uniapp swiper内嵌video组件的坑
Posted 地表最强菜鸡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp swiper内嵌video组件的坑相关的知识,希望对你有一定的参考价值。
是使用uniapp写的项目,需求就是写一个tab切换,tab1里面是一段文本,tab2也是,tab3里面需要使用video组件插入一个视频,我是使用的scroll-view与swiper组件实现tab滑动切换页面(当时想的这有啥难,分分钟搞定的事情嘛不是,然而等我加上视频在手机运行的时候搞了大半天一直是有问题,唉,我还是太年轻🤕)。所以这次遇到的一个小坑,就在这里记录一下叭😜
问题的原因就是video标签的层级太高了,导致滑到视频页面再切换回前面tab的时候视频就会压到上面,不会正常隐藏了
具体bug样子看下面图片叭

你看,就是这样,太淘气了
我网上找了半天也没找到合适的解决方法,然后突然我就灵机一动,tab1和tab2的时候把它隐藏,tab3再把它显示出来,他就不会出现这样了
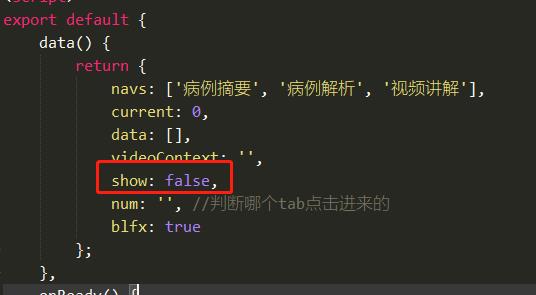
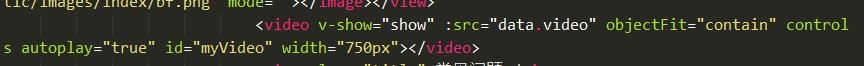
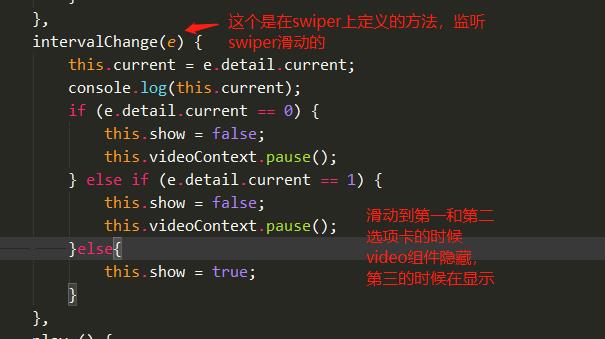
话不多说上代码:


嗯~~,giao ,很简单嘛,应该不会出现上面那个情况了吧!
我又运行到手机上看的时候,满脑子🧠的草泥马跑过去了
害,啥也不说了继续看图吧

😒😒😒😒😒😒😒😒,什么鬼嘛,怎么只有一半的视频呀,呀~~,我多滑了几次,嘿~~,这咋还得看手速呢,手速快了就全展示了,手速慢了就是整个黑背景
一顿操作猛如虎,一看战绩0杠5🙃
最后还是想到了一个解决办法,可能比较笨,但是我暂时也只到这了,剩下的智商还在努力开发中哈哈哈哈~
解决办法:给视频加上一个封面,(意思就是滑到视频页的时候封面展示出来,视频还是先隐藏着,点击封面上的开始按钮,视频展示出来,封面隐藏,就可以完美的展示并播放视频了,妈妈再也不用担心视频有问题了嘿嘿!!)
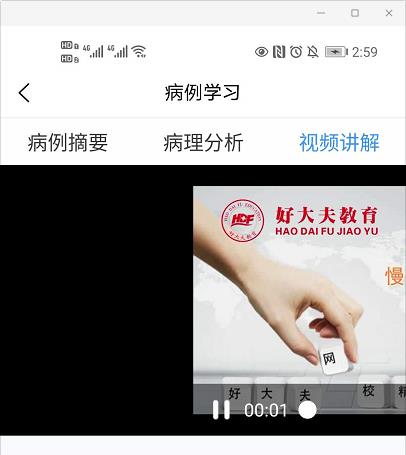
来吧,展示!!!


这样就好了,感谢观看,本人菜鸟一枚,可能这是一个比较低级的问题了,但是还是想在这里记录一下以防以后遇到类似
如果你们也遇到这样的问题希望可以对你们有所帮助,有错误或者更好的建议的话也请各位大神多多指教
😊😊😊😊😊😊😊😊😊
以上是关于uniapp swiper内嵌video组件的坑的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序之video组件与cover-view组件和cover-image组件灵活应用