Fiddler工具 — Fiddler界面布局详解会话列表
Posted 测试萌萌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler工具 — Fiddler界面布局详解会话列表相关的知识,希望对你有一定的参考价值。

1、会话列表说明
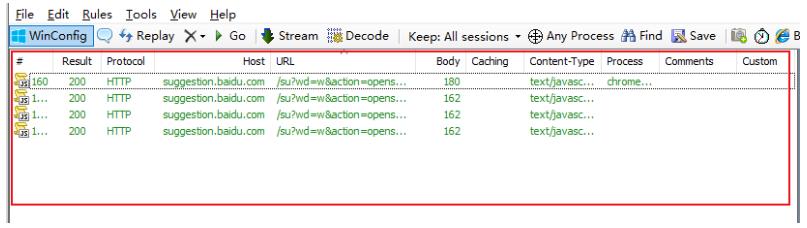
Fiddler抓取到的每条HTTP请求(每一条称为一个session)。
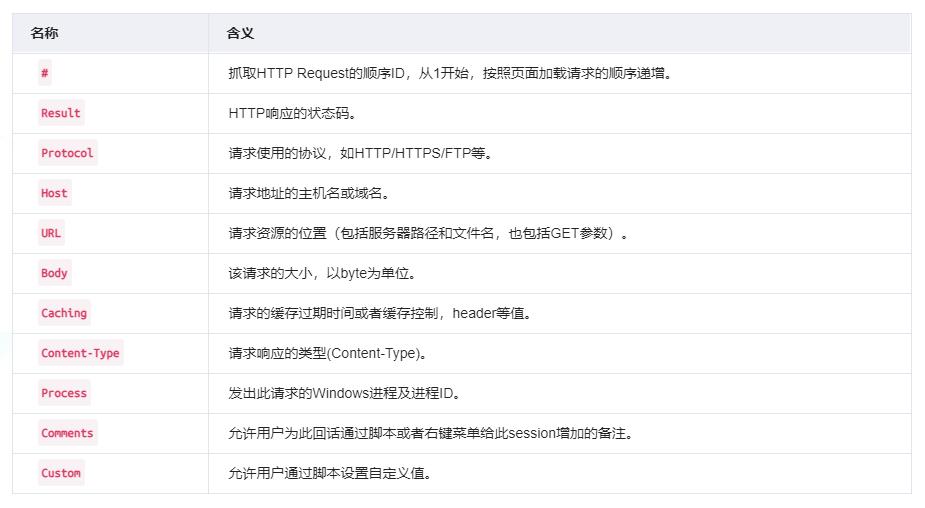
主要包含了请求的ID编号、状态码、协议、主机名、URL、内容类型、body大小、进程信息、自定义备注等信息。
如下图所示:

说明:

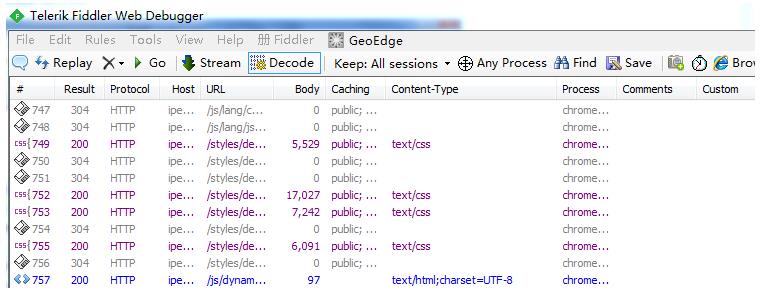
2、会话列表不同颜色的含义
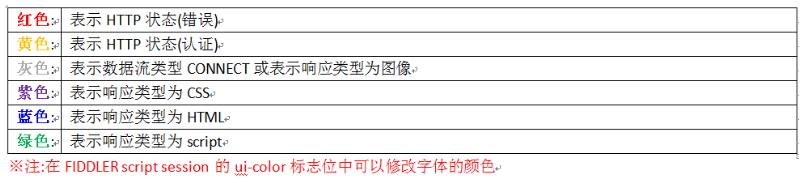
不同图标和不同颜色的含义,如下图:

默认颜色的含义如下:

3、会话列表图标说明

4、会话列表应用设置
(1)给Fiddler会话列表增加IP列
Fiddler在抓取每个session时,都会调用CustomRules.js脚本文件,该脚本可以隐藏,标识或任意修改session的显示信息。
会话列表增加IP列步骤:
步骤1:
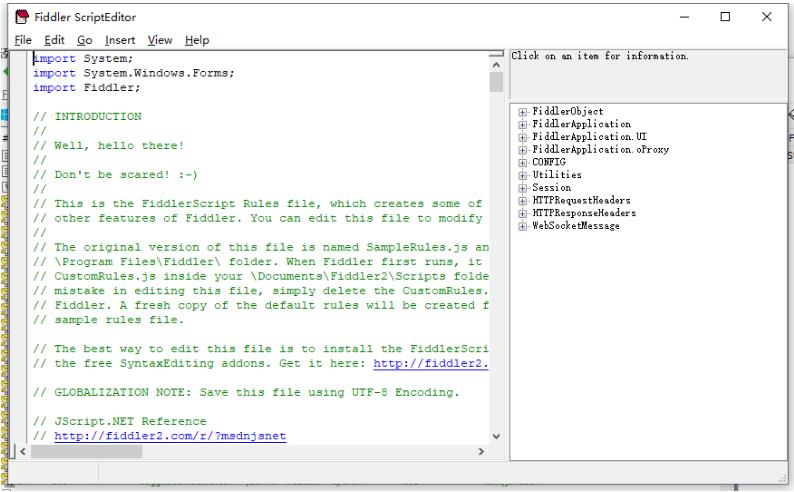
运行Fiddler,Rules菜单 —> Customize Rules,打开“Fiddler ScriptEditor”

步骤2:
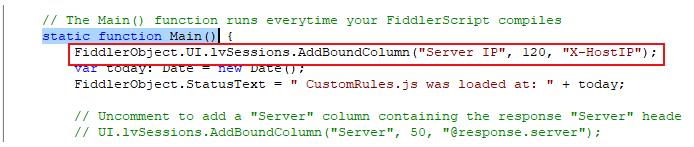
Ctrl+F查找“static function Main()”字符串,然后添加以下代码:
FiddlerObject.UI.lvSessions.AddBoundColumn(“ServerIP”, 120, “X-HostIP”);

按ctrl+s进行保存。
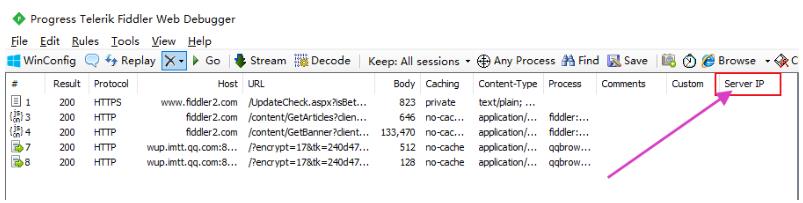
步骤3:查看

提示:脚本在运行状态下就可以修改并重新编译,不需要重新启动Fiddler。
(2)添加自定义列
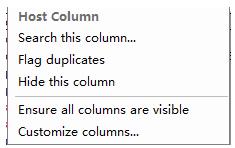
在标题头上右键会出现一个列表如下:

说明:
- Search this column…:在当前列中搜索内容。
- Flag duplicates :标记重复项。
- Hide this column:隐藏此列。
- Ensure all columns are visible:确保所有列均可见。
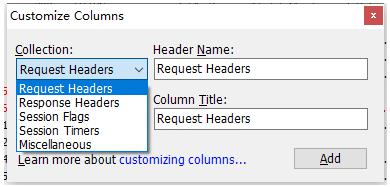
- Customize columns…:自定义列。
选择Customize columns…:自定义列。
会出现如下界面,我们可以根据实际需要进行相应列的设置。

(3)添加完成请求时间
有时候我们想测试系统页面的性能(抓取请求时看响应时间),都是通过点击请求一个个去看,这样会比较麻烦,我们可以在会话列表中增加时间,看起来更直观一点,当然也更方便了。
方法:
Rules菜单 —> Custome Rules,搜索class Handlers。
加在class Handlers里面添加,如下代码:
//左侧信息会显示时间
public static BindUIColumn("TimeTaken/ms", 120)
function TimeTaken(oS: Session):String{
var sResult = "0";
//获得时间戳的ms值
var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond;
//获得时间戳的minute值
var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute;
//获得时间戳的second值
var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second;
var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms ;
var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond;
var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute;
var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second;
var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms ;
if(t1 >= t2){
var t3 = t1 - t2;
sResult = t3.toString();
}
return sResult;
}
保存数据后,会话列表页就可以显示时间了。
(4)其他操作
- 点击标题头可以按属性值进行升序或者降序排序,默认是按ID排序。
- 也可以点中标题头进行拖拽,自定义标题头的顺序。
最后:【绵薄之力】

这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
关注我的微信公众号:【伤心的辣条】免费获取~
我的学习交流群:902061117 群里有技术大牛一起交流分享~
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐:
以上是关于Fiddler工具 — Fiddler界面布局详解会话列表的主要内容,如果未能解决你的问题,请参考以下文章