利用 HTML + CSS 肝了个游戏网站!
Posted 极客江南
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用 HTML + CSS 肝了个游戏网站!相关的知识,希望对你有一定的参考价值。
最近有几个读者私信我说,期末有个大作业要实现一个静态网站,肝了几百行代码,手把手带你实现一个游戏静态网站。
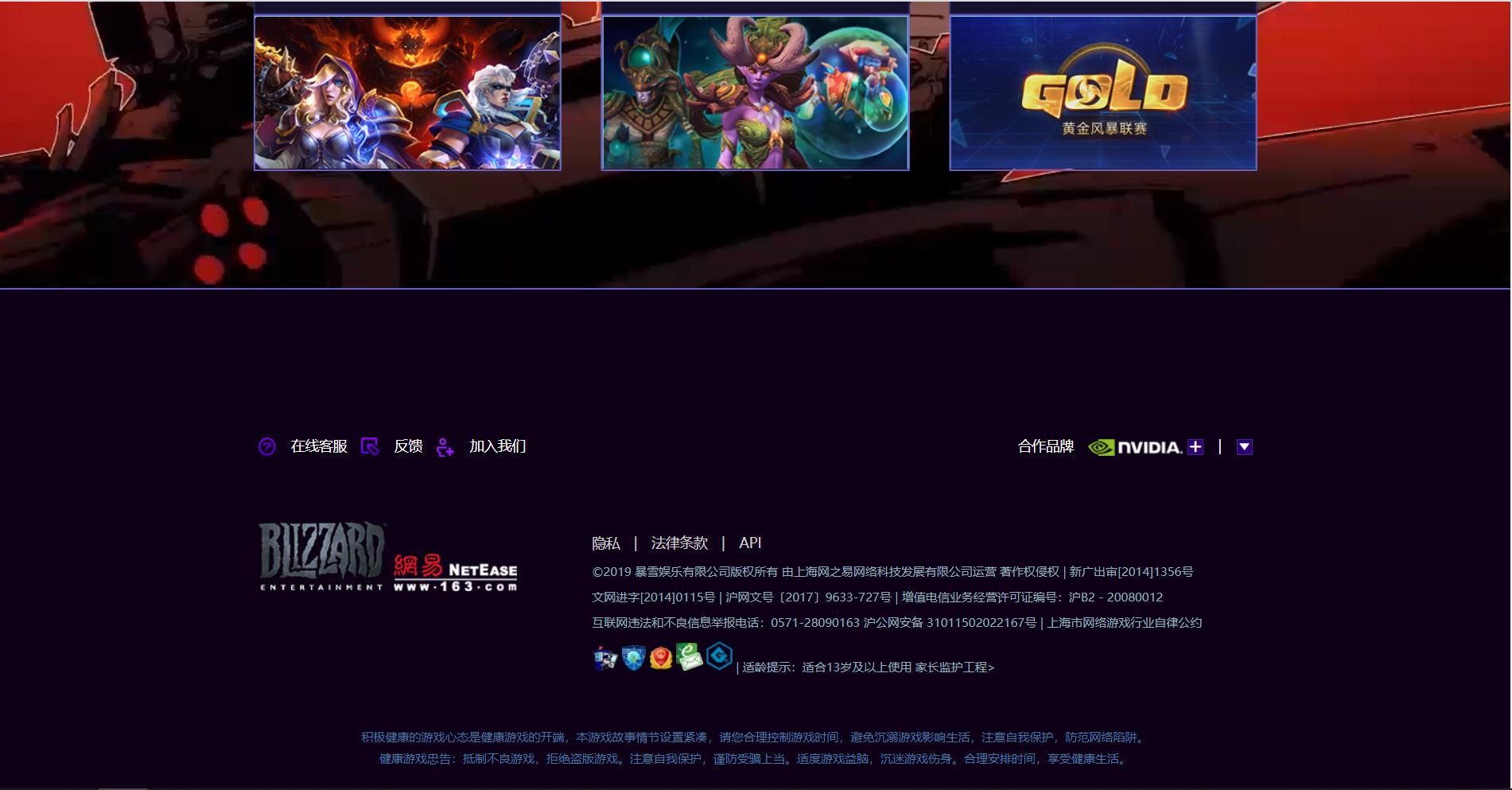
先上两张效果图


这个网站适合初学者练手
技术点: html + css
难度系数:无
- HTML 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>《风暴英雄》官方网站_暴雪出品 明星汇聚 MOBA竞技新篇章</title>
<!--
1.几乎所有的网站的快捷图标(收藏图标)都叫做favicon.ico
2.快捷图标(收藏图标)必须要放到站点文件夹的根目录中
3.通过link标签引入快捷图标(收藏图标)
-->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!--
reset.css: 很暴力的清除系统默认设置的样式
normalize.css: 会保留系统默认设置的有价值的样式, 并且修复了很多浏览器的BUG
-->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="font/iconfont.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="header">
<h1><a href="#"><img src="images/logo.png" alt=""></a></h1>
<ul>
<li><a href="#">进入官网</a></li>
<li><a href="#">注册账号</a></li>
<li><a href="#">游戏特色</a></li>
<li><a href="#">游戏下载</a></li>
</ul>
</div>
<div class="main">
<div class="slogan">
<img src="images/slogan.png" alt="">
</div>
<ul class="list">
<li>
<h3>颠覆传统 MOBA 2.0</h3>
<a href="#">
<img src="images/eye1.jpg" alt="">
</a>
</li>
<li>
<h3>2019年第1赛季</h3>
<a href="#">
<img src="images/eye2.jpg" alt="">
</a>
</li>
<li>
<h3>2019黄金风暴联赛报名</h3>
<a href="#">
<img src="images/eye3.jpg" alt="">
</a>
</li>
</ul>
</div>
<div class="footer">
<div class="footer-in">
<div class="footer-top clearfix">
<p class="fl">
<a href="#">
<i></i>
在线客服
</a>
<a href="#">
<i></i>
反馈
</a>
<a href="#">
<i></i>
加入我们
</a>
</p>
<p class="fr">
<span>合作品牌</span>
<i></i>
<b class="iconfont icon-jiahao"></b>
<span>|</span>
<b class="iconfont icon-sanjiaodown"></b>
</p>
</div>
<div class="footer-middle clearfix">
<div class="fl middle-left">
<img src="images/blizzard.png" alt="">
<img src="images/163.png" alt="">
</div>
<div class="fl middle-right">
<p>
<a href="#">隐私</a>
<span>|</span>
<a href="#">法律条款</a>
<span>|</span>
<a href="#">API</a>
</p>
<div>
<p>
©2019 暴雪娱乐有限公司版权所有 由上海网之易网络科技发展有限公司运营 <a href="#">著作权侵权</a> | 新广出审[2014]1356号
</p>
<p>
文网进字[2014]0115号 | <a href="#">沪网文号〔2017〕9633-727号</a> | <a href="#">增值电信业务经营许可证编号:沪B2-20080012</a>
</p>
<p>
互联网违法和不良信息举报电话:0571-28090163 沪公网安备 31011502022167号 | <a href="#">上海市网络游戏行业自律公约</a>
</p>
<p>
<img src="images/footer1.png" alt="">
<img src="images/footer2.png" alt="">
<img src="images/footer3.png" alt="">
<img src="images/footer4.png" alt="">
<img src="images/footer5.png" alt="">
| 适龄提示:适合18岁及以上使用
<a href="#">家长监护工程></a>
</p>
</div>
</div>
</div>
<div class="footer-bottom">
<p>积极健康的游戏心态是健康游戏的开端,本游戏故事情节设置紧凑,请您合理控制游戏时间,避免沉溺游戏影响生活,注意自我保护,防范网络陷阱。</p>
<p>健康游戏忠告:抵制不良游戏,拒绝盗版游戏。注意自我保护,谨防受骗上当。适度游戏益脑,沉迷游戏伤身。合理安排时间,享受健康生活。</p>
</div>
</div>
</div>
<video autoplay loop muted poster="images/bg.jpg">
<source src="images/bg.mp4" type="video/mp4">
<source src="images/bg.webm" type="video/webm">
</video>
</body>
</html>
- css 样式代码
/*背景开始*/
video{
width: 100%;
height: 1080px;
object-fit: cover;
background: red;
}
/*背景结束*/
/*头部开始*/
.header{
width: 1196px;
position: absolute;
left: 50%;
transform: translateX(-50%);
z-index: 999;
}
.header>ul{
margin: 0;
padding: 0;
padding-top: 45px;
list-style: none;
}
.header>ul>li{
float: left;
width: 200px;
height: 60px;
line-height: 60px;
text-align: center;
background: linear-gradient(to bottom, #46018c, #0200a1);
border-right: 1px solid rgba(255,255,255,0.2);
box-sizing: border-box;
}
.header>ul>li:nth-child(2){
margin-right: 393px;
border-right: none;
}
.header>ul>li:last-child{
border-right: none;
background: url("./../images/download2.0.png") no-repeat;
}
.header>ul>li:last-child a{
background: none;
}
.header>ul>li>a{
display: inline-block;
width: 100%;
height: 100%;
font-size: 18px;
color: #fff;
text-decoration: none;
background: url("./../images/nav-itembg.png");
border-bottom: 2px solid transparent;
box-sizing: border-box;
transition: border-color 0.5s;
}
.header>ul>li>a:hover{
border-color: #fff;
}
.header>h1{
margin: 0;
padding: 0;
position: absolute;
left: 50%;
top: 0;
transform: translateX(-50%);
}
.header>h1 img{
width: 393px;
}
/*头部结束*/
/*内容开始*/
.main{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1080px;
/*background: skyblue;*/
}
.main>.slogan{
position: absolute;
left: 50%;
top: 235px;
transform: translateX(-50%);
}
.main>.list{
margin: 0;
padding: 0;
list-style: none;
width: 1010px;
display: flex;
justify-content: space-between;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
z-index: 888;
}
.main>.list>li{
width: 310px;
height: 205px;
background: skyblue;
position: relative;
}
.main>.list>li:nth-child(1){
/*margin-bottom: 120px;*/
/*bottom: 120px;*/
animation: move 1s linear 1s normal;
animation-fill-mode: forwards;
}
.main>.list>li:nth-child(2){
animation: move 1s linear 2s normal forwards;
}
.main>.list>li:nth-child(3){
animation: move 1s linear 3s normal forwards;
}
@keyframes move {
from{
bottom: 0;
}
to{
bottom: 120px;
}
}
.main>.list>li>h3{
margin: 0;
padding: 0;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 20px;
color: #fff;
background: #15112d;
border: 2px solid #2a2658;
box-sizing: border-box;
}
.main>.list>li>a{
display: inline-block;
width: 100%;
border: 2px solid #655fc7;
box-sizing: border-box;
}
.main>.list>li>a>img{
width: 100%;
vertical-align: bottom;
}
/*内容结束*/
/*底部开始*/
.footer{
width: 100%;
height: 502px;
background: #0d0017;
position: absolute;
top: 1080px;
left: 0;
border-top: 2px solid #655fc7;
}
.footer>.footer-in{
width: 1000px;
height: 422px;
margin: 0 auto;
}
.footer-in>.footer-top{
padding-top: 125px;
padding-bottom: 45px;
以上是关于利用 HTML + CSS 肝了个游戏网站!的主要内容,如果未能解决你的问题,请参考以下文章