鸿蒙OS布局
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙OS布局相关的知识,希望对你有一定的参考价值。
DirectionalLayout 是 Java UI 中的一种重要组件布局,用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件。
DirectionalLayout 的排列方向(orientation)分为水平(horizontal)或者垂直(vertical)方向。使用 orientation 设置布局内组件的排列方式,默认为垂直排列。
其实相当于android的linerLayout(线性布局)
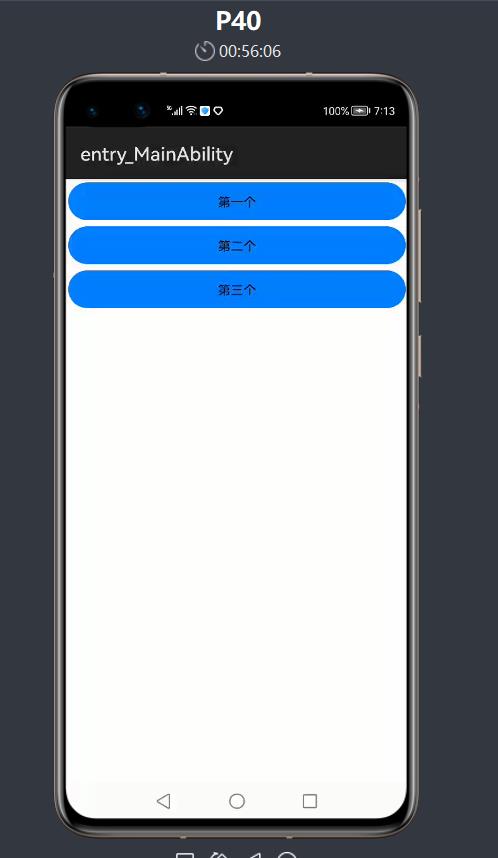
垂直布局:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Button
ohos:id="$+id:one"
ohos:height="40vp"
ohos:width="match_parent"
ohos:background_element="$graphic:background_button"
ohos:text_size="40px"
ohos:margin="10px"
ohos:text="第一个"></Button>
<Button
ohos:id="$+id:two"
ohos:height="40vp"
ohos:text_size="40px"
ohos:width="match_parent"
ohos:margin="10px"
ohos:background_element="$graphic:background_button"
ohos:text="第二个"></Button>
<Button
ohos:id="$+id:three"
ohos:height="40vp"
ohos:text_size="40px"
ohos:width="match_parent"
ohos:margin="10px"
ohos:background_element="$graphic:background_button"
ohos:text="第三个"></Button>
</DirectionalLayout>
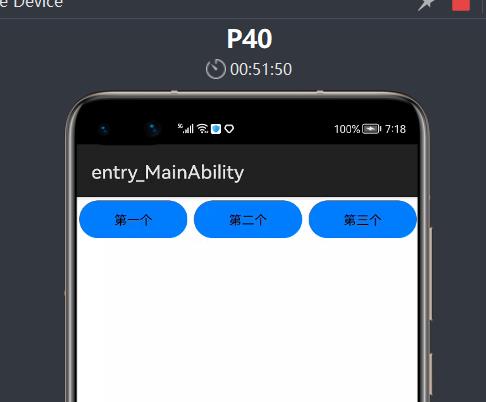
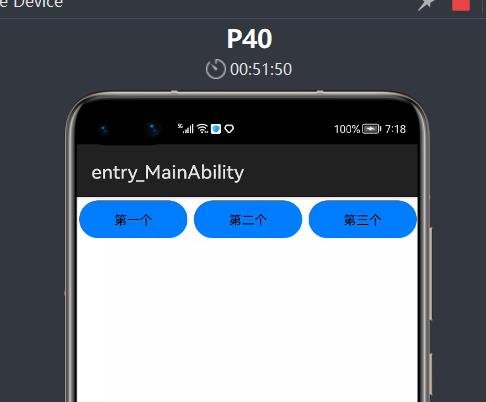
水平布局:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Button
ohos:id="$+id:one"
ohos:height="40vp"
ohos:width="match_parent"
ohos:background_element="$graphic:background_button"
ohos:text_size="40px"
ohos:weight="1"
ohos:margin="10px"
ohos:text="第一个"></Button>
<Button
ohos:id="$+id:two"
ohos:height="40vp"
ohos:text_size="40px"
ohos:width="match_parent"
ohos:margin="10px"
ohos:weight="1"
ohos:background_element="$graphic:background_button"
ohos:text="第二个"></Button>
<Button
ohos:id="$+id:three"
ohos:height="40vp"
ohos:text_size="40px"
ohos:width="match_parent"
ohos:weight="1"
ohos:margin="10px"
ohos:background_element="$graphic:background_button"
ohos:text="第三个"></Button>
</DirectionalLayout>
对齐方式:
| 参数 | 作用 | 可搭配排列方式 |
|---|---|---|
| left | 左对齐 | 垂直排列 |
| top | 顶部对齐 | 水平排列 |
| right | 右对齐 | 垂直排列 |
| bottom | 底部对齐 | 水平排列 |
| horizontal_center | 水平方向居中 | 垂直排列 |
| vertical_center | 垂直方向居中 | 水平排列 |
| center | 垂直与水平方向都居中 | 水平/垂直排列 |
weight(权重):
权重(weight)就是按比例来分配组件占用父组件的大小,在水平布局下计算公式为:
父布局可分配宽度=父布局宽度-所有子组件 width 之和;
组件宽度=组件 weight/所有组件 weight 之和*父布局可分配宽度;
weight=1:1:1

DependentLayout 是 Java UI 系统里的一种常见布局。与 DirectionalLayout 相比,拥有更多的排布方式,每个组件可以指定相对于其他同级元素的位置,或者指定相对于父组件的位置。
DependentLayout相当于android的RelativeLayout(相对布局)
| 位置布局 | 描述 |
|---|---|
| above | 处于同级组件的上侧。 |
| below | 处于同级组件的下侧。 |
| start_of | 处于同级组件的起始侧。 |
| end_of | 处于同级组件的结束侧。 |
| left_of | 处于同级组件的左侧。 |
| right_of | 处于同级组件的右侧。 |
相对于父组件的位置布局见[表2]。
| 位置布局 | 描述 |
|---|---|
| align_parent_left | 处于父组件的左侧。 |
| align_parent_right | 处于父组件的右侧。 |
| align_parent_start | 处于父组件的起始侧。 |
| align_parent_end | 处于父组件的结束侧。 |
| align_parent_top | 处于父组件的上侧。 |
| align_parent_bottom | 处于父组件的下侧。 |
| center_in_parent | 处于父组件的中间。 |
以上位置布局可以组合,形成处于左上角、左下角、右上角、右下角的布局。

以上是关于鸿蒙OS布局的主要内容,如果未能解决你的问题,请参考以下文章