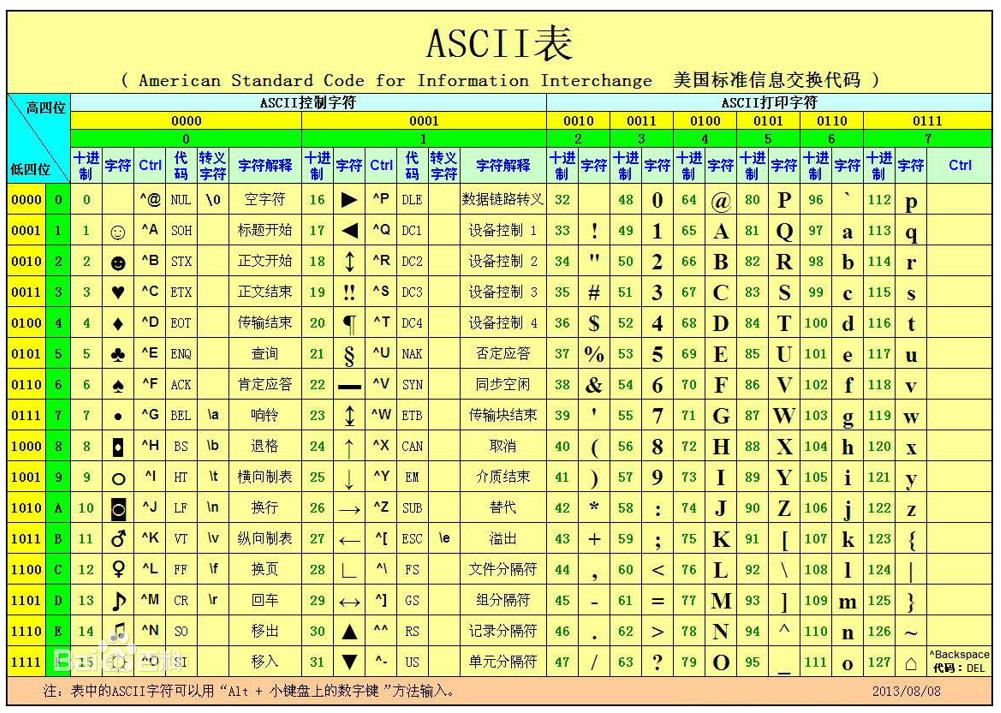
- Keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
ASCII表:

【案例】光标定位到搜索框
【案例】输入框内容放大镜
以上是关于JavaScript-事件进阶的主要内容,如果未能解决你的问题,请参考以下文章