Microsoft Edge 浏览器开发控件WebView2 尝鲜
Posted webmote
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Microsoft Edge 浏览器开发控件WebView2 尝鲜相关的知识,希望对你有一定的参考价值。
还记得微软平台老式的WebView控件吗,它从属于IE浏览器,随着现代浏览器的升级换代,IE已经成为历史,而微软 Edge也放弃了自家的浏览器引擎,转投到 Chromium的怀抱。是的,历史车轮滚滚向前,随着老浪的消亡,新生代 webview2 也隆重登场,其寄宿在Win32和Chromium之上,势必成为windows桌面开发程序员的利器。
1. 脱胎于Edge(Chromium)内核

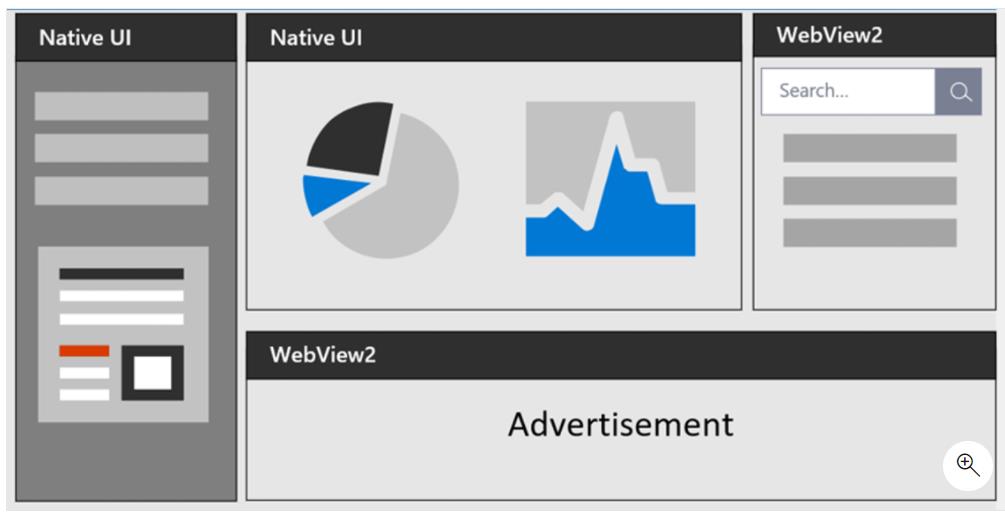
官方消息: WebView2 控件使用 Microsoft Edge (Chromium) 作为呈现引擎在应用中显示 Web 内容。 WebView2 作为 WINDOWS UI 库 3 (WinUI3) 的一部分提供。
利用WebView2,你可以方便的开发有关网页内容的混合界面。

2 优势和劣势
-
基于web开发,有更好的生态,你懂得!
-
web开发允许你快速部署
-
完整的本机功能支持
-
microsoft官方支持!!
-
完美支持 windows7、8、10
-
支持 WebDriver ,因此也支持爬虫、自动化测试等等各类场景。
-
控件下载超快,相比Chrome,不需要梯子~~~
劣势或不足: -
目前暂不支持windows以外的平台
3. 开发平台
- Win32 C/C++
- WPF 【.Net FrameWork 4.5+】
- WinForms 【.Net FrameWork 4.5+/.Net5】
- WinUI3 【Net5】
开发完几乎windows全平台覆盖运行。
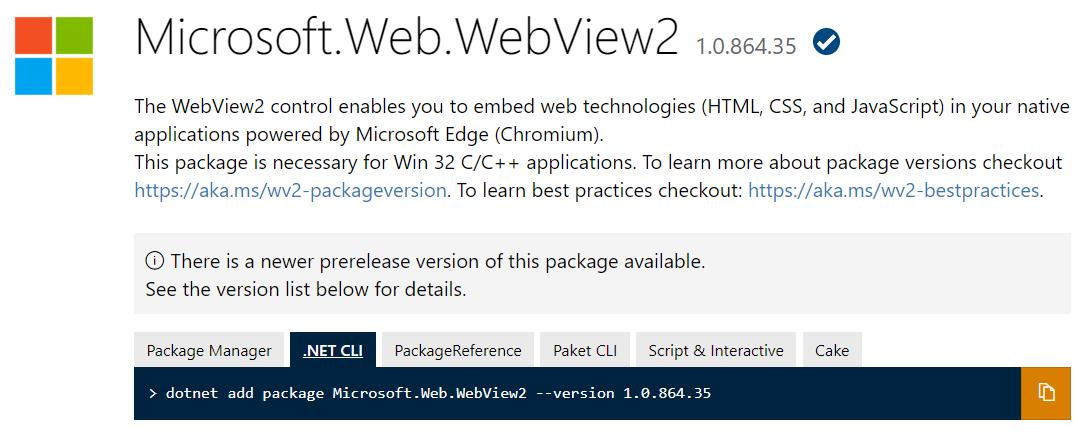
4. WebView2组件开心下载
用过Chrome开发的都知道,下载不易,且行且珍惜。
微软的WebView2,飞一般的体验。

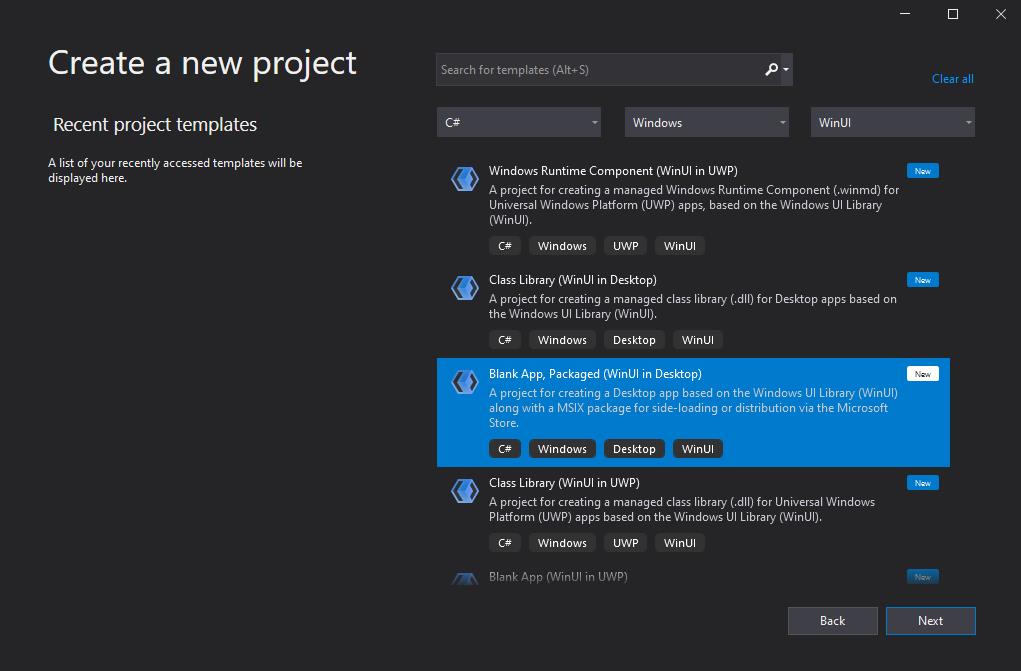
5. WebUi 项目初体验
按照 说明,安装好webui环境。
- Visual Studio 2019 版本 16.9 预览版 +
- .NET 桌面开发 (安装程序还会安装 .NET 5)
- 通用 Windows 平台开发
构建一个webui项目。

码上代码, 以下是界面配置:
<Window
x:Class="App1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:controls="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<controls:WebView2 x:Name="MyWebView" Grid.Row="1" Grid.ColumnSpan="2"
Source="https://passport.csdn.net/account/login" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
<TextBox Name="addressBar" Grid.Column="0"/>
<Button x:Name="myButton" Grid.Column="1" Click="myButton_Click">Go</Button>
</Grid>
</Window>
按钮事件:
private async void myButton_Click(object sender, RoutedEventArgs e)
{
try
{
Uri targetUri = new Uri(addressBar.Text);
MyWebView.Source = targetUri;
}
catch (FormatException ex)
{
// Incorrect address entered.
}
}
6. 运行界面
由于下载插件分X86和X64,运行时需要匹配,如果有问题,可以切换下看看。
一个Edge内核的浏览器搞定了~~~

7 .执行Js
作为浏览器控件,必然需要支持js,这样可以方便干…事了。
嗯,以下是面向XXX编程必备小技巧,请妥善收藏。
document.querySelectorAll('.main-select > ul >li')[1].children[0].click()
document.querySelector('#all').value = '作者1'
document.querySelector('#password-number').value = '密码123'
document.querySelector('[data-type=account]').click()
把以上可以保存为js文件,然后我们执行它。
var dir = new FileInfo(Assembly.GetExecutingAssembly().Location).Directory;
var file = Path.Combine(dir.ToString(), "test.js");
try
{
var text = File.ReadAllText(file);
//Uri targetUri = new Uri(addressBar.Text);
//MyWebView.Source = targetUri;
await MyWebView.CoreWebView2.ExecuteScriptAsync(text);
}
catch (FormatException ex)
{
// Incorrect address entered.
}
嗯嗯,来个简单办自动登陆~~~
8. 小结
chrome无头浏览器用烦了,可以换换 Edge,毕竟是微软的亲儿子!
以上是关于Microsoft Edge 浏览器开发控件WebView2 尝鲜的主要内容,如果未能解决你的问题,请参考以下文章