SpringBoot + Spring Cloud +Vue 管理系统前端搭建(五多语言国际化)
Posted Java璐到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot + Spring Cloud +Vue 管理系统前端搭建(五多语言国际化)相关的知识,希望对你有一定的参考价值。
Vue 对国际化提供了很好的支持,下面我们来说一下如何国际化
安装依赖
执行:npm add vue-i18n
添加配置
在src目录下添加i18n文件夹,并创建一个index.js

index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
// 注册i18n实例并引入语言文件,文件格式等下解析
const i18n = new VueI18n({
locale: 'zh_cn',
messages: {
'zh_cn': require('@/assets/languages/zh_cn.json'),
'en_us': require('@/assets/languages/en_us.json')
}
})
export default i18n
然后在assets目录下创建languages目录,在目录中新建两个多语言文件en_us.json、zh_cn.json
en_us.json
{
"common": {
"home": "Home",
"login": "Login",
"logout": "Logout",
"doc": "Document",
"blog": "Blog",
"projectRepo": "Project",
"myMsg": "My Message",
"config": "Config",
"backup": "Backup",
"restore": "Restore",
"backupRestore": "Backup Restore",
"versionName": "Version",
"exit": "Exit"
},
"action": {
"operation": "Operation",
"add": "Add",
"edit": "Edit",
"delete": "Delete",
"batchDelete": "Batch Delete",
"search": "Search",
"loading": "loading",
"submit": "Submit",
"comfirm": "Comfirm",
"cancel": "Cancel",
"reset": "Reset"
}
}
zh_cn.json
{
"common": {
"home": "首页",
"login": "登录",
"logout": "退出登录",
"doc": "文档",
"blog": "博客",
"projectRepo": "项目",
"myMsg": "我的消息",
"config": "系统配置",
"backup": "备份",
"restore": "还原",
"backupRestore": "备份还原",
"versionName": "版本名称",
"exit": "退出"
},
"action": {
"operation": "操作",
"add": "新增",
"edit": "编辑",
"delete": "删除",
"batchDelete": "批量删除",
"search": "查询",
"loading": "拼命加载中",
"submit": "提交",
"comfirm": "确定",
"cancel": "取消",
"reset": "重置"
}
}
在main.js中引入

main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import api from './http'
import global from '@/utils/global'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'font-awesome/css/font-awesome.min.css'
import i18n from './i18n'
Vue.use(ElementUI) // 引入Element
Vue.use(api) // 引入API模块
Vue.prototype.global = global // 挂载全局配置模块
new Vue({
el: '#app',
router,
i18n,
render: h => h(App)
})
引用
我们在原本使用字符串的地方引入国际化字符串
在home.vue中添加一个国际化字符串和两个按钮做中英文切换。修改后代码如下:
Home.vue
<template>
<div class="page">
<h2>Home Page</h2>
<li class="fa fa-home fa-lg"></li>
<el-button type="primary" @click="testAxios()">测试Axios调用</el-button>
<el-button type="primary" @click="getUser()">获取用户信息</el-button>
<el-button type="primary" @click="getMenu()">获取菜单信息</el-button>
<h3>{{$t('common.doc')}}</h3>
<el-button type="success" @click="changeLanguage('zh_cn')">简体中文</el-button>
<el-button type="success" @click="changeLanguage('en_us')">English</el-button>
</div>
</template>
<script>
import axios from 'axios'
import mock from '@/mock/index.js'
export default {
name: 'Home',
methods: {
// 语言切换
changeLanguage(lang) {
lang === '' ? 'zh_cn' : lang
this.$i18n.locale = lang
this.langVisible = false
},
testAxios() {
axios.get('http://localhost:8080').then(res => { alert(res.data) })
},
getUser() {
axios.get('http://localhost:8080/user').then(res => { alert(JSON.stringify(res.data)) })
},
getMenu() {
axios.get('http://localhost:8080/menu').then(res => { alert(JSON.stringify(res.data)) })
}
}
}
</script>
测试
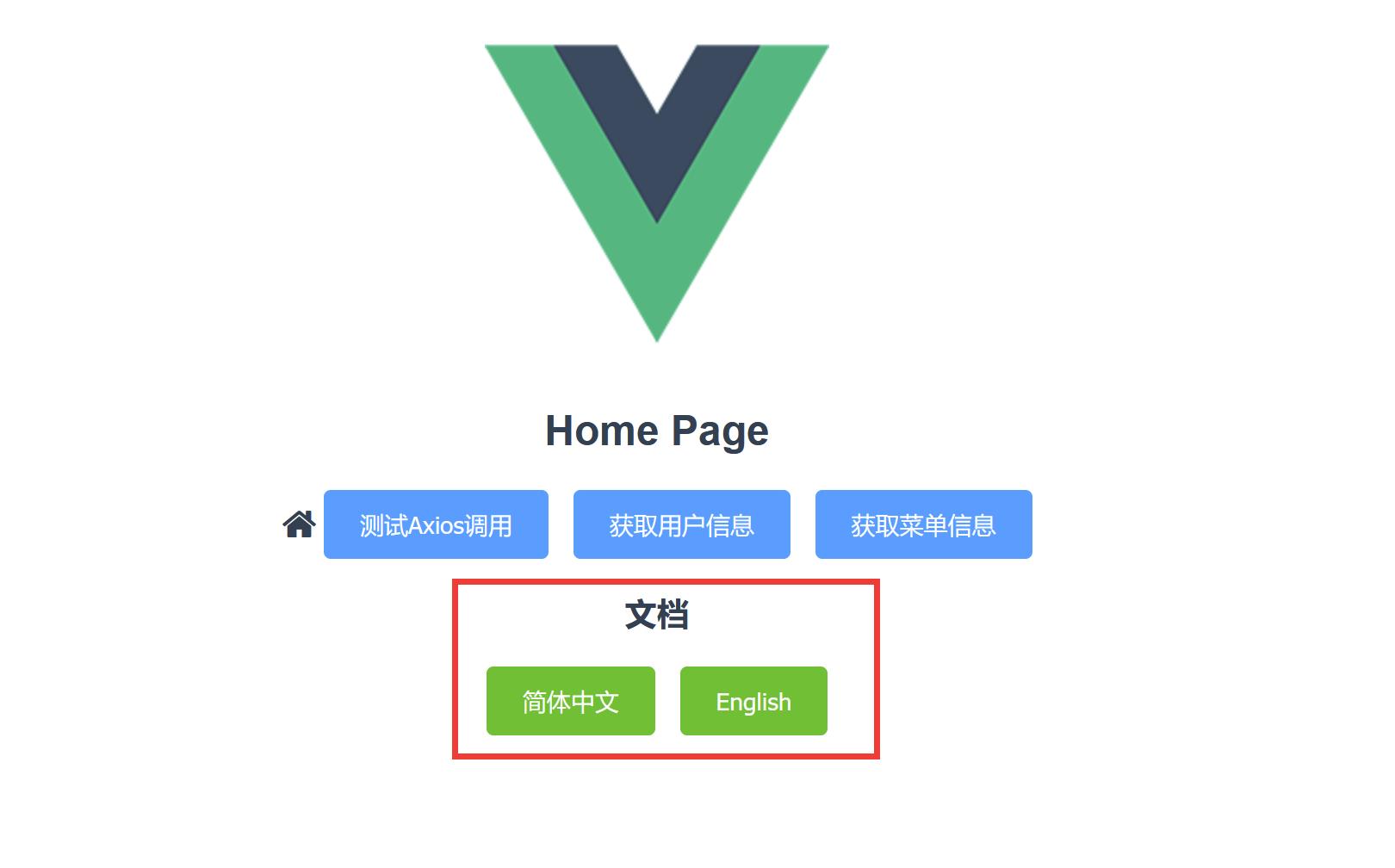
配置完后我们启动项目,在浏览器访问:http://localhost:8080

可以看到我们添加的内容,然后我们点击English,国际化的字符串就会变成英文

然后我们在点击简体中文,可以看到国际化字符变回了中文

通过 this.$i18n.locale=xxx 方式就可以实现全局切换语言,Vue框架会根据locale的值读取对应国际化多语言文件并进行实时更新。
好啦,我们已经完成了多语言国际化
看完记得点赞哦!
以上是关于SpringBoot + Spring Cloud +Vue 管理系统前端搭建(五多语言国际化)的主要内容,如果未能解决你的问题,请参考以下文章