Android状态栏/导航虚拟按键实现全透明小记
Posted guangdeshishe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android状态栏/导航虚拟按键实现全透明小记相关的知识,希望对你有一定的参考价值。
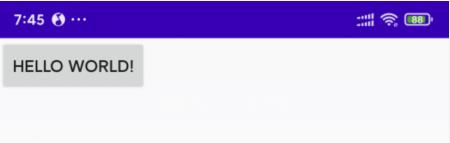
刚开始的状态栏,我们设置的布局是从状态栏下开始绘制的:

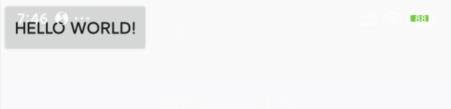
代码设置状态栏全透明,我们设置的布局内容从状态栏开始绘制了:
class UITool {
companion object {
/**
* make status bar full transparent
*/
fun fullTransparentStatusBar(activity: Activity) {
val window = activity.window
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//SDK 21,android 5.0
window.clearFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
//or WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION
)
window.decorView.systemUiVisibility =
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN or
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
// or View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
window.statusBarColor = Color.TRANSPARENT
// window.decorView.findViewById<View>(android.R.id.content).fitsSystemWindows = true
// window.navigationBarColor = Color.TRANSPARENT
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {//SDK 19,Android 4.4, not support full transparent
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
}
}
效果如下:

如果不想把内容顶到状态栏,可以在上面代码基础上,在布局文件的根布局添加【android:fitsSystemWindows=“true”】
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/mClickButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
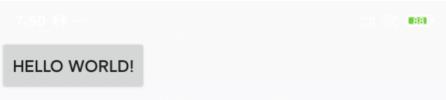
效果如下,这里状态栏背景色就跟布局文件中背景色一致了,内容却移到状态栏下面了:

当然也可以在上面那个方法里添加下面代码,也就是找到我们的根布局并设置【fitsSystemWindows】true:
window.decorView.findViewById<FrameLayout>(android.R.id.content).getChildAt(0).fitsSystemWindows = true
现在看到的状态栏和背景色都是白色,这是因为内容部分背景色主题默认是白色的,改变内容背景色就可以了【android:background="#ff0000"】,当然背景也可以是图片【android:background="@drawable/ic_launcher_background"】
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ic_launcher_background"
tools:context=".MainActivity">
<Button
android:id="@+id/mClickButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
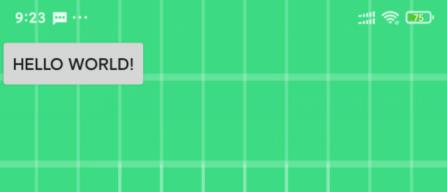
效果如下:

以上是关于Android状态栏/导航虚拟按键实现全透明小记的主要内容,如果未能解决你的问题,请参考以下文章