前端工程师直线学习路径
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程师直线学习路径相关的知识,希望对你有一定的参考价值。
想自学前端?却不知道学习路径。报个班吧,又怕被坑。一张学习前端路径是带你少走N条弯路。最近两年,前端技术和三大框架地位趋于稳定,推荐这个前端开发学习路径。

新手自学前端的五大阶段。
第一阶段
想成为一名前端开发人员,第一步就是网页布局和效果实现。这时候你需要学习html+CSS。此部分的学习目的是把UI设计师给你的设计稿用HTML+CSS还原成网页。这部分的难点是有大量的标签需要你记忆。就是你不需要记住所有的标签,你只要知道都能实现什么,然后不会就去百度或者查文档。

第二阶段
HTML+CSS学完后,你就可以做出任何漂亮的网页了,只是可能交互效果还实现不了。这时候你就要学习第二阶段,javascript了。这个阶段是比较难的一部分,因为这部分学的好与坏,直接关系到你后边的学习进度。推荐翻看《JavaScript权威指南》。

第三阶段
学习Vue框架,jquery,React等一些前端框架,熟练使用一个就好。因为前边这些内容虽然可以做出任何WEB界面了,但还不能让你找到一份心仪的工作。所以你需要学一个流行框架。这里首推的就是Vue.js,因为在国内,这是使用最多的框架,而且上手要比React容易一些,所以建议先学习Vue.js。
学完这个后,你会知道什么是数据驱动开发,什么是SPA应用,也能轻松的实现前后端分离和服务端渲染。
学完后,建议开始试着去找一份实习工作,因为达到了初级工程师的水平,这个时候你可以开始你的前端工程师之旅。

第四阶段
学一点Node的知识,这里是学一点,你不需要全会,也不需要做后端程序,你只需要会用基本操作和npm包管理就可以了。因为无论是Vue还是React框架,都需要使用Node来进行构建和管理。

第五阶段
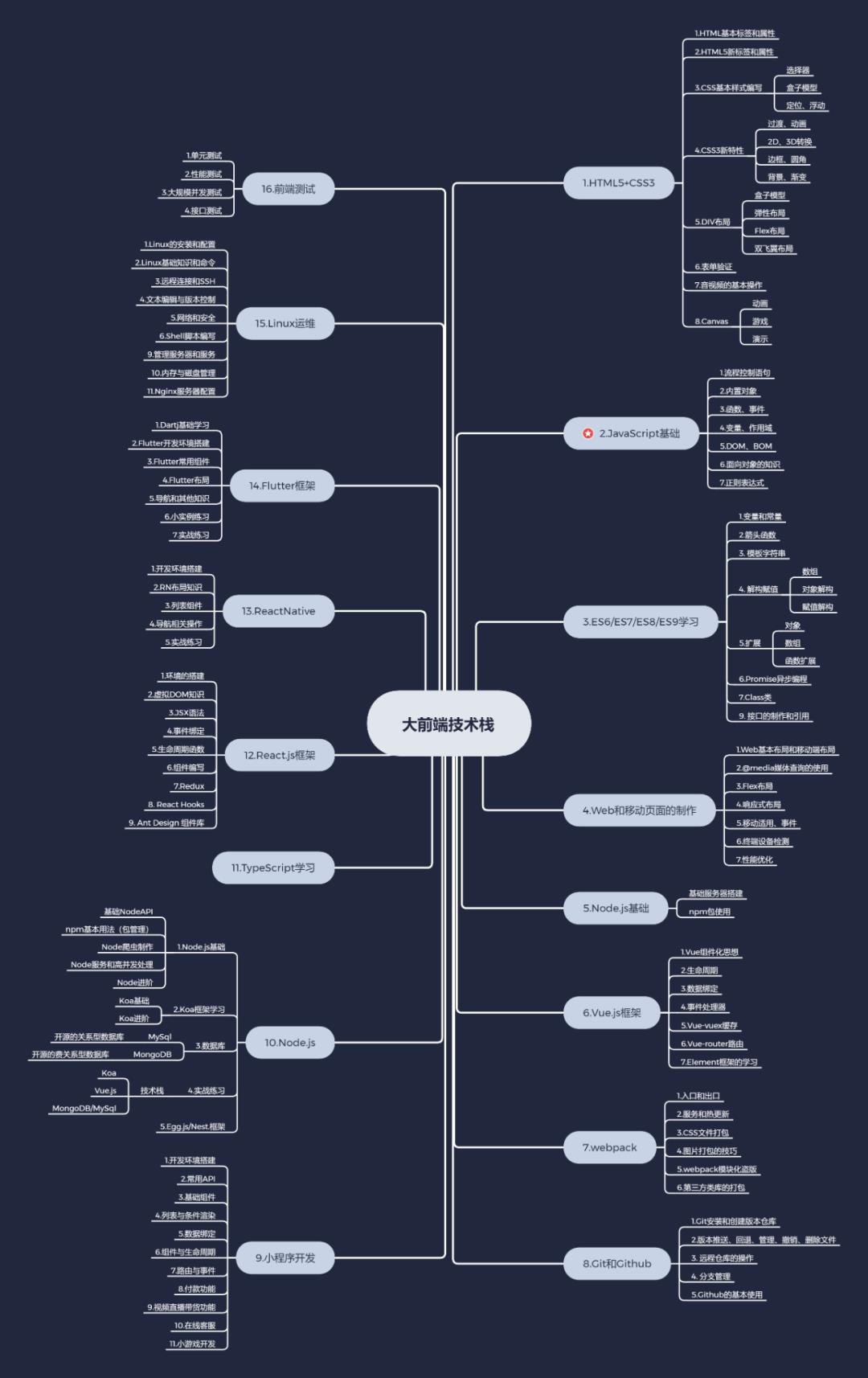
当你进入工作后,你会发现你还要学习很多相关的前端技能,比如Node.js、TypeScript、Webpack、小程序开发、React.js、ReactNative、Flutter框架、Liunx运维、自动化测试。如何学习重要的知识点,在路径图中都有详细的介绍。我这里就不过多废话了,此时你应该有了自学能力。

最后
如果你觉得这个文章对你有些帮助,请点赞,如果你再能点击一下关注,这就是对博主最大的支持了。
以上是关于前端工程师直线学习路径的主要内容,如果未能解决你的问题,请参考以下文章