vscode如何将网页文件放在根目录下
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode如何将网页文件放在根目录下相关的知识,希望对你有一定的参考价值。
参考技术A vscode将网页文件放在根目录下步骤:1、在VSCode中打开目录文件夹,即点击文件。
2、打开文件夹、再双击目录文件夹。
3、再点击选择文件夹,VSCode中出现了目录文件夹。
4、在目录文件夹中的新建文件图标上点击一下并输入文件名字,拉入网页文件即可。
如何恢复磁盘中被删除的数据
| 问题背景 |
|---|
博主使用VSCode每天写代码,工程目录放在VSCode的安装文件夹下,今天写完代码关闭VSCode后,发现工程文件夹找不到了,无论哪个盘都搜不到,然后上网百度了一下,发现如果不改设置的话,VSCode会自动更新,她的更新机制就是覆盖目录。所以当我把工程目录设置在VSCode文件夹时,就被自动更新覆盖掉了。

| 解决方案 |
|---|
1、下载磁盘管理工具DiskGenius,下载完解压就能使用了。无毒无害,功能强大,点击DiskGenius.exe就能打开软件。

2、选中你想恢复的磁盘,然后【工具】—>【恢复丢失的文件】

3、大概10s左右所有丢失的文件就被恢复好了,下面我们选中需要恢复的文件夹,复制到指定文件夹中即可。

因为它复制的是最外层的根文件夹,
而我只想要它下面的VS文件夹中的文件,
所以当复制好VS文件夹时,
我就点了停止,并没有复制整个文件夹。
这个技巧先告诉大家,防止等待时间过长。
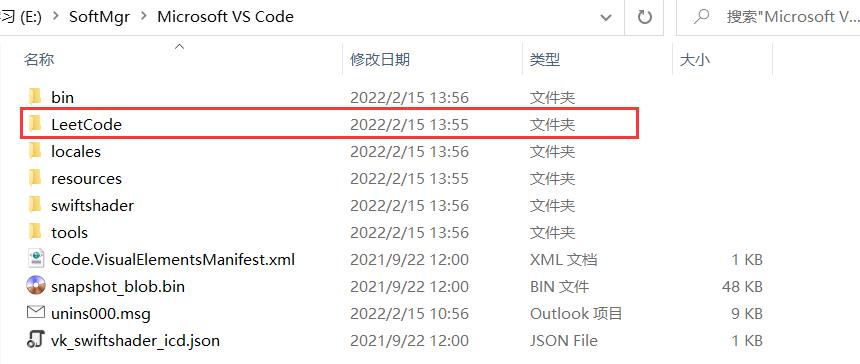
可以看到我的工程文件夹已经找回来了,赶紧移到其他文件夹中,防止再被覆盖。

以上是关于vscode如何将网页文件放在根目录下的主要内容,如果未能解决你的问题,请参考以下文章